
- WPF 教程
- WPF - 首页
- WPF - 概述
- WPF - 环境设置
- WPF - Hello World
- WPF - XAML 概述
- WPF - 元素树
- WPF - 依赖属性
- WPF - 路由事件
- WPF - 控件
- WPF - 布局
- WPF - 布局嵌套
- WPF - 输入
- WPF - 命令行
- WPF - 数据绑定
- WPF - 资源
- WPF - 模板
- WPF - 样式
- WPF - 触发器
- WPF - 调试
- WPF - 自定义控件
- WPF - 异常处理
- WPF - 本地化
- WPF - 交互
- WPF - 2D 图形
- WPF - 3D 图形
- WPF - 多媒体
- WPF 有用资源
- WPF - 快速指南
- WPF - 有用资源
- WPF - 讨论
WPF - 进度条
进度条是一种指示操作进度的控件,其典型的视觉外观是一个条形,随着进度的继续,填充区域会进行动画显示。它可以以下列两种样式之一显示进度:
- 显示重复模式的条形,或
- 根据值填充的条形。
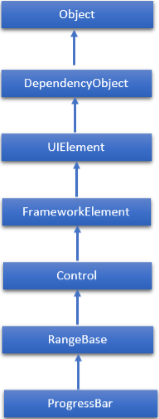
ProgressBar 类的继承层次结构如下:

ProgressBar 常用属性
| 序号 | 属性及说明 |
|---|---|
| 1 | IsIndeterminate 获取或设置一个值,该值指示进度条是使用重复模式报告通用进度,还是根据 Value 属性报告进度。 |
| 2 | IsIndeterminateProperty 标识 IsIndeterminate 依赖属性。 |
| 3 | ShowError 获取或设置一个值,该值指示进度条是否应使用向用户传达错误状态的可视状态。 |
| 4 | ShowErrorProperty 标识 ShowError 依赖属性。 |
| 5 | ShowPaused 获取或设置一个值,该值指示进度条是否应使用向用户传达暂停状态的可视状态。 |
| 6 | ShowPausedProperty 标识 ShowPaused 依赖属性。 |
| 7 | TemplateSettings 获取一个对象,该对象提供可作为定义 ProgressBar 控件模板时的 TemplateBinding 源引用的计算值。 |
ProgressBar 类中常用的事件
| 序号 | 事件及说明 |
|---|---|
| 1 | ManipulationCompleted 当对 UIElement 的操作完成时发生。(从 UIElement 继承) |
| 2 | ManipulationDelta 当输入设备在操作期间更改位置时发生。(从 UIElement 继承) |
| 3 | ManipulationInertiaStarting 当输入设备在操作期间与 UIElement 对象失去接触并开始惯性时发生。(从 UIElement 继承) |
| 4 | ManipulationStarted 当输入设备开始对 UIElement 进行操作时发生。(从 UIElement 继承) |
| 5 | ManipulationStarting 当首次创建操作处理器时发生。(从 UIElement 继承) |
| 6 | ValueChanged 当范围值更改时发生。(从 RangeBase 继承) |
ProgressBar 类中常用的方法
| 序号 | 方法及说明 |
|---|---|
| 1 | OnManipulationCompleted 在 ManipulationCompleted 事件发生之前调用。(从 Control 继承) |
| 2 | OnManipulationDelta 在 ManipulationDelta 事件发生之前调用。(从 Control 继承) |
| 3 | OnManipulationInertiaStarting 在 ManipulationInertiaStarting 事件发生之前调用。(从 Control 继承) |
| 4 | OnManipulationStarted 在 ManipulationStarted 事件发生之前调用。(从 Control 继承) |
| 5 | OnManipulationStarting 在 ManipulationStarting 事件发生之前调用。(从 Control 继承) |
| 6 | OnMaximumChanged 当 Maximum 属性更改时调用。(从 RangeBase 继承) |
| 7 | OnMinimumChanged 当 Minimum 属性更改时调用。(从 RangeBase 继承) |
| 8 | OnValueChanged 触发 ValueChanged 路由事件。(从 RangeBase 继承) |
| 9 | SetBinding 使用提供的绑定对象将绑定附加到 FrameworkElement。(从 FrameworkElement 继承) |
| 10 | SetValue 设置 DependencyObject 上依赖属性的局部值。(从 DependencyObject 继承) |
示例
让我们创建一个名为WPFProgressBarControl的新 WPF 项目。
以下示例演示如何使用 ProgressBar 控件。以下是创建并初始化两个 ProgressBar 控件的 XAML 代码。
<Window x:Class = "WPFProgressBarControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFProgressBarControl"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel x:Name = "LayoutRoot" Margin = "20">
<Border BorderThickness = "5" BorderBrush = "Green">
<StackPanel Background = "White">
<TextBlock HorizontalAlignment = "Center" Margin = "10"
Text = "Value-Based Progress Bar" />
<ProgressBar x:Name = "pg1" Value = "100" Margin = "10" Maximum = "200"
Height = "15" IsIndeterminate = "False" />
</StackPanel>
</Border>
<Border BorderThickness = "5" BorderBrush = "Green">
<StackPanel Background = "White">
<TextBlock HorizontalAlignment = "Center"
Margin = "10" Text = "Indeterminate Progress Bar" />
<ProgressBar x:Name = "pg2" Margin = "10" Height = "15"
IsIndeterminate = "True" />
</StackPanel>
</Border>
</StackPanel>
</Grid>
</Window>
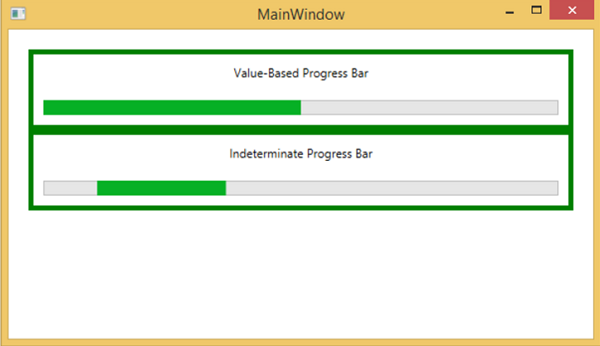
编译并执行上述代码后,将生成以下窗口。

我们建议您执行上述示例代码,并尝试 ProgressBar 类的其他属性和事件。