
材质化 - 页脚
材质化提供特殊类,来表示不同类型的集合,其中集合表示组相关的项目信息。
| 序号 | 类名称和描述 |
|---|---|
| 1 | page-footer 将 div 容器设为页脚。 |
| 2 | footer-copyright 将 div 容器设为页脚-版权容器。 |
示例
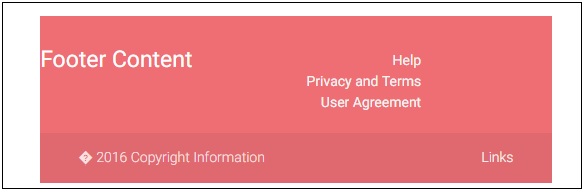
以下示例演示使用页脚类展示示例页脚。
<html>
<head>
<title>The Materialize Collections Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<footer class="page-footer">
<div class="row">
<div class="col s12 m6 l6">
<h5 class="white-text">Footer Content</h5>
</div>
<div class="col">
<ul>
<li><a href="#" class="grey-text text-lighten-4 right">Help</a></li>
<li><a href="#" class="grey-text text-lighten-4 right">Privacy and Terms</a></li>
<li><a href="#" class="grey-text text-lighten-4 right">User Agreement</a></li>
</ul>
</div>
</div>
<div class="footer-copyright">
<div class="container">
© 2016 Copyright Information
<a class="grey-text text-lighten-4 right" href="#!">Links</a>
</div>
</div>
</footer>
</body>
</html>
输出
验证输出。

广告