- JasmineJS 教程
- JasmineJS - 首页
- JasmineJS - 概述
- JasmineJS - 环境搭建
- JasmineJS - 书写测试用例及执行
- JasmineJS - BDD 架构
- JasmineJS - 测试的构建块
- JasmineJS - Matchers (匹配器)
- JasmineJS - 跳过块
- JasmineJS - 等值检查
- JasmineJS - 布尔值检查
- JasmineJS - 顺序检查
- JasmineJS - 空值检查
- JasmineJS - 不等式检查
- JasmineJS - 非数字检查
- JasmineJS - 异常检查
- JasmineJS - beforeEach()
- JasmineJS - afterEach()
- JasmineJS - Spies (间谍)
- JasmineJS 有用资源
- JasmineJS - 快速指南
- JasmineJS - 有用资源
- JasmineJS - 讨论
JasmineJS - 等值检查
Jasmine 提供了许多方法,帮助我们检查任何 JavaScript 函数和文件的等值性。以下是一些检查等值条件的示例。
ToEqual()
ToEqual() 是 Jasmine 内置库中最简单的匹配器。它只匹配传递给此方法的参数操作的结果是否与预期结果匹配。
以下示例将帮助您了解此匹配器的工作原理。我们有两个待测试的文件,名为 “expectexam.js”,另一个用于测试的文件名为 “expectSpec.js”。
Expectexam.js
window.expectexam = {
currentVal: 0,
};
ExpectSpec.js
describe("Different Methods of Expect Block",function () {
it("The Example of toEqual() method",function () {
//this will check whether the value of the variable
// currentVal is equal to 0 or not.
expect(expectexam.currentVal).toEqual(0);
});
});
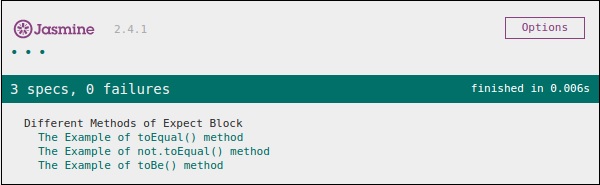
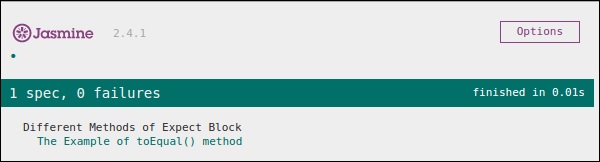
成功执行后,这些代码段将产生以下输出。请记住,您需要按照前面示例中的说明,将这些文件添加到 specRunner.html 文件的 header 部分。

not.toEqual()
not.toEqual() 的工作方式与 toEqual() 正好相反。当我们需要检查值是否与任何函数的输出不匹配时,使用 not.toEqual()。
我们将修改上面的示例以显示其工作原理。
ExpectSpec.js
describe("Different Methods of Expect Block",function () {
it("The Example of toEqual() method",function () {
expect(expectexam.currentVal).toEqual(0);
});
it("The Example of not.toEqual() method",function () {
//negation testing expect(expectexam.currentVal).not.toEqual(5);
});
});
Expectexam.js
window.expectexam = {
currentVal: 0,
};
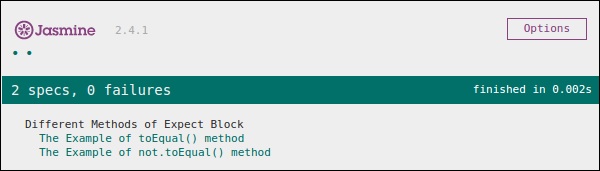
在第二个 expect 块中,我们检查 currentVal 的值是否等于 5,由于 currentVal 的值为零,因此我们的测试通过并提供绿色输出。

ToBe()
toBe() 匹配器的工作方式与 toEqual() 类似,但它们在技术上有所不同。toBe() 匹配器匹配对象类型,而 toEqual() 匹配结果的等价性。
以下示例将帮助您了解 toBe() 匹配器的工作原理。此匹配器与 JavaScript 的 “===” 运算符完全等效,而 toEqual() 类似于 JavaScript 的 “==” 运算符。
ExpectSpec.js
describe("Different Methods of Expect Block",function () {
it("The Example of toBe() method",function () {
expect(expectexam.name).toBe(expectexam.name1);
});
});
Expectexam.js
window.expectexam = {
currentVal: 0,
name:"tutorialspoint",
name1:tutorialspoint
};
我们将稍微修改我们的 expectexam JavaScript 文件。我们添加了两个新变量,name 和 name1。请注意这两个添加的变量之间的区别——一个是字符串类型,另一个不是字符串类型。
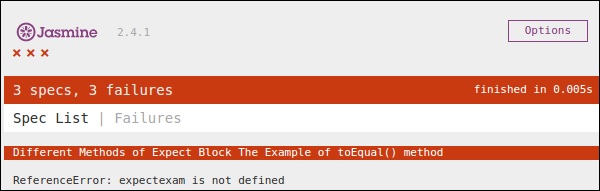
下面的截图是我们的测试结果,红色的叉号表示这两个值不相等,而预期它们相等。因此,我们的测试失败。

让我们将这两个变量 name 和 name1 都改为字符串类型变量,然后再次运行 SpecRunner.html。现在检查输出。它将证明 toBe() 不仅匹配变量的等价性,而且还匹配变量的数据类型或对象类型。
not.toBe()
如前所述,not 只是 toBe() 方法的否定。当预期结果与函数或 JavaScript 文件的实际输出匹配时,它将失败。
以下是一个简单的示例,将帮助您了解 not.toBe() 匹配器的工作原理。
describe("Different Methods of Expect Block",function () {
it("The Example of not.toBe() method",function () {
expect(true).not.toBe(false);
});
});
在这里,Jasmine 将尝试将 true 与 false 匹配。由于 true 不能与 false 相同,因此此测试用例将有效并通过。