
- ReactJS 教程
- ReactJS - 首页
- ReactJS - 简介
- ReactJS - 路线图
- ReactJS - 安装
- ReactJS - 特性
- ReactJS - 优点与缺点
- ReactJS - 架构
- ReactJS - 创建 React 应用
- ReactJS - JSX
- ReactJS - 组件
- ReactJS - 嵌套组件
- ReactJS - 使用新创建的组件
- ReactJS - 组件集合
- ReactJS - 样式
- ReactJS - 属性 (props)
- ReactJS - 使用属性创建组件
- ReactJS - props 校验
- ReactJS - 构造函数
- ReactJS - 组件生命周期
- ReactJS - 事件管理
- ReactJS - 创建一个事件感知组件
- ReactJS - 在 Expense Manager 应用中引入事件
- ReactJS - 状态管理
- ReactJS - 状态管理 API
- ReactJS - 无状态组件
- ReactJS - 使用 React Hooks 进行状态管理
- ReactJS - 使用 React Hooks 进行组件生命周期管理
- ReactJS - 布局组件
- ReactJS - 分页
- ReactJS - Material UI
- ReactJS - Http 客户端编程
- ReactJS - 表单编程
- ReactJS - 受控组件
- ReactJS - 非受控组件
- ReactJS - Formik
- ReactJS - 条件渲染
- ReactJS - 列表
- ReactJS - Keys
- ReactJS - 路由
- ReactJS - Redux
- ReactJS - 动画
- ReactJS - Bootstrap
- ReactJS - Map
- ReactJS - 表格
- ReactJS - 使用 Flux 管理状态
- ReactJS - 测试
- ReactJS - CLI 命令
- ReactJS - 构建和部署
- ReactJS - 例子
- Hooks
- ReactJS - Hooks 简介
- ReactJS - 使用 useState
- ReactJS - 使用 useEffect
- ReactJS - 使用 useContext
- ReactJS - 使用 useRef
- ReactJS - 使用 useReducer
- ReactJS - 使用 useCallback
- ReactJS - 使用 useMemo
- ReactJS - 自定义 Hooks
- ReactJS 高级
- ReactJS - 可访问性
- ReactJS - 代码分割
- ReactJS - Context
- ReactJS - 错误边界
- ReactJS - 转发 Refs
- ReactJS - 片段
- ReactJS - 高阶组件
- ReactJS - 与其他库集成
- ReactJS - 性能优化
- ReactJS - Profiler API
- ReactJS - Portals
- ReactJS - 无 ES6 ECMAScript 的 React
- ReactJS - 无 JSX 的 React
- ReactJS - 调和
- ReactJS - Refs 和 DOM
- ReactJS - Render Props
- ReactJS - 静态类型检查
- ReactJS - Strict Mode
- ReactJS - Web Components
- 附加概念
- ReactJS - 日期选择器
- ReactJS - Helmet
- ReactJS - 内联样式
- ReactJS - PropTypes
- ReactJS - BrowserRouter
- ReactJS - DOM
- ReactJS - 走马灯
- ReactJS - 图标
- ReactJS - 表单组件
- ReactJS - 参考 API
- ReactJS 有用资源
- ReactJS - 快速指南
- ReactJS - 有用资源
- ReactJS - 讨论
ReactJS - 日期选择器
React 通过第三方 UI 组件库提供表单组件。React 社区提供了大量的 UI/UX 组件,很难选择满足我们需求的正确库。
Bootstrap UI 库是开发人员的流行选择之一,并且被广泛使用。React Bootstrap (https://react-bootstrap.github.io/) 已将几乎所有 Bootstrap UI 组件移植到 React 库中,并且对日期选择器组件也具有最佳支持。
让我们在本节中学习如何使用react-bootstrap库中的日期选择器组件。
什么是日期选择器?
日期选择器允许开发人员轻松选择日期,而不是通过文本框输入日期并正确格式化细节。HTML 输入元素具有 type 属性,用于引用要输入到元素中的数据类型。其中一种类型是 date。在输入元素中设置 type 将启用日期选择器。
<input type="date">
React Bootstrap 提供了Form.Control组件来创建各种输入元素。开发人员可以使用它来创建日期选择器控件。一些有用的Form.Control属性如下:
ref (ReactRef) - 用于访问底层 DOM 节点的 Ref 元素
as (elementType) - 启用指定除*<input>*以外的元素
disabled (boolean) - 启用/禁用控件元素
htmlSize (number) - 底层控件元素的大小
id (string) - 控件元素的 ID。如果此处未指定,则使用父Form.Group组件的*controlId*。
isInValid (boolean) - 启用/禁用与无效数据关联的样式
isValid (boolean) - 启用/禁用与有效数据关联的样式
plaintext (boolean) - 启用/禁用输入并将其呈现为纯文本。与*readonly*属性一起使用
readOnly (boolean) - 启用/禁用控件的只读属性
size (sm | lg) - 输入元素的大小
type (string) - 要呈现的输入元素的类型
value (string | arrayOf | number) - 底层控件的值。由*onChange*事件操作,初始值将默认为*defaultValue*属性
bsPrefix (string) - 用于自定义底层 CSS 类的前缀
onChange (boolean) - 当触发*onChange*事件时要调用的回调函数
一个简单的日期控件组件可以使用如下所示:
<Form.Group className="mb-3" controlId="password"> <Form.Label>Date of birth</Form.Label> <Form.Control type="date" /> </Form.Group>
应用日期选择器组件
首先,创建一个新的 React 应用,并使用以下命令启动它。
create-react-app myapp cd myapp npm start
接下来,使用以下命令安装 Bootstrap 库:
npm install --save bootstrap react-bootstrap
接下来,打开App.css (src/App.css) 并删除所有 CSS 类。
// remove css classes
接下来,创建一个简单的日期组件,SimpleDatePicker (src/Components/SimpleDatePicker.js),并呈现如下所示的表单:
import { Form, Button } from 'react-bootstrap';
function SimpleDatePicker() {
return (
<Form>
<Form.Group className="mb-3" controlId="name">
<Form.Label>Name</Form.Label>
<Form.Control type="name" placeholder="Enter your name" />
</Form.Group>
<Form.Group className="mb-3" controlId="password">
<Form.Label>Date of birth</Form.Label>
<Form.Control type="date" />
</Form.Group>
<Button variant="primary" type="submit">
Submit
</Button>
</Form>
);
}
export default SimpleDatePicker;
这里我们有:
使用Form.Control和 type 为 date 来创建日期选择器控件。
使用Form 组件来创建一个基本的表单组件。
使用Form.Group来组合表单控件和标签。
接下来,打开App组件 (src/App.js),导入 Bootstrap css 并呈现日期选择器,如下所示:
import './App.css'
import "bootstrap/dist/css/bootstrap.min.css";
import SimpleDatePicker from './Components/SimpleDatePicker'
function App() {
return (
<div className="container">
<div style={{ padding: "10px" }}>
<div>
<SimpleDatePicker />
</div>
</div>
</div>
);
}
export default App;
这里:
使用import语句导入了 Bootstrap 类。
渲染了新的SimpleDatePicker组件。
包含了 App.css 样式。
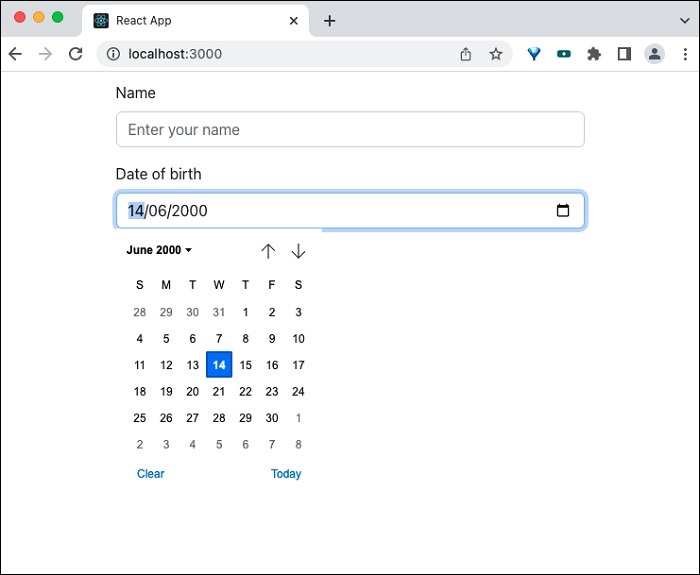
最后,在浏览器中打开应用程序并检查最终结果。日期选择器将呈现如下:

总结
React Bootstrap 日期选择器组件提供了创建日期选择器表单控件的必要选项。