
- WPF 教程
- WPF - 首页
- WPF - 概述
- WPF - 环境设置
- WPF - Hello World
- WPF - XAML 概述
- WPF - 元素树
- WPF - 依赖属性
- WPF - 路由事件
- WPF - 控件
- WPF - 布局
- WPF - 布局嵌套
- WPF - 输入
- WPF - 命令行
- WPF - 数据绑定
- WPF - 资源
- WPF - 模板
- WPF - 样式
- WPF - 触发器
- WPF - 调试
- WPF - 自定义控件
- WPF - 异常处理
- WPF - 本地化
- WPF - 交互
- WPF - 2D 图形
- WPF - 3D 图形
- WPF - 多媒体
- WPF 有用资源
- WPF - 快速指南
- WPF - 有用资源
- WPF - 讨论
WPF - 切换按钮
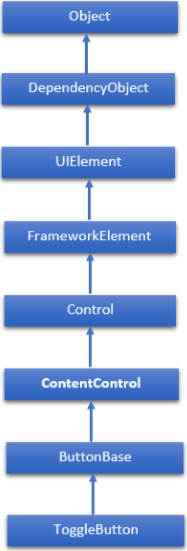
切换按钮是一种可以切换状态的控件,例如复选框和单选按钮。ToggleButton 类的层次继承如下:

ToggleButton 类中常用的属性
| 序号 | 属性及说明 |
|---|---|
| 1 | IsChecked 获取或设置 ToggleButton 是否被选中。 |
| 2 | IsCheckedProperty 标识 IsChecked 依赖属性。 |
| 3 | IsThreeState 获取或设置一个值,该值指示控件是否支持三种状态。 |
| 4 | IsThreeStateProperty 标识 IsThreeState 依赖属性。 |
ToggleButton 类中常用的事件
| 序号 | 事件及说明 |
|---|---|
| 1 | Checked 当 ToggleButton 被选中时触发。 |
| 2 | Indeterminate 当 ToggleButton 的状态切换到不确定状态时触发。 |
| 3 | Unchecked 当 ToggleButton 未选中时发生。 |
示例
- 让我们创建一个新的 WPF 项目,名为 WPFToggleButtonControl。
- 从工具箱中拖动一个文本块和一个切换按钮。
- 从属性窗口更改文本块的背景颜色。
- 以下示例显示了在 XAML 应用程序中使用 ToggleButton 的方法。
- 以下 XAML 代码创建了一个 ToggleButton 并使用一些属性对其进行初始化。
<Window x:Class = "WPFToggleButtonControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFToggleButtonControl"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<ToggleButton x:Name = "tb" Content = "Toggle"
Checked = "HandleCheck" Unchecked = "HandleUnchecked"Margin = "20"
Width = "108"HorizontalAlignment = "Center" />
<TextBlock x:Name = "text2" Margin = "20" Width = "300"
HorizontalAlignment = "Center" FontSize = "24" Background = "#FFFDE0E0" />
</StackPanel>
</Window>
以下是 Checked 和 Unchecked 事件的 C# 实现。
using System.Windows;
namespace WPFToggleButtonControl {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void HandleCheck(object sender, RoutedEventArgs e) {
text2.Text = "Button is Checked";
}
private void HandleUnchecked(object sender, RoutedEventArgs e) {
text2.Text = "Button is unchecked.";
}
}
}
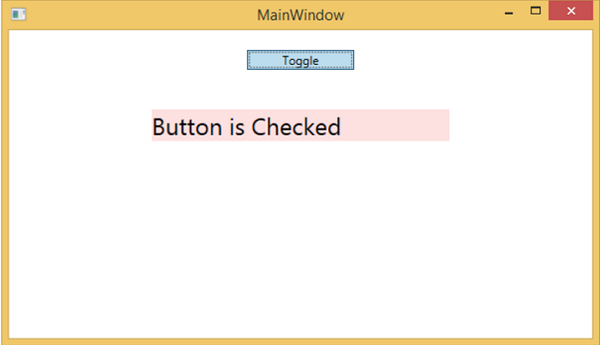
编译并执行上述代码后,将生成以下窗口。单击按钮时,它将更改颜色并更新文本块。

我们建议您执行上述示例代码,并尝试 ToggleButton 的其他属性和事件。
wpf_controls.htm
广告