
- WPF 教程
- WPF - 首页
- WPF - 概述
- WPF - 环境设置
- WPF - Hello World
- WPF - XAML 概述
- WPF - 元素树
- WPF - 依赖属性
- WPF - 路由事件
- WPF - 控件
- WPF - 布局
- WPF - 布局嵌套
- WPF - 输入
- WPF - 命令行
- WPF - 数据绑定
- WPF - 资源
- WPF - 模板
- WPF - 样式
- WPF - 触发器
- WPF - 调试
- WPF - 自定义控件
- WPF - 异常处理
- WPF - 本地化
- WPF - 交互
- WPF - 2D 图形
- WPF - 3D 图形
- WPF - 多媒体
- WPF 有用资源
- WPF - 快速指南
- WPF - 有用资源
- WPF - 讨论
WPF - 日历
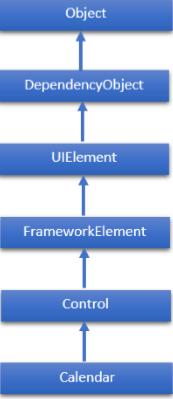
日历是一个控件,允许用户使用可视化日历显示来选择日期。它提供了一些使用鼠标或键盘的基本导航功能。日历类的层次继承如下:

日历类常用属性
| 序号 | 属性及说明 |
|---|---|
| 1 | BlackoutDates 获取标记为不可选择的日期集合。 |
| 2 | CalendarButtonStyle 获取或设置与控件内部 CalendarButton 对象关联的样式。 |
| 3 | CalendarDayButtonStyle 获取或设置与控件内部 CalendarDayButton 对象关联的样式。 |
| 4 | CalendarItemStyle 获取或设置与控件内部 CalendarItem 对象关联的样式。 |
| 5 | DisplayDate 获取或设置要显示的日期。 |
| 6 | DisplayDateEnd 获取或设置日历中可用日期范围的最后一天。 |
| 7 | DisplayDateStart 获取或设置日历中可用的第一天。 |
| 8 | DisplayMode 获取或设置一个值,该值指示日历显示月份、年份还是十年。 |
| 9 | FirstDayOfWeek 获取或设置被认为是一周开始的一天。 |
| 10 | IsTodayHighlighted 获取或设置一个值,该值指示是否突出显示当前日期。 |
| 11 | SelectedDate 获取或设置当前选定的日期。 |
| 12 | SelectedDates 获取选定日期的集合。 |
| 13 | SelectionMode 获取或设置一个值,该值指示允许哪种类型的选择。 |
日历类常用方法
| 序号 | 方法及说明 |
|---|---|
| 1 | OnApplyTemplate 应用新模板时,构建日历控件的可视化树。(重写 FrameworkElement.OnApplyTemplate().) |
| 2 | ToString 提供所选日期的文本表示。(重写 Control.ToString().) |
日历类常用事件
| 序号 | 事件及说明 |
|---|---|
| 1 | DisplayDateChanged 当 DisplayDate 属性更改时发生。 |
| 2 | DisplayModeChanged 当 DisplayMode 属性更改时发生。 |
| 3 | SelectedDatesChanged 当 SelectedDates 属性返回的集合更改时发生。 |
| 4 | SelectionModeChanged 当 SelectionMode 更改时发生。 |
示例
让我们创建一个名为 WPFCalenderControl 的新 WPF 项目。
从工具箱中拖动日历控件,并在属性窗口中更改背景颜色。
现在切换到 XAML 窗口,您将在其中看到日历及其背景的 XAML 标记。
添加更多属性来设置禁止选择的日期和选择事件,如下面的 XAML 代码所示。
<Window x:Class = "WPFCalenderControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFCalenderControl"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Calendar Margin = "20" SelectionMode = "MultipleRange"
IsTodayHighlighted = "false" DisplayDate = "1/1/2015"
DisplayDateEnd = "1/31/2015" SelectedDatesChanged = "Calendar_SelectedDatesChanged"
xmlns:sys = "clr-namespace:System;assembly = mscorlib">
<Calendar.BlackoutDates>
<CalendarDateRange Start = "1/2/2015" End = "1/4/2015"/>
<CalendarDateRange Start = "1/9/2015" End = "1/9/2015"/>
<CalendarDateRange Start = "1/16/2015" End = "1/16/2015"/>
<CalendarDateRange Start = "1/23/2015" End = "1/25/2015"/>
<CalendarDateRange Start = "1/30/2015" End = "1/30/2015"/>
</Calendar.BlackoutDates>
<Calendar.SelectedDates>
<sys:DateTime>1/5/2015</sys:DateTime>
<sys:DateTime>1/12/2015</sys:DateTime>
<sys:DateTime>1/14/2015</sys:DateTime>
<sys:DateTime>1/13/2015</sys:DateTime>
<sys:DateTime>1/15/2015</sys:DateTime>
<sys:DateTime>1/27/2015</sys:DateTime>
<sys:DateTime>4/2/2015</sys:DateTime>
</Calendar.SelectedDates>
<Calendar.Background>
<LinearGradientBrush EndPoint = "0.5,1" StartPoint = "0.5,0">
<GradientStop Color = "#FFE4EAF0" Offset = "0" />
<GradientStop Color = "#FFECF0F4" Offset = "0.16" />
<GradientStop Color = "#FFFCFCFD" Offset = "0.16" />
<GradientStop Color = "#FFD80320" Offset = "1" />
</LinearGradientBrush>
</Calendar.Background>
</Calendar>
</Grid>
</Window>
C# 中的选择事件实现如下:
using System;
using System.Windows;
using System.Windows.Controls;
namespace WPFCalenderControl {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void Calendar_SelectedDatesChanged(object sender, SelectionChangedEventArgs e) {
var calendar = sender as Calendar;
if (calendar.SelectedDate.HasValue) {
DateTime date = calendar.SelectedDate.Value;
this.Title = date.ToShortDateString();
}
}
}
}
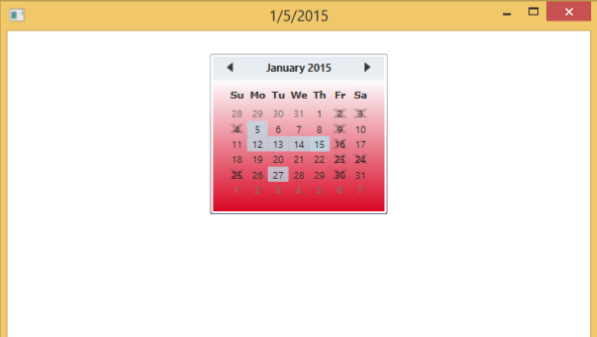
编译并执行上述代码后,将生成以下窗口,其中显示某些日期被选中,而某些日期被禁用。

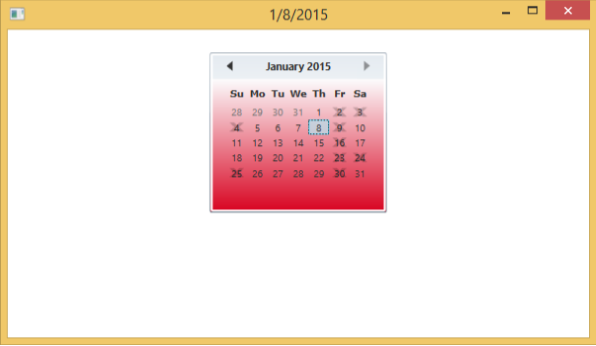
如果选择另一个日期,它将显示在此窗口的标题中。

我们建议您执行上述示例代码并尝试其其他属性和事件。