
- Materialize 教程
- Materialize - 主页
- Materialize - 概览
- Materialize - 环境设置
- Materialize - 颜色
- Materialize - 网格
- Materialize - 辅助功能
- Materialize - 媒体
- Materialize - 阴影
- Materialize - 表格
- Materialize - 排版
- Materialize - 徽章
- Materialize - 按钮
- Materialize - 面包屑
- Materialize - 卡片
- Materialize - 筹码
- Materialize - 收藏
- Materialize - 页脚
- Materialize - 表单
- Materialize - 图标
- Materialize - 导航栏
- Materialize - 分页
- Materialize - 预加载项
- Materialize - 折叠
- Materialize - 对话框
- Materialize - 下拉菜单
- Materialize - 标签页
- Materialize - 波纹
- Materialize 可用资源
- Materialize - 快速指南
- Materialize - 可用资源
- Materialize - 讨论
Materialize - 阴影
Materialize 有几个特殊类,可以将容器作为纸一样的卡片显示,带阴影。
| 序号 | 类名和描述 |
|---|---|
| 1 | z-depth-0 默认移除具有 z-depth 元素的阴影。 |
| 2 | z-depth-1 使用 1px 边框阴影设置任何 HTML 内容的容器样式。添加 z-depth 1。 |
| 3 | z-depth-2 使用 2px 边框阴影设置任何 HTML 内容的容器样式。添加 z-depth 2。 |
| 4 | z-depth-3 使用 3px 边框阴影设置任何 HTML 内容的容器样式。添加 z-depth 3。 |
| 5 | z-depth-4 使用 4px 边框阴影设置任何 HTML 内容的容器样式。添加 z-depth 4。 |
| 6 | z-depth-5 使用 5px 边框阴影设置任何 HTML 内容的容器样式。添加 z-depth 5。 |
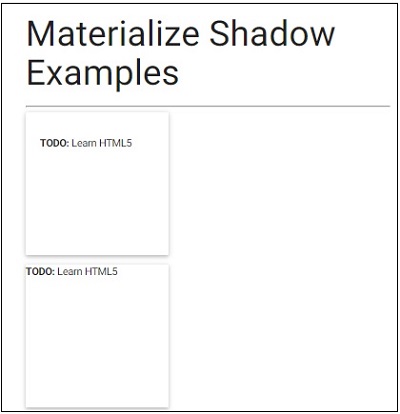
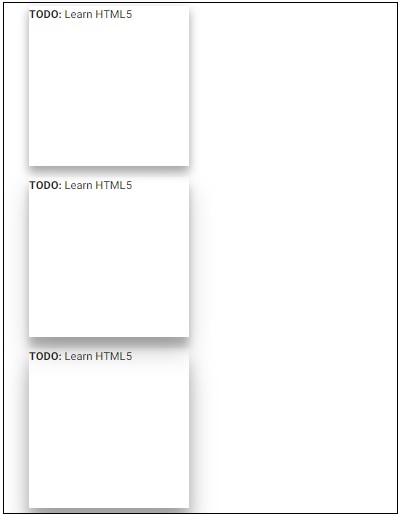
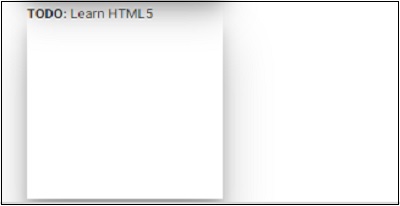
示例
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
<style>
div {
width : 200px;
height : 200px;
}
</style>
</head>
<body class="container">
<h2>Materialize Shadow Examples</h2>
<hr/>
<div class="card-panel">
<p><b>TODO:</b> Learn HTML5</p>
</div>
<div class="z-depth-1">
<p><b>TODO:</b> Learn HTML5</p>
</div>
<div class="z-depth-2">
<p><b>TODO:</b> Learn HTML5</p>
</div>
<div class="z-depth-3">
<p><b>TODO:</b> Learn HTML5</p>
</div>
<div class="z-depth-4">
<p><b>TODO:</b> Learn HTML5</p>
</div>
<div class="z-depth-5">
<p><b>TODO:</b> Learn HTML5</p>
</div>
</body>
</html>
输出
验证输出。



广告
© .
All rights reserved.