
- WPF 教程
- WPF - 首页
- WPF - 概述
- WPF - 环境设置
- WPF - Hello World
- WPF - XAML 概述
- WPF - 元素树
- WPF - 依赖属性
- WPF - 路由事件
- WPF - 控件
- WPF - 布局
- WPF - 布局嵌套
- WPF - 输入
- WPF - 命令行
- WPF - 数据绑定
- WPF - 资源
- WPF - 模板
- WPF - 样式
- WPF - 触发器
- WPF - 调试
- WPF - 自定义控件
- WPF - 异常处理
- WPF - 本地化
- WPF - 交互
- WPF - 2D 图形
- WPF - 3D 图形
- WPF - 多媒体
- WPF 有用资源
- WPF - 快速指南
- WPF - 有用资源
- WPF - 讨论
WPF - ScrollViewer
ScrollViewer 是一种控件,它提供一个可滚动的区域,其中可以包含其他可见元素。ScrollViewer 类的层次继承如下:

ScrollViewer 类常用属性
| 序号 | 属性和描述 |
|---|---|
| 1 | ComputedHorizontalScrollBarVisibility 获取指示水平 ScrollBar 是否可见的值。 |
| 2 | ComputedHorizontalScrollBarVisibilityProperty 标识 ComputedHorizontalScrollBarVisibility 依赖属性。 |
| 3 | HorizontalScrollBarVisibility 获取或设置一个值,该值指示是否应显示水平 ScrollBar。 |
| 4 | HorizontalScrollBarVisibilityProperty 标识 HorizontalScrollBarVisibility 依赖属性。 |
| 5 | HorizontalScrollMode 获取或设置一个值,该值确定操作输入如何影响水平轴上的滚动行为。 |
| 6 | HorizontalScrollModeProperty 标识 HorizontalScrollMode 依赖属性。 |
| 7 | HorizontalSnapPointsAlignment 获取或设置一个值,该值指示现有捕捉点相对于初始视口的水平对齐方式。 |
| 8 | HorizontalSnapPointsAlignmentProperty 标识 HorizontalSnapPointsAlignment 依赖属性。 |
| 9 | IsHorizontalScrollChainingEnabled 获取或设置一个值,该值指示是否为此子元素到其父元素启用滚动链接(对于水平轴)。 |
| 10 | IsHorizontalScrollChainingEnabledProperty 标识 IsHorizontalScrollChainingEnabled 依赖属性。 |
| 11 | IsScrollInertiaEnabled 获取或设置一个值,该值指示滚动操作是否应在其行为和值中包含惯性。 |
| 12 | IsScrollInertiaEnabledProperty 标识 IsScrollInertiaEnabled 依赖属性。 |
| 13 | IsVerticalScrollChainingEnabled 获取或设置一个值,该值指示是否为此子元素到其父元素启用滚动链接(对于垂直轴)。 |
| 14 | IsVerticalScrollChainingEnabledProperty 标识 IsVerticalScrollChainingEnabled 依赖属性。 |
| 15 | ScrollableHeight 获取表示可滚动区域垂直大小的值;范围宽度和视口宽度之间的差值。 |
| 16 | ScrollableHeightProperty 标识 ScrollableHeight 依赖属性。 |
| 17 | ScrollableWidth 获取表示可滚动区域水平大小的值;范围宽度和视口宽度之间的差值。 |
| 18 | ScrollableWidthProperty 标识 ScrollableWidth 依赖属性。 |
| 19 | VerticalScrollBarVisibility 获取或设置一个值,该值指示是否应显示垂直 ScrollBar。 |
| 20 | VerticalScrollBarVisibilityProperty 标识 VerticalScrollBarVisibility 依赖属性。 |
| 21 | VerticalScrollMode 获取或设置一个值,该值确定操作输入如何影响垂直轴上的滚动行为。 |
| 22 | VerticalScrollModeProperty 标识 VerticalScrollMode 依赖属性。 |
ScrollViewer 类常用事件
| 序号 | 事件和描述 |
|---|---|
| 1 | DirectManipulationCompleted 当 ScrollViewer 的任何直接操作完成时发生。 |
| 2 | DirectManipulationStarted 当 ScrollViewer 的任何直接操作开始时发生。 |
| 3 | ViewChanged 当滚动和缩放等操作导致视图更改时发生。 |
| 4 | ViewChanging 当滚动和缩放等操作导致视图更改时发生。 |
ScrollViewer 类常用方法
| 序号 | 方法和描述 |
|---|---|
| 1 | GetHorizontalScrollBarVisibility 从指定的元素获取 HorizontalScrollBarVisibility 依赖属性/ScrollViewer.HorizontalScrollBarVisibility XAML 附加属性的值。 |
| 2 | GetHorizontalScrollMode 从指定的元素获取 HorizontalScrollMode 依赖属性/ScrollViewer.HorizontalScrollMode XAML 附加属性的值。 |
| 3 | GetIsDeferredScrollingEnabled 从指定的元素获取 IsDeferredScrollingEnabled 依赖属性/ScrollViewer.IsDeferredScrollingInertiaEnabled XAML 附加属性的值。 |
| 4 | GetIsHorizontalScrollChainingEnabled 从指定的元素获取 IsHorizontalScrollChainingEnabled 依赖属性/ScrollViewer.IsHorizontalScrollChainingEnabled XAML 附加属性的值。 |
| 5 | GetIsScrollInertiaEnabled 从指定的元素获取 IsScrollInertiaEnabled 依赖属性/ScrollViewer.IsScrollInertiaEnabled XAML 附加属性的值。 |
| 6 | GetIsVerticalScrollChainingEnabled 从指定的元素获取 IsVerticalScrollChainingEnabled 依赖属性/ScrollViewer.IsVerticalScrollChainingEnabled XAML 附加属性的值。 |
| 7 | GetVerticalScrollBarVisibility 从指定的元素获取 VerticalScrollBarVisibility 依赖属性/ScrollViewer.VerticalScrollBarVisibility XAML 附加属性的值。 |
| 8 | GetVerticalScrollMode 从指定的元素获取 VerticalScrollMode 依赖属性/ScrollViewer.VerticalScrollMode XAML 附加属性的值。 |
| 9 | InvalidateScrollInfo 当描述滚动区域大小和位置的属性的值发生更改时调用。 |
| 10 | ScrollToHorizontalOffset 将 ScrollViewer 内的内容滚动到指定的水平偏移位置。 |
| 11 | ScrollToVerticalOffset 将 ScrollViewer 内的内容滚动到指定的垂直偏移位置。 |
| 12 | SetHorizontalScrollBarVisibility 设置指定的元素上的 HorizontalScrollBarVisibility 依赖属性/ScrollViewer.HorizontalScrollBarVisibility XAML 附加属性的值。 |
| 13 | SetHorizontalScrollMode 设置指定的元素上的 HorizontalScrollMode 依赖属性/ScrollViewer.HorizontalScrollMode XAML 附加属性的值。 |
| 14 | SetIsDeferredScrollingEnabled 设置指定的元素上的 IsDeferredScrollingEnabled 依赖属性/ScrollViewer.IsDeferredScrollingEnabled XAML 附加属性的值。 |
| 15 | SetIsHorizontalScrollChainingEnabled 设置指定的元素上的 IsHorizontalScrollChainingEnabled 依赖属性/ScrollViewer.IsHorizontalScrollChainingEnabled XAML 附加属性的值。 |
| 16 | SetIsScrollInertiaEnabled 设置指定的元素上的 IsScrollInertiaEnabled 依赖属性/ScrollViewer.IsScrollInertiaEnabled XAML 附加属性的值。 |
| 17 | SetIsVerticalScrollChainingEnabled 设置指定的元素上的 IsVerticalScrollChainingEnabled 依赖属性/ScrollViewer.IsVerticalScrollChainingEnabled XAML 附加属性的值。 |
| 18 | SetVerticalScrollBarVisibility 设置指定的元素上的 VerticalScrollBarVisibility 依赖属性/ScrollViewer.VerticalScrollBarVisibility XAML 附加属性的值。 |
| 19 | SetVerticalScrollMode 设置指定的元素上的 VerticalScrollMode 依赖属性/ScrollViewer.VerticalScrollMode XAML 附加属性的值。 |
示例
让我们创建一个名为 **WPFScrollViewerControl** 的新 WPF 项目。
以下示例演示如何在 XAML 应用程序中添加 ScrollViewer。
我们将添加两个文本框和一个带有 ScrollViewer 的文本框,并用一些属性和事件初始化它们。
<Window x:Class = "WPFScrollViewerControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFScrollViewerControl"
mc:Ignorable = "d" Title = "MainWindow" Height = "420" Width = "604">
<Grid>
<StackPanel>
<!-- A large TextBlock. -->
<TextBlock Width = "300" TextWrapping = "Wrap" Margin = "0,0,0,30"
Text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ac mi ipsum.
Phasellus vel malesuada mauris. Donec pharetra, enim sit amet mattis tincidunt, felis
nisi semper lectus, vel porta diam nisi in augue. Pellentesque lacus tortor, aliquam et
faucibus id, rhoncus ut justo. Sed id lectus odio, eget pulvinar diam. Suspendisse
eleifend ornare libero, in luctus purus aliquet non. Sed interdum, sem vitae rutrum
rhoncus, felis ligula ultrices sem, in eleifend eros ante id neque." />
<!-- The same large TextBlock, wrapped in a ScrollViewer. -->
<ScrollViewer Height = "200" Width = "200"
HorizontalScrollBarVisibility = "Auto" VerticalScrollBarVisibility = "Auto">
<TextBlock Width = "300" TextWrapping = "Wrap"
Text = " This license governs use of code marked as sample or example available
on this web site without a license agreement, as provided under the section above
titled NOTICE SPECIFIC TO SOFTWARE AVAILABLE ON THIS WEB SITE. If you use such
code (the software), you accept this license. If you do not accept the license,
do not use the software.Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Sed ac mi ipsum. Phasellus vel malesuada mauris. Donec pharetra, enim sit amet
mattis tincidunt, felis nisi semper lectus, vel porta diam nisi in augue.
Pellentesque lacus tortor, aliquam et faucibus id, rhoncus ut justo. Sed id
lectus odio, eget pulvinar diam. Suspendisse eleifend ornare libero, in luctus
purus aliquet non. Sed interdum, sem vitae rutrum rhoncus, felis ligula ultrices
sem, in eleifend eros ante id neque." />
</ScrollViewer>
</StackPanel>
</Grid>
</Window>
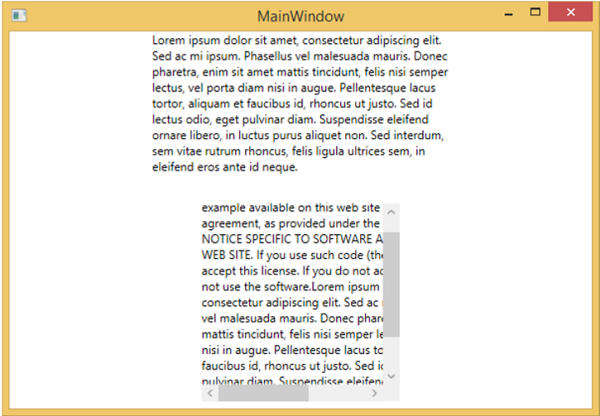
编译并执行上述代码后,将生成以下输出:

我们建议您执行上述示例代码,并尝试 ScrollViewer 类的其他一些属性和事件。