
- ReactJS 教程
- ReactJS - 首页
- ReactJS - 简介
- ReactJS - 路线图
- ReactJS - 安装
- ReactJS - 特性
- ReactJS - 优点和缺点
- ReactJS - 架构
- ReactJS - 创建 React 应用程序
- ReactJS - JSX
- ReactJS - 组件
- ReactJS - 嵌套组件
- ReactJS - 使用新创建的组件
- ReactJS - 组件集合
- ReactJS - 样式
- ReactJS - 属性 (props)
- ReactJS - 使用属性创建组件
- ReactJS - props 验证
- ReactJS - 构造函数
- ReactJS - 组件生命周期
- ReactJS - 事件管理
- ReactJS - 创建一个事件感知组件
- ReactJS - 在 Expense Manager APP 中引入事件
- ReactJS - 状态管理
- ReactJS - 状态管理 API
- ReactJS - 无状态组件
- ReactJS - 使用 React Hooks 进行状态管理
- ReactJS - 使用 React Hooks 进行组件生命周期管理
- ReactJS - 布局组件
- ReactJS - 分页
- ReactJS - Material UI
- ReactJS - Http 客户端编程
- ReactJS - 表单编程
- ReactJS - 受控组件
- ReactJS - 非受控组件
- ReactJS - Formik
- ReactJS - 条件渲染
- ReactJS - 列表
- ReactJS - Keys
- ReactJS - 路由
- ReactJS - Redux
- ReactJS - 动画
- ReactJS - Bootstrap
- ReactJS - 地图
- ReactJS - 表格
- ReactJS - 使用 Flux 管理状态
- ReactJS - 测试
- ReactJS - CLI 命令
- ReactJS - 构建和部署
- ReactJS - 示例
- Hooks
- ReactJS - Hooks 简介
- ReactJS - 使用 useState
- ReactJS - 使用 useEffect
- ReactJS - 使用 useContext
- ReactJS - 使用 useRef
- ReactJS - 使用 useReducer
- ReactJS - 使用 useCallback
- ReactJS - 使用 useMemo
- ReactJS - 自定义 Hooks
- ReactJS 高级
- ReactJS - 可访问性
- ReactJS - 代码分割
- ReactJS - 上下文
- ReactJS - 错误边界
- ReactJS - 转发 Refs
- ReactJS - 片段
- ReactJS - 高阶组件
- ReactJS - 与其他库集成
- ReactJS - 优化性能
- ReactJS - Profiler API
- ReactJS - 端口
- ReactJS - 无 ES6 ECMAScript 的 React
- ReactJS - 无 JSX 的 React
- ReactJS - 调和
- ReactJS - Refs 和 DOM
- ReactJS - 渲染 Props
- ReactJS - 静态类型检查
- ReactJS - 严格模式
- ReactJS - Web Components
- 其他概念
- ReactJS - 日期选择器
- ReactJS - Helmet
- ReactJS - 内联样式
- ReactJS - PropTypes
- ReactJS - BrowserRouter
- ReactJS - DOM
- ReactJS - 走马灯
- ReactJS - 图标
- ReactJS - 表单组件
- ReactJS - 参考 API
- ReactJS 有用资源
- ReactJS - 快速指南
- ReactJS - 有用资源
- ReactJS - 讨论
ReactJS - 指针事件处理程序
当我们使用 React 时,我们可能希望对用户交互(如点击或触摸)做出响应。指针事件可以帮助我们做到这一点。
在 React 中,我们创建一个函数(通常称为事件处理程序)来处理这些交互。当用户使用其指针设备(如鼠标或触控板)执行某些操作时,此函数将被触发。
PointerEvent 类表示由不同输入设备(如鼠标、笔和触摸屏)生成的事件。这些事件提供有关指针的信息,例如其位置、设备类型、压力、倾斜度和其他特性。
语法
<div
onPointerEnter={e => console.log('onPointerEnter')}
onPointerMove={e => console.log('onPointerMove')}
onPointerDown={e => console.log('onPointerDown')}
onPointerUp={e => console.log('onPointerUp')}
onPointerLeave={e => console.log('onPointerLeave')}
/>
参数
e - 它是一个 React 事件对象。
PointerEvent 的属性
以下是 PointerEvent 的一些重要属性 -
| 序号 | 属性和描述 |
|---|---|
| 1 | pointerId 它是导致事件的指针的唯一标识符。 |
| 2 | width 和 height 这两个属性以 CSS 像素显示接触区域的尺寸。 |
| 3 | pressure 显示施加的压力,其中 0 和 1 分别表示最小和最大压力。 |
| 4 | tiltX 和 tiltY 这些属性指定指针的倾斜角。 |
| 5 | twist 表示指针的顺时针旋转。 |
| 6 | pointerType 标识输入设备的类型(例如,鼠标、笔、触摸)。 |
| 7 | isPrimary 显示指针是否是其类型的首要指针。 |
示例
首先,让我们创建一个简单的 React 应用程序。要创建 React 应用程序,如果之前未安装,我们应该安装 Node.js 和 npm。然后,运行以下命令以构建新的 React 应用程序 -
npx create-react-app my-react-app cd my-react-app npm start
示例 - 标题指针事件
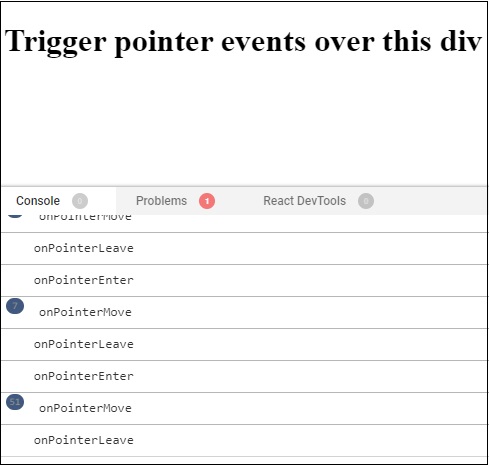
现在让我们看看如何在 React 应用程序中使用 PointerEvent 属性。当在 <div> 元素上发生指针事件时,我们将记录以下信息 -
import React from 'react';
function App() {
return (
<>
<h1
onPointerEnter={e => console.log('onPointerEnter')}
onPointerMove={e => console.log('onPointerMove')}
onPointerDown={e => console.log('onPointerDown')}
onPointerUp={e => console.log('onPointerUp')}
onPointerLeave={e => console.log('onPointerLeave')}
>
Trigger pointer events over this div
</h1>
</>
);
}
export default App;
输出

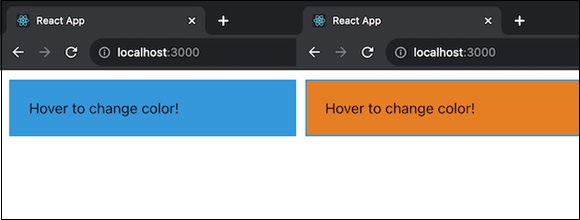
示例 - 更改背景颜色
在这个示例中,我们将有一个 React 应用程序,当用户将鼠标悬停在其上时,它会更改 div 元素的背景颜色。因此,我们将使用 useState hook 创建一个状态变量 (bgColor) 及其更新器函数 (setBgColor)。定义了两个函数,handlePointerEnter 和 handlePointerLeave,用于在用户将鼠标悬停在 div 上或离开 div 时更新背景颜色。内联样式根据当前的 bgColor 状态动态调整 div 的背景颜色。div 内部的文本告诉用户将鼠标悬停在其上以更改颜色。因此,此应用程序的代码如下 -
import React, { useState } from 'react';
function App() {
const [bgColor, setBgColor] = useState('#3498db');
return (
<div
onPointerEnter={() => setBgColor('#e67e22')}
onPointerLeave={() => setBgColor('#3498db')}
style={{ border: '2px solid #3498db', padding: '20px', margin: '10px', backgroundColor: bgColor }}
>
Hover to change color!
</div>
);
}
export default App;
输出

此应用程序提供了一个基本示例,说明如何使用 React 状态和指针事件在 Web 应用程序中创建交互式样式更改。
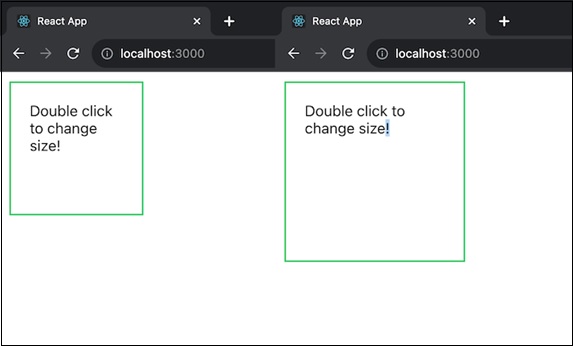
示例 - 双击更改大小
现在,我们将创建一个简单的 React 应用程序,允许用户通过双击 div 元素来更改其大小。useState hook 用于创建状态变量及其更新器函数。初始大小设置为 100 像素。当调用 handleDoubleClick 函数时,它会在 100 和 150 像素之间切换大小。div 元素使用 onDoubleClick 事件侦听双击,从而触发 handleDoubleClick 函数。
import React, { useState } from 'react';
function App() {
const [size, setSize] = useState(100);
const handleDoubleClick = () => {
setSize((prevSize) => (prevSize === 100 ? 150 : 100));
};
return (
<div
onDoubleClick={handleDoubleClick}
style={{
border: '2px solid #2ecc71',
padding: '20px',
margin: '10px',
width: `${size}px`,
height: `${size}px`,
}}
>
Double click to change size!
</div>
);
}
export default App;
输出

此应用程序提供了一个基本示例,说明如何使用 React 状态和事件处理在 Web 应用程序中创建交互式行为。
总结
在本教程中,我们在基本 React 应用程序的上下文中介绍了 PointerEvent。我们已经了解了重要的属性以及如何处理这些事件的示例。了解这些事件对于开发动态和响应式的 Web 应用程序至关重要。因此,我们可以在 React 应用程序中试验这些想法,以更好地了解它们的功能。