
- WPF 教程
- WPF - 首页
- WPF - 概述
- WPF - 环境设置
- WPF - Hello World
- WPF - XAML 概述
- WPF - 元素树
- WPF - 依赖属性
- WPF - 路由事件
- WPF - 控件
- WPF - 布局
- WPF - 布局嵌套
- WPF - 输入
- WPF - 命令行
- WPF - 数据绑定
- WPF - 资源
- WPF - 模板
- WPF - 样式
- WPF - 触发器
- WPF - 调试
- WPF - 自定义控件
- WPF - 异常处理
- WPF - 本地化
- WPF - 交互
- WPF - 2D 图形
- WPF - 3D 图形
- WPF - 多媒体
- WPF 有用资源
- WPF - 快速指南
- WPF - 有用资源
- WPF - 讨论
WPF - 数据网格视图
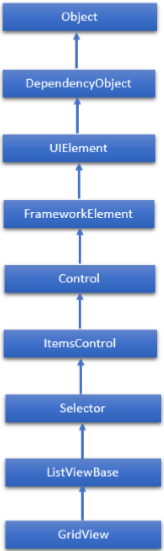
GridView 是一种以行和列显示数据项的控件。实际上,ListView 显示数据。默认情况下,它包含一个 GridView。GridView 类的继承层次结构如下:

| 序号 | 属性及说明 |
|---|---|
| 1 | 背景 获取或设置一个画刷,该画刷提供控件的背景。(继承自 Control) |
| 2 | 边框粗细 获取或设置控件的边框粗细。(继承自 Control) |
| 3 | 数据上下文 当 FrameworkElement 参与数据绑定时,获取或设置其数据上下文。(继承自 FrameworkElement) |
| 4 | 字体系列 获取或设置用于在控件中显示文本的字体。(继承自 Control) |
| 5 | 字体大小 获取或设置此控件中文本的大小。(继承自 Control) |
| 6 | 字体样式 获取或设置呈现文本的样式。(继承自 Control) |
| 7 | 字体粗细 获取或设置指定字体的粗细。(继承自 Control) |
| 8 | 前景色 获取或设置一个画刷,该画刷描述前景色。(继承自 Control) |
| 9 | 组样式 获取 GroupStyle 对象的集合,这些对象定义每组级别的外观。(继承自 ItemsControl) |
| 10 | 标题 获取或设置列表标题的内容。(继承自 ListViewBase) |
| 11 | 高度 获取或设置 FrameworkElement 的建议高度。(继承自 FrameworkElement) |
| 12 | 水平对齐 获取或设置当 FrameworkElement 在布局父级(如面板或项目控件)中进行组合时应用的水平对齐特性。(继承自 FrameworkElement) |
| 13 | 水平内容对齐 获取或设置控件内容的水平对齐方式。(继承自 Control) |
| 14 | 项目 获取用于生成控件内容的集合。(继承自 ItemsControl) |
| 15 | 项目源 获取或设置用于生成 ItemsControl 内容的对象源。(继承自 ItemsControl) |
| 16 | 项目模板 获取或设置用于显示每个项目的 DataTemplate。(继承自 ItemsControl) |
| 17 | 边距 获取或设置 FrameworkElement 的外部边距。(继承自 FrameworkElement) |
| 18 | 名称 获取或设置对象的标识名称。当 XAML 处理器从 XAML 标记创建对象树时,运行时代码可以通过此名称引用 XAML 声明的对象。(继承自 FrameworkElement) |
| 19 | 不透明度 获取或设置对象的透明度。(继承自 UIElement) |
| 20 | 资源 获取本地定义的资源字典。在 XAML 中,您可以通过 XAML 隐式集合语法,将资源项作为 frameworkElement.Resources 属性元素的子对象元素来建立。(继承自 FrameworkElement) |
| 21 | 选中索引 获取或设置所选项目的索引。(继承自 Selector) |
| 22 | 选中项目 获取或设置所选项目。(继承自 Selector) |
| 23 | 选中项目 获取当前选定的项目。(继承自 ListViewBase) |
| 24 | 选中范围 获取 ItemIndexRange 对象的集合,这些对象描述列表中当前选定的项目。(继承自 ListViewBase) |
| 25 | 选中值 获取或设置所选项目的 value,通过使用 SelectedValuePath 获取。(继承自 Selector) |
| 26 | 样式 获取或设置在布局和渲染期间应用于此对象的实例样式。(继承自 FrameworkElement) |
| 27 | 垂直对齐 获取或设置当 FrameworkElement 在父对象(如面板或项目控件)中进行组合时应用的垂直对齐特性。(继承自 FrameworkElement) |
| 28 | 垂直内容对齐 获取或设置控件内容的垂直对齐方式。(继承自 Control) |
| 29 | 宽度 获取或设置 FrameworkElement 的宽度。(继承自 FrameworkElement) |
| 序号 | 事件及说明 |
|---|---|
| 1 | DataContextChanged 当 FrameworkElement.DataContext 属性的值更改时发生。(继承自 FrameworkElement) |
| 2 | 拖动进入 当输入系统报告以该元素作为目标的基础拖动事件时发生。(继承自 UIElement) |
| 3 | 拖动离开 当输入系统报告以该元素作为源的基础拖动事件时发生。(继承自 UIElement) |
| 4 | 拖动经过 当输入系统报告以该元素作为潜在放置目标的基础拖动事件时发生。(继承自 UIElement) |
| 5 | 拖动开始 当拖动操作开始时发生。(继承自 UIElement) |
| 6 | 放置 当输入系统报告以该元素作为放置目标的基础放置事件时发生。(继承自 UIElement) |
| 7 | 图像加载失败 当图像检索或格式出现错误时发生。 |
| 8 | 图像加载完成 当图像源下载并解码且没有错误时发生。您可以使用此事件来确定图像源的自然大小。 |
| 9 | 键盘按下 当 UIElement 具有焦点时按下键盘键时发生。(继承自 UIElement) |
| 10 | 键盘弹起 当 UIElement 具有焦点时释放键盘键时发生。(继承自 UIElement) |
| 序号 | 方法及说明 |
|---|---|
| 1 | 排列 定位子对象并确定 UIElement 的大小。实现其子元素自定义布局的父对象应从其布局覆盖实现中调用此方法,以形成递归布局更新。(继承自 UIElement) |
| 2 | 清除值 清除依赖属性的本地值。(继承自 DependencyObject) |
| 3 | 查找名称 检索具有指定标识符名称的对象。(继承自 FrameworkElement) |
| 4 | 获取值 从 DependencyObject 返回依赖属性的当前有效值。(继承自 DependencyObject) |
| 5 | 读取本地值 如果设置了本地值,则返回依赖属性的本地值。(继承自 DependencyObject) |
| 6 | 设置绑定 使用提供的绑定对象将绑定附加到 FrameworkElement。(继承自 FrameworkElement) |
| 7 | 设置值 设置 DependencyObject 上依赖属性的本地值。(继承自 DependencyObject) |
示例
让我们通过一个示例来更好地理解这个概念。首先创建一个名为 **WPFGridView** 的新 WPF 项目。
从工具箱中拖动一个网格视图控件。
以下示例显示了类似表格中的数据。
以下 XAML 代码创建并实现了一个 GridView。
<Window x:Class = "WPFGridView.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<ListView HorizontalAlignment = "Left" Height = "299" Margin = "10,10,0,0"
VerticalAlignment = "Top" Width = "497"Name = "MenList">
<ListView.View>
<GridView>
<GridViewColumn Header = "Name" DisplayMemberBinding = "{Binding Name}"
Width = "100"/>
<GridViewColumn Header = "ID" DisplayMemberBinding = "{Binding ID}"
Width = "100"/>
<GridViewColumn Header = "Age" DisplayMemberBinding = "{Binding Age}"
Width = "100"/>
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>
以下是 **C# 实现**,其中实现了 Person 类。
using System;
using System.Windows;
using System.Windows.Controls;
namespace WPFGridView {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
MenList.Items.Add(new Person() {Name = "Ali", ID = "123A", Age = 20 });
MenList.Items.Add(new Person() {Name = "Akram",ID= "456X", Age = 35 });
MenList.Items.Add(new Person() {Name = "Salman",ID="333E", Age = 49 });
}
}
class Person {
public string Name { get; set; }
public string ID { get; set; }
public int Age { get; set; }
}
}
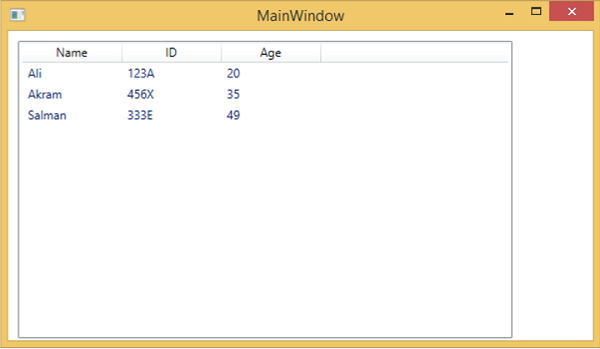
编译并执行上述代码后,将生成以下输出。

建议您执行上述示例代码,并尝试 GridView 的其他属性和事件。