
- WPF 教程
- WPF - 首页
- WPF - 概述
- WPF - 环境设置
- WPF - Hello World
- WPF - XAML 概述
- WPF - 元素树
- WPF - 依赖属性
- WPF - 路由事件
- WPF - 控件
- WPF - 布局
- WPF - 布局嵌套
- WPF - 输入
- WPF - 命令行
- WPF - 数据绑定
- WPF - 资源
- WPF - 模板
- WPF - 样式
- WPF - 触发器
- WPF - 调试
- WPF - 自定义控件
- WPF - 异常处理
- WPF - 本地化
- WPF - 交互
- WPF - 2D 图形
- WPF - 3D 图形
- WPF - 多媒体
- WPF 有用资源
- WPF - 快速指南
- WPF - 有用资源
- WPF - 讨论
WPF - DockPanel
DockPanel 定义了一个区域,用于相对于彼此水平或垂直地排列子元素。使用 DockPanel,您可以使用Dock 属性轻松地将子元素停靠到顶部、底部、右侧、左侧和中心。
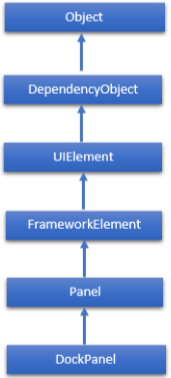
DockPanel 类的层次继承如下:

DockPanel 常用属性
| 序号 | 属性及说明 |
|---|---|
| 1 | Background 获取或设置填充面板内容区域的 Brush。(继承自 Panel) |
| 2 | Children 获取此 Panel 的子元素的 UIElementCollection。(继承自 Panel。) |
| 3 | Dock 获取或设置一个值,该值指示子元素在父 DockPanel 中的位置。 |
| 4 | Height 获取或设置元素的建议高度。(继承自 FrameworkElement。) |
| 5 | ItemHeight 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的高度。 |
| 6 | ItemWidth 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的宽度。 |
| 7 | LastChildFill 获取或设置一个值,该值指示 DockPanel 中的最后一个子元素是否延伸以填充剩余的可用空间。 |
| 8 | LogicalChildren 获取一个枚举器,该枚举器可以迭代此 Panel 元素的逻辑子元素。(继承自 Panel。) |
| 9 | LogicalOrientation 面板的方向,如果面板只支持单维布局。(继承自 Panel。) |
| 10 | Margin 获取或设置元素的外边距。(继承自 FrameworkElement。) |
| 11 | Name 获取或设置元素的标识名称。该名称提供了一个引用,以便代码隐藏(例如事件处理程序代码)可以在 XAML 处理器在处理过程中构造标记元素后引用它。(继承自 FrameworkElement。) |
| 12 | Orientation 获取或设置一个值,该值指定排列子内容的维度。 |
| 13 | Parent 获取此元素的逻辑父元素。(继承自 FrameworkElement。) |
| 14 | Resources 获取或设置本地定义的资源字典。(继承自 FrameworkElement。) |
| 15 | Style 获取或设置此元素呈现时使用的样式。(继承自 FrameworkElement。) |
| 16 | Width 获取或设置元素的宽度。(继承自 FrameworkElement。) |
DockPanel 常用方法
| 序号 | 方法及说明 |
|---|---|
| 1 | GetDock 获取指定 UIElement 的 Dock 附加属性的值。 |
| 2 | SetDock 将 Dock 附加属性的值设置为指定的元素。 |
示例
以下示例演示如何将子元素添加到 DockPanel。以下 XAML 实现创建了 DockPanel 内的按钮。
<Window x:Class = "WPFDockPanel.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFDockPanel"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<DockPanel LastChildFill = "True">
<Button Content = "Top" DockPanel.Dock = "Top" Click = "Click_Me" />
<Button Content = "Bottom" DockPanel.Dock = "Bottom" Click = "Click_Me" />
<Button Content = "Left" Click = "Click_Me" />
<Button Content = "Right" DockPanel.Dock = "Right" Click = "Click_Me" />
<Button Content = "Center" Click = "Click_Me" />
</DockPanel>
</Grid>
</Window>
以下是事件的C# 实现。
using System.Windows;
using System.Windows.Controls;
namespace WPFDockPanel {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void Click_Me(object sender, RoutedEventArgs e) {
Button btn = sender as Button;
string str = btn.Content.ToString() + " button clicked";
MessageBox.Show(str);
}
}
}
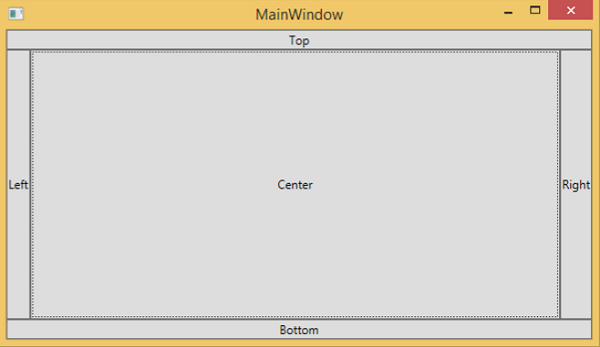
编译并执行上述代码后,将显示以下输出:

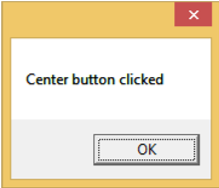
单击任何按钮,它还会显示一条消息。例如,当您单击位于中心的按钮时,它将显示以下消息。

我们建议您执行上述示例代码并尝试其其他属性。