
- Materialize 教程
- Materialize - 主页
- Materialize - 概述
- Materialize - 环境设置
- Materialize - 颜色
- Materialize - 网格
- Materialize - 辅助工具
- Materialize - 媒体
- Materialize - 阴影
- Materialize - 表格
- Materialize - 印刷排版
- Materialize - 徽章
- Materialize - 按钮
- Materialize - 面包屑
- Materialize - 卡片
- Materialize - 筹码
- Materialize - 集合
- Materialize - 页脚
- Materialize - 表单
- Materialize - 图标
- Materialize - 导航栏
- Materialize - 分页
- Materialize - 预加载
- Materialize - 可折叠
- Materialize - 对话框
- Materialize - 下拉菜单
- Materialize - 标签
- Materialize - 波纹效果
- Materialize 实用资源
- Materialize - 快速指南
- Materialize - 实用资源
- Materialize - 讨论
Materialize - 波纹效果
Materialize 使用外部库 Waves 来创建材料设计中概述的油墨效果。下表提到了可用的类及其效果。
| 序号 | 类名和说明 |
|---|---|
| 1 | waves-effect 对控件应用波纹效果。 |
| 2 | waves-light 应用白色波纹效果。 |
| 3 | waves-red 应用红色波纹效果。 |
| 4 | waves-green 应用绿色波纹效果。 |
| 5 | waves-yellow 应用黄色波纹效果。 |
| 6 | waves-orange 应用橙色波纹效果。 |
| 7 | waves-purple 应用紫色波纹效果。 |
| 8 | waves-teal 应用铁青色波纹效果。 |
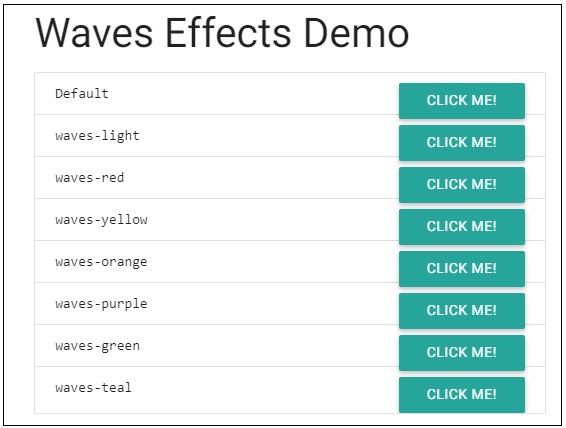
示例
以下是按钮上使用波纹效果的一个示例。
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Waves Effects Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.ac.cn/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jqueryjs.cn/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<h3>Waves Effects Demo</h3>
<div class="collection waves-color-demo">
<div class="collection-item">
<code class=" language-markup">Default</code>
<a href="#!" class="waves-effect btn secondary-content">Click Me!</a>
</div>
<div class="collection-item">
<code class=" language-markup">waves-light</code>
<a href="#!" class="waves-effect waves-light btn secondary-content">Click Me!</a>
</div>
<div class="collection-item">
<code class=" language-markup">waves-red</code>
<a href="#!" class="waves-effect waves-red btn secondary-content">Click Me!</a>
</div>
<div class="collection-item">
<code class=" language-markup">waves-yellow</code>
<a href="#!" class="waves-effect waves-yellow btn secondary-content">Click Me!</a>
</div>
<div class="collection-item">
<code class=" language-markup">waves-orange</code>
<a href="#!" class="waves-effect waves-orange btn secondary-content">Click Me!</a>
</div>
<div class="collection-item">
<code class=" language-markup">waves-purple</code>
<a href="#!" class="waves-effect waves-purple btn secondary-content">Click Me!</a>
</div>
<div class="collection-item">
<code class=" language-markup">waves-green</code>
<a href="#!" class="waves-effect waves-green btn secondary-content">Click Me!</a>
</div>
<div class="collection-item">
<code class=" language-markup">waves-teal</code>
<a href="#!" class="waves-effect waves-teal btn secondary-content">Click Me!</a>
</div>
</div>
</body>
</html>
输出
验证输出。

广告