
- JasmineJS 教程
- JasmineJS - 首页
- JasmineJS - 概述
- JasmineJS - 环境搭建
- JasmineJS - 书写测试用例及执行
- JasmineJS - BDD 架构
- JasmineJS - 测试的构建块
- JasmineJS - Matchers
- JasmineJS - 跳过块
- JasmineJS - 等式检查
- JasmineJS - 布尔值检查
- JasmineJS - 顺序检查
- JasmineJS - 空值检查
- JasmineJS - 不等式检查
- JasmineJS - 非数字检查
- JasmineJS - 异常检查
- JasmineJS - beforeEach()
- JasmineJS - afterEach()
- JasmineJS - Spies
- JasmineJS 有用资源
- JasmineJS - 快速指南
- JasmineJS - 有用资源
- JasmineJS - 讨论
JasmineJS - 不等式检查
到目前为止,我们已经讨论了 Jasmine 中不同的方法,这些方法可以帮助我们根据需求测试不同的场景。在本章中,我们将学习不同的 matchers,它们将帮助我们检查 JS 文件中的不等式条件。以下是为此目的使用的 matchers。
ToBeGreaterThan()
顾名思义,此 matcher 用于检查大于条件。让我们使用以下代码段修改我们的 **customerMatcher.js**。
describe("Different Methods of Expect Block",function () {
var exp = 8;
it("Example of toBeGreaterThan()", function () {
expect(exp).toBeGreaterThan(5);
});
});
在上面的代码段中,我们期望变量 **“exp”** 的值大于 5。现在,由于变量“exp”的值为“8”,大于“5”,这段代码将生成绿色截图。

现在,让我们再次将变量的值修改为“4”,并使此测试失败。为此,我们需要使用以下代码段修改 **js** 文件。
describe("Different Methods of Expect Block",function () {
var exp = 4;
it ("Example of toBeGreaterThan()", function () {
expect(exp).toBeGreaterThan(5);
});
});
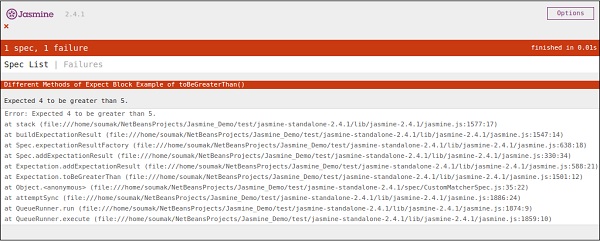
此代码将失败,因为值 4 不能大于 5。因此,它将产生以下输出。

ToBeLessThan()
此 matcher 用于检查测试场景的小于条件。它的行为与 toBeGreaterThan() matcher 正好相反。现在让我们看看此 matcher 如何工作。让我们相应地修改 **customerMatcher.js** 文件。
describe("Different Methodsof Expect Block",function () {
var exp = 4;
it("Example of toBeLessThan()", function() {
expect(exp).toBeLessThan(5);
});
});
与之前的示例一样,我们有一个值为“4”的变量。在这段代码中,我们检查此变量的值是否小于 5。这段代码将生成以下输出。

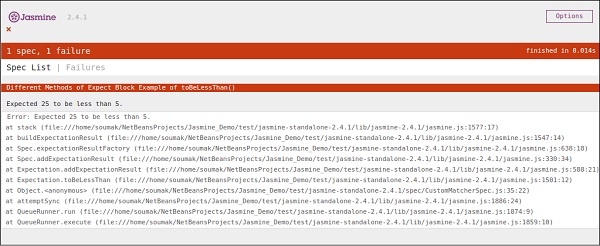
现在,为了使其失败,我们需要为变量 exp 赋值一些更大的数字。让我们这样做并测试应用程序。我们将为 **exp** 赋值 25,这肯定会出现错误,并产生以下红色截图。

广告