
- ASP.NET 教程
- ASP.NET - 首页
- ASP.NET - 简介
- ASP.NET - 环境
- ASP.NET - 生命周期
- ASP.NET - 第一个示例
- ASP.NET - 事件处理
- ASP.NET - 服务器端
- ASP.NET - 服务器控件
- ASP.NET - HTML 服务器控件
- ASP.NET - 客户端
- ASP.NET - 基本控件
- ASP.NET - 指令
- ASP.NET - 状态管理
- ASP.NET - 验证器
- ASP.NET - 数据库访问
- ASP.NET - ADO.net
- ASP.NET - 文件上传
- ASP.NET - 广告轮播
- ASP.NET - 日历控件
- ASP.NET - 多视图
- ASP.NET - 面板控件
- ASP.NET - AJAX 控件
- ASP.NET - 数据源
- ASP.NET - 数据绑定
- ASP.NET - 自定义控件
- ASP.NET - 个性化
- ASP.NET - 错误处理
- ASP.NET - 调试
- ASP.NET - LINQ
- ASP.NET - 安全性
- ASP.NET - 数据缓存
- ASP.NET - Web 服务
- ASP.NET - 多线程
- ASP.NET - 配置
- ASP.NET - 部署
- ASP.NET 资源
- ASP.NET - 快速指南
- ASP.NET - 有用资源
- ASP.NET - 讨论
ASP.NET - Ajax 控件
AJAX 代表异步 JavaScript 和 XML。这是一种跨平台技术,可以加快响应时间。AJAX 服务器控件向页面添加脚本,该脚本由浏览器执行和处理。
但是,与其他 ASP.NET 服务器控件一样,这些 AJAX 服务器控件也可能具有与之关联的方法和事件处理程序,这些方法和事件处理程序在服务器端处理。
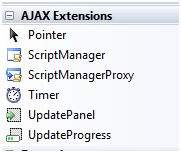
Visual Studio IDE 中的控件工具箱包含一组称为“AJAX 扩展”的控件。

ScriptManager 控件
ScriptManager 控件是最重要的控件,其他控件要正常工作,页面上必须存在此控件。
它具有基本语法
<asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptManager>
如果创建“启用 Ajax 的站点”或从“添加项”对话框中添加“AJAX Web 窗体”,则 Web 窗体将自动包含 ScriptManager 控件。ScriptManager 控件负责所有服务器端控件的客户端脚本。
UpdatePanel 控件
UpdatePanel 控件是一个容器控件,派生自 Control 类。它充当其内子控件的容器,并且没有自己的界面。当其中的控件触发回发时,UpdatePanel 会介入以异步启动回发并仅更新该页面的一部分。
例如,如果按钮控件位于更新面板内并且被单击,则只有更新面板内的控件会受到影响,页面其他部分的控件不会受到影响。这称为部分回发或异步回发。
示例
在应用程序中添加一个 AJAX Web 窗体。它默认包含 ScriptManager 控件。插入一个更新面板。在更新面板控件内放置一个按钮控件以及一个标签控件。在面板外部放置另一组按钮和标签。
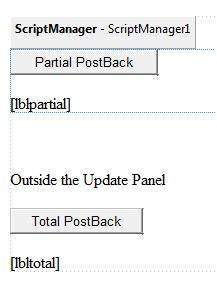
设计视图如下所示

源文件如下所示
<form id="form1" runat="server"> <div> <asp:ScriptManager ID="ScriptManager1" runat="server" /> </div> <asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> <asp:Button ID="btnpartial" runat="server" onclick="btnpartial_Click" Text="Partial PostBack"/> <br /> <br /> <asp:Label ID="lblpartial" runat="server"></asp:Label> </ContentTemplate> </asp:UpdatePanel> <p> </p> <p>Outside the Update Panel</p> <p> <asp:Button ID="btntotal" runat="server" onclick="btntotal_Click" Text="Total PostBack" /> </p> <asp:Label ID="lbltotal" runat="server"></asp:Label> </form>
两个按钮控件的事件处理程序代码相同
string time = DateTime.Now.ToLongTimeString(); lblpartial.Text = "Showing time from panel" + time; lbltotal.Text = "Showing time from outside" + time;
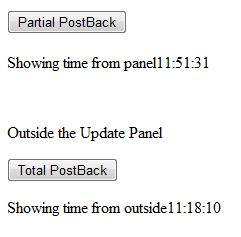
观察到,当页面执行时,如果单击完整回发按钮,它会在两个标签中都更新时间,但如果单击部分回发按钮,它只会更新更新面板内的标签。

一个页面可以包含多个更新面板,每个面板包含其他控件(如网格)并显示数据的不同部分。
当发生完整回发时,更新面板内容会默认更新。可以通过更改控件的 UpdateMode 属性来更改此默认模式。让我们看一下更新面板的其他属性。
UpdatePanel 控件的属性
下表显示了更新面板控件的属性
| 属性 | 描述 |
|---|---|
| ChildrenAsTriggers | 此属性指示回发是否来自子控件,这些子控件会导致更新面板刷新。 |
| ContentTemplate | 它是内容模板,定义了更新面板呈现时显示的内容。 |
| ContentTemplateContainer | 检索动态创建的模板容器对象,并用于以编程方式添加子控件。 |
| IsInPartialRendering | 指示面板是否作为部分回发的一部分进行更新。 |
| RenderMode | 显示呈现模式。可用模式为 Block 和 Inline。 |
| UpdateMode | 通过确定某些条件获取或设置呈现模式。 |
| Triggers | 定义触发器对象集合,每个触发器对象对应一个导致面板自动刷新的事件。 |
UpdatePanel 控件的方法
下表显示了更新面板控件的方法
| 方法 | 描述 |
|---|---|
| CreateContentTemplateContainer | 创建一个 Control 对象,充当定义 UpdatePanel 控件内容的子控件的容器。 |
| CreateControlCollection | 返回 UpdatePanel 控件中包含的所有控件的集合。 |
| Initialize | 如果启用了部分页面呈现,则初始化 UpdatePanel 控件触发器集合。 |
| Update | 导致更新 UpdatePanel 控件的内容。 |
更新面板的行为取决于 UpdateMode 属性和 ChildrenAsTriggers 属性的值。
| UpdateMode | ChildrenAsTriggers | 效果 |
|---|---|---|
| 始终 | False | 非法参数。 |
| 始终 | True | 如果整个页面刷新或其上的子控件回发,则 UpdatePanel 会刷新。 |
| 条件 | False | 如果整个页面刷新或其外部的触发控件启动刷新,则 UpdatePanel 会刷新。 |
| 条件 | True | 如果整个页面刷新或其上的子控件回发或其外部的触发控件启动刷新,则 UpdatePanel 会刷新。 |
Explore our latest online courses and learn new skills at your own pace. Enroll and become a certified expert to boost your career.
UpdateProgress 控件
UpdateProgress 控件在更新一个或多个更新面板控件时在浏览器上提供某种反馈。例如,当用户登录或在执行某些数据库相关作业时等待服务器响应时。
它提供视觉确认,例如“正在加载页面...”,指示工作正在进行。
UpdateProgress 控件的语法为
<asp:UpdateProgress ID="UpdateProgress1" runat="server" DynamicLayout="true" AssociatedUpdatePanelID="UpdatePanel1" > <ProgressTemplate> Loading... </ProgressTemplate> </asp:UpdateProgress>
以上代码片段显示了 ProgressTemplate 标记内的简单消息。但是,它可以是图像或其他相关控件。UpdateProgress 控件显示每次异步回发,除非它使用 AssociatedUpdatePanelID 属性分配给单个更新面板。
UpdateProgress 控件的属性
下表显示了更新进度控件的属性
| 属性 | 描述 |
|---|---|
| AssociatedUpdatePanelID | 获取和设置与此控件关联的更新面板的 ID。 |
| Attributes | 获取或设置 UpdateProgress 控件的层叠样式表 (CSS) 属性。 |
| DisplayAfter | 获取和设置显示进度模板之前的毫秒数。默认值为 500。 |
| DynamicLayout | 指示是否动态呈现进度模板。 |
| ProgressTemplate | 指示在异步回发期间显示的模板,该回发花费的时间超过 DisplayAfter 时间。 |
UpdateProgress 控件的方法
下表显示了更新进度控件的方法
| 方法 | 描述 |
|---|---|
| GetScriptDescriptors | 返回 UpdateProgress 控件的客户端功能所需组件、行为和客户端控件的列表。 |
| GetScriptReferences | 返回 UpdateProgress 控件的客户端脚本库依赖项列表。 |
Timer 控件
Timer 控件用于自动启动回发。这可以通过两种方式完成
(1) 设置 UpdatePanel 控件的 Triggers 属性
<Triggers> <asp:AsyncPostBackTrigger ControlID="btnpanel2" EventName="Click" /> </Triggers>
(2) 将 Timer 控件直接放置在 UpdatePanel 内以充当子控件触发器。单个 Timer 可以是多个 UpdatePanel 的触发器。
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Always"> <ContentTemplate> <asp:Timer ID="Timer1" runat="server" Interval="1000"> </asp:Timer> <asp:Label ID="Label1" runat="server" Height="101px" style="width:304px" > </asp:Label> </ContentTemplate> </asp:UpdatePanel>