- JasmineJS 教程
- JasmineJS - 首页
- JasmineJS - 概述
- JasmineJS - 环境设置
- JasmineJS - 书写文本和执行
- JasmineJS - BDD 架构
- JasmineJS - 测试的基本构建块
- JasmineJS - 匹配器
- JasmineJS - 跳过块
- JasmineJS - 等值检查
- JasmineJS - 布尔值检查
- JasmineJS - 顺序检查
- JasmineJS - 空值检查
- JasmineJS - 不等式检查
- JasmineJS - 非数字检查
- JasmineJS - 异常检查
- JasmineJS - beforeEach()
- JasmineJS - afterEach()
- JasmineJS - 间谍
- JasmineJS 有用资源
- JasmineJS - 快速指南
- JasmineJS - 有用资源
- JasmineJS - 讨论
JasmineJS - 书写文本和执行
在本章中,我们将创建一个hello world 应用,它将测试我们的“helloworld.js”文件。在开发 hello world 应用之前,请返回上一章,并确保您的环境已准备好使用 Jasmine 进行测试。
步骤 1 - 在您的 IDE 中创建一个 Web 应用
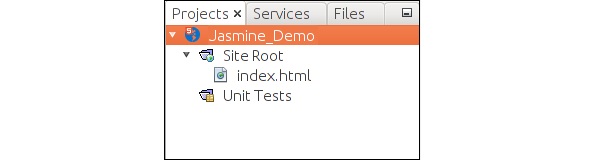
这里我们使用 NetBeans 8.1 在 Jasmine 中开发我们的 hello world 应用。在 NetBeans 中,转到文件 → 新建项目 → Html5/JS 应用并创建一个项目。创建项目后,项目目录应如下面的屏幕截图所示。我们将项目命名为Jasmine_Demo。

步骤 2 - 将 Jasmine 库文件包含到应用中
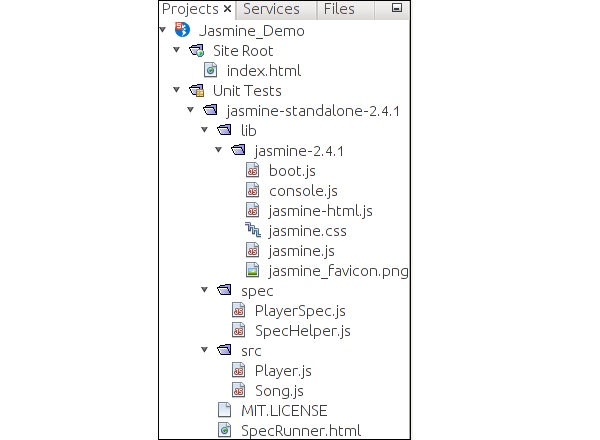
创建演示项目后,您需要做的就是将 Jasmine 库的解压缩文件夹包含到创建的应用的 Unit Tests 文件夹中。将所有库文件添加到我们的应用文件夹后,项目的结构将如下面的屏幕截图所示。

spec 和 src 文件夹下的文件是 Jasmine 团队提供的演示文件。删除这些文件,因为我们将创建自己的测试文件和测试用例。在删除这些 JavaScript 文件时,我们需要删除输出 html 文件(即SpecRunner.html)中这些文件的引用。
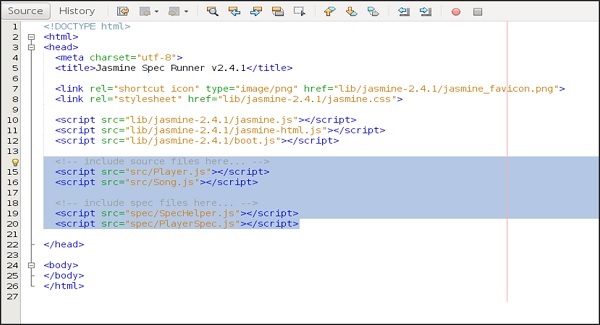
以下是 SpecRunner.html 文件的屏幕截图,其中将删除spec 和 src 内不同 JavaScript 文件的引用。

步骤 3 - 创建一个 JavaScript 文件
在此步骤中,我们将在src 文件夹下创建一个名为helloworld.js 的 JavaScript 文件。这是我们将通过 Jasmine 进行测试的文件。创建 JavaScript 文件后,在文件中追加以下代码集。
/*
* This is the JavaScript file that need to be tested through jasmine
* Below is the helloworld function that will return 'Hello World'
*
*/
var helloworld = function() {
return 'Hello World';
};
步骤 4 - 创建一个测试用例
在此步骤中,我们将创建另一个 JavaScript 文件,其中将包含上述 JavaScript 文件的测试用例。继续并在“Spec”文件夹下创建一个 JavaScript 文件,并将其命名为“HelloWorldsSpec.js”。将以下代码行添加到此js 文件中。
/*
* This is the file which will call our java script file that need to be tested.
* Each describe block is equivalent to one test case
*
*/
describe("Hello World", function() {
it("should Return Hello world",function() {
expect(helloworld()).toEqual('Hello World');
});
});
步骤 5 - 将引用添加到输出文件
我们成功创建了自己的待测试文件和相应的测试用例。我们将其保存在两个不同的文件夹中。在此步骤中,我们将修改“SpecRunner.html”以包含这两个新创建文件的引用。
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Jasmine Spec Runner v2.4.1</title>
<link rel = "shortcut icon" type = "image/png" href =
"lib/jasmine2.4.1/jasmine_favicon.png">
<link rel = "stylesheet" href = "lib/jasmine-2.4.1/jasmine.css">
<script src = "lib/jasmine-2.4.1/jasmine.js"></script>
<script src = "lib/jasmine-2.4.1/jasmine-html.js"></script>
<script src = "lib/jasmine-2.4.1/boot.js"></script>
<!--Lines to be deleted
<script src = "src/Player.js"></script>
<script src = "src/Song.js"></script>
<script src = "spec/SpecHelper.js"></script>
<script src = "spec/PlayerSpec.js"></script> -->
<!--adding the reference of our newly created file --->
<script src = "src/helloworld.js"></script>
<script src = "spec/HelloWorldsSpec.js"></script>
</head>
<body>
</body>
</html>
步骤 6 - 通过运行 SpecRunner.html 执行
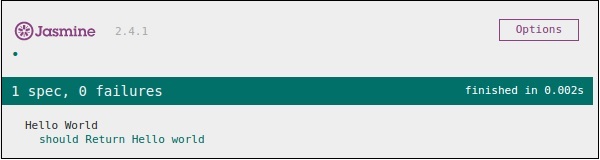
这是我们的应用开发的最后一步。在您喜欢的任何浏览器中运行 SpecRunner.html。结果将显示以下屏幕截图。绿色屏幕表示成功,而红色表示测试用例失败。

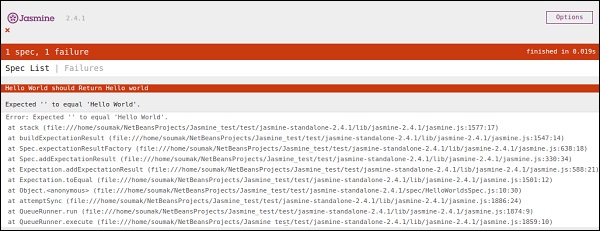
步骤 7 - 了解失败案例
到目前为止,我们已经看到了 hello world 应用的成功测试用例。现在让我们看看如果出现问题并且测试失败会发生什么。要实现失败案例,我们需要编写一个失败测试用例。为此,我们将使用以下代码修改helloworld.js文件。
var helloworld = function () {
return '';
};
// we are not returning any string whereas in the spec file
//we are expecting a // string as “Hello World”
以上代码肯定会失败,因为我们的规范文件没有获得helloworld()输出的预期字符串。specRunner.html文件的以下屏幕截图显示存在错误,并带有红色指示器。