
- WPF 教程
- WPF - 首页
- WPF - 概述
- WPF - 环境设置
- WPF - Hello World
- WPF - XAML 概述
- WPF - 元素树
- WPF - 依赖属性
- WPF - 路由事件
- WPF - 控件
- WPF - 布局
- WPF - 布局嵌套
- WPF - 输入
- WPF - 命令行
- WPF - 数据绑定
- WPF - 资源
- WPF - 模板
- WPF - 样式
- WPF - 触发器
- WPF - 调试
- WPF - 自定义控件
- WPF - 异常处理
- WPF - 本地化
- WPF - 交互
- WPF - 2D 图形
- WPF - 3D 图形
- WPF - 多媒体
- WPF 有用资源
- WPF - 快速指南
- WPF - 有用资源
- WPF - 讨论
WPF - WrapPanel
在 WrapPanel 中,子元素按顺序排列,从左到右或从上到下,具体取决于 orientation 属性。StackPanel 和 WrapPanel 之间的唯一区别在于它不会将所有子元素堆叠在同一行;如果剩余空间不足,它会将剩余元素换行到下一行。
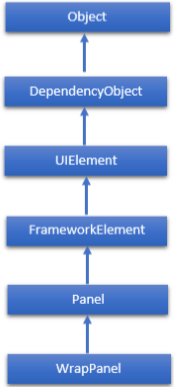
WrapPanel 主要用于选项卡或菜单项。WrapPanel 类的继承层次结构如下:

WrapPanel 的常用属性
| 序号 | 属性及描述 |
|---|---|
| 1 | Background 获取或设置填充面板内容区域的 Brush。(继承自 Panel) |
| 2 | Children 获取此 Panel 的子元素的 UIElementCollection。(继承自 Panel。) |
| 3 | Height 获取或设置元素的建议高度。(继承自 FrameworkElement。) |
| 4 | ItemHeight 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的高度。 |
| 5 | ItemWidth 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的宽度。 |
| 6 | LogicalChildren 获取一个枚举器,该枚举器可以迭代此 Panel 元素的逻辑子元素。(继承自 Panel。) |
| 7 | LogicalOrientation 面板的方向,如果面板仅支持在一个维度上进行布局。(继承自 Panel。) |
| 8 | Margin 获取或设置元素的外边距。(继承自 FrameworkElement。) |
| 9 | Name 获取或设置元素的标识名称。该名称提供了一个引用,以便代码隐藏(例如事件处理程序代码)可以在 XAML 处理器在处理过程中构造标记元素后引用该元素。(继承自 FrameworkElement。) |
| 10 | Orientation 获取或设置一个值,该值指定排列子内容的维度。 |
| 11 | Parent 获取此元素的逻辑父元素。(继承自 FrameworkElement。) |
| 12 | Resources 获取或设置本地定义的资源字典。(继承自 FrameworkElement。) |
| 13 | Style 获取或设置此元素在呈现时使用的样式。(继承自 FrameworkElement。) |
| 14 | Width 获取或设置元素的宽度。(继承自 FrameworkElement。) |
示例
以下示例演示如何将子元素添加到 WrapPanel 中。这是 XAML 实现,其中在水平方向的 WrapPanel 内创建了文本块和文本框。
<Window x:Class = "WPFWrapPanel.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFWrapPanel"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<WrapPanel Orientation = "Vertical">
<TextBlock Text = "Fist Name" Width = "60" Height = "20" Margin = "5" />
<TextBox Width = "200" Height = "20" Margin = "5" />
<TextBlock Text = "Last Name" Width = "60" Height = "20" Margin = "5" />
<TextBox Width = "200" Height = "20" Margin = "5"/>
<TextBlock Text = "Age" Width = "60" Height = "20" Margin = "5" />
<TextBox Width = "60" Height = "20" Margin = "5" />
<TextBlock Text = "Title" Width = "60" Height = "20" Margin = "5" />
<TextBox Width = "200" Height = "20" Margin = "5" />
</WrapPanel>
</Grid>
</Window>
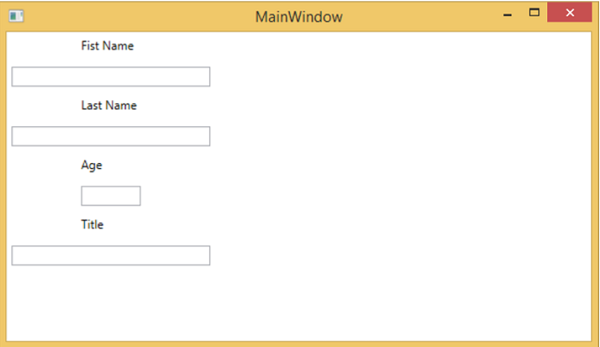
编译并执行上述代码后,将生成以下窗口。可以通过将 orientation 属性更改为 Vertical 将排列方式从上到下更改。

建议您执行上述示例代码,并尝试此类的其他属性。