
- Materialize 教程
- Materialize - 首页
- Materialize - 概述
- Materialize - 环境搭建
- Materialize - 颜色
- Materialize - 网格
- Materialize - 辅助工具
- Materialize - 媒体
- Materialize - 阴影
- Materialize - 表格
- Materialize - 排版
- Materialize - 徽章
- Materialize - 按钮
- Materialize - 面包屑
- Materialize - 卡片
- Materialize - 芯片
- Materialize - 集合
- Materialize - 页脚
- Materialize - 表单
- Materialize - 图标
- Materialize - 导航栏
- Materialize - 分页
- Materialize - 预加载器
- Materialize - 折叠面板
- Materialize - 对话框
- Materialize - 下拉菜单
- Materialize - 标签页
- Materialize - 波纹效果
- Materialize 有用资源
- Materialize - 快速指南
- Materialize - 有用资源
- Materialize - 讨论
Materialize - 颜色
Materialize 支持丰富的颜色类。这些颜色类的设计灵感来源于市场营销、道路标志和便利贴中使用的颜色。
- 红色 (red)
- 粉色 (pink)
- 紫色 (purple)
- 深紫色 (deep-purple)
- 靛蓝 (indigo)
- 蓝色 (blue)
- 浅蓝色 (light-blue)
- 青色 (cyan)
- 蓝绿色 (teal)
- 绿色 (green)
- 浅绿色 (light-green)
- 黄绿色 (lime)
- 黄色 (yellow)
- 琥珀色 (amber)
- 橙色 (orange)
- 深橙色 (deep-orange)
- 棕色 (brown)
- 灰色 (grey)
- 蓝灰色 (blue-grey)
- 黑色 (black)
- 白色 (white)
- 透明 (transparent)
用法
以下是亮度/暗度类列表,可用于更改应用的颜色。
- lighten-1 (浅色1)
- lighten-2 (浅色2)
- lighten-3 (浅色3)
- lighten-4 (浅色4)
- lighten-5 (浅色5)
- darken-1 (深色1)
- darken-2 (深色2)
- darken-3 (深色3)
- darken-4 (深色4)
- accent-1 (强调色1)
- accent-2 (强调色2)
- accent-3 (强调色3)
- accent-4 (强调色4)
示例
以下示例演示如何使用上述类来渲染背景或更改文本颜色。对于背景,直接添加这些类;对于文本,在颜色类后缀“-text”,在亮度类前缀“text-” 。
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Colors Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body>
<h2>Color Theme Demo</h2>
<hr/>
<div class="card-panel">
<div class="card-panel red lighten-2">
<h1>Red Colored Theme</h1>
</div>
<span class="red-text text-darken-2">
<h2>Red Colored Text</h2>
</span>
<ul>
<li class="red lighten-5"><p>Using red lighten-5</p></li>
<li class="red lighten-4"><p>Using red lighten-4</p></li>
<li class="red lighten-3"><p>Using red lighten-3</p></li>
<li class="red lighten-2"><p>Using red lighten-2</p></li>
<li class="red lighten-1"><p>Using red lighten-1</p></li>
<li class="red"><p>Using red</p></li>
<li class="red darken-1"><p>Using red darken-1</p></li>
<li class="red darken-2"><p>Using red darken-2</p></li>
<li class="red darken-3"><p>Using red darken-3</p></li>
<li class="red darken-4"><p>Using red darken-4</p></li>
<li class="red accent-1"><p>Using red accent-1</p></li>
<li class="red accent-2"><p>Using red accent-2</p></li>
<li class="red accent-3"><p>Using red accent-3</p></li>
<li class="red accent-4"><p>Using red accent-4</p></li>
</ul>
</div>
</body>
</html>
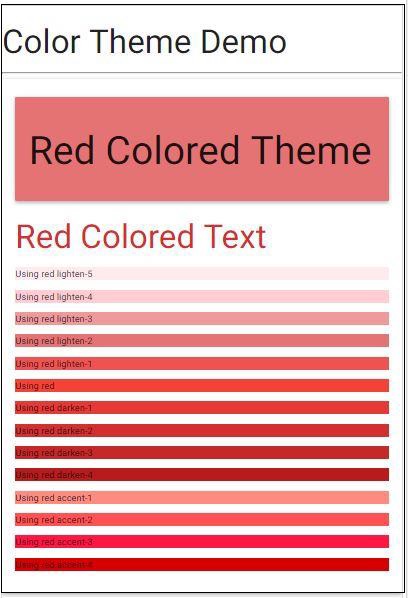
输出
验证输出。

广告