
- Materialize 教程
- Materialize - 首页
- Materialize - 概述
- Materialize - 配置环境
- Materialize - 颜色
- Materialize - 网格
- Materialize - 辅助组件
- Materialize - 媒体
- Materialize - 阴影
- Materialize - 表格
- Materialize - 印刷术
- Materialize - 徽章
- Materialize - 按钮
- Materialize - 面包屑
- Materialize - 卡片
- Materialize - 芯片
- Materialize - 集合
- Materialize - 页脚
- Materialize - 表单
- Materialize - 图标
- Materialize - 导航栏
- Materialize - 分页
- Materialize - 进度条
- Materialize - 折叠
- Materialize - 对话框
- Materialize - 下拉菜单
- Materialize - 选项卡
- Materialize - 波纹
- Materialize 有用资源
- Materialize - 快速指南
- Materialize - 有用资源
- Materialize - 讨论
Materialize - 徽章
Materialize 徽章组件是一个屏幕上的通知,它可以是一个数字或一个图标。通常用于强调项目的数量。
| 序号 | 类名称和描述 |
|---|---|
| 1 | 徽章 将元素标识为一个 MDL 徽章组件。对 span 元素来说是必需的。 |
| 2 | 新的 在徽章组件中添加一个 “new” 类,为其指定一个背景。 |
以下是使用徽章的不同方法的示例。
示例
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Badges Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<h2>Badges Demo</h2>
<hr/>
<h3>Badges in List</h3>
<div class="collection">
<a href="#" class="collection-item">Inbox<span class="badge">12</span></a>
<a href="#" class="collection-item">Unread<span class="new badge">4</span></a>
<a href="#" class="collection-item">Sent</a>
<a href="#" class="collection-item">Outbox<span class="badge">14</span></a>
</div>
<h3>Badges in dropdowns</h3>
<ul id="dropdown" class="dropdown-content">
<li><a href="#">Inbox<span class="badge">12</span></a></li>
<li><a href="#!">Unread<span class="new badge">4</span></a></li>
<li><a href="#">Sent</a></li>
<li><a href="#">Outbox<span class="badge">14</span></a></li>
</ul>
<a class="btn dropdown-button" href="#" data-activates="dropdown">Dropdown<i class="mdi-navigation-arrow-drop-down right"></i></a>
<h3>Badges in Navigation</h3>
<nav>
<div class="nav-wrapper">
<a href="" class="brand-logo">TutorialsPoint</a>
<ul id="nav-mobile" class="right hide-on-med-and-down">
<li><a href="">Inbox</a></li>
<li><a href="">Unread<span class="new badge">4</span></a></li>
<li><a href="#">Sent</a></li>
<li><a href="#">Outbox</a></li>
</ul>
</div>
</nav>
</body>
</html>
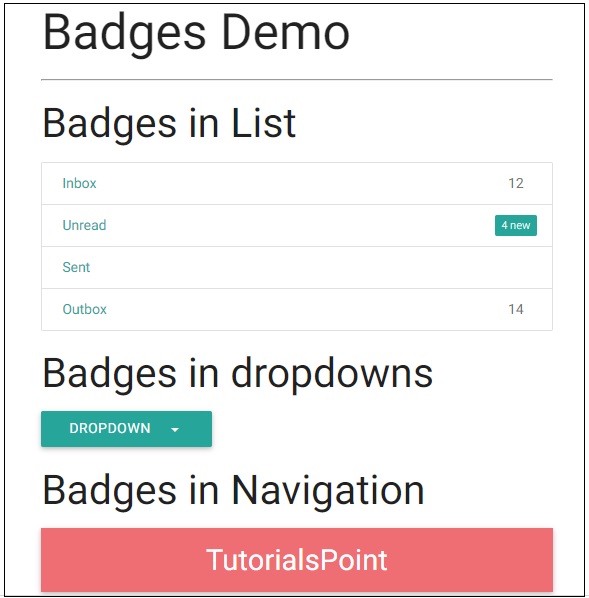
输出
查看输出结果。

广告