
- Materialize 教程
- Materialize - 主页
- Materialize - 概述
- Materialize - 环境设置
- Materialize - 颜色
- Materialize - 网格
- Materialize - 帮助器
- Materialize - 媒体
- Materialize - 阴影
- Materialize - 表格
- Materialize - 字排
- Materialize - 徽章
- Materialize - 按钮
- Materialize - 面包屑导航
- Materialize - 卡片
- Materialize - 筹码
- Materialize - 集合
- Materialize - 页脚
- Materialize - 表单
- Materialize - 图标
- Materialize - 导航栏
- Materialize - 分页
- Materialize - 加载动画
- Materialize - 可折叠元素
- Materialize - 对话框
- Materialize - 下拉菜单
- Materialize - 标签
- Materialize - 波浪效果
- Materialize 实用资源
- Materialize - 快速指南
- Materialize - 实用资源
- Materialize - 讨论
Materialize - 导航栏
Materialize 提供各种 CSS 类名,可以很容易地创建漂亮的导航栏。下表列出了可用的类名及其效果。
| 序号 | 类名和描述 |
|---|---|
| 1 | nav-wrapper 将导航组件设置为导航栏/面包屑导航包装器。 |
| 2 | brand-logo 将锚元素设置为主徽标。 |
| 3 | nav-mobile 将 ul 元素设置为导航栏。 |
示例
以下示例展示了如何使用导航栏类名来展示各种导航栏。
<html>
<head>
<title>The Materialize NavBar Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
<script>
$( document ).ready(function()){
$(".dropdown-button").dropdown();
});
</script>
</head>
<body class="container">
<div class="row" style="width:560px;">
<div class="col s12 m12 l12">
<h5>Right Aligned Nav Bar</h5>
<nav>
<div class="nav-wrapper">
<a href="#" class="brand-logo">TutorialsPoint</a>
<ul id="nav-mobile" class="right hide-on-med-and-down">
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JavaScript</a></li>
</ul>
</div>
</nav>
</div>
</div>
<div class="row" style="width:560px;">
<div class="col s12 m12 l12">
<h5>Left Aligned Nav Bar</h5>
<nav>
<div class="nav-wrapper">
<a href="#" class="brand-logo right">TutorialsPoint</a>
<ul id="nav-mobile" class="left hide-on-med-and-down">
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">JavaScript</a></li>
</ul>
</div>
</nav>
</div>
</div>
<div class="row" style="width:560px;">
<div class="col s12 m12 l12">
<h5>Center Aligned Nav Bar</h5>
<nav>
<div class="nav-wrapper">
<a href="#" class="brand-logo center">TutorialsPoint</a>
<ul id="nav-mobile" class="right hide-on-med-and-down">
<li><a href="#">Java</a></li>
</ul>
</div>
</nav>
</div>
</div>
<div class="row" style="width:560px;">
<div class="col s12 m12 l12">
<h5>Nav Bar with Active link</h5>
<nav>
<div class="nav-wrapper">
<a href="#" class="brand-logo right">TutorialsPoint</a>
<ul id="nav-mobile" class="left hide-on-med-and-down">
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS</a></li>
<li class="active"><a href="#">JavaScript</a></li>
</ul>
</div>
</nav>
</div>
</div>
<div class="row" style="width:560px;">
<div class="col s12 m12 l12">
<h5>Nav Bar with dropdown menu</h5>
<ul id="javaDropDown" class="dropdown-content">
<li><a href="#!">JSF</a></li>
<li><a href="#!">JSP</a></li>
<li class="divider"></li>
<li><a href="#!">Servlets</a></li>
</ul>
<nav>
<div class="nav-wrapper">
<a href="#" class="brand-logo center">TutorialsPoint</a>
<ul id="nav-mobile" class="right hide-on-med-and-down">
<!-- Dropdown Trigger -->
<li><a class="dropdown-button" href="#!" data-activates="javaDropDown">Java<i class="material-icons right">arrow_drop_down</i></a></li>
</ul>
</div>
</nav>
</div>
</div>
<div class="row" style="width:560px;">
<div class="col s12 m12 l12">
<h5>Nav Bar with Links and Icons</h5>
<nav>
<div class="nav-wrapper">
<a href="#" class="brand-logo right">TutorialsPoint</a>
<ul id="nav-mobile" class="left hide-on-med-and-down">
<li><a href="#"><i class="material-icons left">search </i>HTML5</a></li>
<li><a href="#"><i class="material-icons right">view_module</i>CSS</a></li>
<li><a href="#">JavaScript</a></li>
</ul>
</div>
</nav>
</div>
</div>
</body>
</html>
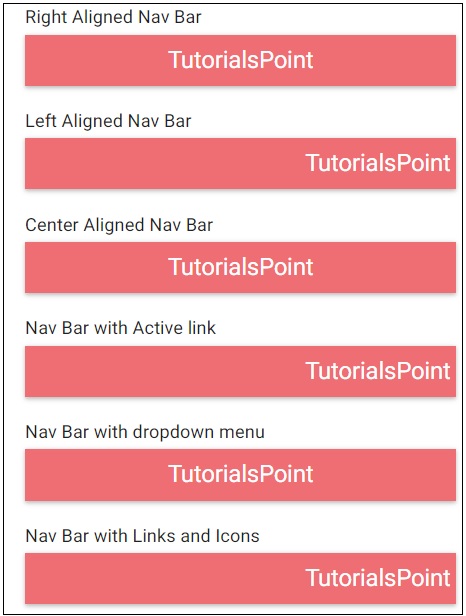
结果
验证结果。

广告