- ASP.NET 教程
- ASP.NET - 首页
- ASP.NET - 简介
- ASP.NET - 环境
- ASP.NET - 生命周期
- ASP.NET - 第一个示例
- ASP.NET - 事件处理
- ASP.NET - 服务器端
- ASP.NET - 服务器控件
- ASP.NET - HTML 服务器控件
- ASP.NET - 客户端
- ASP.NET - 基本控件
- ASP.NET - 指令
- ASP.NET - 状态管理
- ASP.NET - 验证器
- ASP.NET - 数据库访问
- ASP.NET - ADO.net
- ASP.NET - 文件上传
- ASP.NET - 广告轮播
- ASP.NET - 日历控件
- ASP.NET - 多视图
- ASP.NET - 面板控件
- ASP.NET - AJAX 控件
- ASP.NET - 数据源
- ASP.NET - 数据绑定
- ASP.NET - 自定义控件
- ASP.NET - 个性化
- ASP.NET - 错误处理
- ASP.NET - 调试
- ASP.NET - LINQ
- ASP.NET - 安全性
- ASP.NET - 数据缓存
- ASP.NET - Web 服务
- ASP.NET - 多线程
- ASP.NET - 配置
- ASP.NET - 部署
- ASP.NET 资源
- ASP.NET - 快速指南
- ASP.NET - 有用资源
- ASP.NET - 讨论
ASP.NET - 多视图
MultiView 和 View 控件允许您将页面内容划分为不同的组,一次只显示一组。每个 View 控件管理一组内容,所有 View 控件都包含在一个 MultiView 控件中。
MultiView 控件负责一次显示一个 View 控件。显示的 View 称为活动视图。
MultiView 控件的语法如下
<asp:MultView ID= "MultiView1" runat= "server"> </asp:MultiView>
View 控件的语法如下
<asp:View ID= "View1" runat= "server"> </asp:View>
但是,View 控件不能独立存在。如果您尝试单独使用它,则会产生错误。它始终与 Multiview 控件一起使用,如下所示
<asp:MultView ID= "MultiView1" runat= "server"> <asp:View ID= "View1" runat= "server"> </asp:View> </asp:MultiView>
View 和 MultiView 控件的属性
View 和 MultiView 控件都派生自 Control 类,并继承其所有属性、方法和事件。View 控件最重要的属性是 Visible 属性,其类型为布尔型,用于设置视图的可见性。
MultiView 控件具有以下重要属性
| 属性 | 描述 |
|---|---|
| Views | MultiView 中的 View 控件集合。 |
| ActiveViewIndex | 一个基于零的索引,表示活动视图。如果没有任何视图处于活动状态,则索引为 -1。 |
与 MultiView 控件的导航关联的按钮控件的 CommandName 属性与 MultiView 控件的一些相关字段相关联。
例如,如果一个 CommandName 值为 NextView 的按钮控件与多视图的导航关联,则当单击该按钮时,它会自动导航到下一个视图。
下表显示了上述属性的默认命令名称
| 属性 | 描述 |
|---|---|
| NextViewCommandName | NextView |
| PreviousViewCommandName | PrevView |
| SwitchViewByIDCommandName | SwitchViewByID |
| SwitchViewByIndexCommandName | SwitchViewByIndex |
Multiview 控件的重要方法如下
| 方法 | 描述 |
|---|---|
| SetActiveview | 设置活动视图 |
| GetActiveview | 检索活动视图 |
每次更改视图时,页面都会回发到服务器,并且会引发多个事件。一些重要的事件如下
| 事件 | 描述 |
|---|---|
| ActiveViewChanged | 更改视图时引发 |
| Activate | 由活动视图引发 |
| Deactivate | 由非活动视图引发 |
除了上述属性、方法和事件之外,multiview 控件还继承了 control 和 object 类的成员。
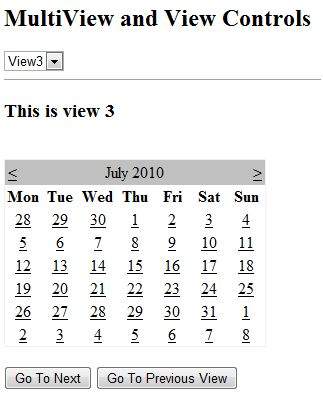
示例
示例页面包含三个视图。每个视图都有两个按钮用于在视图之间导航。
内容文件代码如下
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="multiviewdemo._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h2>MultiView and View Controls</h2>
<asp:DropDownList ID="DropDownList1" runat="server" onselectedindexchanged="DropDownList1_SelectedIndexChanged">
</asp:DropDownList>
<hr />
<asp:MultiView ID="MultiView1" runat="server" ActiveViewIndex="2" onactiveviewchanged="MultiView1_ActiveViewChanged" >
<asp:View ID="View1" runat="server">
<h3>This is view 1</h3>
<br />
<asp:Button CommandName="NextView" ID="btnnext1" runat="server" Text = "Go To Next" />
<asp:Button CommandArgument="View3" CommandName="SwitchViewByID" ID="btnlast" runat="server" Text ="Go To Last" />
</asp:View>
<asp:View ID="View2" runat="server">
<h3>This is view 2</h3>
<asp:Button CommandName="NextView" ID="btnnext2" runat="server" Text = "Go To Next" />
<asp:Button CommandName="PrevView" ID="btnprevious2" runat="server" Text = "Go To Previous View" />
</asp:View>
<asp:View ID="View3" runat="server">
<h3> This is view 3</h3>
<br />
<asp:Calendar ID="Calender1" runat="server"></asp:Calendar>
<br />
<asp:Button CommandArgument="0" CommandName="SwitchViewByIndex" ID="btnfirst" runat="server" Text = "Go To Next" />
<asp:Button CommandName="PrevView" ID="btnprevious" runat="server" Text = "Go To Previous View" />
</asp:View>
</asp:MultiView>
</div>
</form>
</body>
</html>
观察以下内容
MultiView.ActiveViewIndex 确定将显示哪个视图。这是页面上唯一呈现的视图。当不显示任何视图时,ActiveViewIndex 的默认值为 -1。由于示例中 ActiveViewIndex 定义为 2,因此执行时会显示第三个视图。