
- ReactJS 教程
- ReactJS - 首页
- ReactJS - 简介
- ReactJS - 路线图
- ReactJS - 安装
- ReactJS - 特性
- ReactJS - 优点与缺点
- ReactJS - 架构
- ReactJS - 创建 React 应用
- ReactJS - JSX
- ReactJS - 组件
- ReactJS - 嵌套组件
- ReactJS - 使用新创建的组件
- ReactJS - 组件集合
- ReactJS - 样式
- ReactJS - 属性 (props)
- ReactJS - 使用属性创建组件
- ReactJS - Props 验证
- ReactJS - 构造函数
- ReactJS - 组件生命周期
- ReactJS - 事件管理
- ReactJS - 创建一个事件感知组件
- ReactJS - 在 Expense Manager 应用中引入事件
- ReactJS - 状态管理
- ReactJS - 状态管理 API
- ReactJS - 无状态组件
- ReactJS - 使用 React Hooks 进行状态管理
- ReactJS - 使用 React Hooks 进行组件生命周期管理
- ReactJS - 布局组件
- ReactJS - 分页
- ReactJS - Material UI
- ReactJS - Http 客户端编程
- ReactJS - 表单编程
- ReactJS - 受控组件
- ReactJS - 非受控组件
- ReactJS - Formik
- ReactJS - 条件渲染
- ReactJS - 列表
- ReactJS - Keys
- ReactJS - 路由
- ReactJS - Redux
- ReactJS - 动画
- ReactJS - Bootstrap
- ReactJS - 地图
- ReactJS - 表格
- ReactJS - 使用 Flux 管理状态
- ReactJS - 测试
- ReactJS - CLI 命令
- ReactJS - 构建和部署
- ReactJS - 示例
- Hooks
- ReactJS - Hooks 简介
- ReactJS - 使用 useState
- ReactJS - 使用 useEffect
- ReactJS - 使用 useContext
- ReactJS - 使用 useRef
- ReactJS - 使用 useReducer
- ReactJS - 使用 useCallback
- ReactJS - 使用 useMemo
- ReactJS - 自定义 Hooks
- ReactJS 高级
- ReactJS - 可访问性
- ReactJS - 代码分割
- ReactJS - 上下文
- ReactJS - 错误边界
- ReactJS - 转发 Refs
- ReactJS - 片段
- ReactJS - 高阶组件
- ReactJS - 集成其他库
- ReactJS - 优化性能
- ReactJS - Profiler API
- ReactJS - 端口
- ReactJS - 无 ES6 ECMAScript 的 React
- ReactJS - 无 JSX 的 React
- ReactJS - 调和
- ReactJS - Refs 和 DOM
- ReactJS - 渲染 Props
- ReactJS - 静态类型检查
- ReactJS - 严格模式
- ReactJS - Web Components
- 其他概念
- ReactJS - 日期选择器
- ReactJS - Helmet
- ReactJS - 内联样式
- ReactJS - PropTypes
- ReactJS - BrowserRouter
- ReactJS - DOM
- ReactJS - 走马灯
- ReactJS - 图标
- ReactJS - 表单组件
- ReactJS - 参考 API
- ReactJS 有用资源
- ReactJS - 快速指南
- ReactJS - 有用资源
- ReactJS - 讨论
ReactJS - Props 验证
程序中一个耗时的过程是查找错误的根本原因。在 React 中,props 被广泛使用。组件的 props 将具有不同的来源。一些组件将具有静态 props,而一些组件将具有来自其直接父组件的动态 props。错误的一个来源是 props 的值与开发人员设计的 props 类型不匹配。这种不匹配会产生许多错误。React 提供了许多选项来解决此问题,其中一项功能就是 PropTypes 及其验证。
在本节中,我们将学习什么是 PropTypes 以及如何使用它来创建无错误的 React 应用。
PropTypes
React 社区提供了一个特殊的包 prop-types 来解决属性类型不匹配问题。prop-types 允许通过组件内部的自定义设置 (propTypes) 指定组件属性的类型。例如,可以使用 PropTypes.number 选项指定数字类型的属性,如下所示。
Sum.propTypes = {
num1: PropTypes.number,
num2: PropTypes.number
}
一旦指定了属性的类型,React 就会在应用程序的开发阶段发出警告。
让我们在我们的应用程序中包含 propTypes 并看看它如何帮助捕获属性类型不匹配问题。
首先,创建一个新的 React 应用程序并使用以下命令启动它。
create-react-app myapp cd myapp npm start
接下来,使用节点包管理器 (npm) 安装 prop-types 包,如下所示 -
npm i prop-types --save
接下来,打开 App.css (src/App.css) 并删除所有 CSS 类。然后,创建一个简单的组件 Sum (src/Components/Sum.js),如下所示 -
import React from 'react'
import PropTypes from 'prop-types'
class Sum extends React.Component {
render() {
return <p>The sum of {this.props.num1} and {this.props.num2}
is {parseInt(this.props.num1) + parseInt(this.props.num2)}</p>
}
}
Sum.propTypes = {
num1: PropTypes.number,
num2: PropTypes.number
}
export default Sum
这里,
组件的目的是找到给定 props (num1 和 num2) 的总和值并在前端显示它。
使用 propTypes 将 num1 和 num2 的数据类型设置为数字 (PropTypes.number)。
接下来,打开 App 组件 (src/App.js),导入 bootstrap css 并渲染日期选择器,如下所示 -
import './App.css'
import Sum from './Components/Sum'
function App() {
return (
<div className="container">
<div style={{ padding: "10px" }}>
<div>
<Sum num1="10" num2="John" />
</div>
</div>
</div>
);
}
export default App;
这里,我们使用 10 和 John 作为 props 渲染了 Sum 组件
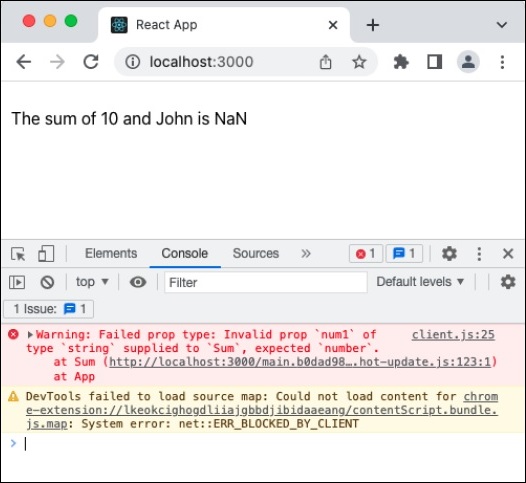
最后,在您喜欢的浏览器中打开应用程序,并通过开发者工具打开 JavaScript 控制台。JavaScript 会发出警告,表明提供了意外的类型,如下所示。

propTypes 仅在开发阶段有效,以消除由于额外检查 props 类型而导致的应用程序性能下降。这不会影响生产/实时环境中应用程序的性能。
可用验证器
prop-types 提供了大量现成的验证器。它们如下 -
PropTypes.array
PropTypes.bigint
PropTypes.bool
PropTypes.func
PropTypes.number
PropTypes.object
PropTypes.string
PropTypes.symbol
PropTypes.node - 任何可以渲染的内容
PropTypes.element - React 组件
PropTypes.elementType - React 组件的类型
PropTypes.instanceOf() - 指定类的实例
propTypes.oneOf(['Value1', 'valueN']) - Value 和 ValueN 之一
PropTypes.oneOfType([]) - 例如,PropTypes.oneOfType([PropTypes.number, PropTypes.bigint])
PropTypes.arrayOf() - 例如,PropTypes.arrayOf(PropTypes.number)
PropTypes.objectOf() - 例如,PropTypes.objectOf(PropTypes.number)
PropTypes.func.isRequired
propTypes.element.isRequired
PropTypes.any.isRequired
自定义验证器
还可以创建自定义验证器并将其用于验证属性的值。假设组件具有一个 email 属性,并且其值应为有效的电子邮件地址。然后,可以编写一个 validate 函数并将其附加到 email 属性,如下所示 -
Sum.propTypes = {
num1: PropTypes.number,
num2: PropTypes.number,
email: function(myProps, myPropName, myComponentName) {
if (!/^[^\s@]+@[^\s@]+\.[^\s@]+$/.test(myProps[myPropName])) {
return new Error(
'Invalid prop value `' + myProps[myPropName] + '` supplied to' +
' `' + myComponentName + '/' + myPropName + '`. Validation failed.'
);
}
}
}
这里,
/^[^\s@]+@[^\s@]+\.[^\s@]+$/ 是一个简单的正则表达式电子邮件模式。
myProps 表示所有属性。
myPropName 表示正在验证的当前属性。
myComponentName 表示正在验证的组件的名称。
类似地,可以使用以下函数签名为数组和对象属性创建和使用自定义验证器 -
PropTypes.arrayOf(function(propValue, key, componentName, location, propFullName) { ... })
这里,
propValue 表示数组/对象值。
key 表示当前项目的键。
componentName 表示组件的名称。
propFullName 表示正在验证的属性的名称。
总结
Props 类型是开发人员编写无错误软件的良好工具之一。它肯定会帮助开发人员更快、更安全地编写代码。