- JasmineJS 教程
- JasmineJS - 首页
- JasmineJS - 概述
- JasmineJS - 环境设置
- JasmineJS - 书写测试用例及执行
- JasmineJS - BDD 架构
- JasmineJS - 测试的构建块
- JasmineJS - 匹配器
- JasmineJS - 跳过块
- JasmineJS - 等值检查
- JasmineJS - 布尔值检查
- JasmineJS - 顺序检查
- JasmineJS - 空值检查
- JasmineJS - 不等值检查
- JasmineJS - 非数字检查
- JasmineJS - 异常检查
- JasmineJS - beforeEach()
- JasmineJS - afterEach()
- JasmineJS - 间谍 (Spies)
- JasmineJS 有用资源
- JasmineJS - 快速指南
- JasmineJS - 有用资源
- JasmineJS - 讨论
JasmineJS - 顺序检查
Jasmine 还提供不同的方法来实现 JS 输出的顺序性。以下示例展示了如何使用 Jasmine 实现顺序检查。
toContain()
toContain() 匹配器允许我们检查任何元素是否属于同一个数组或其他顺序对象的一部分。以下示例将帮助我们了解 Jasmine toContain() 方法的工作机制。让我们在之前创建的 customerMatcherSpec.js 文件中添加以下代码。
describe("Different Methods of Expect Block",function () {
it("The Example of toContain() method",function () {
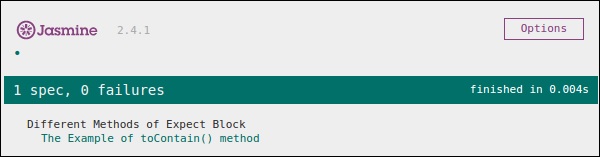
expect([1,2, 3, 4]).toContain(3);
});
});
在上面的示例中,我们正在检查 3 是否存在于该数组中。由于 3 存在于数组中,我们得到绿色输出。

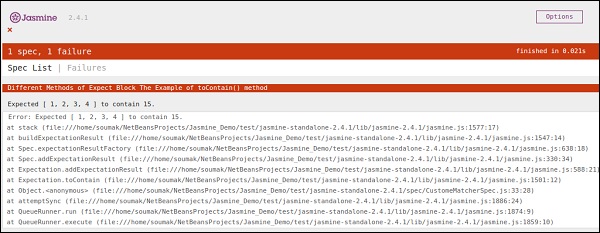
在上面的示例中,让我们将 3 的值更改为 15 并再次运行规范。由于 15 不属于我们作为该函数参数传递的数组,我们将看到红色屏幕。

toBeCloseTo()
toBeCloseTo() 匹配器匹配实际值是否接近预期值。在下面的示例中,我们将修改 customerMatcherSpec.js 文件,看看它实际上是如何工作的。
describe("Different Methods of Expect Block", function () {
it("Example of toBeCloseTo()", function () {
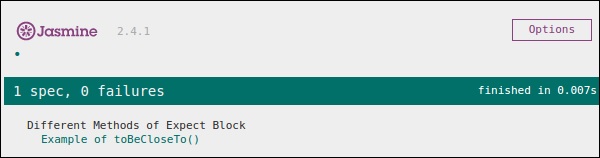
expect(12.34).toBeCloseTo(12.3, 1);
});
});
在上面的 Describe 块中,我们正在检查实际结果“12.3”是否接近预期输出“12.34”。由于这满足了我们的要求,我们将得到绿色截图作为输出。此方法的第二个参数是要比较的小数位数。

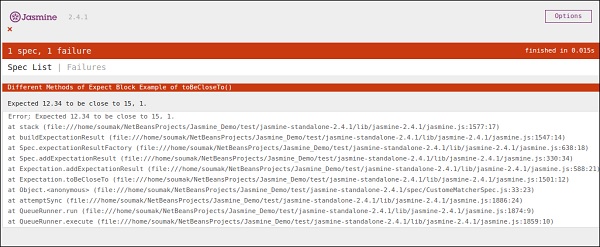
在上面的代码中,让我们将预期值修改为 15 并运行 SpecRunner.html。
describe("Different Methods of Expect Block",function () {
it("Example of toBeCloseTo()", function () {
expect(12.34).toBeCloseTo(15, 1);
});
});
在这种情况下,15 与 15 根本不接近,因此它将生成错误并显示红色截图作为错误。

toMatch()
toMatch() 匹配器用于字符串类型变量。它有助于查找特定字符串是否存在于预期输出中。以下是我们的 customerMatcherSpec.js 文件的样子。
describe("Different Methods of Expect Block",function () {
it("Example of toMatch()", function () {
expect("Jasmine tutorial in tutorials.com").toMatch(/com/);
});
});
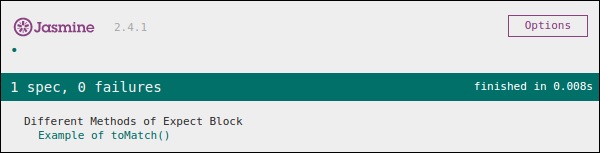
这段代码将测试给定的预期字符串中是否存在 “com”。由于 com 存在于字符串中,它将生成绿色截图并通过测试条件。

现在让我们将输出更改为预期值中不存在的其他字符串。然后我们的 customerMatcherSpec.js 将如下所示。
describe("Different Methods of Expect Block",function () {
it("Example of toMatch()", function () {
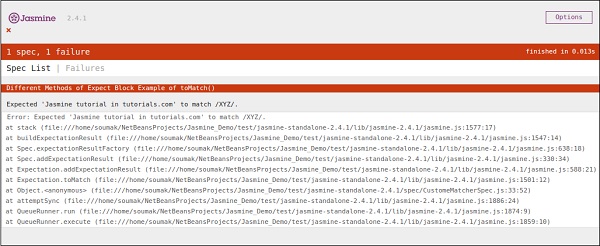
expect("Jasmine tutorial in tutorials.com").toMatch(/XYZ/);
});
});
上面的代码将在预期值中查找“XYZ”字符串。由于它不存在于预期字符串中,它将抛出错误,并且输出屏幕将相应地显示红色。