
- WPF 教程
- WPF - 首页
- WPF - 概述
- WPF - 环境设置
- WPF - Hello World
- WPF - XAML 概述
- WPF - 元素树
- WPF - 依赖属性
- WPF - 路由事件
- WPF - 控件
- WPF - 布局
- WPF - 布局嵌套
- WPF - 输入
- WPF - 命令行
- WPF - 数据绑定
- WPF - 资源
- WPF - 模板
- WPF - 样式
- WPF - 触发器
- WPF - 调试
- WPF - 自定义控件
- WPF - 异常处理
- WPF - 本地化
- WPF - 交互
- WPF - 2D 图形
- WPF - 3D 图形
- WPF - 多媒体
- WPF 有用资源
- WPF - 快速指南
- WPF - 有用资源
- WPF - 讨论
WPF - 组合框
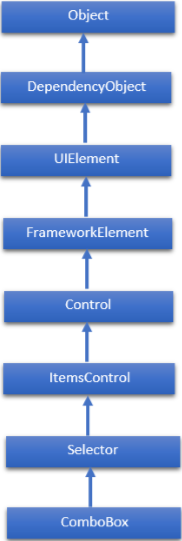
组合框是一个选择控件,它结合了一个不可编辑的文本框和一个下拉列表框,允许用户从列表中选择一个项目。它要么显示当前选择,要么如果没有选择的项目则为空。组合框类的层次继承如下:

组合框常用属性
| 序号 | 属性及描述 |
|---|---|
| 1 | Background 获取或设置一个笔刷,该笔刷提供控件的背景。(继承自 Control) |
| 2 | BorderThickness 获取或设置控件的边框粗细。(继承自 Control) |
| 3 | FontFamily 获取或设置用于在控件中显示文本的字体。(继承自 Control) |
| 4 | FontSize 获取或设置此控件中文本的大小。(继承自 Control) |
| 5 | FontStyle 获取或设置呈现文本的样式。(继承自 Control) |
| 6 | FontWeight 获取或设置指定字体的粗细。(继承自 Control) |
| 7 | Foreground 获取或设置一个笔刷,该笔刷描述前景色。(继承自 Control) |
| 8 | GroupStyle 获取一个 GroupStyle 对象集合,这些对象定义每一级组的外观。(继承自 ItemsControl) |
| 9 | Header 获取或设置控件标题的内容。 |
| 10 | Height 获取或设置 FrameworkElement 的建议高度。(继承自 FrameworkElement) |
| 11 | HorizontalAlignment 获取或设置当 FrameworkElement 在布局父级(如面板或项目控件)中组合时应用的水平对齐特性。(继承自 FrameworkElement) |
| 12 | IsDropDownOpen 获取或设置一个值,该值指示组合框的下拉部分当前是否打开。 |
| 13 | IsEditable 获取一个值,该值指示用户是否可以在组合框的文本框部分编辑文本。此属性始终返回 false。 |
| 14 | IsEnabled 获取或设置一个值,该值指示用户是否可以与控件交互。(继承自 Control) |
| 15 | Margin 获取或设置 FrameworkElement 的外边距。(继承自 FrameworkElement) |
| 16 | Name 获取或设置对象的标识名称。当 XAML 处理器从 XAML 标记创建对象树时,运行时代码可以通过此名称引用 XAML 声明的对象。(继承自 FrameworkElement) |
| 17 | Opacity 获取或设置对象的透明度。(继承自 UIElement) |
| 18 | SelectedIndex 获取或设置所选项目的索引。(继承自 Selector) |
| 19 | SelectedItem 获取或设置所选项目。(继承自 Selector) |
| 20 | SelectedValue 获取或设置所选项目的 value,通过使用 SelectedValuePath 获取。(继承自 Selector) |
| 21 | Style 获取或设置在此对象的布局和呈现期间应用的 Style 实例。(继承自 FrameworkElement) |
| 22 | VerticalAlignment 获取或设置当 FrameworkElement 在父对象(如面板或项目控件)中组合时应用的垂直对齐特性。(继承自 FrameworkElement) |
| 23 | Width 获取或设置 FrameworkElement 的宽度。(继承自 FrameworkElement) |
| 24 | ItemsSource 获取或设置用于生成 ItemsControl 内容的对象源。(继承自 ItemsControl) |
组合框常用方法
| 序号 | 方法及描述 |
|---|---|
| 1 | Arrange 定位子对象并确定 UIElement 的大小。实现其子元素自定义布局的父对象应从其布局覆盖实现中调用此方法,以形成递归布局更新。(继承自 UIElement) |
| 2 | FindName 检索具有指定标识符名称的对象。(继承自 FrameworkElement) |
| 3 | Focus 尝试将焦点设置到控件。(继承自 Control) |
| 4 | GetValue 从 DependencyObject 返回依赖属性的当前有效值。(继承自 DependencyObject) |
| 5 | IndexFromContainer 返回具有指定生成的容器的项目的索引。(继承自 ItemsControl) |
| 6 | OnDragEnter 在 DragEnter 事件发生之前调用。(继承自 Control) |
| 7 | OnDragLeave 在 DragLeave 事件发生之前调用。(继承自 Control) |
| 8 | OnDragOver 在 DragOver 事件发生之前调用。(继承自 Control) |
| 9 | OnDrop 在 Drop 事件发生之前调用。(继承自 Control) |
| 10 | OnKeyDown 在 KeyDown 事件发生之前调用。(继承自 Control) |
| 11 | OnKeyUp 在 KeyUp 事件发生之前调用。(继承自 Control) |
| 12 | OnLostFocus 在 LostFocus 事件发生之前调用。(继承自 Control) |
| 13 | ReadLocalValue 如果设置了局部值,则返回依赖属性的局部值。(继承自 DependencyObject) |
| 14 | SetBinding 使用提供的绑定对象将绑定附加到 FrameworkElement。(继承自 FrameworkElement) |
| 15 | SetValue 设置 DependencyObject 上依赖属性的局部值。(继承自 DependencyObject) |
组合框常用事件
| 序号 | 事件及描述 |
|---|---|
| 1 | DragEnter 当输入系统报告以该元素为目标的基础拖动事件时发生。(继承自 UIElement) |
| 2 | DragLeave 当输入系统报告以该元素为原点的基础拖动事件时发生。(继承自 UIElement) |
| 3 | DragOver 当输入系统报告以该元素为潜在放置目标的基础拖动事件时发生。(继承自 UIElement) |
| 4 | DragStarting 当启动拖动操作时发生。(继承自 UIElement) |
| 5 | Drop 当输入系统报告以该元素为放置目标的基础放置事件时发生。(继承自 UIElement) |
| 6 | DropCompleted 当拖放操作结束时发生。(继承自 UIElement) |
| 7 | DropDownClosed 组合框的下拉部分关闭时发生。 |
| 8 | DropDownOpened 组合框的下拉部分打开时发生。 |
| 9 | GotFocus 当 UIElement 获得焦点时发生。(继承自 UIElement) |
| 10 | IsEnabledChanged 当 IsEnabled 属性更改时发生。(继承自 Control) |
| 11 | KeyDown 当 UIElement 具有焦点时按下键盘键时发生。(继承自 UIElement) |
| 12 | KeyUp 当 UIElement 具有焦点时释放键盘键时发生。(继承自 UIElement) |
| 13 | LostFocus 当 UIElement 失去焦点时发生。(继承自 UIElement) |
| 14 | SelectionChanged 当当前所选项目更改时发生。(继承自 Selector) |
| 15 | SizeChanged 当 FrameworkElement 上的 ActualHeight 或 ActualWidth 属性的值更改时发生。(继承自 FrameworkElement) |
示例
让我们创建一个名为 WPFComboBoxControl 的新 WPF 项目。
从工具箱中拖动两个组合框和两个文本框,并在属性窗口中设置以下属性。
| 控件 | 属性 | 值 |
|---|---|---|
| Combobox1 | isEditable | False |
| Name | comboBox | |
| Width | 90 | |
| Combobox2 | isEditable | True |
| Name | comboBox1 | |
| Width | 90 | |
| Textbox1 | Name | textBox |
| Width | 300 | |
| Textbox2 | Name | textBox1 |
| Width | 300 |
现在切换到 XAML 窗口,您将在其中看到组合框和文本框的 XAML 标记。
添加更多组合框项目和选择事件属性,如下面的 XAML 代码所示。
<Window x:Class = "WPFComboBoxControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFComboBoxControl"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<ComboBox x:Name = "comboBox" HorizontalAlignment = "Left"
Margin = "80,53,0,0" VerticalAlignment = "Top" Width = "120"
SelectionChanged = "Combo_SelectionChanged">
<ComboBoxItem Content = "Item #1" />
<ComboBoxItem Content = "Item #2" />
<ComboBoxItem Content = "Item #3" />
</ComboBox>
<ComboBox x:Name = "comboBox1" HorizontalAlignment = "Left"
Margin = "80,153,0,0" VerticalAlignment = "Top" Width = "120"
IsEditable = "True"
SelectionChanged = "Combo1_SelectionChanged">
<ComboBoxItem Content = "Item #1" />
<ComboBoxItem Content = "Item #2" />
<ComboBoxItem Content = "Item #3" />
</ComboBox>
<TextBox x:Name = "textBox" HorizontalAlignment = "Left"
Height = "23" Margin = "253,53,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Width = "200" />
<TextBox x:Name = "textBox1" HorizontalAlignment = "Left"
Height = "23" Margin = "253,152,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Width = "200" />
</Grid>
</Window>
以下是实现了选择更改事件的C#代码。
using System.Windows;
using System.Windows.Controls;
namespace WPFComboBoxControl {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void Combo_SelectionChanged(object sender, SelectionChangedEventArgs e) {
textBox.Text = comboBox.SelectedItem.ToString();
}
private void Combo1_SelectionChanged(object sender, SelectionChangedEventArgs e) {
textBox1.Text = comboBox1.SelectedItem.ToString();
}
}
}
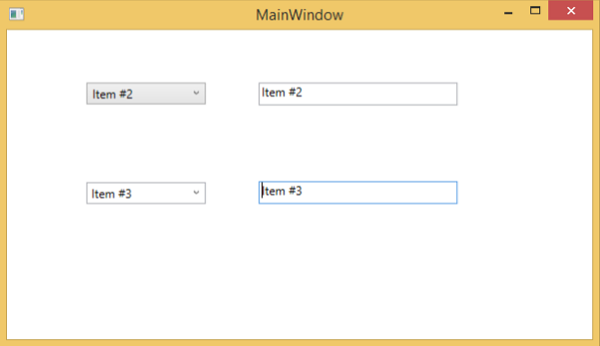
编译并执行上述代码后,它将生成以下窗口。选择一个项目时,它将显示在文本框中。

我们建议您执行上述示例代码,并尝试组合框控件的其他属性和事件。