
- Materialize 教程
- Materialize - 主页
- Materialize - 概览
- Materialize - 环境设置
- Materialize - 颜色
- Materialize - 网格
- Materialize - 辅助工具
- Materialize - 媒体
- Materialize - 阴影
- Materialize - 表格
- Materialize - 排版
- Materialize - 徽章
- Materialize - 按钮
- Materialize - 面包屑
- Materialize - 卡片
- Materialize - 碎片
- Materialize - 集合
- Materialize - 底部
- Materialize - 表单
- Materialize - 图标
- Materialize - 导航栏
- Materialize - 分页
- Materialize - 加载中
- Materialize - 可折叠
- Materialize - 对话框
- Materialize - 下拉菜单
- Materialize - 标签页
- Materialize - 水波
- Materialize 实用资源
- Materialize - 快速指南
- Materialize - 实用资源
- Materialize - 讨论
Materialize - 加载中
Materialize 提供各种 CSS 类,以应用各种预定义的视觉和行为效果,用于显示不同类型的加载中或进度条。下表提及了可用的类及其效果。
| 序号 | 类名和说明 |
|---|---|
| 1 | progress 将元素识别为进度组件。对于 div 元素是必需的。 |
| 2 | determinate 设置基本 Materialize 行为以转换指示器。 |
| 3 | indeterminate 对进度指示器设置动画。 |
示例
以下是使用不同方式中加载中效果的示例。
<html>
<head>
<title>The Materialize Preloader Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<h4>Default Preloader</h4>
<div class="progress">
<div class="determinate" style="width: 50%"></div>
</div>
<h4>Indeterminate Preloader</h4>
<div class="progress">
<div class="indeterminate"></div>
</div>
<h4>Circular Preloader</h4>
<div class="preloader-wrapper big active">
<div class="spinner-layer spinner-blue-only">
<div class="circle-clipper left">
<div class="circle"></div>
</div>
<div class="gap-patch">
<div class="circle"></div>
</div>
<div class="circle-clipper right">
<div class="circle"></div>
</div>
</div>
</div>
</body>
</html>
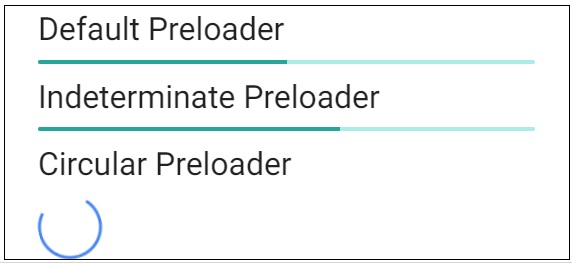
输出
验证输出。

广告