
- JasmineJS 教程
- JasmineJS - 主页
- JasmineJS - 概述
- JasmineJS - 环境设置
- JasmineJS - 文本编写和执行
- JasmineJS - BDD 架构
- JasmineJS - 测试构建模块
- JasmineJS - 匹配器
- JasmineJS - 跳过块
- JasmineJS - 相等性检查
- JasmineJS - 布尔值检查
- JasmineJS - 顺序检查
- JasmineJS - 空值检查
- JasmineJS - 不等性检查
- JasmineJS - 非数字检查
- JasmineJS - 异常检查
- JasmineJS - beforeEach()
- JasmineJS - afterEach()
- JasmineJS - 间谍
- JasmineJS 有用资源
- JasmineJS - 快速指南
- JasmineJS - 有用资源
- JasmineJS - 讨论
JasmineJS - 布尔值检查
除了相等性检查以外,Jasmine 还提供了一些检查布尔条件的方法。以下是帮助我们检查布尔条件的方法。
ToBeTruthy()
此布尔匹配器用于在 Jasmine 中检查结果是否等于 true 或 false。
以下示例将帮助我们了解 toBeTruthy() 函数的工作原理。
ExpectSpec.js
describe("Different Methods of Expect Block",function () {
it("The Example of toBeTruthy() method",function () {
expect(expectexam.exampleoftrueFalse(5)).toBeTruthy();
});
});
Expectexam.js
window.expectexam = {
exampleoftrueFalse: function (num) {
if(num < 10)
return true;
else
return false;
},
};
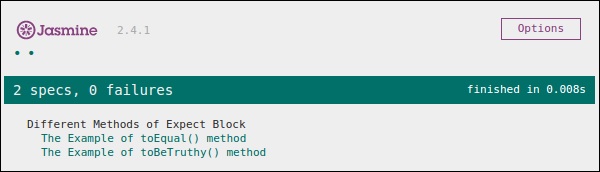
当我们传递数字 5,小于 10 时,此测试用例将通过并为我们提供以下输出。

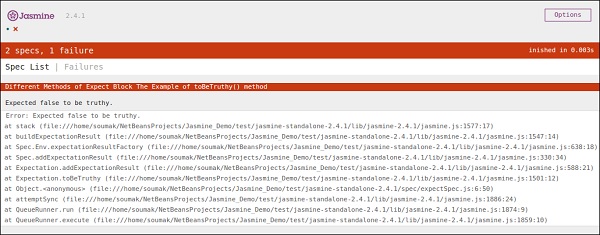
如果我们传递一个大于 10 的数字,那么这个绿色的测试将变为红色。在第二个屏幕截图中,你可以看到,在传递一个大于 10 的值后,预期的测试用例失败并生成红色的输出,指出“预期 false 为 truthy”。

toBeFalsy()
toBeFalsy() 的工作方式也与 toBeTruthy() 方法一样。它匹配预期输出为 false,而 toBeTruthy 则匹配预期输出为 true。以下示例将帮助你了解 toBeFalsy() 的基本工作原理。
ExpectSpec.js
describe("Different Methods of Expect Block",function() {
it("The Example of toBeTruthy() method",function () {
expect(expectexam.exampleoftrueFalse(15)).toBeFalsy();
});
});
Expectexam.js
window.expectexam = {
exampleoftrueFalse: function (num) {
if(num < 10)
Return true;
else
return false;
},
};
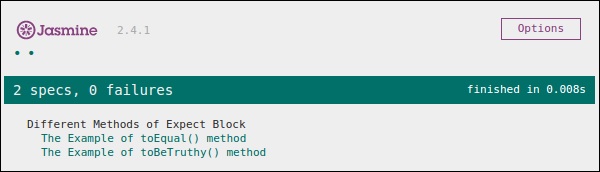
上面的代码将通过 Jasmine 测试用例,因为我们传递的值大于 10,并且预期输出为 false。因此,浏览器会向我们显示一个绿色标记,表示已通过。

广告