
- WPF 教程
- WPF - 首页
- WPF - 概述
- WPF - 环境设置
- WPF - Hello World
- WPF - XAML 概述
- WPF - 元素树
- WPF - 依赖属性
- WPF - 路由事件
- WPF - 控件
- WPF - 布局
- WPF - 布局嵌套
- WPF - 输入
- WPF - 命令行
- WPF - 数据绑定
- WPF - 资源
- WPF - 模板
- WPF - 样式
- WPF - 触发器
- WPF - 调试
- WPF - 自定义控件
- WPF - 异常处理
- WPF - 本地化
- WPF - 交互
- WPF - 2D 图形
- WPF - 3D 图形
- WPF - 多媒体
- WPF 有用资源
- WPF - 快速指南
- WPF - 有用资源
- WPF - 讨论
WPF - 图片
一个显示图像的控件,您可以使用 Image 对象或 ImageBrush 对象。Image 对象显示图像,而 ImageBrush 对象使用图像绘制另一个对象。图像源通过引用几种受支持格式的图像文件来指定。它可以显示以下格式:
- 位图 (BMP)
- 标记图像文件格式 (TIFF)
- 图标 (ICO)
- 联合图像专家组 (JPEG)
- 图形交换格式 (GIF)
- 便携式网络图形 (PNG)
- JPEG XR
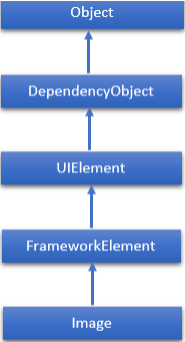
Image 类的层次继承如下:

Image 类常用属性
| 序号 | 属性及描述 |
|---|---|
| 1 | CanDrag 获取或设置一个值,该值指示元素是否可以在拖放操作中作为数据拖动。(继承自 UIElement) |
| 2 | Height 获取或设置 FrameworkElement 的建议高度。(继承自 FrameworkElement) |
| 3 | HorizontalAlignment 获取或设置当 FrameworkElement 在布局父元素(例如面板或项目控件)中组合时应用的水平对齐特性。(继承自 FrameworkElement) |
| 4 | Margin 获取或设置 FrameworkElement 的外边距。(继承自 FrameworkElement) |
| 5 | Name 获取或设置对象的标识名称。当 XAML 处理器从 XAML 标记创建对象树时,运行时代码可以通过此名称引用 XAML 声明的对象。(继承自 FrameworkElement) |
| 6 | Opacity 获取或设置对象的透明度。(继承自 UIElement) |
| 7 | PlayToSource 获取如果 Image 用于 Play To 场景则传输的信息。 |
| 8 | Resources 获取本地定义的资源字典。在 XAML 中,您可以将资源项设置为 frameworkElement.Resources 属性元素的子对象元素,通过 XAML 隐式集合语法。(继承自 FrameworkElement) |
| 9 | SourceProperty 标识 Source 依赖属性。 |
| 10 | Stretch 获取或设置一个值,该值描述如何拉伸 Image 以填充目标矩形。 |
| 11 | StretchProperty 标识 Stretch 依赖属性。 |
| 12 | Style 获取或设置在此对象的布局和呈现期间应用的实例 Style。(继承自 FrameworkElement) |
| 13 | VerticalAlignment 获取或设置当 FrameworkElement 在父对象(例如面板或项目控件)中组合时应用的垂直对齐特性。(继承自 FrameworkElement) |
| 14 | Width 获取或设置 FrameworkElement 的宽度。(继承自 FrameworkElement) |
| 15 | Source 获取或设置图像的源。 |
Image 类常用事件
| 序号 | 事件及描述 |
|---|---|
| 1 | DataContextChanged 当 FrameworkElement.DataContext 属性的值更改时发生。(继承自 FrameworkElement) |
| 2 | DragEnter 当输入系统报告以该元素作为目标的基础拖动事件时发生。(继承自 UIElement) |
| 3 | DragLeave 当输入系统报告以该元素作为原点的基础拖动事件时发生。(继承自 UIElement) |
| 4 | DragOver 当输入系统报告以该元素作为潜在放置目标的基础拖动事件时发生。(继承自 UIElement) |
| 5 | DragStarting 当启动拖动操作时发生。(继承自 UIElement) |
| 6 | Drop 当输入系统报告以该元素作为放置目标的基础放置事件时发生。(继承自 UIElement) |
| 7 | DropCompleted 当拖放操作结束时发生。(继承自 UIElement) |
| 8 | GotFocus 当 UIElement 获取焦点时发生。(继承自 UIElement) |
| 9 | ImageFailed 当出现与图像检索或格式相关的错误时发生。 |
| 10 | ImageOpened 当图像源下载并解码且无错误时发生。您可以使用此事件来确定图像源的自然大小。 |
| 11 | KeyDown 当 UIElement 具有焦点时按下键盘键时发生。(继承自 UIElement) |
| 12 | KeyUp 当 UIElement 具有焦点时释放键盘键时发生。(继承自 UIElement) |
| 13 | SizeChanged 当 FrameworkElement 上的 ActualHeight 或 ActualWidth 属性的值发生更改时发生。(继承自 FrameworkElement) |
示例
让我们创建一个名为WPFImageControl的新 WPF 项目。
首先使用Grid.RowDefinition将屏幕分成两行。
从工具箱中拖动三个 Image 控件。
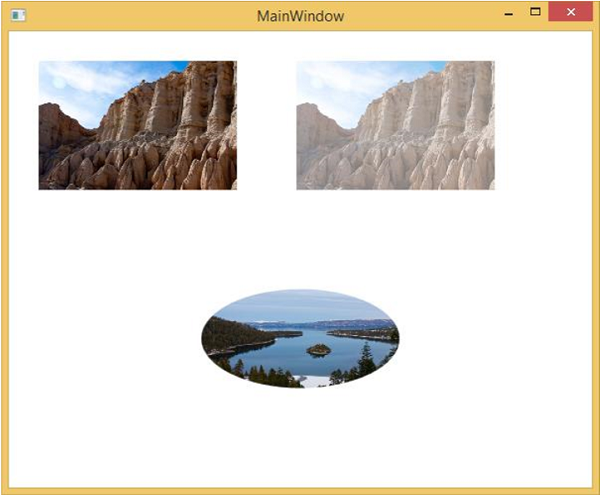
以下示例显示三个图像。第一个是简单的图像;在第二个图像中,设置了 opacity 属性;在第三个图像中,使用 ImageBrush 绘制了一个 Eclipse。
XAML 代码如下:
<Window x:Class = "WPFImageControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "500" Width = "604">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "1*"/>
<RowDefinition Height = "1*"/>
</Grid.RowDefinitions>
<StackPanel Orientation = "Horizontal">
<Image Width = "200" Source = "Images\red_rock_01.jpg"
VerticalAlignment = "Top" Margin = "30"/>
<Image Width = "200" Source = "Images\red_rock_01.jpg" VerticalAlignment = "Top"
Margin = "30" Opacity = "0.5"/>
</StackPanel>
<StackPanel Grid.Row = "1">
<Ellipse Height = "100" Width = "200" HorizontalAlignment = "Center" Margin = "30">
<Ellipse.Fill>
<ImageBrush ImageSource = "Images\tahoe_01.jpg" />
</Ellipse.Fill>
</Ellipse>
</StackPanel>
</Grid>
</Window>
编译并执行上述代码后,将生成以下窗口:

我们建议您执行上述示例代码并尝试 Image 类的其他属性和事件。