
- ReactJS 教程
- ReactJS - 首页
- ReactJS - 简介
- ReactJS - 路线图
- ReactJS - 安装
- ReactJS - 特性
- ReactJS - 优点与缺点
- ReactJS - 架构
- ReactJS - 创建 React 应用
- ReactJS - JSX
- ReactJS - 组件
- ReactJS - 嵌套组件
- ReactJS - 使用新创建的组件
- ReactJS - 组件集合
- ReactJS - 样式
- ReactJS - 属性 (props)
- ReactJS - 使用属性创建组件
- ReactJS - props 校验
- ReactJS - 构造函数
- ReactJS - 组件生命周期
- ReactJS - 事件管理
- ReactJS - 创建一个事件感知组件
- ReactJS - 在 Expense Manager 应用中引入事件
- ReactJS - 状态管理
- ReactJS - 状态管理 API
- ReactJS - 无状态组件
- ReactJS - 使用 React Hooks 进行状态管理
- ReactJS - 使用 React Hooks 进行组件生命周期管理
- ReactJS - 布局组件
- ReactJS - 分页
- ReactJS - Material UI
- ReactJS - Http 客户端编程
- ReactJS - 表单编程
- ReactJS - 受控组件
- ReactJS - 非受控组件
- ReactJS - Formik
- ReactJS - 条件渲染
- ReactJS - 列表
- ReactJS - Keys
- ReactJS - 路由
- ReactJS - Redux
- ReactJS - 动画
- ReactJS - Bootstrap
- ReactJS - Map
- ReactJS - 表格
- ReactJS - 使用 Flux 管理状态
- ReactJS - 测试
- ReactJS - CLI 命令
- ReactJS - 构建和部署
- ReactJS - 示例
- Hooks
- ReactJS - Hooks 简介
- ReactJS - 使用 useState
- ReactJS - 使用 useEffect
- ReactJS - 使用 useContext
- ReactJS - 使用 useRef
- ReactJS - 使用 useReducer
- ReactJS - 使用 useCallback
- ReactJS - 使用 useMemo
- ReactJS - 自定义 Hooks
- ReactJS 高级
- ReactJS - 可访问性
- ReactJS - 代码分割
- ReactJS - Context
- ReactJS - 错误边界
- ReactJS - 转发 Refs
- ReactJS - Fragments
- ReactJS - 高阶组件
- ReactJS - 与其他库集成
- ReactJS - 性能优化
- ReactJS - Profiler API
- ReactJS - Portals
- ReactJS - 无 ES6 ECMAScript 的 React
- ReactJS - 无 JSX 的 React
- ReactJS - Reconciliation (协调)
- ReactJS - Refs 和 DOM
- ReactJS - Render Props
- ReactJS - 静态类型检查
- ReactJS - Strict Mode (严格模式)
- ReactJS - Web Components
- 其他概念
- ReactJS - 日期选择器
- ReactJS - Helmet
- ReactJS - 内联样式
- ReactJS - PropTypes
- ReactJS - BrowserRouter
- ReactJS - DOM
- ReactJS - 走马灯
- ReactJS - 图标
- ReactJS - 表单组件
- ReactJS - 参考 API
- ReactJS 有用资源
- ReactJS - 快速指南
- ReactJS - 有用资源
- ReactJS - 讨论
ReactJS - 错误边界
通常,捕获错误并在不影响应用程序 UI 的情况下处理错误是一项非常具有挑战性的任务。React 引入了一个名为错误边界的概念,用于在 UI 渲染过程中捕获错误,在后台处理它,并在前端应用程序中显示备用 UI。这不会影响 UI 应用程序,因为它使用替代 UI(例如警告消息)而不是损坏的页面来处理。
让我们在本节中学习什么是错误边界以及如何在我们的应用程序中应用它。
错误边界的概念
错误边界是具有特殊功能的普通 React 组件,可以捕获组件树中任何位置发生的任何错误。捕获到的错误可以在处理过程中记录,然后可以向用户显示指定错误的替代用户界面。
通过实现两个函数,可以将基于普通 React 类的组件升级为支持错误边界的组件。
static getDerivedStateFromError() − 这是一个静态函数,当应用程序中发生错误时将被调用。
static getDerivedStateFromError(error) {
return { hasError: true };
}
这里,hasError 是一个自定义状态变量,指定应用程序存在一些错误,可以在后续渲染中使用它来显示备用 UI 而不是普通 UI。
componentDidCatch() − 当组件树中发生错误时,将使用错误信息调用此组件生命周期事件。
componentDidCatch(error, errorInfo) {
// log the error in console or store it somewhere using a log service
}
一旦组件升级为处理错误,它就可以像普通组件一样在应用程序中的任何位置使用。让我们考虑组件的名称为 SimpleErrorBoundary,则其使用方法如下所示:
<SimpleErrorBoundary> <MyComponent /> </SimpleErrorBoundary>
这里:
React 将捕获 MyComponent 组件中发生的任何错误,并将其发送到 SimpleErrorBoundary 组件以进行进一步处理。
React 不会捕获所有错误,除了以下情况下发生的错误:
事件处理程序 − 事件处理程序是纯 JavaScript 函数,可以使用 try/catch 并自行渲染备用 UI,可能不需要错误边界提示。
异步代码,如 setTimeout。
服务器端渲染。错误边界专门用于前端应用程序。
错误边界组件本身发生的错误。
应用错误边界
让我们在本节中创建一个新的 React 应用程序来学习如何在其中应用错误边界。
首先,使用以下命令创建一个新的 React 应用程序并启动它。
create-react-app myapp cd myapp npm start
接下来,打开 App.css (src/App.css) 并删除所有 CSS 类。然后,创建一个简单的组件 SimpleErrorBoundary (src/Components/SimpleErrorBoundary.js) 并渲染错误期间的备用 UI 或子组件,如下所示:
import React from "react";
class SimpleErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = { hasError: false };
}
static getDerivedStateFromError(error) {
return { hasError: true };
}
componentDidCatch(error, errorInfo) {
console.log(error);
console.log(errorInfo);
}
render() {
if (this.state.hasError) {
return <h1>Please contact the administrator.</h1>;
}
return this.props.children;
}
}
export default SimpleErrorBoundary;
这里:
hasError 是一个初始化值为 false 的状态变量。
getDerivedStateFromError 在发生错误时更新错误状态。
componentDidCatch 将错误记录到控制台。
render 将根据应用程序中的错误渲染错误 UI 或子组件。
接下来,创建一个简单的组件 Hello (src/Components/Hello.js) 并渲染一个简单的文本消息,如下所示:
import React from "react";
class Hello extends React.Component {
constructor(props) {
super(props)
}
render() {
if(this.props.name == "error") {
throw('Invoked error')
}
return (
<div>Hello, {this.props.name}</div>
);
}
}
export default Hello;
这里我们有:
使用 name props 显示问候消息。
如果给定的名称为 error,则抛出错误。
接下来,打开 App 组件 (src/App.js),并使用 SimpleErrorBoundary 组件,如下所示:
import './App.css'
import React from 'react';
import SimpleErrorBoundary from './Components/SimpleErrorBoundary'
import Hello from './Components/Hello'
function App() {
return (
<div className="container">
<div style={{ padding: "10px" }}>
<div>
<SimpleErrorBoundary>
<Hello name="error" />
</SimpleErrorBoundary>
</div>
</div>
</div>
);
}
export default App;
这里我们有:
从 React 包中导入了 SimpleErrorBoundary 组件。
使用 SimpleErrorBoundary 组件,并将 error 作为 name props 的值。
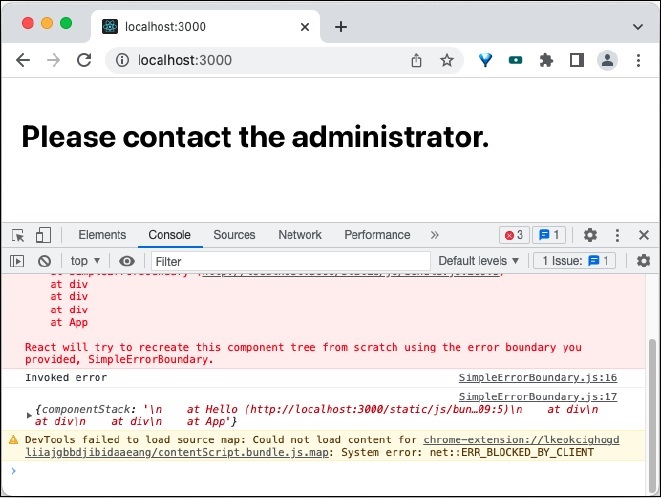
最后,在浏览器中打开应用程序并检查最终结果。

在开发者工具中打开控制台,您将看到如下所示的错误信息:
Invoked error
SimpleErrorBoundary.js:17 {
componentStack: '\n at Hello (https://127.0.0.1:3000/static/js/bun…09:5)\n at
div\n at div\n at div\n at App'
}
总结
错误边界是一个安全且有价值的组件,用于处理前端应用程序中意外发生的错误。如果没有错误边界,则很难隐藏错误并获取有关发生错误的有价值的调试信息。