
- ReactJS 教程
- ReactJS - 首页
- ReactJS - 简介
- ReactJS - 路线图
- ReactJS - 安装
- ReactJS - 特性
- ReactJS - 优势与劣势
- ReactJS - 架构
- ReactJS - 创建 React 应用
- ReactJS - JSX
- ReactJS - 组件
- ReactJS - 嵌套组件
- ReactJS - 使用新创建的组件
- ReactJS - 组件集合
- ReactJS - 样式
- ReactJS - 属性 (props)
- ReactJS - 使用属性创建组件
- ReactJS - props 验证
- ReactJS - 构造函数
- ReactJS - 组件生命周期
- ReactJS - 事件管理
- ReactJS - 创建一个事件感知组件
- ReactJS - 在 Expense Manager 应用中引入事件
- ReactJS - 状态管理
- ReactJS - 状态管理 API
- ReactJS - 无状态组件
- ReactJS - 使用 React Hooks 进行状态管理
- ReactJS - 使用 React Hooks 进行组件生命周期管理
- ReactJS - 布局组件
- ReactJS - 分页
- ReactJS - Material UI
- ReactJS - Http 客户端编程
- ReactJS - 表单编程
- ReactJS - 受控组件
- ReactJS - 非受控组件
- ReactJS - Formik
- ReactJS - 条件渲染
- ReactJS - 列表
- ReactJS - Keys
- ReactJS - 路由
- ReactJS - Redux
- ReactJS - 动画
- ReactJS - Bootstrap
- ReactJS - Map
- ReactJS - 表格
- ReactJS - 使用 Flux 管理状态
- ReactJS - 测试
- ReactJS - CLI 命令
- ReactJS - 构建和部署
- ReactJS - 示例
- Hooks
- ReactJS - Hooks 简介
- ReactJS - 使用 useState
- ReactJS - 使用 useEffect
- ReactJS - 使用 useContext
- ReactJS - 使用 useRef
- ReactJS - 使用 useReducer
- ReactJS - 使用 useCallback
- ReactJS - 使用 useMemo
- ReactJS - 自定义 Hooks
- ReactJS 高级
- ReactJS - 可访问性
- ReactJS - 代码分割
- ReactJS - Context
- ReactJS - 错误边界
- ReactJS - 转发 Refs
- ReactJS - 片段
- ReactJS - 高阶组件
- ReactJS - 集成其他库
- ReactJS - 性能优化
- ReactJS - Profiler API
- ReactJS - Portals
- ReactJS - 无 ES6 ECMAScript 的 React
- ReactJS - 无 JSX 的 React
- ReactJS - 协调
- ReactJS - Refs 和 DOM
- ReactJS - Render Props
- ReactJS - 静态类型检查
- ReactJS - Strict Mode
- ReactJS - Web Components
- 其他概念
- ReactJS - 日期选择器
- ReactJS - Helmet
- ReactJS - 内联样式
- ReactJS - PropTypes
- ReactJS - BrowserRouter
- ReactJS - DOM
- ReactJS - 走马灯
- ReactJS - 图标
- ReactJS - 表单组件
- ReactJS - 参考 API
- ReactJS 有用资源
- ReactJS - 快速指南
- ReactJS - 有用资源
- ReactJS - 讨论
ReactJS - 表单组件
React 通过第三方 UI 组件库提供表单组件。React 社区提供了大量的 UI/UX 组件,选择合适的库来满足我们的需求是一件很困难的事情。Bootstrap UI 库是开发者比较流行的选择之一,并且被广泛使用。React Bootstrap (https://react-bootstrap.github.io/) 几乎将所有 Bootstrap UI 组件移植到了 React 库中,并且对表单组件也有最好的支持。
让我们学习如何在本章中使用 react-bootstrap 库中的表单组件。
什么是表单组件?
表单编程是 Web 应用的一个突出特性。它用于在前端收集用户信息,然后将其传递给服务器端进行进一步处理。收集到的信息会在发送到服务器之前在前端进行验证。HTML 具有不同的输入标签,如文本、复选框、单选按钮等,用于从用户那里收集不同类型的信息。
React Bootstrap 提供了几乎所有基于 Bootstrap 的表单组件。它们如下所示:
Form
Form 组件用于渲染基本的 HTML 表单 (form)。它是最高层的表单组件。Form 组件的一些有用属性如下:
ref (ReactRef) - 访问底层 DOM 节点的 Ref 元素。
as (elementType) - 允许指定除 *<form>* 之外的其他元素。
validated (boolean) - 指定表单正在被验证。将值切换为 true 将显示在表单中设置的验证样式。
一个简单的表单组件可以如下所示使用:
<Form> <!-- Use form control--> </Form>
Form.Control
Form.Control 组件用于通过其 type 属性渲染各种输入元素。Form.Control 组件的一些有用属性如下:
ref (ReactRef) - 访问底层 DOM 节点的 Ref 元素。
as (elementType) - 允许指定除 *<input>* 之外的其他元素。
disabled (boolean) - 启用/禁用控制元素。
htmlSize (number) - 底层控制元素的大小。
id (string) - 控制元素的 ID。如果此处未指定,则使用父 *Form.Group* 组件的 *controlId*。
isInValid (boolean) - 启用/禁用与无效数据关联的样式。
isValid (boolean) - 启用/禁用与有效数据关联的样式。
plaintext (boolean) - 启用/禁用输入并将其呈现为纯文本。与 *readonly* 属性一起使用。
readOnly (boolean) - 启用/禁用控制元素的只读属性。
size (sm | lg) - 输入元素的大小。
type (string) - 要渲染的输入元素的类型。
value (string | arrayOf | number) - 底层控件的值。由 *onChange* 事件操作,初始值将默认为 *defaultValue* 属性
bsPrefix (string) - 用于自定义底层 CSS 类的前缀。
onChange (boolean) - 当触发 *onChange* 事件时要调用的回调函数。
一个简单的表单控制组件可以如下所示使用:
<> <Form.Control type="text" size="lg" placeholder="Large text" /> <br /> <Form.Control type="text" placeholder="Normal text" /> <br /> <Form.Control type="text" size="sm" placeholder="Small text" /> </>

Form.Label
Form.Label 组件用于渲染 HTML 标签组件 (<label>)。Form.Label 组件的一些有用属性如下:
ref (ReactRef) - 访问底层 DOM 节点的 Ref 元素。
as (elementType) - 允许指定除 *<label>* 之外的其他元素。
htmlFor (string) - 用于指定为其创建特定标签的输入元素。如果未指定 *htmlFor*,则它将使用顶级 *Form.Group* 组件的 *controlId*。
column (boolean | sm | lg) - 出于布局目的,使用 *<Col>* 组件渲染标签。
visuallyHidden (boolean) - 视觉上隐藏标签,但辅助技术仍然可以使用。
bsPrefix (string) - 用于自定义底层 CSS 类的前缀。
Form.Group
Form.Group 组件用于组合表单控件和标签。它将用于相对于其标签布局控件。Form.Group 组件的一些有用属性如下:
ref (ReactRef) - 访问底层 DOM 节点的 Ref 元素。
as (elementType) - 允许指定除 *<form>* 之外的其他元素。
controlId (string) - 用于引用控件和标签组的 ID。如果控件没有 *Id* 属性,它将用作组内表单控件的 ID。
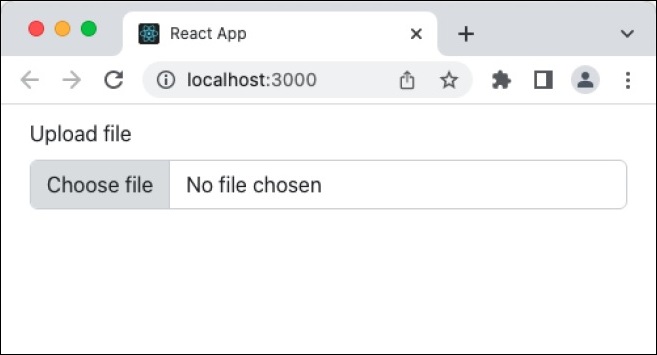
一个简单的表单组以及表单标签可以如下所示使用:
<Form.Group controlId="formFile" className="mb-3"> <Form.Label>Upload file</Form.Label> <Form.Control type="file" /> </Form.Group>

Form.Text
Form.Text 组件用于显示表单控件的有用消息 (<small>)。Form.Text 组件的一些有用属性如下:
ref (ReactRef) - 访问底层 DOM 节点的 Ref 元素。
as (elementType) - 允许指定除 *<form>* 之外的其他元素。
muted (boolean) - 应用 *text-muted* 类。
bsPrefix (string) - 用于自定义底层 CSS 类的前缀。
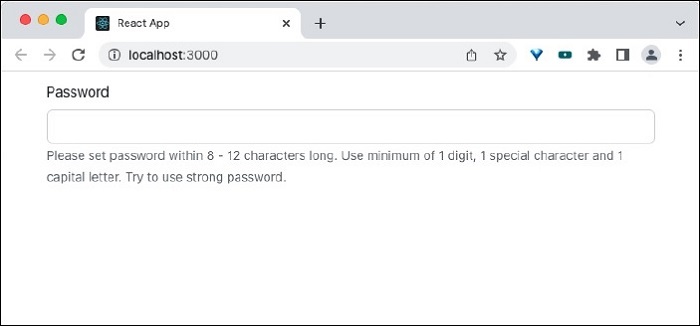
一个简单的表单文本组件可以如下所示使用:
<Form.Label htmlFor="pwd">Password</Form.Label> <Form.Control type="password" id="pwd" aria-describedby="passwordHelpMessage" /> <Form.Text id="passwordHelpMessage" muted> Please set password within 8 - 12 characters long. Use minimum of 1 digit, 1 special character and 1 capital letter. Try to use strong password. </Form.Text>

Form.Select
Form.Select 组件用于渲染选择元素 (<select>)。Form.Select 组件的一些有用属性如下:
disabled (boolean) - 启用/禁用控制元素。
htmlSize (number) - 底层控制元素的大小。
isInValid (boolean) - 启用/禁用与无效数据关联的样式。
isValid (boolean) - 启用/禁用与有效数据关联的样式。
size (sm | lg) - 输入元素的大小。
value (string | arrayOf | number) - 底层控件的值。由 *onChange* 事件操作,初始值将默认为 *defaultValue* 属性。
bsPrefix (string) - 用于自定义底层 CSS 类的前缀。
onChange (boolean) - 当触发 *onChange* 事件时要调用的回调函数。
一个简单的表单选择组件可以如下所示使用:
<Form.Select aria-label="Select category"> <option value="sm">Small</option> <option value="lg">Large</option> <option value="xl">Extra large</option> </Form.Select>

Form.Check
Form.Check 组件用于在 HTML 表单中渲染复选框 (<input type="checkbox">) 和单选按钮 (<input type="radio">)。Form.Check 组件的一些有用属性如下:
ref (ReactRef) - 访问底层 DOM 节点的 Ref 元素。
as (elementType) - 允许指定除 *<input>* 之外的其他元素
disabled (boolean) - 启用/禁用控制元素。
id (string) - 控制元素的 ID。如果此处未指定,则使用父 *Form.Group* 组件的 *controlId*。
children (node) - 自定义 *FormCheck* 内容的渲染。
title (string) - 底层 *FormCheckLabel* 的标题属性
type (radio | checkbox | switch) - 要渲染的输入元素的类型。
value (string | arrayOf | number) - 底层控件的值。由 *onChange* 事件操作,初始值将默认为 *defaultValue* 属性。
label (node) - 控件的标签。
feedback (node) - 在验证过程中要呈现的反馈消息。
feedbackTooltip (boolean) - 启用/禁用将反馈消息显示为工具提示。
isInValid (boolean) - 启用/禁用与无效数据关联的样式。
isValid (boolean) - 启用/禁用与有效数据关联的样式。
inline (boolean) - 启用/禁用以水平方式布局控件。
reverse (boolean) - 启用/禁用子元素的反向布局。
bsPrefix (string) - 用于自定义底层 CSS 类的前缀。
bsSwitchPrefix (string) - 用于自定义开关控件的底层 CSS 类的前缀。
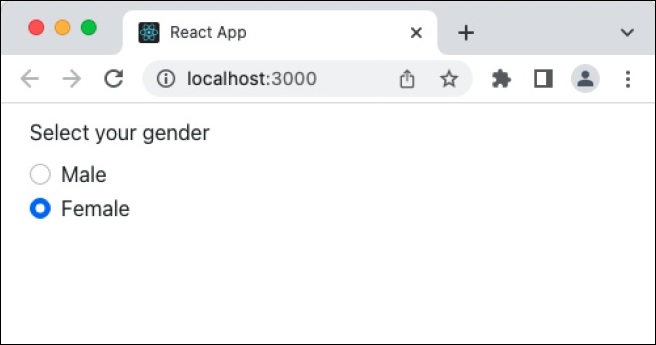
一个简单的表单检查组件可以如下所示使用:
<Form.Group controlId="gender" className="mb-3">
<Form.Label>Select your gender</Form.Label>
<div className="mb-3">
<Form.Check
type='radio'
id='Male'
label='Male'
name='gender'
/>
<Form.Check
type='radio'
id='Female'
label='Female'
name='gender'
/>
</div>
</Form.Group>
这里,Form.Check 分组在 Form.Group 组件下。

Form.Check.Label
Form.Check.Label 组件用于为 Form.Check 组件的底层输入渲染标签。它将作为 Form.Check 组件的子元素包含在内。Form.Check.Input 组件的一些有用属性如下:
htmlFor (string) - 用于指定为其创建特定标签的输入元素。如果未指定 *htmlFor*,则它将使用顶级 *Form.Group* 组件的 *controlId*。
bsPrefix (string) - 用于自定义底层 CSS 类的前缀
Form.Check.Input
Form.Check.Input 组件用于为 Form.Check 组件渲染底层输入。它将作为 Form.Check 组件的子元素包含在内。Form.Check.Input 组件的一些有用属性如下:
as (elementType) - 允许指定除 *<input>* 之外的其他元素。
id (string) - 控制元素的 ID。如果此处未指定,则使用父 *Form.Group* 组件的 *controlId*。
type (radio | checkbox | switch) - 要渲染的输入元素的类型。
isInValid (boolean) - 启用/禁用与无效数据关联的样式。
isValid (boolean) - 启用/禁用与有效数据关联的样式。
类型 (radio | checkbox) − 要渲染的输入元素的类型。
bsPrefix (string) - 用于自定义底层 CSS 类的前缀。
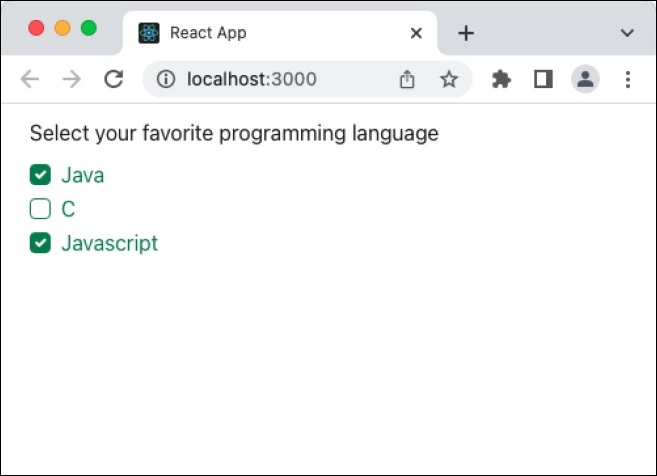
一个简单的表单复选框输入和标签组件,使用方法如下:
<Form.Group controlId="gender" className="mb-3">
<Form.Label>Select your favorite programming language</Form.Label>
<div className="mb-3">
<Form.Check
type='checkbox'
id='java-lang'
name='language'
>
<Form.Check.Input type='checkbox' isValid />
<Form.Check.Label>Java</Form.Check.Label>
</Form.Check>
<Form.Check
type='checkbox'
id='c-lang'
name='language'
>
<Form.Check.Input type='checkbox' isValid />
<Form.Check.Label>C</Form.Check.Label>
</Form.Check>
<Form.Check
type='checkbox'
id='javascript-lang'
name='language'
>
<Form.Check.Input type='checkbox' isValid />
<Form.Check.Label>Javascript</Form.Check.Label>
</Form.Check>
</div>
</Form.Group>

Form.Range
Form.Range 组件用于在 HTML 表单中渲染范围输入控件。一些有用的属性如下:
disabled (boolean) - 启用/禁用控制元素。
id (string) - 控制元素的 ID。如果此处未指定,则使用父 *Form.Group* 组件的 *controlId*。
value (string | arrayOf | number) - 底层控件的值。由 *onChange* 事件操作,初始值将默认为 *defaultValue* 属性。
bsPrefix (string) - 用于自定义底层 CSS 类的前缀。
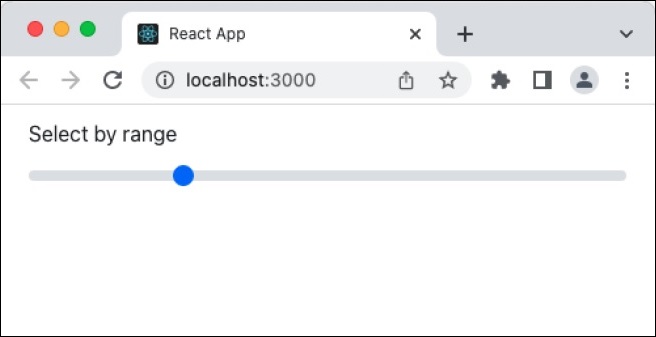
一个简单的表单范围组件,使用方法如下:
<Form.Label>Select by range</Form.Label> <Form.Range value="25"/>

InputGroup
InputGroup 组件用于组合多个输入和文本组件,并以简单易行的方式生成新的高级组件。InputGroup 组件的一些有用属性如下:
as (elementType) − 允许指定除 *<div>* 之外的其他元素。
hasValidation (boolean) − 当输入组同时包含输入和反馈元素时使用。
size (sm | lg) − 控件的大小。组件内部会处理。
bsPrefix (string) - 用于自定义底层 CSS 类的前缀。
InputGroup.Text
InputGroup.Text 组件用于在 InputGroup.Text 组件内渲染文本。表单组件的一些有用属性如下:
id (string) − 节点的 ID。
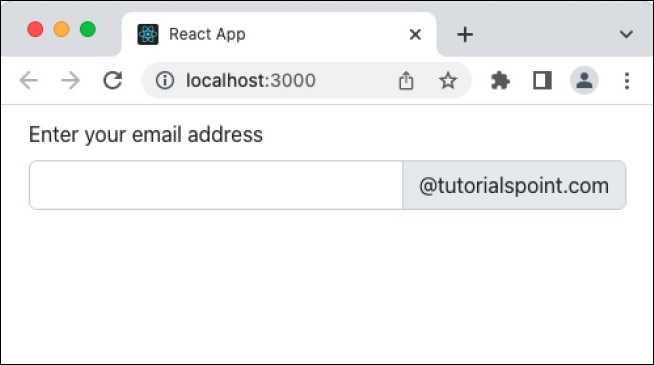
一个简单的输入组和文本组件,使用方法如下:
<Form.Group controlId="email" className="mb-3">
<Form.Label>Enter your email address</Form.Label>
<InputGroup className="mb-3">
<Form.Control
aria-label="Email address"
aria-describedby="domain"
/>
<InputGroup.Text id="domain">@tutorialspoint.com</InputGroup.Text>
</InputGroup>
</Form.Group>

应用 Form 组件
首先,创建一个新的 React 应用,并使用以下命令启动它:
create-react-app myapp cd myapp npm start
接下来,使用以下命令安装 Bootstrap 和 react-bootstrap 库:
npm install --save bootstrap react-bootstrap
接下来,打开 App.css (src/App.css) 并删除所有 CSS 类。
// remove all css classes
接下来,创建一个简单的表单组件 SimpleForm (src/Components/SimpleForm.js),并渲染一个表单,如下所示:
import { Form, Button } from 'react-bootstrap';
function SimpleForm() {
return (
<Form>
<Form.Group className="mb-3" controlId="email">
<Form.Label>Email address</Form.Label>
<Form.Control type="email" placeholder="Enter email" />
<Form.Text className="text-muted">
This email address will be used for communication purpose.
</Form.Text>
</Form.Group>
<Form.Group className="mb-3" controlId="password">
<Form.Label>Password</Form.Label>
<Form.Control type="password" placeholder="Password" />
</Form.Group>
<Form.Group className="mb-3" controlId="formBasicCheckbox">
<Form.Check type="checkbox" label="Save password" />
</Form.Group>
<Button variant="primary" type="submit">
Submit
</Button>
</Form>
);
}
export default SimpleForm;
这里:
使用 Form.Control,类型分别为 text 和 password,来获取用户名和密码。
使用 Button 组件提交表单。
使用 Form.Group 来组合表单控件组件及其相关的标签组件。
接下来,打开 App 组件 (src/App.js),导入 Bootstrap CSS 并使用 Bootstrap 按钮更新内容,如下所示:
import './App.css'
import "bootstrap/dist/css/bootstrap.min.css";
import SimpleForm from './Components/SimpleForm'
function App() {
return (
<div className="container">
<div style={{ padding: "10px" }}>
<div>
<SimpleForm />
</div>
</div>
</div>
);
}
export default App;
这里:
使用 import 语句导入 Bootstrap 类。
渲染新的 SimpleForm 组件。
包含 App.css 样式。
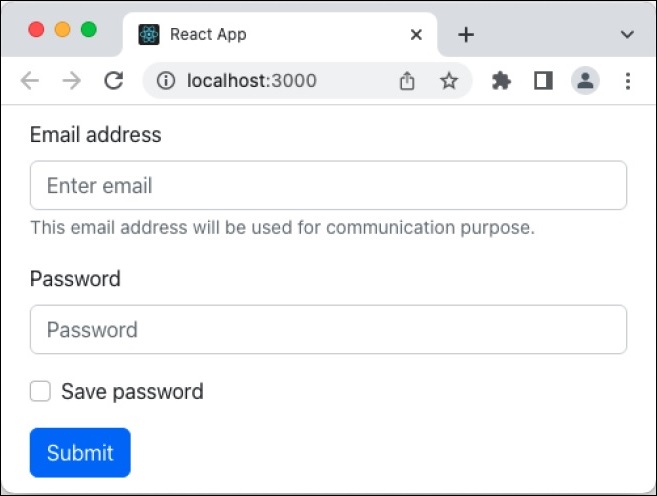
最后,在浏览器中打开应用程序并检查最终结果。表单将按如下所示渲染:

总结
Bootstrap 表单组件提供了设计美观表单所需的所有选项。它利用 Bootstrap CSS 框架,并提供易于使用的属性来进行表单的高度定制。