
- ReactJS 教程
- ReactJS - 首页
- ReactJS - 简介
- ReactJS - 路线图
- ReactJS - 安装
- ReactJS - 特性
- ReactJS - 优点与缺点
- ReactJS - 架构
- ReactJS - 创建 React 应用
- ReactJS - JSX
- ReactJS - 组件
- ReactJS - 嵌套组件
- ReactJS - 使用新创建的组件
- ReactJS - 组件集合
- ReactJS - 样式
- ReactJS - 属性 (props)
- ReactJS - 使用属性创建组件
- ReactJS - props 验证
- ReactJS - 构造函数
- ReactJS - 组件生命周期
- ReactJS - 事件管理
- ReactJS - 创建一个事件感知组件
- ReactJS - 在 Expense Manager APP 中引入事件
- ReactJS - 状态管理
- ReactJS - 状态管理 API
- ReactJS - 无状态组件
- ReactJS - 使用 React Hooks 进行状态管理
- ReactJS - 使用 React Hooks 进行组件生命周期管理
- ReactJS - 布局组件
- ReactJS - 分页
- ReactJS - Material UI
- ReactJS - Http 客户端编程
- ReactJS - 表单编程
- ReactJS - 受控组件
- ReactJS - 非受控组件
- ReactJS - Formik
- ReactJS - 条件渲染
- ReactJS - 列表
- ReactJS - Keys
- ReactJS - 路由
- ReactJS - Redux
- ReactJS - 动画
- ReactJS - Bootstrap
- ReactJS - 地图
- ReactJS - 表格
- ReactJS - 使用 Flux 管理状态
- ReactJS - 测试
- ReactJS - CLI 命令
- ReactJS - 构建和部署
- ReactJS - 示例
- Hooks
- ReactJS - Hooks 简介
- ReactJS - 使用 useState
- ReactJS - 使用 useEffect
- ReactJS - 使用 useContext
- ReactJS - 使用 useRef
- ReactJS - 使用 useReducer
- ReactJS - 使用 useCallback
- ReactJS - 使用 useMemo
- ReactJS - 自定义 Hooks
- ReactJS 高级
- ReactJS - 可访问性
- ReactJS - 代码分割
- ReactJS - 上下文
- ReactJS - 错误边界
- ReactJS - 转发 Refs
- ReactJS - 碎片
- ReactJS - 高阶组件
- ReactJS - 与其他库集成
- ReactJS - 优化性能
- ReactJS - Profiler API
- ReactJS - 门户
- ReactJS - 无 ES6 ECMAScript 的 React
- ReactJS - 无 JSX 的 React
- ReactJS - 调和
- ReactJS - Refs 和 DOM
- ReactJS - 渲染 Props
- ReactJS - 静态类型检查
- ReactJS - 严格模式
- ReactJS - Web Components
- 其他概念
- ReactJS - 日期选择器
- ReactJS - Helmet
- ReactJS - 内联样式
- ReactJS - PropTypes
- ReactJS - BrowserRouter
- ReactJS - DOM
- ReactJS - 走马灯
- ReactJS - 图标
- ReactJS - 表单组件
- ReactJS - 参考 API
- ReactJS 有用资源
- ReactJS - 快速指南
- ReactJS - 有用资源
- ReactJS - 讨论
ReactJS - 列表
列表和 For 循环
React 中最常见的模式是将项目的集合转换为 React 元素。JavaScript 有很多选项可以操作集合。让我们看看如何在本章中使用for循环来使用集合。
for循环
一个简单易用的解决方案是使用经过时间考验的 for 循环来遍历集合,并使用 JSX 表达式创建最终的 React 元素。让我们创建一个 React 应用并尝试应用 for 循环。
使用 create-react-app 创建一个新应用并启动应用。
create-react-app myapp cd myapp npm start
接下来,在 components 文件夹下创建一个名为 ExpenseListUsingForLoop 的组件 (src/components/ExpenseListUsingForLoop.js)
import React from 'react'
class ExpenseListUsingForLoop extends React.Component {
render() {
return <table>
<thead>
<tr>
<th>Item</th>
<th>Amount</th>
</tr>
</thead>
<tbody>
</tbody>
<tfoot>
<tr>
<th>Sum</th>
<th></th>
</tr>
</tfoot>
</table>
}
}
export default ExpenseListUsingForLoop
在这里,我们创建了一个带有表头和表尾的基本表格结构。
接下来,创建一个函数来查找总支出金额。我们稍后将在render()方法中使用它。
getTotalExpenses() {
var items = this.props['expenses'];
var total = 0;
for(let i = 0; i < items.length; i++) {
total += parseInt(items[i]);
}
return total;
}
在这里,getTotalExpenses 遍历 expense props 并汇总总支出。然后,在 render 方法中添加支出项目和总金额。
render() {
var items = this.props['expenses'];
var expenses = []
for(let i = 0; i < items.length; i++) {
expenses.push(<tr><td>item {i + 1}</td><td>{items[i]}</td></tr>)
}
var total = this.getTotalExpenses();
return <table>
<thead>
<tr>
<th>Item</th>
<th>Amount</th>
</tr>
</thead>
<tbody>
{expenses}
</tbody>
<tfoot>
<tr>
<th>Sum</th>
<th>{total}</th>
</tr>
</tfoot>
</table>
}
在这里,
使用 for 循环遍历 expense 数组中的每个项目,使用 JSX 生成表格行 (tr),最后将其推送到 expenses 数组中。
我们在 JSX 表达式中使用了expenses数组来包含生成的行。
getTotalExpenses方法用于查找总支出金额并将其添加到 render 方法中。
ExpenseListUsingForLoop组件的完整源代码如下:
import React from 'react'
class ExpenseListUsingForLoop extends React.Component {
getTotalExpenses() {
var items = this.props['expenses'];
var total = 0;
for(let i = 0; i < items.length; i++) {
total += parseInt(items[i]);
}
return total;
}
render() {
var items = this.props['expenses'];
var expenses = []
for(let i = 0; i < items.length; i++) {
expenses.push(<tr><td>item {i + 1}</td><td>{items[i]}</td></tr>)
}
var total = this.getTotalExpenses();
return <table>
<thead>
<tr>
<th>Item</th>
<th>Amount</th>
</tr>
</thead>
<tbody>
{expenses}
</tbody>
<tfoot>
<tr>
<th>Sum</th>
<th>{total}</th>
</tr>
</tfoot>
</table>
}
}
export default ExpenseListUsingForLoop
接下来,使用ExpenseListUsingForLoop组件更新 App 组件 (App.js)。
import ExpenseListUsingForLoop from './components/ExpenseListUsingForLoop';
import './App.css';
function App() {
var expenses = [100, 200, 300]
return (
<div>
<ExpenseListUsingForLoop expenses={expenses} />
</div>
);
}
export default App;
接下来,在 App.css 中添加一些基本样式。
/* Center tables for demo */
table {
margin: 0 auto;
}
div {
padding: 5px;
}
/* Default Table Style */
table {
color: #333;
background: white;
border: 1px solid grey;
font-size: 12pt;
border-collapse: collapse;
}
table thead th,
table tfoot th {
color: #777;
background: rgba(0,0,0,.1);
text-align: left;
}
table caption {
padding:.5em;
}
table th,
table td {
padding: .5em;
border: 1px solid lightgrey;
}
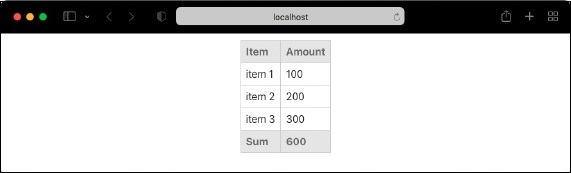
最后,在浏览器中检查应用。它将显示如下所示的支出:

ECMASCript 6 for循环
让我们更改应用并使用 ECMAScript 6 中引入的for .. of循环。
for(const [idx, item] of items.entries()) {
expenses.push(<tr><td>item {idx + 1}</td><td>{item}</td></tr>)
}
在这里,
idx 指的是数组的索引。
item 指的是数组每个位置的支出项目。
entries 方法解析数组并将其作为键值对的数组返回。key 指的是数组的索引,value 指的是对应键的数组值。
如果我们不需要索引,那么我们可以跳过entries()方法,如下所示:
for(const item of items) {
expenses.push(<tr><td></td><td>{item}</td></tr>)
}