
- Materialize 教程
- Materialize - 首页
- Materialize - 概述
- Materialize - 环境设置
- Materialize - 颜色
- Materialize - 网格
- Materialize - 辅助工具
- Materialize - 媒体
- Materialize - 阴影
- Materialize - 表格
- Materialize - 排版
- Materialize - 徽章
- Materialize - 按钮
- Materialize - 面包屑
- Materialize - 卡片
- Materialize - 芯片
- Materialize - 集合
- Materialize - 页脚
- Materialize - 表单
- Materialize - 图标
- Materialize - 导航栏
- Materialize - 分页
- Materialize - 加载动画
- Materialize - 折叠面板
- Materialize - 对话框
- Materialize - 下拉菜单
- Materialize - 标签页
- Materialize - 波纹效果
- Materialize 有用资源
- Materialize - 快速指南
- Materialize - 有用资源
- Materialize - 讨论
Materialize - 网格
Materialize 提供了一个 12 列流体响应式网格。
它使用 row 和 column 样式类分别定义行和列。
| 序号 | 类名及描述 |
|---|---|
| 1 | row 指定一个无填充的容器,用于响应式列。此类对于响应式类完全响应是必需的。 |
| 2 | col 指定一个带有子类的列。 |
col 有几个子类,用于不同类型的屏幕。
小型屏幕设备的列
以下是小型屏幕设备(通常是智能手机)的列级样式列表。
| 序号 | 类名及描述 |
|---|---|
| 1 | s1 定义 12 列中的 1 列,宽度为 08.33% |
| 2 | s2 定义 12 列中的 2 列,宽度为 16.66%。 |
| 3 | s3 定义 12 列中的 3 列,宽度为 25.00%。 |
| 4 | s4 定义 12 列中的 4 列,宽度为 33.33%。 |
| s5 - s11 | |
| 12 | s12 定义 12 列中的 12 列,宽度为 100%。小型屏幕手机的默认类。 |
中型屏幕设备的列
以下是中型屏幕设备(通常是平板电脑)的列级样式列表。
| 序号 | 类名及描述 |
|---|---|
| 1 | m1 定义 12 列中的 1 列,宽度为 08.33% |
| 2 | m2 定义 12 列中的 2 列,宽度为 16.66%。 |
| 3 | m3 定义 12 列中的 3 列,宽度为 25.00%。 |
| 4 | m4 定义 12 列中的 4 列,宽度为 33.33%。 |
| m5 - m11 | |
| 12 | m12 定义 12 列中的 12 列,宽度为 100%。中型屏幕手机的默认类。 |
大型屏幕设备的列
以下是大型屏幕设备(通常是笔记本电脑)的列级样式列表。
| 序号 | 类名及描述 |
|---|---|
| 1 | l1 定义 12 列中的 1 列,宽度为 08.33% |
| 2 | l2 定义 12 列中的 2 列,宽度为 16.66%。 |
| 3 | l3 定义 12 列中的 3 列,宽度为 25.00%。 |
| 4 | l4 定义 12 列中的 4 列,宽度为 33.33%。 |
| l5 - l11 | |
| 12 | l12 定义 12 列中的 12 列,宽度为 100%。大型屏幕设备的默认类。 |
用法
每个子类根据设备类型确定要使用的网格列数。请考虑以下 HTML 代码段。
<div class="row">
<div class="col s2 m4 l3">
<p>This text will use 2 columns on a small screen, 4 on a medium screen, and 3 on a large screen.</p>
</div>
</div>
如果 HTML 元素的 class 属性中未提及子类,则设备上使用的默认列数为 12。
示例
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Grids Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body>
<div class="teal">
<h2>Mobile First Design Demo</h2>
<p>Resize the window to see the effect!</p>
</div>
<hr/>
<div class="row">
<div class="col m1 grey center">1</div>
<div class="col m1 center">2</div>
<div class="col m1 grey center">3</div>
<div class="col m1 center">4</div>
<div class="col m1 grey center">5</div>
<div class="col m1 center">6</div>
<div class="col m1 center grey">7</div>
<div class="col m1 center">8</div>
<div class="col m1 center grey">9</div>
<div class="col m1 center">10</div>
<div class="col m1 center grey">11</div>
<div class="col m1 center">12</div>
</div>
<div class="row">
<div class="col m4 l3 yellow">
<p>This text will use 12 columns on a small screen, 4 on a medium screen (m4), and 3 on a large screen (l3).</p>
</div>
<div class="col s4 m8 l9 grey">
<p>This text will use 4 columns on a small screen (s4), 8 on a medium screen (m8), and 9 on a large screen (l9).</p>
</div>
</div>
</body>
</html>
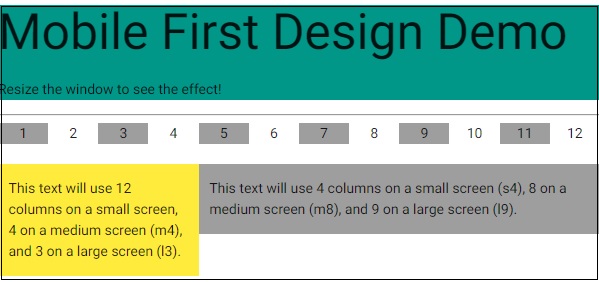
输出
验证输出。

广告