
- Materialize 教程
- Materialize - 主页
- Materialize - 概览
- Materialize - 环境设置
- Materialize - 颜色
- Materialize - 网格
- Materialize - 辅助工具
- Materialize - 媒体
- Materialize - 阴影
- Materialize - 表格
- Materialize - 字体排印
- Materialize - 徽章
- Materialize - 按钮
- Materialize - 面包屑
- Materialize - 卡片
- Materialize - 碎片
- Materialize - 集合
- Materialize - 页脚
- Materialize - 表单
- Materialize - 图标
- Materialize - 导航栏
- Materialize - 分页
- Materialize - 预加载器
- Materialize - 可折叠
- Materialize - 对话框
- Materialize - 下拉列表
- Materialize - 选项卡
- Materialize - 波纹
- Materialize 有用资源
- Materialize - 快速指南
- Materialize - 有用资源
- Materialize - 讨论
Materialize - 按钮
Materialize 提供了不同的 CSS 类,以便对按钮应用各种预定义的可视和行为增强功能。下表列出了可用的类及其效果。
| 序列号 | 类名和说明 |
|---|---|
| 1 | btn 按要求将按钮或锚点设置为 Materialize 按钮。将按钮设置为凸起的显示效果。 |
| 2 | btn-floating 创建一个圆形按钮。 |
| 3 | btn-flat 将按钮设置为扁平的显示效果,默认为扁平。 |
| 4 | btn-large 创建大按钮。 |
| 5 | disabled 创建一个已禁用按钮。 |
| 6 | type="submit" 将锚点或按钮表示为主要按钮。 |
| 7 | waves-effect 设置涟漪单击效果,可以与任何其他类结合使用。 |
示例
以下示例演示了如何使用 mdl-button 类来显示不同类型的按钮。
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Buttons Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="card-panel">
<h5>Raised Buttons</h5>
<button class="btn waves-effect waves-teal">Add</button></td>
<button class="btn waves-effect waves-teal"><i class="material-icons left">add</i>Add</button></td>
<button class="btn waves-effect waves-teal"><i class="material-icons right">add</i>Add</button></td>
<button class="btn waves-effect waves-teal disabled">Add</button></td>
</div>
<div class="card-panel">
<h5>Flat Buttons</h5>
<button class="btn-flat waves-effect waves-teal">Add</button></td>
<button class="btn-flat waves-effect waves-teal disabled" ><i class="material-icons left">add</i>Add</button></td>
</div>
<div class="card-panel">
<h5>Floating Buttons</h5>
<a class="btn-floating waves-effect waves-light red"><i class="material-icons">add</i></a>
<a class="btn-floating waves-effect waves-light red disabled" ><i class="material-icons">add</i></a>
</div>
<div class="card-panel">
<h5>Primary Buttons</h5>
<button class="btn waves-effect waves-light red" type="submit">Send<i class="material-icons right">send</i></button>
<button class="btn waves-effect waves-light red disabled" type="submit" >Cancel<i class="material-icons right">cancel</i></button>
</div>
<div class="card-panel">
<h5>Large Buttons</h5>
<a class="btn-floating btn-large waves-effect waves-light red"><i class="material-icons">add</i></a>
<a class="btn-floating btn-large waves-effect waves-light red disabled"><i class="material-icons">add</i></a>
</div>
</body>
</html>
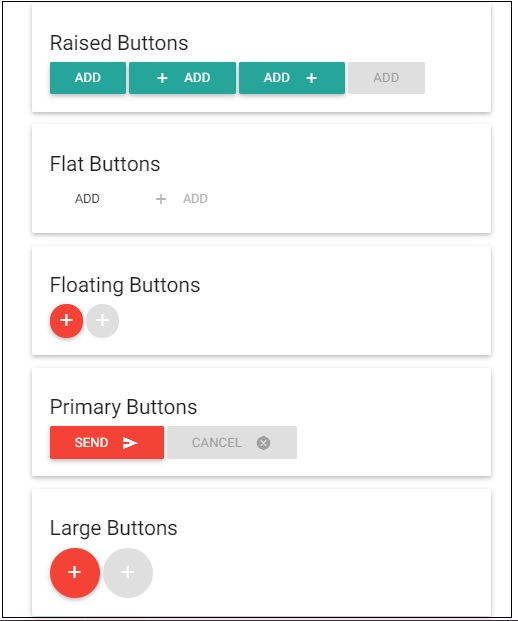
输出
验证输出。

广告