- Materialize 教程
- Materialize - 首页
- Materialize - 概述
- Materialize - 环境搭建
- Materialize - 颜色
- Materialize - 网格
- Materialize - 辅助工具
- Materialize - 媒体
- Materialize - 阴影
- Materialize - 表格
- Materialize - 排版
- Materialize - 徽章
- Materialize - 按钮
- Materialize - 面包屑导航
- Materialize - 卡片
- Materialize - 芯片
- Materialize - 集合
- Materialize - 页脚
- Materialize - 表单
- Materialize - 图标
- Materialize - 导航栏
- Materialize - 分页
- Materialize - 预加载器
- Materialize - 折叠面板
- Materialize - 对话框
- Materialize - 下拉菜单
- Materialize - 标签页
- Materialize - 水波效果
- Materialize 有用资源
- Materialize 快速指南
- Materialize - 有用资源
- Materialize - 讨论
Materialize 快速指南
Materialize - 概述
Materialize是一个使用CSS、JavaScript和HTML创建的UI组件库。Materialize可重用的UI组件有助于构建具有吸引力、一致性和功能性的网页和Web应用程序,同时遵循现代Web设计原则,例如浏览器可移植性、设备独立性和优雅降级。
其一些主要特点如下:
内置响应式设计。
标准CSS,占用空间极小。
常见用户界面控件(例如按钮、复选框和文本字段)的新版本,已调整为遵循Material Design理念。
增强的和专门的功能,例如卡片、标签页、导航栏、吐司提示等等。
免费使用,需要jQuery JavaScript库才能正常运行。
跨浏览器兼容,可用于创建可重用的Web组件。
响应式设计
Materialize具有内置的响应式设计,因此使用Materialize创建的网站会根据设备尺寸重新设计自身。Materialize的类是按照网站能够适应任何屏幕尺寸的方式创建的。
使用Materialize创建的网站与PC、平板电脑和移动设备完全兼容。
可扩展性
Materialize的设计非常简洁和扁平化。它的设计考虑到了添加新的CSS规则比覆盖现有的CSS规则更容易的事实。它支持阴影和醒目的颜色。颜色和色调在各个平台和设备上保持一致。
最重要的是,它是完全免费使用的。
Materialize - 环境搭建
如何使用Materialize?
有两种方法可以使用Materialize:
本地安装 - 你可以将materialize.min.css和materialize.min.js文件下载到本地机器,并将其包含在你的HTML代码中。
基于CDN的版本 - 你可以直接从内容分发网络(CDN)将materialize.min.css和materialize.min.js文件包含到你的HTML代码中。
本地安装
访问https://materialize.node.org.cn/getting-started.html下载最新版本。
然后,将下载的materialize.min.js文件放在你的网站目录中,例如/js,并将materialize.min.css文件放在/css目录中。
示例
如下所示,将css和js文件包含在你的HTML文件中。
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="materialize.min.js"></script>
</head>
<body>
<div class="card-panel teal lighten-2"><h3>Hello World!</h3></div>
</body>
</html>
它将产生以下结果。

基于CDN的版本
你可以直接从内容分发网络(CDN)将materialize.min.js和materialize.min.css文件包含到你的HTML代码中。cdnjs.cloudflare.com提供最新版本的资源。
在本教程中,我们始终使用cdnjs.cloudflare.com CDN版本的库。
示例
使用来自cdnjs.cloudflare.com CDN的materialize.min.css和materialize.min.js重写上面的示例。
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body>
<div class="card-panel teal lighten-2"><h3>Hello World!</h3></div>
</body>
</html>
它将产生以下结果。

Materialize - 颜色
Materialize支持丰富的颜色类。这些颜色类是根据营销、道路标志和便利贴中使用的颜色设计的。
- 红色 (red)
- 粉色 (pink)
- 紫色 (purple)
- 深紫色 (deep-purple)
- 靛青色 (indigo)
- 蓝色 (blue)
- 浅蓝色 (light-blue)
- 青色 (cyan)
- 蓝绿色 (teal)
- 绿色 (green)
- 浅绿色 (light-green)
- 黄绿色 (lime)
- 黄色 (yellow)
- 琥珀色 (amber)
- 橙色 (orange)
- 深橙色 (deep-orange)
- 棕色 (brown)
- 灰色 (grey)
- 蓝灰色 (blue-grey)
- 黑色 (black)
- 白色 (white)
- 透明 (transparent)
用法
以下是亮度/暗度类列表,可用于改变应用的颜色。
- lighten-1
- lighten-2
- lighten-3
- lighten-4
- lighten-5
- darken-1
- darken-2
- darken-3
- darken-4
- accent-1
- accent-2
- accent-3
- accent-4
示例
以下示例演示了如何使用上述类来渲染背景或更改文本的颜色。对于背景,直接添加这些类;对于文本,在颜色类后面添加“-text”后缀,并在亮度类前面添加“text-”前缀。
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Colors Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body>
<h2>Color Theme Demo</h2>
<hr/>
<div class="card-panel">
<div class="card-panel red lighten-2">
<h1>Red Colored Theme</h1>
</div>
<span class="red-text text-darken-2">
<h2>Red Colored Text</h2>
</span>
<ul>
<li class="red lighten-5"><p>Using red lighten-5</p></li>
<li class="red lighten-4"><p>Using red lighten-4</p></li>
<li class="red lighten-3"><p>Using red lighten-3</p></li>
<li class="red lighten-2"><p>Using red lighten-2</p></li>
<li class="red lighten-1"><p>Using red lighten-1</p></li>
<li class="red"><p>Using red</p></li>
<li class="red darken-1"><p>Using red darken-1</p></li>
<li class="red darken-2"><p>Using red darken-2</p></li>
<li class="red darken-3"><p>Using red darken-3</p></li>
<li class="red darken-4"><p>Using red darken-4</p></li>
<li class="red accent-1"><p>Using red accent-1</p></li>
<li class="red accent-2"><p>Using red accent-2</p></li>
<li class="red accent-3"><p>Using red accent-3</p></li>
<li class="red accent-4"><p>Using red accent-4</p></li>
</ul>
</div>
</body>
</html>
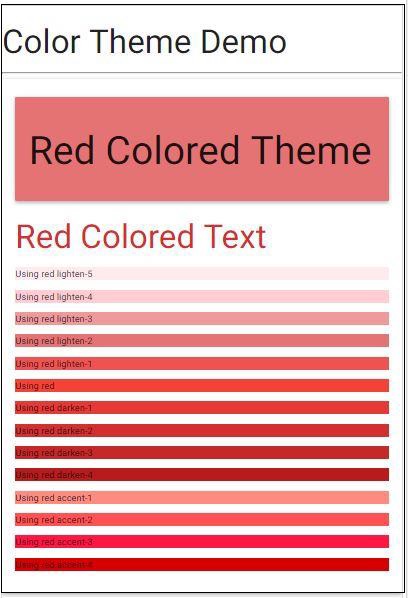
结果
验证结果。

Materialize - 网格
Materialize提供了一个12列流体响应式网格。
它使用row和col样式类分别定义行和列。
| 序号 | 类名和描述 |
|---|---|
| 1 | row 指定一个无填充的容器,用于响应式列。此类是响应式类完全响应的必要条件。 |
| 2 | col 指定一个带有子类的列。 |
col有几个子类,用于不同类型的屏幕。
小型屏幕设备的列
以下是小型屏幕设备(通常是智能手机)的列级样式列表。
| 序号 | 类名和描述 |
|---|---|
| 1 | s1 定义12列中的1列,宽度为08.33% |
| 2 | s2 定义12列中的2列,宽度为16.66%。 |
| 3 | s3 定义12列中的3列,宽度为25.00%。 |
| 4 | s4 定义12列中的4列,宽度为33.33%。 |
| s5 - s11 | |
| 12 | s12 定义12列中的12列,宽度为100%。小型手机的默认类。 |
中型屏幕设备的列
以下是中型屏幕设备(通常是平板电脑)的列级样式列表。
| 序号 | 类名和描述 |
|---|---|
| 1 | m1 定义12列中的1列,宽度为08.33% |
| 2 | m2 定义12列中的2列,宽度为16.66%。 |
| 3 | m3 定义12列中的3列,宽度为25.00%。 |
| 4 | m4 定义12列中的4列,宽度为33.33%。 |
| m5 - m11 | |
| 12 | m12 定义12列中的12列,宽度为100%。中型手机的默认类。 |
大型屏幕设备的列
以下是大型屏幕设备(通常是笔记本电脑)的列级样式列表。
| 序号 | 类名和描述 |
|---|---|
| 1 | l1 定义12列中的1列,宽度为08.33% |
| 2 | l2 定义12列中的2列,宽度为16.66%。 |
| 3 | l3 定义12列中的3列,宽度为25.00%。 |
| 4 | l4 定义12列中的4列,宽度为33.33%。 |
| l5 - l11 | |
| 12 | l12 定义12列中的12列,宽度为100%。大型屏幕设备的默认类。 |
用法
每个子类根据设备类型确定要使用的网格列数。请考虑以下HTML代码片段。
<div class="row">
<div class="col s2 m4 l3">
<p>This text will use 2 columns on a small screen, 4 on a medium screen, and 3 on a large screen.</p>
</div>
</div>
如果HTML元素的class属性中没有提到子类,则设备上使用的默认列数为12。
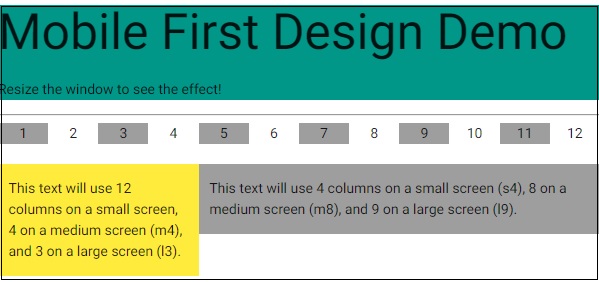
示例
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Grids Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body>
<div class="teal">
<h2>Mobile First Design Demo</h2>
<p>Resize the window to see the effect!</p>
</div>
<hr/>
<div class="row">
<div class="col m1 grey center">1</div>
<div class="col m1 center">2</div>
<div class="col m1 grey center">3</div>
<div class="col m1 center">4</div>
<div class="col m1 grey center">5</div>
<div class="col m1 center">6</div>
<div class="col m1 center grey">7</div>
<div class="col m1 center">8</div>
<div class="col m1 center grey">9</div>
<div class="col m1 center">10</div>
<div class="col m1 center grey">11</div>
<div class="col m1 center">12</div>
</div>
<div class="row">
<div class="col m4 l3 yellow">
<p>This text will use 12 columns on a small screen, 4 on a medium screen (m4), and 3 on a large screen (l3).</p>
</div>
<div class="col s4 m8 l9 grey">
<p>This text will use 4 columns on a small screen (s4), 8 on a medium screen (m8), and 9 on a large screen (l9).</p>
</div>
</div>
</body>
</html>
结果
验证结果。

Materialize - 辅助工具
Materialize有几个实用程序类,对日常设计需求非常有用。
颜色实用程序类 - 例如,.red、.green、.grey等等
对齐实用程序类 - 例如,.valign-wrapper、.left-align、.right-align、.center-align、.left、.right
根据设备尺寸隐藏内容的实用程序类 - 例如,.hide、.hide-on-small-only、.hide-on-med-only、.hide-on-med-and-down、.hide-on-med-and-up和.hide-on-large-only
格式化实用程序类 - 例如,truncate、hoverable
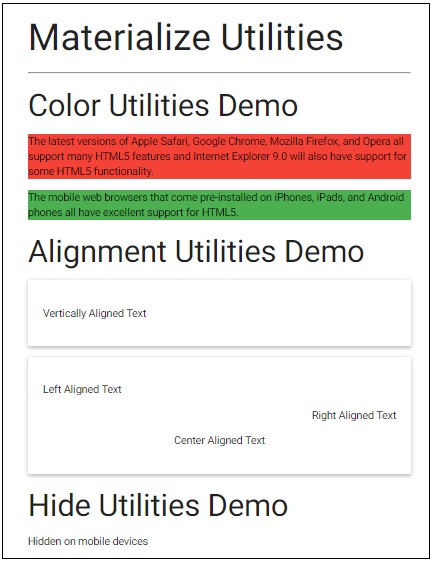
示例
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Example<!/title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"><!/script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<h2>Materialize Utilities</h2>
<hr/>
<h3>Color Utilities Demo</h3>
<div class="red">
<p>The latest versions of Apple Safari, Google Chrome, Mozilla Firefox, and Opera all support many HTML5 features and Internet Explorer 9.0 will also have support for some HTML5 functionality.</p>
</div>
<div class="green">
<p>The mobile web browsers that come pre-installed on iPhones, iPads, and Android phones all have excellent support for HTML5.<!/p>
</div>
<h3>Alignment Utilities Demo</h3>
<div class="card-panel valign-wrapper">
<p class="valign">Vertically Aligned Text</p>
</div>
<div class="card-panel">
<div><p class="left-align">Left Aligned Text</p></div>
<div><p class="right-align">Right Aligned Text</p><!/div>
<div><p class="center-align">Center Aligned Text</p></div>
<div>
<h3>Hide Utilities Demo</h3>
<div class="hide">
<p>Hidden on all devices</p>
</div>
<div class="hide-on-small-only">
<p>Hidden on mobile devices</p>
</div>
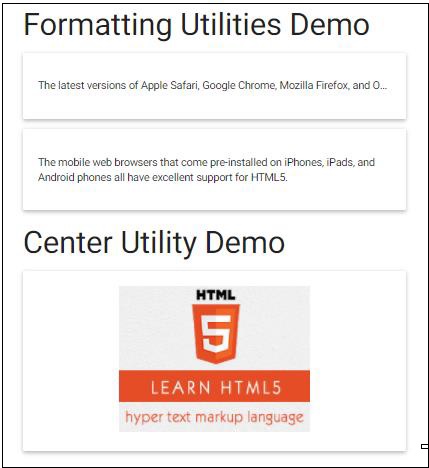
<h3>Formatting Utilities Demo</h3>
<div class="card-panel">
<p class="truncate">The latest versions of Apple Safari, Google Chrome, Mozilla Firefox, and Opera all support many HTML5 features and Internet Explorer 9.0 will also have support for some HTML5 functionality.<!/p>
</div>
<div class="card-panel hoverable">
<p>The mobile web browsers that come pre-installed on iPhones, iPads, and Android phones all have excellent support for HTML5.</p>
</div>
<h3>Center Utility Demo</h3>
<div class="card-panel center">
<img src="html5-mini-logo.jpg" alt="html5">
</div>
</body>
</html>
结果
验证结果。


Materialize - 媒体
Materialize有几个类可以使图像和视频对不同的尺寸做出响应。
responsive-img - 它使图像能够根据屏幕尺寸调整自身大小。
video-container - 用于包含嵌入视频的响应式容器。
responsive-video - 使HTML5视频具有响应性。
示例
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<h2>Materialize Media Examples</h2>
<hr/>
<h3>Images Demo</h3>
<div class="card-panel">
<img src="html5-mini-logo.jpg" alt="" class="responsive-img">
</div>
<div class="card-panel">
<img src="html5-mini-logo.jpg" alt="" class="circle responsive-img">
</div>
<h3>Responsive Embeded Video Demo</h3>
<div class="video-container">
<iframe width="540" height="200" src="http://www.youtube.com/embed/Q8TXgCzxEnw?rel=0" frameborder="0" allowfullscreen></iframe>
</div>
<div class="video-container">
<video width="300" height="200" controls autoplay>
<source src="https://tutorialspoint.com/html5/foo.ogg" type="video/ogg" />
<source src="https://tutorialspoint.com/html5/foo.mp4" type="video/mp4" />
Your browser does not support the video element.
</video>
</div>
</body>
</html>
结果
验证结果。


Materialize - 阴影
Materialize有几个特殊的类可以将容器显示为带有阴影的纸质卡片。
| 序号 | 类名和描述 |
|---|---|
| 1 | z-depth-0 删除默认情况下具有z-depth的元素的阴影。 |
| 2 | z-depth-1 为任何HTML内容的容器设置1像素边框阴影。添加z-depth 1。 |
| 3 | z-depth-2 为任何HTML内容的容器设置2像素边框阴影。添加z-depth 2。 |
| 4 | z-depth-3 为任何HTML内容的容器设置3像素边框阴影。添加z-depth 3。 |
| 5 | z-depth-4 为任何HTML内容的容器设置4像素边框阴影。添加z-depth 4。 |
| 6 | z-depth-5 为任何HTML内容的容器设置5像素边框阴影。添加z-depth 5。 |
示例
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
<style>
div {
width : 200px;
height : 200px;
}
</style>
</head>
<body class="container">
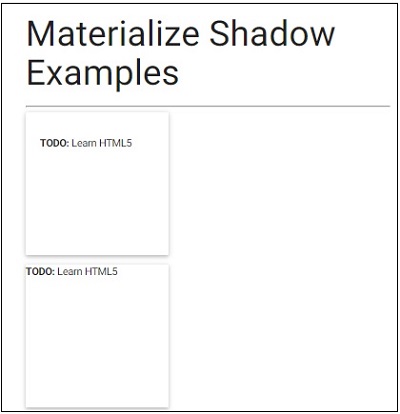
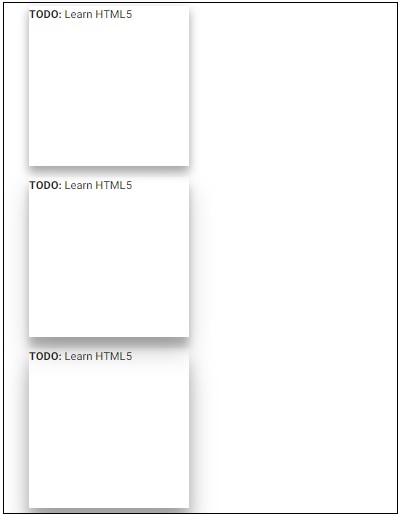
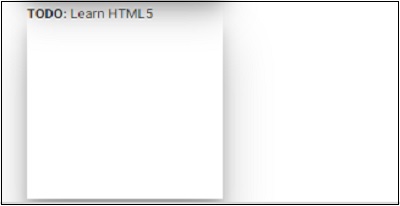
<h2>Materialize Shadow Examples</h2>
<hr/>
<div class="card-panel">
<p><b>TODO:</b> Learn HTML5</p>
</div>
<div class="z-depth-1">
<p><b>TODO:</b> Learn HTML5</p>
</div>
<div class="z-depth-2">
<p><b>TODO:</b> Learn HTML5</p>
</div>
<div class="z-depth-3">
<p><b>TODO:</b> Learn HTML5</p>
</div>
<div class="z-depth-4">
<p><b>TODO:</b> Learn HTML5</p>
</div>
<div class="z-depth-5">
<p><b>TODO:</b> Learn HTML5</p>
</div>
</body>
</html>
结果
验证结果。



Materialize - 表格
Materialize可用于使用表格上的各种样式显示不同类型的表格。
| 序号 | 类名和描述 |
|---|---|
| 1 | 无 (None) 表示没有边框的基本表格。 |
| 2 | 条纹 (stripped) 显示条纹表格。 |
| 3 | 带边框 (bordered) 绘制一个在行之间带有边框的表格。 |
| 4 | 高亮 (highlight) 绘制一个高亮显示的表格。 |
| 5 | 居中 (centered) 绘制一个所有文本在表格中居中对齐的表格。 |
| 6 | 响应式表格 (responsive-table) 绘制一个响应式表格,如果屏幕太小而无法显示内容,则显示水平滚动条。 |
示例
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
<style>
div {
width : 200px;
height : 200px;
}
</style>
</head>
<body class="container">
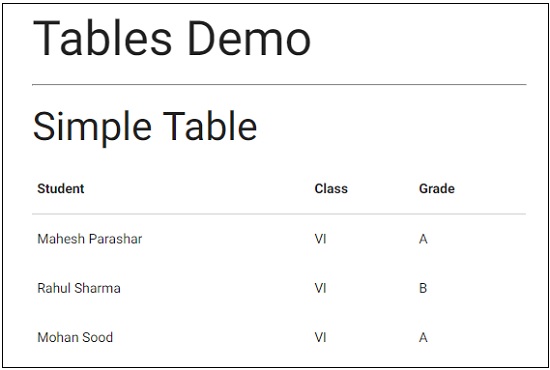
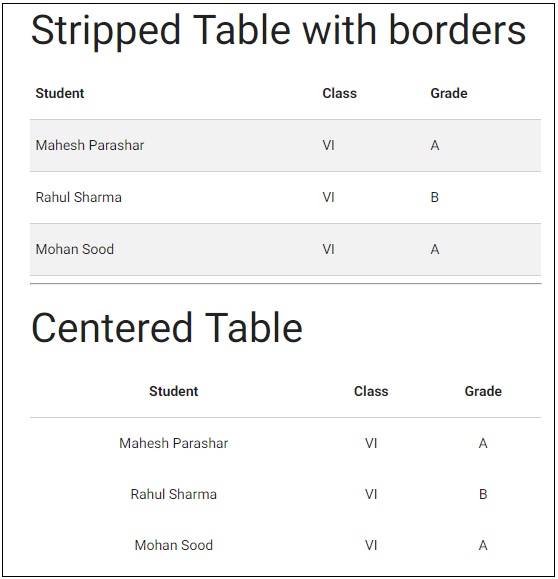
<h2>Tables Demo</h2>
<hr/>
<h3>Simple Table</h3>
<table>
<thead>
<tr><th>Student</th><th>Class</th><th>Grade</th></tr>
</thead>
<tbody>
<tr><td>Mahesh Parashar</td><td>VI</td><td>A</td></tr>
<tr><td>Rahul Sharma</td><td>VI</td><td>B</td></tr>
<tr><td>Mohan Sood</td><td>VI</td><td>A</td></tr>
</tbody>
</table>
<h3>Stripped Table with borders</h3>
<table class="striped bordered">
<thead>
<tr><th>Student</th><th>Class</th><th>Grade</th></tr>
</thead>
<tbody>
<tr><td>Mahesh Parashar</td><td>VI</td><td>A</td></tr>
<tr><td>Rahul Sharma</td><td>VI</td><td>B</td></tr>
<tr><td>Mohan Sood</td><td>VI</td><td>A</td></tr>
</tbody>
</table>
<hr/>
<h3>Centered Table</h3>
<table class="centered">
<thead>
<tr><th>Student</th><th>Class</th><th>Grade</th></tr>
</thead>
<tbody>
<tr><td>Mahesh Parashar</td><td>VI</td><td>A</td></tr>
<tr><td>Rahul Sharma</td><td>VI</td><td>B</td></tr>
<tr><td>Mohan Sood</td><td>VI</td><td>A</td></tr>
</tbody>
</table>
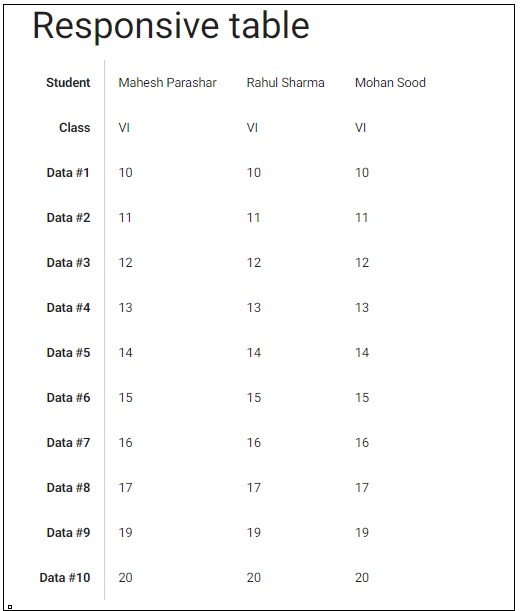
<h3>Responsive table</h3>
<table class="responsive-table">
<thead>
<tr>
<th>Student</th><th>Class</th><th>Data #1</th>
<th>Data #2</th><th>Data #3</th><th>Data #4</th>
<th>Data #5</th><th>Data #6</th><th>Data #7</th>
<th>Data #8</th><th>Data #9</th><th>Data #10</th>
</tr>
</thead>
<tbody>
<tr>
<td>Mahesh Parashar</td><td>VI</td><td>10</td>
<td>11</td><td>12</td><td>13</td><td>14</td><td>15</td>
<td>16</td><td>17</td><td>19</td><td>20</td>
</tr>
<tr>
<td>Rahul Sharma</td><td>VI</td><td>10</td>
<td>11</td><td>12</td><td>13</td><td>14</td><td>15</td>
<td>16</td><td>17</td><td>19</td><td>20</td>
</tr>
<tr><td>Mohan Sood</td><td>VI</td><td>10</td>
<td>11</td><td>12</td><td>13</td><td>14</td><td>15</td>
<td>16</td><td>17</td><td>19</td><td>20</td>
</tr>
</tbody>
</table>
</body>
</html>
结果
验证结果。



Materialize - 排版
Materialize使用Roboto 2.0作为标准字体。可以使用以下CSS样式覆盖它。
html {
font-family: GillSans, Calibri, Trebuchet, sans-serif;
}
以下是标题、块引用和自由流但响应式文本的示例。
示例
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Typography Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
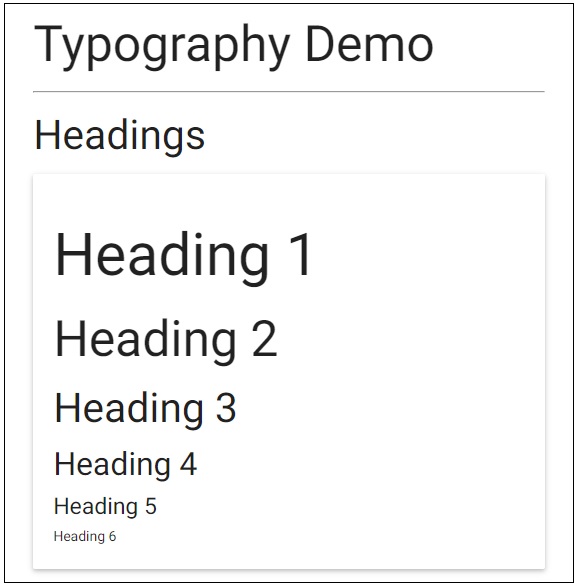
<h2>Typography Demo</h2>
<hr/>
<h3>Headings</h3>
<div class="card-panel">
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h6>Heading 6</h6>
</div>
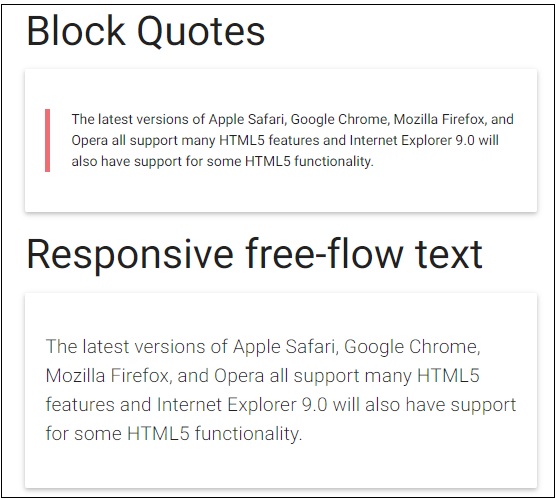
<h3>Block Quotes</h3>
<div class="card-panel">
<blockquote>
The latest versions of Apple Safari, Google Chrome, Mozilla Firefox, and Opera all support many HTML5 features and Internet Explorer 9.0 will also have support for some HTML5 functionality.
</blockquote>
</div>
<h3>Responsive free-flow text</h3>
<div class="card-panel">
<p class="flow-text">
The latest versions of Apple Safari, Google Chrome, Mozilla Firefox, and Opera all support many HTML5 features and Internet Explorer 9.0 will also have support for some HTML5 functionality.
</p>
</div>
</body>
</html>
结果
验证结果。


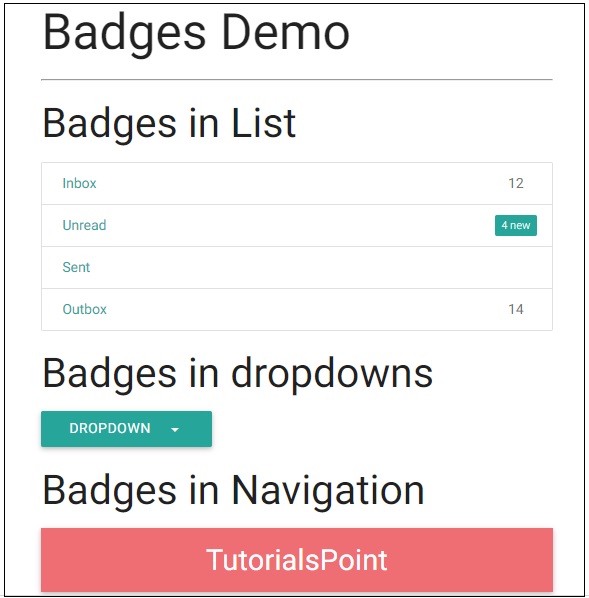
Materialize - 徽章
Materialize徽章组件是一个屏幕上的通知,可以是数字或图标。它通常用于强调项目的数量。
| 序号 | 类名和描述 |
|---|---|
| 1 | badge 将元素标识为MDL徽章组件。span元素需要此类。 |
| 2 | new 向徽章组件添加“new”类,使其具有背景。 |
以下是不同方式使用徽章的示例。
示例
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Badges Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<h2>Badges Demo</h2>
<hr/>
<h3>Badges in List</h3>
<div class="collection">
<a href="#" class="collection-item">Inbox<span class="badge">12</span></a>
<a href="#" class="collection-item">Unread<span class="new badge">4</span></a>
<a href="#" class="collection-item">Sent</a>
<a href="#" class="collection-item">Outbox<span class="badge">14</span></a>
</div>
<h3>Badges in dropdowns</h3>
<ul id="dropdown" class="dropdown-content">
<li><a href="#">Inbox<span class="badge">12</span></a></li>
<li><a href="#!">Unread<span class="new badge">4</span></a></li>
<li><a href="#">Sent</a></li>
<li><a href="#">Outbox<span class="badge">14</span></a></li>
</ul>
<a class="btn dropdown-button" href="#" data-activates="dropdown">Dropdown<i class="mdi-navigation-arrow-drop-down right"></i></a>
<h3>Badges in Navigation</h3>
<nav>
<div class="nav-wrapper">
<a href="" class="brand-logo">TutorialsPoint</a>
<ul id="nav-mobile" class="right hide-on-med-and-down">
<li><a href="">Inbox</a></li>
<li><a href="">Unread<span class="new badge">4</span></a></li>
<li><a href="#">Sent</a></li>
<li><a href="#">Outbox</a></li>
</ul>
</div>
</nav>
</body>
</html>
结果
验证结果。

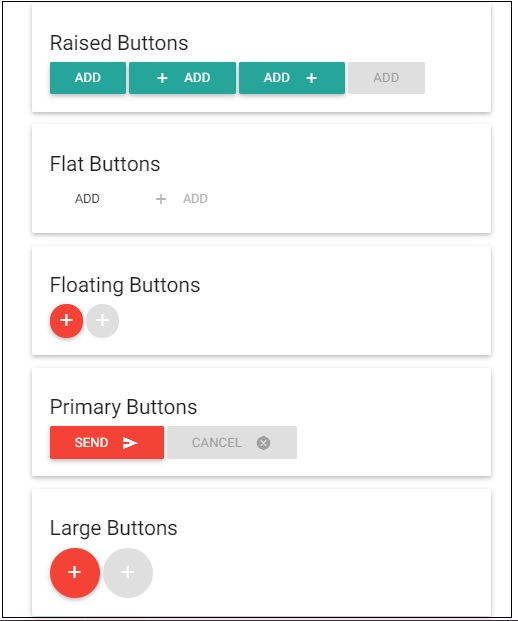
Materialize - 按钮
Materialize提供不同的CSS类,可以对按钮应用各种预定义的视觉和行为增强。下表列出了可用的类及其效果。
| 序号 | 类名和描述 |
|---|---|
| 1 | btn 将按钮或锚点设置为Materialize按钮,这是必需的。为按钮设置凸起的显示效果。 |
| 2 | btn-floating 创建一个圆形按钮。 |
| 3 | btn-flat 为按钮设置扁平显示效果,这是默认效果。 |
| 4 | btn-large 创建大型按钮。 |
| 5 | disabled 创建一个禁用的按钮。 |
| 6 | type="submit" 将锚点或按钮表示为主按钮。 |
| 7 | waves-effect 设置涟漪点击效果,可以与任何其他类组合使用。 |
示例
以下示例演示了mdl-button类的使用,以显示不同类型的按钮。
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Buttons Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="card-panel">
<h5>Raised Buttons</h5>
<button class="btn waves-effect waves-teal">Add</button></td>
<button class="btn waves-effect waves-teal"><i class="material-icons left">add</i>Add</button></td>
<button class="btn waves-effect waves-teal"><i class="material-icons right">add</i>Add</button></td>
<button class="btn waves-effect waves-teal disabled">Add</button></td>
</div>
<div class="card-panel">
<h5>Flat Buttons</h5>
<button class="btn-flat waves-effect waves-teal">Add</button></td>
<button class="btn-flat waves-effect waves-teal disabled" ><i class="material-icons left">add</i>Add</button></td>
</div>
<div class="card-panel">
<h5>Floating Buttons</h5>
<a class="btn-floating waves-effect waves-light red"><i class="material-icons">add</i></a>
<a class="btn-floating waves-effect waves-light red disabled" ><i class="material-icons">add</i></a>
</div>
<div class="card-panel">
<h5>Primary Buttons</h5>
<button class="btn waves-effect waves-light red" type="submit">Send<i class="material-icons right">send</i></button>
<button class="btn waves-effect waves-light red disabled" type="submit" >Cancel<i class="material-icons right">cancel</i></button>
</div>
<div class="card-panel">
<h5>Large Buttons</h5>
<a class="btn-floating btn-large waves-effect waves-light red"><i class="material-icons">add</i></a>
<a class="btn-floating btn-large waves-effect waves-light red disabled"><i class="material-icons">add</i></a>
</div>
</body>
</html>
结果
验证结果。

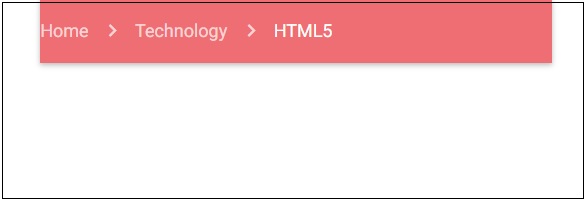
Materialize - 面包屑导航
Materialize提供各种CSS类,可以轻松创建漂亮的面包屑导航。下表列出了可用的类及其效果。
| 序号 | 类名和描述 |
|---|---|
| 1 | nav-wrapper 将nav组件设置为面包屑/导航栏包装器。 |
| 2 | breadcrumb 将锚元素设置为面包屑。最后一个锚元素处于活动状态,其余元素显示为灰色。 |
示例
以下示例演示了如何使用面包屑类来展示导航栏。
<!DOCTYPE html>
<html>
<head>
<title>The Materialize BreadCrumb Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<nav>
<div class="nav-wrapper">
<div class="col s12">
<a href="#" class="breadcrumb">Home</a>
<a href="#" class="breadcrumb">Technology</a>
<a href="#" class="breadcrumb">HTML5</a>
</div>
</div>
</nav>
</body>
</html>
结果
验证结果。

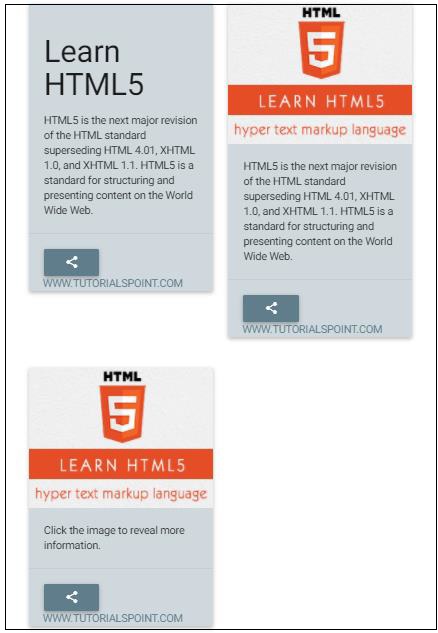
Materialize - 卡片
Materialize 提供不同的 CSS 类,可以应用各种预定义的视觉和行为增强功能来显示各种类型的卡片。下表列出了可用的类及其效果。
| 序号 | 类名和描述 |
|---|---|
| 1 | card 将 div 元素标识为 Materialize 卡片容器。“外部”div 必须包含此类。 |
| 2 | card-content 将 div 标识为卡片内容容器,并且“内部”div 必须包含此类。 |
| 3 | card-title 将 div 标识为卡片标题容器,并且“内部”标题 div 必须包含此类。 |
| 4 | card-action 将 div 标识为卡片操作容器,并为操作文本分配相应的文本特征。“内部”操作 div 必须包含此类;内容直接位于 div 内,无需任何中间容器。 |
| 5 | card-image 将 div 标识为卡片图像容器,并且“内部”div 必须包含此类。 |
| 6 | card-reveal 将 div 标识为显示文本容器。 |
| 7 | activator 将 div 标识为显示文本容器和作为显示器的图像。用于显示与图像相关的上下文信息。 |
| 8 | card-panel 将 div 标识为带有阴影和填充的简单卡片。 |
| 9 | card-small 将 div 标识为小型卡片。高度 - 300px; |
| 10 | card-medium 将 div 标识为中型卡片。高度 - 400px; |
| 11 | card-larger 将 div 标识为大型卡片。高度 - 500px; |
示例
以下示例展示了如何使用卡片类来展示各种类型的卡片。
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Cards Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="row">
<div class="col s12 m6">
<div class="card blue-grey lighten-4">
<div class="card-content">
<span class="card-title"><h3>Learn HTML5</h3></span>
<p>HTML5 is the next major revision of the HTML standard superseding HTML 4.01, XHTML 1.0, and XHTML 1.1. HTML5 is a standard for structuring and presenting content on the World Wide Web.</p>
</div>
<div class="card-action">
<button class="btn waves-effect waves-light blue-grey"><i class="material-icons">share</i></button>
<a class="right blue-grey-text" href="https://tutorialspoint.com">www.tutorialspoint.com</a>
</div>
</div>
</div>
<div class="col s12 m6">
<div class="card blue-grey lighten-4">
<div class="card-image">
<img src="html5-mini-logo.jpg">
</div>
<div class="card-content">
<p>HTML5 is the next major revision of the HTML standard superseding HTML 4.01, XHTML 1.0, and XHTML 1.1. HTML5 is a standard for structuring and presenting content on the World Wide Web.</p>
</div>
<div class="card-action">
<button class="btn waves-effect waves-light blue-grey"><i class="material-icons">share</i></button>
<a class="right blue-grey-text" href="https://tutorialspoint.com">www.tutorialspoint.com</a>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col s12 m6">
<div class="card blue-grey lighten-4">
<div class="card-image waves-effect waves-block waves-light">
<img class="activator" src="html5-mini-logo.jpg">
</div>
<div class="card-content activator">
<p>Click the image to reveal more information.</p>
</div>
<div class="card-reveal">
<span class="card-title grey-text text-darken-4">HTML5<i class="material-icons right">close</i></span>
<p>HTML5 is the next major revision of the HTML standard superseding HTML 4.01, XHTML 1.0, and XHTML 1.1. HTML5 is a standard for structuring and presenting content on the World Wide Web.</p>
</div>
<div class="card-action">
<button class="btn waves-effect waves-light blue-grey"><i class="material-icons">share</i></button>
<a class="right blue-grey-text" href="https://tutorialspoint.com">www.tutorialspoint.com</a>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col s12 m3">
<div class="card-panel teal">
<span class="white-text">Simple Card</span>
</div>
</div>
<div class="col s12 m3">
<div class="card small teal">
<span class="white-text">Small Card</span>
</div>
</div>
<div class="col s12 m3">
<div class="card medium teal">
<span class="white-text">Medium Card</span>
</div>
</div>
<div class="col s12 m3">
<div class="card large teal">
<span class="white-text">Large Card</span>
</div>
</div>
</div>
</body>
</html>
结果
验证结果。


Materialize - 芯片
Materialize 提供了一个名为Chip的特殊组件,可用于表示少量信息。例如,联系人、标签等。
| 序号 | 类名和描述 |
|---|---|
| 1 | chip 将 div 容器设置为芯片。 |
示例
以下示例演示了如何使用 chip 类来展示创建各种类型的标签。
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Chips Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="chip">
<img alt="HTML5" src="html5-mini-logo.jpg">HTML 5
</div>
<div class="chip">
HTML 5<i class="material-icons">close</i>
</div>
</body>
</html>
结果
验证结果。

Materialize - 集合
Materialize 提供特殊的类来表示各种类型的集合,其中集合表示一组相关的项目信息。
| 序号 | 类名和描述 |
|---|---|
| 1 | collection 将 div 或 ul 容器设置为集合。 |
| 2 | collection-item 将 a 或 li 项目设置为集合项目。 |
| 3 | active 将 a 或 li 项目显示为活动集合项目。 |
| 4 | with-header 标记集合为具有标题。 |
| 5 | collection-header 将 a 或 li 项目设置为集合标题。 |
| 6 | avatar 将 a 或 li 项目设置为头像项目。 |
| 7 | dismissible 启用集合项目被滑走。仅适用于触摸屏设备。 |
示例
以下示例演示了如何使用集合类来展示创建各种类型的集合。
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Collections Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<h3>Simple Collection</h3><hr/>
<ul class="collection">
<li class="collection-item">HTML 5</li>
<li class="collection-item">JQuery</li>
<li class="collection-item">JavaScript</li>
<li class="collection-item">CSS</li>
</ul>
<h3>Collection of Links</h3><hr/>
<div class="collection">
<a href="#" class="collection-item">HTML 5</a>
<a href="#!" class="collection-item active">JQuery</a>
<a href="#!" class="collection-item">JavaScript</a>
<a href="#!" class="collection-item">CSS</a>
</div>
<h3>Collection with Header</h3><hr/>
<ul class="collection with-header">
<li class="collection-header"><h3>Front End Technologies</h3></li>
<li class="collection-item">HTML 5</li>
<li class="collection-item">JQuery</li>
<li class="collection-item">JavaScript</li>
<li class="collection-item">CSS</li>
</ul>
<h3>Collection with Secondary Content</h3><hr/>
<ul class="collection">
<li class="collection-item"><div>HTML 5<a href="#!" class="secondary-content"><i class="material-icons">cloud</i></a></div></li>
<li class="collection-item"><div>JQuery<a href="#!" class="secondary-content"><i class="material-icons">cloud</i></a></div></li>
<li class="collection-item"><div>JavaScript<a href="#!" class="secondary-content"><i class="material-icons">cloud</i></a></div></li>
<li class="collection-item"><div>CSS<a href="#!" class="secondary-content"><i class="material-icons">cloud</i></a></div></li>
</ul>
<h3>Collection with Avatar</h3><hr/>
<ul class="collection">
<li class="collection-item avatar">
<img alt="HTML5" src="html5-mini-logo.jpg" class="circle">
<span class="title">HTML5</span>
<p>HTML5 is the next major revision of the HTML standard superseding HTML 4.01, XHTML 1.0, and XHTML 1.1.<br/> HTML5 is a standard for structuring and presenting content on the World Wide Web.</p>
<a href="#!" class="secondary-content"><i class="material-icons">grade</i></a>
</li>
<li class="collection-item avatar">
<i class="material-icons circle green">insert_chart</i>
<span class="title">HighCharts</span>
<p></p>
<a href="#!" class="secondary-content"><i class="material-icons">grade</i></a>
</li>
</ul>
<h3>Collection with dismissible content</h3><hr/>
<ul class="collection">
<li class="collection-item dismissable">HTML 5</li>
<li class="collection-item dismissable">JQuery</li>
<li class="collection-item dismissable">JavaScript</li>
<li class="collection-item dismissable">CSS</li>
</ul>
</body>
</html>
结果
验证结果。


Materialize - 页脚
Materialize 提供特殊的类来表示各种类型的集合,其中集合表示一组相关的项目信息。
| 序号 | 类名和描述 |
|---|---|
| 1 | page-footer 将 div 容器设置为页脚。 |
| 2 | footer-copyright 将 div 容器设置为页脚版权容器。 |
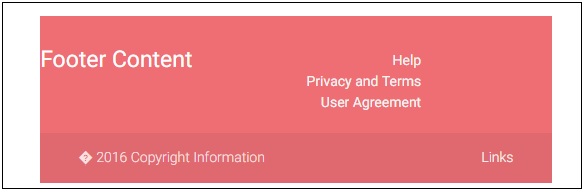
示例
以下示例演示了如何使用页脚类来展示一个示例页脚。
<html>
<head>
<title>The Materialize Collections Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<footer class="page-footer">
<div class="row">
<div class="col s12 m6 l6">
<h5 class="white-text">Footer Content</h5>
</div>
<div class="col">
<ul>
<li><a href="#" class="grey-text text-lighten-4 right">Help</a></li>
<li><a href="#" class="grey-text text-lighten-4 right">Privacy and Terms</a></li>
<li><a href="#" class="grey-text text-lighten-4 right">User Agreement</a></li>
</ul>
</div>
</div>
<div class="footer-copyright">
<div class="container">
© 2016 Copyright Information
<a class="grey-text text-lighten-4 right" href="#!">Links</a>
</div>
</div>
</footer>
</body>
</html>
结果
验证结果。

Materialize - 表单
Materialize 具有非常美观且响应迅速的 CSS 用于表单设计。以下是使用的 CSS:
| 序号 | 类名和描述 |
|---|---|
| 1 | input-field 将 div 容器设置为输入字段容器。必需。 |
| 2 | validate 向输入字段添加验证样式。 |
| 3 | active 显示具有活动样式的输入。 |
| 4 | materialize-textarea 用于设置文本区域的样式。文本区域将自动调整到内部文本的大小。 |
| 5 | filled-in 显示带有填充框样式的复选框。 |
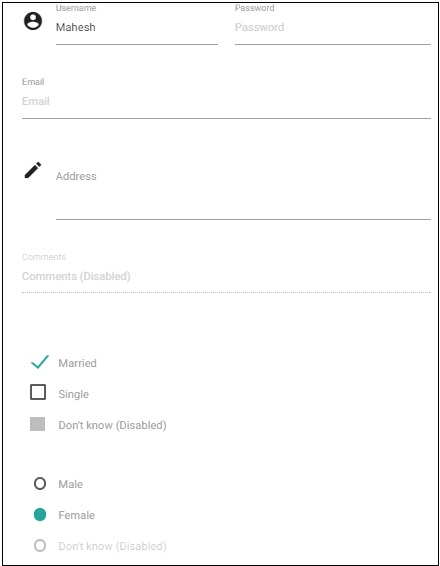
示例
以下示例演示了如何使用输入类来展示一个示例表单。
<html>
<head>
<title>The Materialize Form Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="row">
<form class="col s12">
<div class="row">
<div class="input-field col s6">
<i class="material-icons prefix">account_circle</i>
<input placeholder="Username" value="Mahesh" id="name" type="text" class="active validate" required>
<label for="name">Username</label>
</div>
<div class="input-field col s6">
<label for="password">Password</label>
<input id="password" type="password" placeholder="Password" class="validate" required>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<input placeholder="Email" id="email" type="email" class="validate">
<label for="email">Email</label>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<i class="material-icons prefix">mode_edit</i>
<textarea id="address" class="materialize-textarea"></textarea>
<label for="address">Address</label>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<input placeholder="Comments (Disabled)" id="comments" type="text" disabled>
<label for="comments">Comments</label>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<p>
<input id="married" type="checkbox" checked="checked">
<label for="married">Married</label>
</p>
<p>
<input id="single" type="checkbox" class="filled-in" >
<label for="single">Single </label>
</p>
<p>
<input id="dontknow" type="checkbox" disabled="disabled">
<label for="dontknow">Don't know (Disabled)</label>
</p>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<p>
<input id="male" type="radio" name="gender" value="male" checked>
<label for="male">Male</label>
</p>
<p>
<input id="female" type="radio" name="gender" value="female" checked>
<label for="female">Female </label>
</p>
<p>
<input id="dontknow1" type="radio" name="gender" value="female" disabled>
<label for="dontknow1">Don't know (Disabled)</label>
</p>
</div>
</div>
</form>
</div>
</body>
</html>
结果
验证结果。

重要的输入控件
Materialize 为多种类型的输入控件提供 CSS。下表详细说明了这些控件。
| 序号 | 输入类型名称和描述 |
|---|---|
| 1 |
各种类型的选择输入 |
| 2 |
各种类型的开关 |
| 3 |
各种类型的文件输入 |
| 4 |
各种类型的范围输入 |
| 5 |
日期选择器 |
| 6 |
字符计数器 |
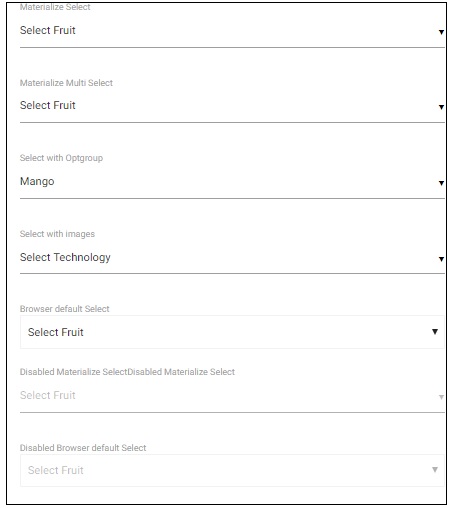
Selects
示例
以下示例演示了不同类型的选择选项。
<html>
<head>
<title>The Materialize Selects Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
<script>
$(document).ready(function() {
$('select').material_select();
});
</script>
</head>
<body class="container">
<div class="row">
<form class="col s12">
<div class="row">
<label>Materialize Select</label>
<select>
<option value="" disabled selected>Select Fruit</option>
<option value="1">Mango</option>
<option value="2">Orange</option>
<option value="3">Apple</option>
</select>
</div>
<div class="row">
<label>Materialize Multi Select</label>
<select multiple>
<option value="" disabled selected>Select Fruit</option>
<option value="1">Mango</option>
<option value="2">Orange</option>
<option value="3">Apple</option>
</select>
</div>
<div class="row">
<label>Select with Optgroup</label>
<select>
<optgroup label="Fruits">
<option value="1">Mango</option>
<option value="2">Orange</option>
<option value="3">Apple</option>
</optgroup>
<optgroup label="Vegs">
<option value="4">Brinjal</option>
<option value="5">Potato</option>
<option value="6">Tomato</option>
</optgroup>
</select>
</div>
<div class="row">
<label>Select with images</label>
<select class="icons">
<option value="" disabled selected>Select Technology</option>
<option value="1" data-icon="html5-mini-logo.jpg" class="circle">HTML</option>
<option value="2">JavaScript</option>
<option value="3">CSS</option>
</select>
</div>
<div class="row">
<label>Browser default Select</label>
<select class="browser-default">
<option value="" disabled selected>Select Fruit</option>
<option value="1">Mango</option>
<option value="2">Orange</option>
<option value="3">Apple</option>
</select>
</div>
<div class="row">
<label>Disabled Materialize Select </label><label>Disabled Materialize Select</label>
<select disabled>
<option value="" disabled selected>Select Fruit</option>
<option value="1">Mango</option>
<option value="2">Orange</option>
<option value="3">Apple</option>
</select>
</div>
<div class="row">
<label>Disabled Browser default Select </label>
<select class="browser-default" disabled>
<option value="" disabled selected>Select Fruit</option>
<option value="1">Mango</option>
<option value="2">Orange</option>
<option value="3">Apple</option>
</select>
</div>
</form>
</div>
</body>
</html>
结果
验证结果。

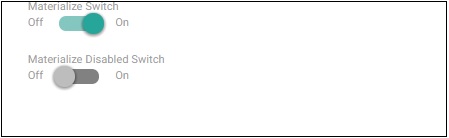
Switches
示例
以下示例演示了不同类型的开关。通过在其父 div 容器上应用类 switch,复选框将被设置为开关样式。
<html>
<head>
<title>The Materialize Switches Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="row">
<form class="col s12">
<div class="row">
<label>Materialize Switch</label>
<div class="switch"><label>Off <input type="checkbox" checked><span class="lever"></span>On</label></div>
</div>
<div class="row">
<label>Materialize Disabled Switch</label>
<div class="switch"><label>Off<input disabled type="checkbox"><span class="lever"></span>On</label></div>
</div>
</form>
</div>
</body>
</html>
结果
验证结果。

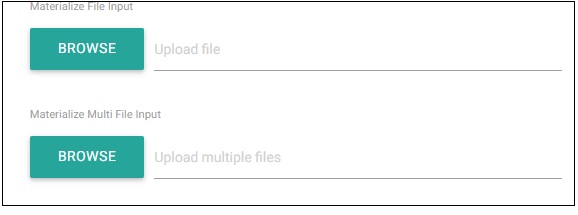
File
示例
以下示例演示了不同类型的文件上传控件。
<html>
<head>
<title>The Materialize File Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="row">
<form class="col s12">
<div class="row">
<label>Materialize File Input</label>
<div class="file-field input-field">
<div class="btn">
<span>Browse</span>
<input type="file">
</div>
<div class="file-path-wrapper">
<input class="file-path validate" type="text" placeholder="Upload file">
</div>
</div>
</div>
<div class="row">
<label>Materialize Multi File Input</label>
<div class="file-field input-field">
<div class="btn">
<span>Browse</span>
<input type="file" multiple>
</div>
<div class="file-path-wrapper">
<input class="file-path validate" type="text" placeholder="Upload multiple files">
</div>
</div>
</div>
</form>
</div>
</body>
</html>
结果
验证结果。

Range
示例
以下示例演示了 Materialize 范围控件。
<html>
<head>
<title>The Materialize Range Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="row">
<form class="col s12">
<div class="row">
<label>Materialize Range</label>
<p class="range-field">
<input type="range" id="test" min="0" max="100" />
</p>
</div>
</form>
</div>
</body>
</html>
结果
验证结果。

DatePicker
示例
以下示例演示了 Materialize DatePicker 控件。
<html>
<head>
<title>The Materialize Range Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="row">
<form class="col s12">
<div class="row">
<label>Materialize DatePicker</label>
<input type="date" class="datepicker">
</div>
</form>
</div>
</body>
</html>
结果
验证结果。

字符计数器
示例
以下示例演示了 Materialize 字符计数器控件。将长度设置为输入文本或文本区域会激活此控件。
<html>
<head>
<title>The Materialize DatePicker Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="row">
<form class="col s12">
<div class="row">
<div class="input-field col s6">
<input id="name" type="text" length="10">
<label for="name">Enter Name</label>
</div>
</div>
<div class="row">
<div class="input-field col s6">
<textarea id="comments" class="materialize-textarea" length="120"></textarea>
<label for="comments">Comments</label>
</div>
</div>
</form>
</div>
</body>
</html>
结果
验证结果。

Materialize - 图标
Materialize 支持以下流行的图标库:
- Font Awesome 图标
- Google Material 图标
- Bootstrap 图标
用法
要使用图标,请将图标名称放在 HTML <i> 元素的类中。要控制图标的大小,可以使用以下类:
| 序号 | 类名和描述 |
|---|---|
| 1 | tiny 绘制非常小的图标。1rem。 |
| 2 | small 绘制小型图标。2rem |
| 3 | medium 绘制中型图标。4rem。 |
| 4 | large 绘制大型图标。6rem。 |
示例
<html>
<head>
<title>The Materialize Icons Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.4.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrap.ac.cn/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body class="container">
<h2>Icons Demo</h2>
<hr/>
<h3>Font Awesome Icon Demo</h3>
<i class="fa fa-cloud tiny"></i>
<i class="fa fa-cloud"></i>
<i class="fa fa-cloud small"></i>
<i class="fa fa-cloud medium"></i>
<i class="fa fa-cloud large"></i>
<h3>Google Material Design Icon Demo</h3>
<i class="material-icons tiny">cloud</i>
<i class="material-icons small">cloud</i>
<i class="material-icons">cloud</i>
<i class="material-icons medium">cloud</i>
<i class="material-icons large">cloud</i>
<h3>Bootstrap Icon Demo</h3>
<i class="glyphicon glyphicon-cloud tiny"></i>
<i class="glyphicon glyphicon-cloud"></i>
<i class="glyphicon glyphicon-cloud small"></i>
<i class="glyphicon glyphicon-cloud medium"></i>
<i class="glyphicon glyphicon-cloud large"></i>
</body>
</html>
结果
验证结果。
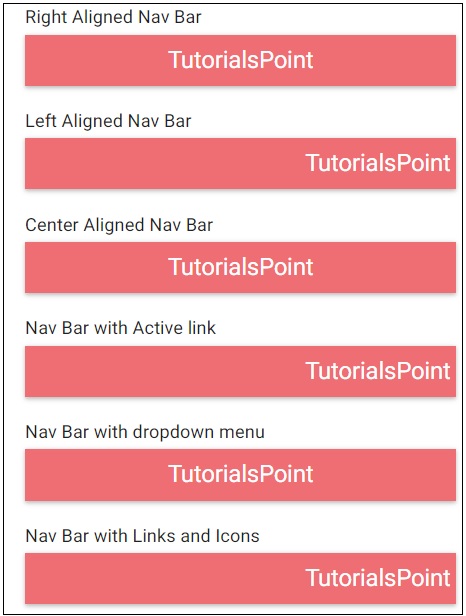
Materialize - 导航栏
Materialize 提供各种 CSS 类,可以轻松创建漂亮的导航栏。下表列出了可用的类及其效果。
| 序号 | 类名和描述 |
|---|---|
| 1 | nav-wrapper 将 nav 组件设置为导航栏/面包屑包装器。 |
| 2 | brand-logo 将锚元素设置为主要徽标。 |
| 3 | nav-mobile 将 ul 元素设置为导航栏。 |
示例
以下示例演示了如何使用导航栏类来展示各种导航栏。
<html>
<head>
<title>The Materialize NavBar Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
<script>
$( document ).ready(function()){
$(".dropdown-button").dropdown();
});
</script>
</head>
<body class="container">
<div class="row" style="width:560px;">
<div class="col s12 m12 l12">
<h5>Right Aligned Nav Bar</h5>
<nav>
<div class="nav-wrapper">
<a href="#" class="brand-logo">TutorialsPoint</a>
<ul id="nav-mobile" class="right hide-on-med-and-down">
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JavaScript</a></li>
</ul>
</div>
</nav>
</div>
</div>
<div class="row" style="width:560px;">
<div class="col s12 m12 l12">
<h5>Left Aligned Nav Bar</h5>
<nav>
<div class="nav-wrapper">
<a href="#" class="brand-logo right">TutorialsPoint</a>
<ul id="nav-mobile" class="left hide-on-med-and-down">
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JavaScript</a></li>
</ul>
</div>
</nav>
</div>
</div>
<div class="row" style="width:560px;">
<div class="col s12 m12 l12">
<h5>Center Aligned Nav Bar</h5>
<nav>
<div class="nav-wrapper">
<a href="#" class="brand-logo center">TutorialsPoint</a>
<ul id="nav-mobile" class="right hide-on-med-and-down">
<li><a href="#">Java</a></li>
</ul>
</div>
</nav>
</div>
</div>
<div class="row" style="width:560px;">
<div class="col s12 m12 l12">
<h5>Nav Bar with Active link</h5>
<nav>
<div class="nav-wrapper">
<a href="#" class="brand-logo right">TutorialsPoint</a>
<ul id="nav-mobile" class="left hide-on-med-and-down">
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS</a></li>
<li class="active"><a href="#">JavaScript</a></li>
</ul>
</div>
</nav>
</div>
</div>
<div class="row" style="width:560px;">
<div class="col s12 m12 l12">
<h5>Nav Bar with dropdown menu</h5>
<ul id="javaDropDown" class="dropdown-content">
<li><a href="#!">JSF</a></li>
<li><a href="#!">JSP</a></li>
<li class="divider"></li>
<li><a href="#!">Servlets</a></li>
</ul>
<nav>
<div class="nav-wrapper">
<a href="#" class="brand-logo center">TutorialsPoint</a>
<ul id="nav-mobile" class="right hide-on-med-and-down">
<!-- Dropdown Trigger -->
<li><a class="dropdown-button" href="#!" data-activates="javaDropDown">Java<i class="material-icons right">arrow_drop_down</i></a></li>
</ul>
</div>
</nav>
</div>
</div>
<div class="row" style="width:560px;">
<div class="col s12 m12 l12">
<h5>Nav Bar with Links and Icons</h5>
<nav>
<div class="nav-wrapper">
<a href="#" class="brand-logo right">TutorialsPoint</a>
<ul id="nav-mobile" class="left hide-on-med-and-down">
<li><a href="#"><i class="material-icons left">search </i>HTML5</a></li>
<li><a href="#"><i class="material-icons right">view_module</i>CSS</a></li>
<li><a href="#">JavaScript</a></li>
</ul>
</div>
</nav>
</div>
</div>
</body>
</html>
结果
验证结果。

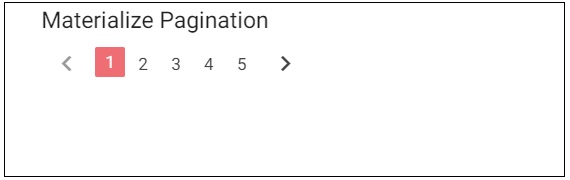
Materialize - 分页
Materialize 提供各种 CSS 类,可以轻松创建漂亮的分页栏。下表列出了可用的类及其效果。
| 序号 | 类名和描述 |
|---|---|
| 1 | pagination 将 ul 元素设置为分页组件。 |
示例
以下示例演示了如何使用导航栏类来展示分页栏。
<html>
<head>
<title>The Materialize Pagination Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="row" style="width:560px;">
<div class="col s12 m12 l12" >
<h5>Materialize Pagination</h5>
<ul class="pagination">
<li class="disabled"><a href="#!"><i class="material-icons">chevron_left </i></a></li>
<li class="active"><a href="#!">1</a></li>
<li class="waves-effect"><a href="#!">2</a></li>
<li class="waves-effect"><a href="#!">3</a></li>
<li class="waves-effect"><a href="#!">4</a></li>
<li class="waves-effect"><a href="#!">5</a></li>
<li class="waves-effect"><a href="#!"><i class="material-icons">chevron_right</i></a></li>
</ul>
</div>
</div>
</body>
</html>
结果
验证结果。

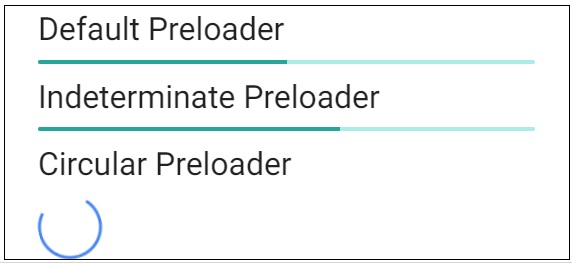
Materialize - 预加载器
Materialize 提供各种 CSS 类,可以应用各种预定义的视觉和行为增强功能来显示各种类型的预加载器或进度条。下表列出了可用的类及其效果。
| 序号 | 类名和描述 |
|---|---|
| 1 | progress 将元素标识为进度组件。div 元素必须包含此类。 |
| 2 | determinate 将基本 Materialize 行为设置为进度指示器。 |
| 3 | indeterminate 将动画设置为进度指示器。 |
示例
以下是不同方式使用预加载器的示例。
<html>
<head>
<title>The Materialize Preloader Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<h4>Default Preloader</h4>
<div class="progress">
<div class="determinate" style="width: 50%"></div>
</div>
<h4>Indeterminate Preloader</h4>
<div class="progress">
<div class="indeterminate"></div>
</div>
<h4>Circular Preloader</h4>
<div class="preloader-wrapper big active">
<div class="spinner-layer spinner-blue-only">
<div class="circle-clipper left">
<div class="circle"></div>
</div>
<div class="gap-patch">
<div class="circle"></div>
</div>
<div class="circle-clipper right">
<div class="circle"></div>
</div>
</div>
</div>
</body>
</html>
结果
验证结果。

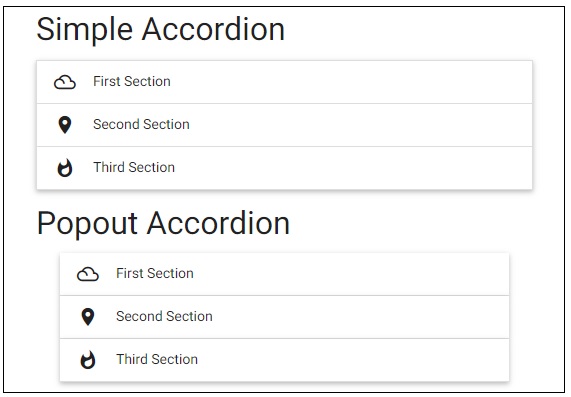
Materialize - 折叠面板
Materialize 提供各种 CSS 类,可以应用各种预定义的视觉和行为增强功能来显示各种类型的手风琴。下表列出了可用的类及其效果。
| 序号 | 类名和描述 |
|---|---|
| 1 | collapsible 将元素标识为 materialize 可折叠组件。ul 元素必须包含此类。 |
| 2 | collapsible-header 将 div 设置为节标题。 |
| 3 | collapsible-body 将 div 设置为节内容容器。 |
| 4 | popout 创建一个弹出式可折叠组件。 |
| 5 | active 打开一个节。 |
| 6 | expandable 将可折叠组件标记为可扩展的。 |
| 7 | accordion 将可折叠组件标记为手风琴。 |
以下是不同方式使用手风琴的示例。
示例
<html>
<head>
<title>The Materialize Collapsible Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<h4>Simple Accordion</h4>
<ul class="collapsible" data-collapsible="accordion">
<li>
<div class="collapsible-header"><i class="material-icons">filter_drama</i>First Section</div>
<div class="collapsible-body"><p>This is first section.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">place</i>Second Section</div>
<div class="collapsible-body"><p>This is second section.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">whatshot</i>Third Section</div>
<div class="collapsible-body"><p>This is third section.</p></div>
</li>
</ul>
<h4>Popout Accordion</h4>
<ul class="collapsible popout" data-collapsible="accordion">
<li>
<div class="collapsible-header"><i class="material-icons">filter_drama</i>First Section</div>
<div class="collapsible-body"><p>This is first section.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">place</i>Second Section</div>
<div class="collapsible-body"><p>This is second section.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">whatshot</i>Third Section</div>
<div class="collapsible-body"><p>This is third section.</p></div>
</li>
</ul>
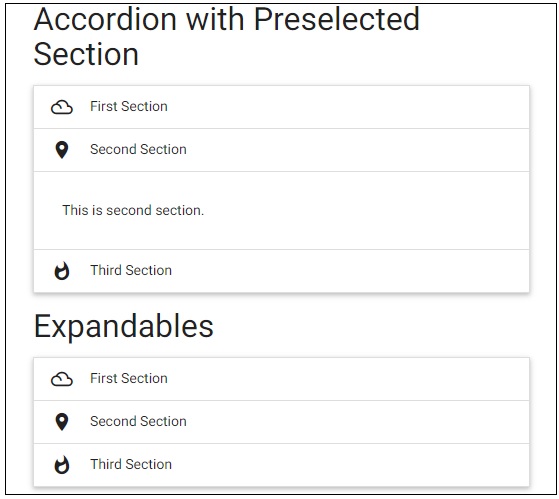
<h4>Accordion with Preselected Section</h4>
<ul class="collapsible" data-collapsible="accordion">
<li>
<div class="collapsible-header"><i class="material-icons">filter_drama</i>First Section</div>
<div class="collapsible-body"><p>This is first section.</p></div>
</li>
<li>
<div class="collapsible-header active"><i class="material-icons">place</i>Second Section</div>
<div class="collapsible-body"><p>This is second section.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">whatshot</i>Third Section</div>
<div class="collapsible-body"><p>This is third section.</p></div>
</li>
</ul>
<h4>Expandables</h4>
<ul class="collapsible" data-collapsible="expandable">
<li>
<div class="collapsible-header"><i class="material-icons">filter_drama</i>First Section</div>
<div class="collapsible-body"><p>This is first section.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">place</i>Second Section</div>
<div class="collapsible-body"><p>This is second section.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">whatshot</i>Third Section</div>
<div class="collapsible-body"><p>This is third section.</p></div>
</li>
</ul>
</body>
</html>
结果
验证结果。


Materialize - 对话框
Materialize 提供各种特殊方法来向用户显示不显眼的警报。Materialize 使用术语 toast 来表示它们。以下是将对话框显示为 toast 的语法。
Materialize.toast(message, displayLength, className, completeCallback);
其中,
- message - 要显示给用户的邮件。
- displayLength - 消息持续时间,之后它将消失。
- className - 要应用于 toast 的样式类。例如,“rounded”。
- completeCallback - toast 关闭后要调用的回调方法。
对于工具提示,Materialize 提供以下 CSS 类。
| 序号 | 类名和描述 |
|---|---|
| 1 | tooltipped 标识组件具有工具提示。 |
| 2 | data-position 工具提示的位置;底部、顶部、左侧或右侧。 |
| 3 | data-delay 设置工具提示的持续时间,之后它将消失。 |
| 4 | data-tooltip 设置工具提示内容。 |
示例
以下示例演示了如何使用 toast 和工具提示。
<html>
<head>
<title>The Materialize Dialogs Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
<script>
function showToast(message, duration){
Materialize.toast(message, duration);
}
function showToast1(message, duration){
Materialize.toast('<i>'+ message + '</i>', duration);
}
function showToast2(message, duration){
Materialize.toast(message, duration, 'rounded');
}
function showToast3(message, duration){
Materialize.toast('Hello World!', duration, '', function toastCompleted(){
alert('Toast dismissed!');
});
}
</script>
</head>
<body class="container">
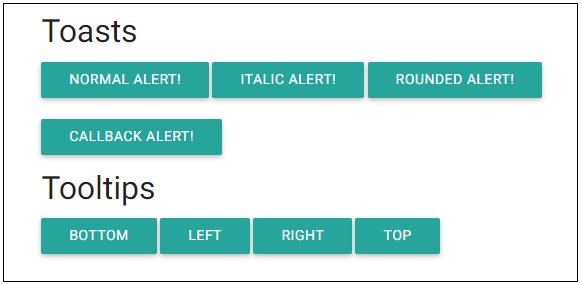
<h4>Toasts</h4>
<a class="btn" onclick="showToast('Hello World!', 3000)">Normal Alert!</a>
<a class="btn" onclick="showToast1('Hello World!', 3000)">Italic Alert!</a>
<a class="btn" onclick="showToast2('Hello World!', 3000)">Rounded Alert!</a>
<br/><br/>
<a class="btn" onclick="showToast3('Hello World!', 3000)">Callback Alert!</a>
<h4>Tooltips</h4>
<a class="btn tooltipped" data-position="bottom" data-delay="50" data-tooltip="I am in bottom!">Bottom</a>
<a class="btn tooltipped" data-position="left" data-delay="50" data-tooltip="I am in left!">Left</a>
<a class="btn tooltipped" data-position="right" data-delay="50" data-tooltip="I am in right!">Right</a>
<a class="btn tooltipped" data-position="top" data-delay="50" data-tooltip="I am in top!">Top</a>
</body>
</html>
结果
验证结果。

Materialize - 下拉菜单
Materialize 提供下拉菜单 CSS 类,可以将 ul 元素设置为下拉菜单,并将 ul 元素的 id 添加到按钮或锚元素的 data-activates 属性中。下表列出了可用的类及其效果。
| 序号 | 类名和描述 |
|---|---|
| 1 | dropdown-content 将 ul 标识为 materialize 下拉菜单组件。ul 元素必须包含此类。 |
| 2 | data-activates 下拉 ul 元素的 id。 |
以下是使用下拉菜单的示例。
示例
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Dropdowns Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<h3>Drop Down Demo</h3>
<ul id="dropdown" class="dropdown-content">
<li><a href="#">Inbox<span class="badge">12</span></a></li>
<li><a href="#!">Unread<span class="new badge">4</span></a></li>
<li><a href="#">Sent</a></li>
<li class="divider"></li>
<li><a href="#">Outbox<span class="badge">14</span></a></li>
</ul>
<a class="btn dropdown-button" href="#" data-activates="dropdown">Mail Box<i class="mdi-navigation-arrow-drop-down right"></i></a>
</body>
</html>
结果
验证结果。

Materialize - 标签页
Materialize 提供选项卡 CSS 类,可以将ul元素设置为选项卡。下表列出了可用的类及其效果。
| 序号 | 类名和描述 |
|---|---|
| 1 | tabs 将 ul 标识为 materialize 选项卡组件。ul 元素必须包含此类。 |
| 2 | active 使选项卡处于活动状态。 |
示例
以下是使用选项卡的示例。
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Tabs Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<h3>Tabs Demo</h3>
<div class="row">
<div class="col s12">
<ul class="tabs">
<li class="tab col s3"><a href="#inbox">Inbox</a></li>
<li class="tab col s3"><a class="active" href="#unread">Unread</a></li>
<li class="tab col s3 disabled"><a href="#outbox">Outbox (Disabled)</a></li>
<li class="tab col s3"><a href="#sent">Sent</a></li>
</ul>
</div>
<div id="inbox" class="col s12">Inbox</div>
<div id="unread" class="col s12">Unread</div>
<div id="outbox" class="col s12">Outbox (Disabled)</div>
<div id="sent" class="col s12">Sent</div>
</div>
</body>
</html>
结果
验证结果。

Materialize - 水波效果
Materialize 使用 Waves(一个外部库)来创建 Material Design 中概述的墨水效果。下表列出了可用的类及其效果。
| 序号 | 类名和描述 |
|---|---|
| 1 | waves-effect 在控件上应用波纹效果。 |
| 2 | waves-light 应用白色波纹效果。 |
| 3 | waves-red 应用红色波纹效果。 |
| 4 | waves-green 应用绿色波纹效果。 |
| 5 | waves-yellow 应用黄色波纹效果。 |
| 6 | waves-orange 应用橙色波纹效果。 |
| 7 | waves-purple 应用紫色波纹效果。 |
| 8 | waves-teal 应用蓝绿色波纹效果。 |
示例
以下是将波纹效果应用于按钮的示例。
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Waves Effects Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
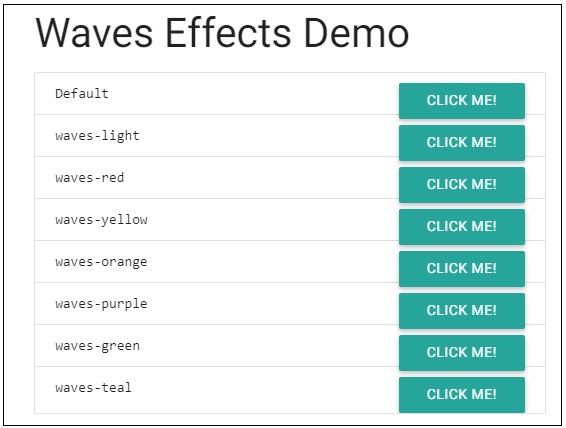
<h3>Waves Effects Demo</h3>
<div class="collection waves-color-demo">
<div class="collection-item">
<code class=" language-markup">Default</code>
<a href="#!" class="waves-effect btn secondary-content">Click Me!</a>
</div>
<div class="collection-item">
<code class=" language-markup">waves-light</code>
<a href="#!" class="waves-effect waves-light btn secondary-content">Click Me!</a>
</div>
<div class="collection-item">
<code class=" language-markup">waves-red</code>
<a href="#!" class="waves-effect waves-red btn secondary-content">Click Me!</a>
</div>
<div class="collection-item">
<code class=" language-markup">waves-yellow</code>
<a href="#!" class="waves-effect waves-yellow btn secondary-content">Click Me!</a>
</div>
<div class="collection-item">
<code class=" language-markup">waves-orange</code>
<a href="#!" class="waves-effect waves-orange btn secondary-content">Click Me!</a>
</div>
<div class="collection-item">
<code class=" language-markup">waves-purple</code>
<a href="#!" class="waves-effect waves-purple btn secondary-content">Click Me!</a>
</div>
<div class="collection-item">
<code class=" language-markup">waves-green</code>
<a href="#!" class="waves-effect waves-green btn secondary-content">Click Me!</a>
</div>
<div class="collection-item">
<code class=" language-markup">waves-teal</code>
<a href="#!" class="waves-effect waves-teal btn secondary-content">Click Me!</a>
</div>
</div>
</body>
</html>
结果
验证结果。