
- WPF 教程
- WPF - 首页
- WPF - 概述
- WPF - 环境设置
- WPF - Hello World
- WPF - XAML 概述
- WPF - 元素树
- WPF - 依赖属性
- WPF - 路由事件
- WPF - 控件
- WPF - 布局
- WPF - 布局嵌套
- WPF - 输入
- WPF - 命令行
- WPF - 数据绑定
- WPF - 资源
- WPF - 模板
- WPF - 样式
- WPF - 触发器
- WPF - 调试
- WPF - 自定义控件
- WPF - 异常处理
- WPF - 本地化
- WPF - 交互
- WPF - 2D 图形
- WPF - 3D 图形
- WPF - 多媒体
- WPF 有用资源
- WPF - 快速指南
- WPF - 有用资源
- WPF - 讨论
WPF - 第三方控件
第三方控件是由个人或公司使用 WPF 用户控件或自定义控件创建的,而非由微软创建的。Telerik 和 DevExpress 是创建第三方控件最流行的公司。
在本章中,我们将使用 Telerik 控件。因此,让我们按照以下步骤开始。
访问链接 Telerik,其中包含 Telerik WPF 控件,并下载 UI for WPF。
下载完成后,将文件安装到您的计算机上。
安装完成后,打开 Visual Studio 并创建一个名为 WPF3rdPartyControls 的新 WPF 项目。
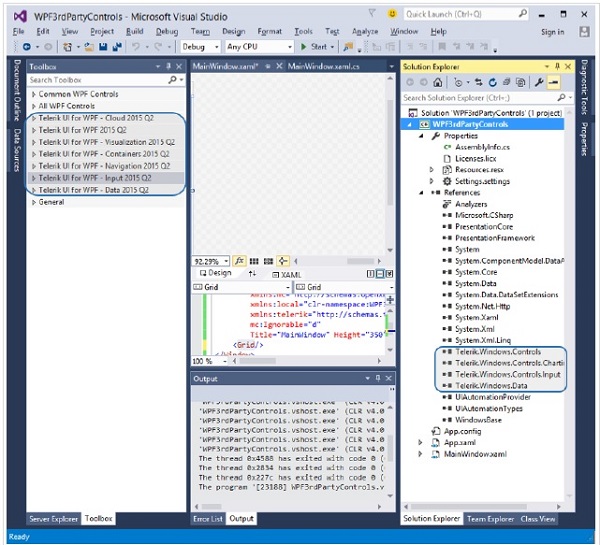
在工具箱中,您将看到 Telerik UI 控件。此外,您还会注意到,在解决方案资源管理器中,安装后也会添加所有必需的 dll 文件。

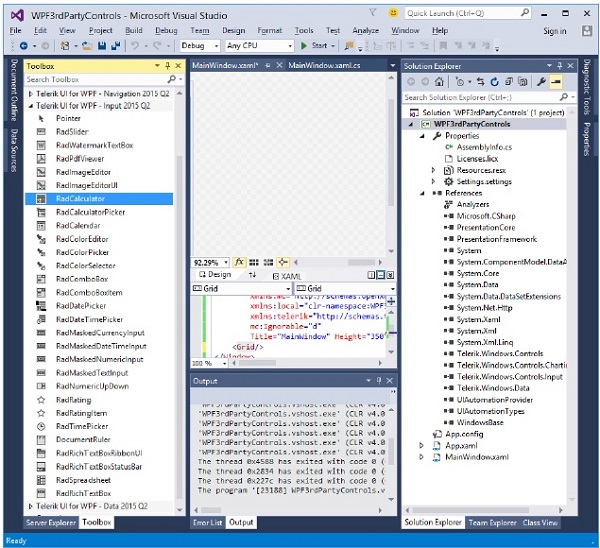
让我们展开工具箱中的 Telerik UI for WPF – input 2015 Q2。您将看到许多内置控件。

现在将 RadCalculator 从工具箱拖到设计窗口。
查看您的 XAML 窗口,其中已添加 RadCalculator 标签。
<Window x:Class = "WPF3rdPartyControls.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPF3rdPartyControls"
xmlns:telerik = "http://schemas.telerik.com/2008/xaml/presentation"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<telerik:RadCalculator HorizontalAlignment = "Left" Margin = "174,25,0,0"
VerticalAlignment = "Top" />
</Grid>
</Window>
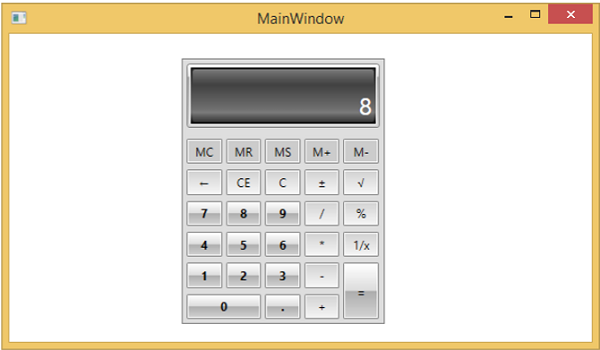
让我们编译并执行上述代码。您将在窗口上看到一个功能齐全的计算器,只需一行代码。

这就是第三方控件的优势所在。但它不是免费的,如果您想在应用程序中使用第三方控件,则需要购买许可证。
让我们看看另一个 Telerik 控件。创建一个名为 WPF3rdPartyControls 的新 WPF 项目。从工具箱中拖动 RadDateTimePicker 控件。XAML 代码如下所示:
<Window x:Class = "RadDateTimePickerDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:telerik = "http://schemas.telerik.com/2008/xaml/presentation"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<telerik:RadDateTimePicker VerticalAlignment = "Top"
Name = "dateTimePicker" />
</Grid>
</Window>
这是实现了选择更改事件的 C# 代码:
using System;
using System.Windows;
using System.Windows.Controls;
namespace RadDateTimePickerDemo {
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
dateTimePicker.SelectionChanged += dateTimePicker_SelectionChanged;
}
void dateTimePicker_SelectionChanged( object sender, SelectionChangedEventArgs e ) {
DateTime? dt = dateTimePicker.SelectedValue;
DateTime? date = dateTimePicker.SelectedDate;
TimeSpan? time = dateTimePicker.SelectedTime;
MessageBox.Show( "Selected date/time: " + dt.ToString() );
}
}
}
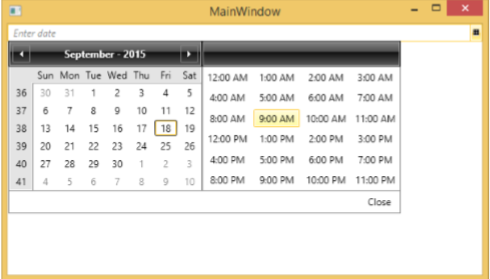
编译并执行上述代码后,将生成以下窗口。

选择任何时间和日期,它将显示在消息框中。

示例
这是一个 RichTextBox 的示例。以下 XAML 代码创建三个切换按钮和一个 RichTextBox。
<Window x:Class = "RichTextBoxDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:telerik = "http://schemas.telerik.com/2008/xaml/presentation"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel>
<StackPanel Orientation = "Horizontal">
<ToggleButton Content = "B" x:Name = "BoldButton" Click = "BoldButton_Click" />
<ToggleButton Content = "I" x:Name = "ItalicButton"
Click = "ItalicButton_Click" />
<ToggleButton Content = "U"x:Name = "UnderlineButton"
Click = "UnderlineButton_Click" />
</StackPanel>
<telerik:RadRichTextBox Height = "250" Width = "400" Name = "richTextBox"/>
</StackPanel>
</Grid>
</Window>
这是按钮单击事件的 C# 实现:
using System.Windows;
namespace RichTextBoxDemo {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void BoldButton_Click( object sender, RoutedEventArgs e ) {
richTextBox.ToggleBold();
}
private void ItalicButton_Click( object sender, RoutedEventArgs e ) {
richTextBox.ToggleItalic();
}
private void UnderlineButton_Click( object sender, RoutedEventArgs e ) {
richTextBox.ToggleUnderline();
}
}
}
编译并执行上述代码后,将生成以下窗口。借助这三个按钮,您可以设置在 RichTextBox 中输入文本的格式(粗体、斜体、下划线)。

我们建议您尝试使用工具箱中提供的其他控件并进行实验。