
- JasmineJS 教程
- JasmineJS - 首页
- JasmineJS - 概述
- JasmineJS - 环境设置
- JasmineJS - 书写测试用例及执行
- JasmineJS - BDD 架构
- JasmineJS - 测试的构建块
- JasmineJS - 断言
- JasmineJS - 跳过块
- JasmineJS - 等值检查
- JasmineJS - 布尔值检查
- JasmineJS - 顺序检查
- JasmineJS - 空值检查
- JasmineJS - 不等值检查
- JasmineJS - 非数值检查
- JasmineJS - 异常检查
- JasmineJS - beforeEach()
- JasmineJS - afterEach()
- JasmineJS - 间谍 (Spies)
- JasmineJS 有用资源
- JasmineJS - 快速指南
- JasmineJS - 有用资源
- JasmineJS - 讨论
JasmineJS - BDD 架构
Jasmine 遵循行为驱动开发 (BDD) 框架。在学习 Jasmine 的工作原理之前,让我们了解一下什么是 BDD 框架。
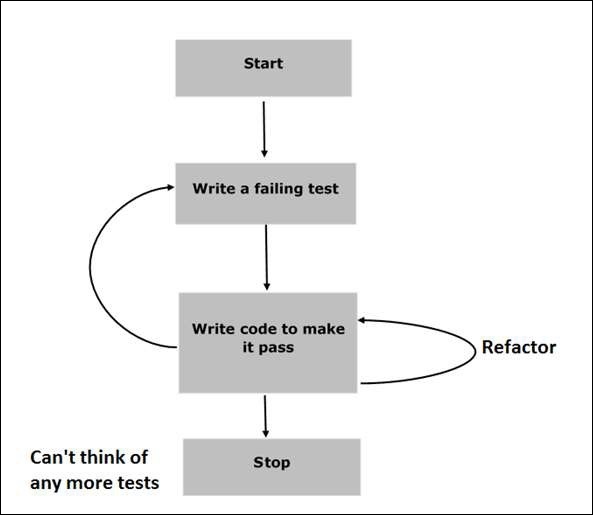
下图描述了 BDD 框架的不同阶段。

步骤 1 - 开始
在这个阶段,我们将准备好 Jasmine 应用的环境。
步骤 2 - 写一个失败的测试
在这个步骤中,我们将编写我们的第一个测试用例。很明显,这个测试会失败,因为没有这样的文件或函数需要测试。
步骤 3 - 编写代码使其通过
在这个阶段,我们将准备需要测试的 JavaScript 文件或函数。这个阶段至关重要,因为我们需要确保在早期阶段准备的所有测试用例都将成功。
步骤 4 - 重构
重构是 BDD 模型中非常重要的一个阶段,在这个阶段我们需要为特定的应用程序或函数准备尽可能多的测试用例。
步骤 5 - 结束
如果一切顺利,那么您的应用程序就应该准备就绪并启动。因此,我们可以将此步骤视为 BDD 应用程序的结束。
示例
我们现在已经了解了 BDD 框架的工作原理。让我们看看 Jasmine 如何在 JavaScript 测试中遵循此 BDD 框架。
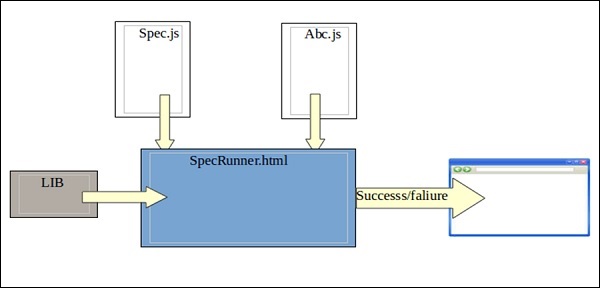
如截图所示,我们需要使用 Jasmine 框架测试 Abc.js。SpecRunner.html 是输出文件,它将 Spec.js(测试用例文件)、Abc.js(待测试文件) 和 LIB 作为输入,运行 spec 文件中存在的所有测试用例并将结果呈现到浏览器中。

Lib - 这些是内置的 JavaScript 文件,有助于测试项目中使用的不同函数和其他 JavaScript 文件。
Spec.js(测试用例文件) - 这是一个 JavaScript 文件,包含测试任何 JavaScript 函数或文件所需的所有测试用例。在 BDD 方法中,我们将先编写测试,因此这是需要首先更新的文件。当然,这会失败,因为我们的项目中没有可以测试的文件或函数。这个文件可以无限次地重构,直到所有功能都经过测试。
Abc.js(待测试文件) - 这个文件包含将使用 Spec.js 和 Lib 文件进行单元测试的功能。
SpecRunner.html - SpecRunner.html 是一个普通的 html 文件,它将借助嵌入其中的 JavaScript 代码呈现单元测试的输出。