
- ReactJS 教程
- ReactJS - 首页
- ReactJS - 简介
- ReactJS - 路线图
- ReactJS - 安装
- ReactJS - 特性
- ReactJS - 优点与缺点
- ReactJS - 架构
- ReactJS - 创建 React 应用
- ReactJS - JSX
- ReactJS - 组件
- ReactJS - 嵌套组件
- ReactJS - 使用新创建的组件
- ReactJS - 组件集合
- ReactJS - 样式
- ReactJS - 属性 (props)
- ReactJS - 使用属性创建组件
- ReactJS - props 验证
- ReactJS - 构造函数
- ReactJS - 组件生命周期
- ReactJS - 事件管理
- ReactJS - 创建一个事件感知组件
- ReactJS - 在 Expense Manager 应用中引入事件
- ReactJS - 状态管理
- ReactJS - 状态管理 API
- ReactJS - 无状态组件
- ReactJS - 使用 React Hooks 进行状态管理
- ReactJS - 使用 React Hooks 进行组件生命周期管理
- ReactJS - 布局组件
- ReactJS - 分页
- ReactJS - Material UI
- ReactJS - Http 客户端编程
- ReactJS - 表单编程
- ReactJS - 受控组件
- ReactJS - 非受控组件
- ReactJS - Formik
- ReactJS - 条件渲染
- ReactJS - 列表
- ReactJS - Keys
- ReactJS - 路由
- ReactJS - Redux
- ReactJS - 动画
- ReactJS - Bootstrap
- ReactJS - Map
- ReactJS - 表格
- ReactJS - 使用 Flux 管理状态
- ReactJS - 测试
- ReactJS - CLI 命令
- ReactJS - 构建和部署
- ReactJS - 示例
- Hooks
- ReactJS - Hook 入门
- ReactJS - 使用 useState
- ReactJS - 使用 useEffect
- ReactJS - 使用 useContext
- ReactJS - 使用 useRef
- ReactJS - 使用 useReducer
- ReactJS - 使用 useCallback
- ReactJS - 使用 useMemo
- ReactJS - 自定义 Hooks
- ReactJS 高级
- ReactJS - 可访问性
- ReactJS - 代码分割
- ReactJS - Context
- ReactJS - 错误边界
- ReactJS - 转发 Refs
- ReactJS - Fragments
- ReactJS - 高阶组件
- ReactJS - 与其他库集成
- ReactJS - 性能优化
- ReactJS - Profiler API
- ReactJS - Portals
- ReactJS - 无 ES6 ECMAScript 的 React
- ReactJS - 无 JSX 的 React
- ReactJS - 调和
- ReactJS - Refs 和 DOM
- ReactJS - Render Props
- ReactJS - 静态类型检查
- ReactJS - Strict Mode
- ReactJS - Web Components
- 附加概念
- ReactJS - 日期选择器
- ReactJS - Helmet
- ReactJS - 内联样式
- ReactJS - PropTypes
- ReactJS - BrowserRouter
- ReactJS - DOM
- ReactJS - 走马灯
- ReactJS - 图标
- ReactJS - 表单组件
- ReactJS - 参考 API
- ReactJS 有用资源
- ReactJS - 快速指南
- ReactJS - 有用资源
- ReactJS - 讨论
ReactJS - Hook 入门
在 React 16.8 之前,函数组件只是无状态组件。要在组件中添加状态,需要将函数组件转换为基于类的组件。此外,函数组件没有操作组件生命周期事件的选项。为了在函数组件中启用状态和生命周期事件,React 引入了一个名为 Hooks 的新概念。
Hooks 是普通的 JavaScript 函数,可以访问其使用/应用到的组件的状态和生命周期事件。通常,hook 以 use 关键字开头。React 提供了一些内置的 hook,并允许创建自定义 hook。
内置 Hooks
让我们了解一下 React 中可用的 hook 列表及其基本用法。
useState - 用于操作组件的状态。
useReducer - 使用 reducer 概念的 useState hook 的高级版本。
useEffect - 用于挂钩到组件的生命周期。
useLayoutEffect - 与 useEffect 类似,但在所有 DOM 变动之后或 DOM 将要绘制到屏幕上之前同步触发。
useContext - 在组件内部提供对上下文提供程序的访问。
useMemo - 用于返回变量/函数的记忆版本,该版本仅根据提供的预定义依赖项集进行更改。这将减少昂贵计算的重新计算次数,并提高应用程序的性能。
useCallback - 返回回调函数的记忆版本,该版本仅根据提供的预定义依赖项集进行更改。
useRef - 通过 React ref 对象提供对原始 DOM 节点的访问。
useImperativeHandle - 用于将子组件中基于 ref 的值暴露给父组件。
useDeferredValue - 用于推迟值,类似于去抖动或节流以推迟更新。
useDebugValue - 用于在 React DevTools 中显示自定义 hook 的标签。
useTransition - 用于识别转换的挂起状态。
useId - 用于为应用程序中的元素创建唯一 ID。
应用 Hooks
让我们学习如何通过创建一个应用程序在函数组件中使用 hook。
使用 create-react-app 创建一个 React 应用程序,并使用以下命令启动应用程序:
create-react-app myapp cd myapp npm start
接下来,让我们创建一个新的函数组件 HelloWorld (src/components/HelloWorld.js),它呈现一个输入元素,并根据用户输入到输入元素中的数据呈现问候消息。
import { useState } from 'react';
export default function HelloWorld() {
const [name, setName] = useState("World")
return (
<div style={{ textAlign: "center", padding: "5px" }}>
<input id="name" name="name"
value={name}
onChange={(e) => setName(e.target.value)} />
<div>Hello {name}</div>
</div>
)
}
这里:
useState 是一个 hook,它接收初始值并返回一个状态和一个更新状态的函数。它接收 World 作为初始值,并返回一个包含两项的数组:a) 状态的初始值 (name) 和 b) 更新状态的函数 (setName)。使用的语法是数组解构语法,用于将数组值获取并设置为 name 和 setName 变量。
input 是一个带有附加 onChange 事件的 React 输入元素。onchange 事件通过 event.target.value 获取用户更新的值,并使用 setName 函数将其设置为当前状态。
每当用户更新输入时,onchange 事件都会触发并更新状态,这反过来又会触发组件的渲染函数。
接下来,让我们将我们的组件应用到我们的应用程序 (App.js) 中,如下所示:
import './App.css';
import HelloWorld from './components/HelloWorld';
function App() {
return (
<HelloWorld />
);
}
export default App;
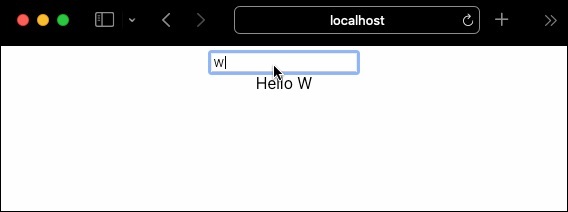
最后,打开浏览器并通过更改输入值来检查结果。消息会在输入更改时更新,如下所示:

Hooks 的优点
与基于类的组件一起使用时,函数组件比基于类的组件具有许多优点。它们如下:
Hooks 易于理解且快速上手。
在大型应用程序中,可以将应用程序的复杂性保持在最低限度。在基于类的组件中,随着项目的增长,复杂性(状态管理和处理生命周期事件)也会增长。
类(组件)中的 this 对于 JavaScript 编程初学者来说很难理解。由于函数组件和 hook 不依赖于 this,因此开发人员可以快速开始使用 React 进行编码,而无需陡峭的学习曲线。
有状态逻辑可以在组件之间轻松重用。
函数组件可以与基于类的组件一起使用,这使得它可以轻松地应用于任何规模的现有项目。
与基于类的组件相比,函数组件可以用几行代码编写。
Hooks 的缺点
Hooks 是创建组件的替代方法,它也有一些缺点。它们如下:
Hooks 只能在顶级调用,应避免在条件、循环或嵌套函数中使用。
Hooks 是专门的功能,它们可能并不适合某些情况,我们可能需要恢复到基于类的组件。
React 处理 hook 的内部机制而不公开核心进行优化,这使得它不太灵活,并且不适合某些场景。
总结
Hooks 是一种相对较新的创建组件的方式。大量的项目仍在使用基于类的组件。将这些项目中的组件从基于类转换为基于函数在实践中是不可能的,我们必须忍受它。相反,我们可以分阶段转换应用程序。