
- WPF 教程
- WPF - 首页
- WPF - 概述
- WPF - 环境设置
- WPF - Hello World
- WPF - XAML 概述
- WPF - 元素树
- WPF - 依赖属性
- WPF - 路由事件
- WPF - 控件
- WPF - 布局
- WPF - 布局嵌套
- WPF - 输入
- WPF - 命令行
- WPF - 数据绑定
- WPF - 资源
- WPF - 模板
- WPF - 样式
- WPF - 触发器
- WPF - 调试
- WPF - 自定义控件
- WPF - 异常处理
- WPF - 本地化
- WPF - 交互
- WPF - 2D 图形
- WPF - 3D 图形
- WPF - 多媒体
- WPF 有用资源
- WPF - 快速指南
- WPF - 有用资源
- WPF - 讨论
WPF - 画布面板
Canvas 面板是基本的布局面板,其中子元素可以使用相对于Canvas任何一侧(如左、右、上、下)的坐标显式定位。
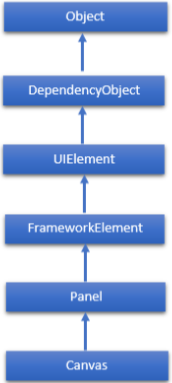
通常,Canvas 用于 2D 图形元素(如 Ellipse、Rectangle 等),但不适用于 UI 元素,因为指定绝对坐标在调整大小、本地化或缩放 XAML 应用程序时会造成麻烦。Canvas 类的层次继承如下:

Canvas 类常用属性
| 序号 | 属性及说明 |
|---|---|
| 1 | Background 获取或设置填充面板内容区域的画刷。(继承自 Panel) |
| 2 | Children 获取此 Panel 的子元素的 UIElementCollection。(继承自 Panel。) |
| 3 | Height 获取或设置元素的建议高度。(继承自 FrameworkElement。) |
| 4 | ItemHeight 获取或设置一个值,该值指定 WrapPanel 中包含的所有项的高度。 |
| 5 | ItemWidth 获取或设置一个值,该值指定 WrapPanel 中包含的所有项的宽度。 |
| 6 | LogicalChildren 获取一个枚举器,该枚举器可以迭代此 Panel 元素的逻辑子元素。(继承自 Panel。) |
| 7 | LogicalOrientation 面板的方向,如果面板仅支持在一个维度上进行布局。(继承自 Panel。) |
| 8 | LeftProperty 标识 Canvas.Left XAML 附加属性。 |
| 9 | Margin 获取或设置元素的外边距。(继承自 FrameworkElement。) |
| 10 | Name 获取或设置元素的标识名称。名称提供一个引用,以便代码隐藏(例如事件处理程序代码)在 XAML 处理器在处理过程中构造标记元素后引用它。(继承自 FrameworkElement。) |
| 11 | Orientation 获取或设置一个值,该值指定排列子内容的维度。 |
| 12 | Parent 获取此元素的逻辑父元素。(继承自 FrameworkElement。) |
| 13 | Resources 获取或设置本地定义的资源字典。(继承自 FrameworkElement。) |
| 14 | Style 获取或设置此元素在呈现时使用的样式。(继承自 FrameworkElement。) |
| 15 | TopProperty 标识 Canvas.Top XAML 附加属性。 |
| 16 | Width 获取或设置元素的宽度。(继承自 FrameworkElement。) |
| 17 | ZIndexProperty 标识 Canvas.ZIndex XAML 附加属性。 |
Canvas 常用方法
| 序号 | 方法及说明 |
|---|---|
| 1 | GetLeft 获取目标元素的 Canvas.Left XAML 附加属性的值。 |
| 2 | GetTop 获取目标元素的 Canvas.Top XAML 附加属性的值。 |
| 3 | GetZIndex 获取目标元素的 Canvas.ZIndex XAML 附加属性的值。 |
| 4 | SetLeft 设置目标元素的 Canvas.Left XAML 附加属性的值。 |
| 5 | SetTop 设置目标元素的 Canvas.Top XAML 附加属性的值。 |
| 6 | SetZIndex 设置目标元素的 Canvas.ZIndex XAML 附加属性的值。 |
示例
以下示例演示如何将子元素添加到 Canvas 中。以下 XAML 实现在 Canvas 中创建椭圆,并具有不同的偏移属性。
<Window x:Class = "WPFConvas.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFConvas"
mc:Ignorable = "d" Title = "MainWindow" Height = "400" Width = "604">
<Grid>
<Canvas Width = "580" Height = "360" >
<Ellipse Canvas.Left = "30" Canvas.Top = "30"
Fill = "Gray" Width = "200" Height = "120" />
<Ellipse Canvas.Right = "30" Canvas.Top = "30"
Fill = "Aqua" Width = "200" Height = "120" />
<Ellipse Canvas.Left = "30" Canvas.Bottom = "30"
Fill = "Gainsboro" Width = "200" Height = "120" />
<Ellipse Canvas.Right = "30" Canvas.Bottom = "30"
Fill = "LightCyan" Width = "200" Height = "120" />
</Canvas>
</Grid>
</Window>
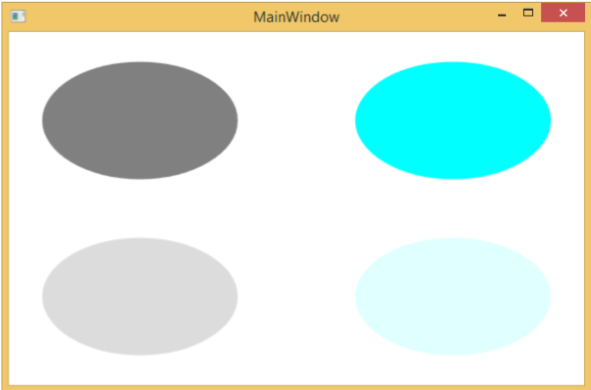
编译并执行上述代码时,将生成以下输出:

建议您执行上述示例代码,并尝试此类的其他属性。