
- WPF 教程
- WPF - 首页
- WPF - 概述
- WPF - 环境设置
- WPF - Hello World
- WPF - XAML 概述
- WPF - 元素树
- WPF - 依赖属性
- WPF - 路由事件
- WPF - 控件
- WPF - 布局
- WPF - 布局嵌套
- WPF - 输入
- WPF - 命令行
- WPF - 数据绑定
- WPF - 资源
- WPF - 模板
- WPF - 样式
- WPF - 触发器
- WPF - 调试
- WPF - 自定义控件
- WPF - 异常处理
- WPF - 本地化
- WPF - 交互
- WPF - 2D 图形
- WPF - 3D 图形
- WPF - 多媒体
- WPF 有用资源
- WPF - 快速指南
- WPF - 有用资源
- WPF - 讨论
WPF - 复选框
复选框是一个用户可以选择(选中)或取消选择(取消选中)的控件。它提供用户可以选择的一系列选项,例如应用于应用程序的一系列设置。复选框类的层次继承如下:

CheckBox 常用属性
| 序号 | 属性及描述 |
|---|---|
| 1 | Background 获取或设置提供控件背景的画刷。(继承自 Control) |
| 2 | BorderBrush 获取或设置描述控件边框填充的画刷。(继承自 Control) |
| 3 | BorderThickness 获取或设置控件的边框粗细。(继承自 Control) |
| 4 | Content 获取或设置 ContentControl 的内容。(继承自 ContentControl) |
| 5 | ClickMode 获取或设置一个值,该值指示 Click 事件何时发生,以设备行为表示。(继承自 ButtonBase) |
| 6 | ContentTemplate 获取或设置用于显示 ContentControl 内容的数据模板。(继承自 ContentControl) |
| 7 | FontFamily 获取或设置用于在控件中显示文本的字体。(继承自 Control) |
| 8 | FontSize 获取或设置此控件中文本的大小。(继承自 Control) |
| 9 | FontStyle 获取或设置渲染文本的样式。(继承自 Control) |
| 10 | FontWeight 获取或设置指定字体的粗细。(继承自 Control) |
| 11 | Foreground 获取或设置描述前景色颜色的画刷。(继承自 Control) |
| 12 | Height 获取或设置 FrameworkElement 的建议高度。(继承自 FrameworkElement) |
| 13 | HorizontalAlignment 获取或设置当 FrameworkElement 在布局父级(例如面板或项控件)中组合时应用的水平对齐特性。(继承自 FrameworkElement) |
| 14 | IsChecked 获取或设置 ToggleButton 是否处于选中状态。(继承自 ToggleButton) |
| 15 | IsEnabled 获取或设置一个值,该值指示用户是否可以与控件交互。(继承自 Control) |
| 16 | IsPressed 获取一个值,该值指示 ButtonBase 当前是否处于按下状态。(继承自 ButtonBase) |
17 |
IsThreeState 获取或设置一个值,该值指示控件是否支持三种状态。(继承自 ToggleButton) |
| 18 | Margin 获取或设置 FrameworkElement 的外边距。(继承自 FrameworkElement) |
| 19 | Name 获取或设置对象的标识名称。当 XAML 处理器从 XAML 标记创建对象树时,运行时代码可以通过此名称引用 XAML 声明的对象。(继承自 FrameworkElement) |
| 20 | Opacity 获取或设置对象的透明度。(继承自 UIElement) |
| 21 | Resources 获取本地定义的资源字典。在 XAML 中,您可以将资源项作为 frameworkElement 的子对象元素建立。Resources 属性元素,通过 XAML 隐式集合语法。(继承自 FrameworkElement) |
| 22 | Style 获取或设置在布局和渲染期间应用于此对象的实例 Style。(继承自 FrameworkElement) |
| 23 | Template 获取或设置控件模板。控件模板定义 UI 中控件的可视外观,并在 XAML 标记中定义。(继承自 Control) |
| 24 | VerticalAlignment 获取或设置当 FrameworkElement 在父对象(例如面板或项控件)中组合时应用的垂直对齐特性。(继承自 FrameworkElement) |
| 25 | Visibility 获取或设置 UIElement 的可见性。不可见的 UIElement 不会呈现,也不会将其所需的大小传达给布局。(继承自 UIElement) |
| 26 | Width 获取或设置 FrameworkElement 的宽度。(继承自 FrameworkElement) |
CheckBox 常用方法
| 序号 | 方法及描述 |
|---|---|
| 1 | ClearValue 清除依赖属性的局部值。(继承自 DependencyObject) |
| 2 | FindName 检索具有指定标识名称的对象。(继承自 FrameworkElement) |
| 3 | OnApplyTemplate 每当应用程序代码或内部进程(例如重建布局传递)调用 ApplyTemplate 时都会调用。简单来说,这意味着该方法在 UI 元素在应用程序中显示之前立即被调用。重写此方法以影响类的默认后模板逻辑。(继承自 FrameworkElement) |
| 4 | OnContentChanged 当 Content 属性的值更改时调用。(继承自 ContentControl) |
| 5 | OnDragEnter 在 DragEnter 事件发生之前调用。(继承自 Control) |
| 6 | OnDragLeave 在 DragLeave 事件发生之前调用。(继承自 Control) |
| 7 | OnDragOver 在 DragOver 事件发生之前调用。(继承自 Control) |
| 8 | OnDrop 在 Drop 事件发生之前调用。(继承自 Control) |
| 9 | OnGotFocus 在 GotFocus 事件发生之前调用。(继承自 Control) |
| 10 | OnKeyDown 在 KeyDown 事件发生之前调用。(继承自 Control) |
| 11 | OnKeyUp 在 KeyUp 事件发生之前调用。(继承自 Control) |
| 12 | OnLostFocus 在 LostFocus 事件发生之前调用。(继承自 Control) |
| 13 | OnToggle 当 ToggleButton 接收到切换刺激时调用。(继承自 ToggleButton) |
| 14 | SetBinding 使用提供的绑定对象将绑定附加到 FrameworkElement。(继承自 FrameworkElement) |
CheckBox 常用事件
| 序号 | 事件及描述 |
|---|---|
| 1 | Checked 当 ToggleButton 被选中时触发。(继承自 ToggleButton) |
| 2 | Click 当按钮控件被单击时发生。(继承自 ButtonBase) |
| 3 | DataContextChanged 当 FrameworkElement.DataContext 属性的值发生更改时发生。(继承自 FrameworkElement) |
| 4 | DragEnter 当输入系统报告以该元素为目标的基础拖动事件时发生。(继承自 UIElement) |
| 5 | DragLeave 当输入系统报告以该元素为原点的基础拖动事件时发生。(继承自 UIElement) |
| 6 | DragOver 当输入系统报告以该元素为潜在放置目标的基础拖动事件时发生。(继承自 UIElement) |
| 7 | DragStarting 当拖动操作开始时发生。(继承自 UIElement) |
| 8 | GotFocus 当 UIElement 获取焦点时发生。(继承自 UIElement) |
| 9 | Holding 当在此元素的命中测试区域上发生其他未处理的 Hold 交互时发生。(继承自 UIElement) |
| 10 | Intermediate 当 ToggleButton 的状态切换到不确定状态时触发。(继承自 ToggleButton) |
| 11 | IsEnabledChanged 当 IsEnabled 属性更改时发生。(继承自 Control) |
| 12 | KeyDown 当 UIElement 具有焦点时按下键盘键时发生。(继承自 UIElement) |
| 13 | KeyUp 当 UIElement 具有焦点时释放键盘键时发生。(继承自 UIElement) |
| 14 | LostFocus 当 UIElement 失去焦点时发生。(继承自 UIElement) |
| 15 | SizeChanged 当 FrameworkElement 上的 ActualHeight 或 ActualWidth 属性的值发生更改时发生。(继承自 FrameworkElement) |
| 16 | Unchecked 当 ToggleButton 被取消选中时发生。(继承自 ToggleButton) |
示例
让我们创建一个名为 WPFCheckBoxControl 的新 WPF 项目。
从工具箱中拖动两个复选框和两个文本框,并在属性窗口中设置以下属性。
| 控件 | 属性 | 值 |
|---|---|---|
| Checkbox1 | Content | 两种状态 |
| Name | checkBox1 | |
| Width | 90 | |
| Checkbox2 | Content | 三种状态 |
| Name | checkBox2 | |
| Width | 90 | |
| textbox1 | Name | textBox1 |
| Width | 300 | |
| Textbox2 | Name | textBox2 |
| Width | 300 |
现在切换到 XAML 窗口,您将在其中看到复选框和文本框的 XAML 标记。
添加更多属性和选择事件,如下面的 XAML 代码所示。
<Window x:Class = "WPFCheckBoxControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFCheckBoxControl"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<CheckBox x:Name = "checkBox1" Content = "Two States" HorizontalAlignment = "Left"
Margin = "80,70,0,0" VerticalAlignment = "Top" Checked = "HandleCheck"
Unchecked = "HandleUnchecked" Width = "90"/>
<CheckBox x:Name = "checkBox2" Content = "Three States"
HorizontalAlignment = "Left" Margin = "80,134,0,0" VerticalAlignment = "Top"
Width = "90" IsThreeState = "True" Indeterminate = "HandleThirdState"
Checked = "HandleCheck" Unchecked = "HandleUnchecked"/>
<TextBox x:Name = "textBox1" HorizontalAlignment = "Left"
Height = "23" Margin = "236,68,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Width = "300"/>
<TextBox x:Name = "textBox2" HorizontalAlignment = "Left"
Height = "23" Margin = "236,135,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Width = "300"/>
</Grid>
</Window>
以下是针对不同事件的 C# 实现:
using System.Windows;
using System.Windows.Controls;
namespace WPFCheckBoxControl {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void HandleCheck(object sender, RoutedEventArgs e) {
CheckBox cb = sender as CheckBox;
if (cb.Name == "checkBox1") textBox1.Text = "2 state CheckBox is checked.";
else textBox2.Text = "3 state CheckBox is checked.";
}
private void HandleUnchecked(object sender, RoutedEventArgs e) {
CheckBox cb = sender as CheckBox;
if (cb.Name == "checkBox1") textBox1.Text = "2 state CheckBox is unchecked.";
else textBox2.Text = "3 state CheckBox is unchecked.";
}
private void HandleThirdState(object sender, RoutedEventArgs e) {
CheckBox cb = sender as CheckBox;
textBox2.Text = "3 state CheckBox is in indeterminate state.";
}
}
}
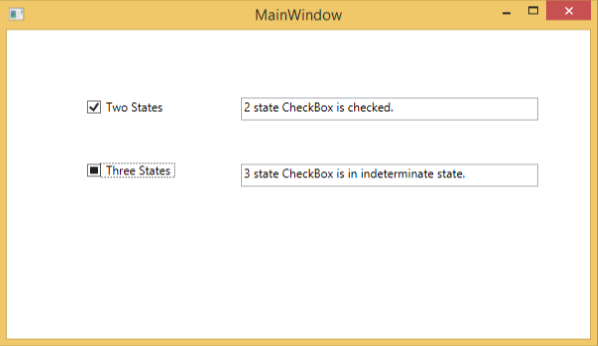
编译并执行上述代码后,将生成以下窗口。选中/取消选中复选框时,它将相应地更新文本块。

建议您执行上述示例代码,并尝试复选框控件的其他属性和事件。