
- ASP.NET 教程
- ASP.NET - 首页
- ASP.NET - 简介
- ASP.NET - 环境
- ASP.NET - 生命周期
- ASP.NET - 第一个示例
- ASP.NET - 事件处理
- ASP.NET - 服务器端
- ASP.NET - 服务器控件
- ASP.NET - HTML 服务器控件
- ASP.NET - 客户端
- ASP.NET - 基本控件
- ASP.NET - 指令
- ASP.NET - 状态管理
- ASP.NET - 验证器
- ASP.NET - 数据库访问
- ASP.NET - ADO.net
- ASP.NET - 文件上传
- ASP.NET - 广告轮播
- ASP.NET - 日历控件
- ASP.NET - 多视图
- ASP.NET - 面板控件
- ASP.NET - AJAX 控件
- ASP.NET - 数据源
- ASP.NET - 数据绑定
- ASP.NET - 自定义控件
- ASP.NET - 个性化
- ASP.NET - 错误处理
- ASP.NET - 调试
- ASP.NET - LINQ
- ASP.NET - 安全性
- ASP.NET - 数据缓存
- ASP.NET - Web 服务
- ASP.NET - 多线程
- ASP.NET - 配置
- ASP.NET - 部署
- ASP.NET 资源
- ASP.NET - 快速指南
- ASP.NET - 有用资源
- ASP.NET - 讨论
ASP.NET - Web 服务
Web 服务是一种基于 Web 的功能,它使用 Web 协议进行访问,供 Web 应用程序使用。Web 服务开发有三个方面
- 创建 Web 服务
- 创建代理
- 使用 Web 服务
创建 Web 服务
Web 服务是一个 Web 应用程序,它本质上是一个类,包含可以被其他应用程序使用的的方法。它也遵循与 ASP.NET 网页相同的代码隐藏架构,尽管它没有用户界面。
为了理解这个概念,让我们创建一个 Web 服务来提供股票价格信息。客户端可以根据股票代码查询股票名称和价格。为了使此示例简单易懂,值硬编码在一个二维数组中。此 Web 服务具有三个方法
- 一个默认的 HelloWorld 方法
- 一个 GetName 方法
- 一个 GetPrice 方法
请按照以下步骤创建 Web 服务
步骤 (1):在 Visual Studio 中选择文件 -> 新建 -> 网站,然后选择 ASP.NET Web 服务。
步骤 (2):一个名为 Service.asmx 的 Web 服务文件及其代码隐藏文件 Service.cs 将在项目的 App_Code 目录中创建。
步骤 (3):将文件名更改为 StockService.asmx 和 StockService.cs。
步骤 (4):.asmx 文件上只有一个 WebService 指令
<%@ WebService Language="C#" CodeBehind="~/App_Code/StockService.cs" Class="StockService" %>
步骤 (5):打开 StockService.cs 文件,其中生成的代码是基本的 Hello World 服务。默认的 Web 服务代码隐藏文件如下所示
using System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Xml.Linq;
namespace StockService
{
// <summary>
// Summary description for Service1
// <summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[ToolboxItem(false)]
// To allow this Web Service to be called from script,
// using ASP.NET AJAX, uncomment the following line.
// [System.Web.Script.Services.ScriptService]
public class Service1 : System.Web.Services.WebService
{
[WebMethod]
public string HelloWorld()
{
return "Hello World";
}
}
}
步骤 (6):更改代码隐藏文件以添加股票代码、名称和价格的二维字符串数组,以及两个用于获取股票信息的方法。
using System;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Xml.Linq;
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
// To allow this Web Service to be called from script,
// using ASP.NET AJAX, uncomment the following line.
// [System.Web.Script.Services.ScriptService]
public class StockService : System.Web.Services.WebService
{
public StockService () {
//Uncomment the following if using designed components
//InitializeComponent();
}
string[,] stocks =
{
{"RELIND", "Reliance Industries", "1060.15"},
{"ICICI", "ICICI Bank", "911.55"},
{"JSW", "JSW Steel", "1201.25"},
{"WIPRO", "Wipro Limited", "1194.65"},
{"SATYAM", "Satyam Computers", "91.10"}
};
[WebMethod]
public string HelloWorld() {
return "Hello World";
}
[WebMethod]
public double GetPrice(string symbol)
{
//it takes the symbol as parameter and returns price
for (int i = 0; i < stocks.GetLength(0); i++)
{
if (String.Compare(symbol, stocks[i, 0], true) == 0)
return Convert.ToDouble(stocks[i, 2]);
}
return 0;
}
[WebMethod]
public string GetName(string symbol)
{
// It takes the symbol as parameter and
// returns name of the stock
for (int i = 0; i < stocks.GetLength(0); i++)
{
if (String.Compare(symbol, stocks[i, 0], true) == 0)
return stocks[i, 1];
}
return "Stock Not Found";
}
}
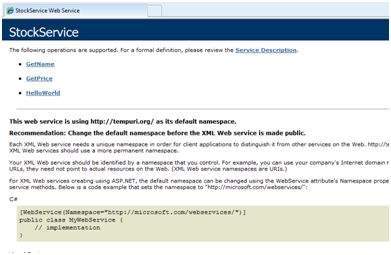
步骤 (7):运行 Web 服务应用程序会显示一个 Web 服务测试页面,该页面允许测试服务方法。

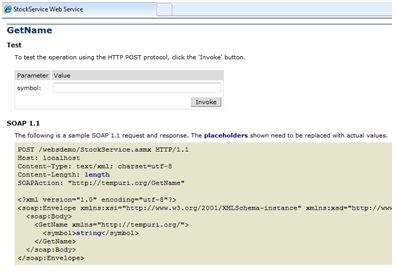
步骤 (8):单击方法名称,并检查它是否正常运行。

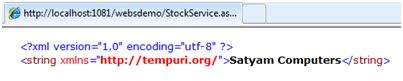
步骤 (9):为了测试 GetName 方法,提供一个硬编码的股票代码,它将返回股票的名称

使用 Web 服务
要使用 Web 服务,请在同一解决方案下创建一个网站。这可以通过在解决方案资源管理器中右键单击解决方案名称来完成。调用 Web 服务的网页应具有一个标签控件来显示返回的结果,以及两个按钮控件,一个用于回发,另一个用于调用服务。
Web 应用程序的内容文件如下所示
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="wsclient._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h3>Using the Stock Service</h3>
<br /> <br />
<asp:Label ID="lblmessage" runat="server"></asp:Label>
<br /> <br />
<asp:Button ID="btnpostback" runat="server" onclick="Button1_Click" Text="Post Back" style="width:132px" />
<asp:Button ID="btnservice" runat="server" onclick="btnservice_Click" Text="Get Stock" style="width:99px" />
</div>
</form>
</body>
</html>
Web 应用程序的代码隐藏文件如下所示
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
//this is the proxy
using localhost;
namespace wsclient
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
lblmessage.Text = "First Loading Time: " + DateTime.Now.ToLongTimeString
}
else
{
lblmessage.Text = "PostBack at: " + DateTime.Now.ToLongTimeString();
}
}
protected void btnservice_Click(object sender, EventArgs e)
{
StockService proxy = new StockService();
lblmessage.Text = String.Format("Current SATYAM Price:{0}",
proxy.GetPrice("SATYAM").ToString());
}
}
}
创建代理
代理是 Web 服务代码的替代。在使用 Web 服务之前,必须创建一个代理。代理向客户端应用程序注册。然后,客户端应用程序就像使用本地方法一样调用 Web 服务。
代理接收调用,将其包装成正确的格式,并将其作为 SOAP 请求发送到服务器。SOAP 代表简单对象访问协议。此协议用于交换 Web 服务数据。
当服务器将 SOAP 包返回给客户端时,代理对其进行解码并将其呈现给客户端应用程序。
在使用 btnservice_Click 调用 Web 服务之前,应向应用程序添加 Web 引用。这会透明地创建一个代理类,该类由 btnservice_Click 事件使用。
protected void btnservice_Click(object sender, EventArgs e)
{
StockService proxy = new StockService();
lblmessage.Text = String.Format("Current SATYAM Price: {0}",
proxy.GetPrice("SATYAM").ToString());
}
创建代理的步骤如下
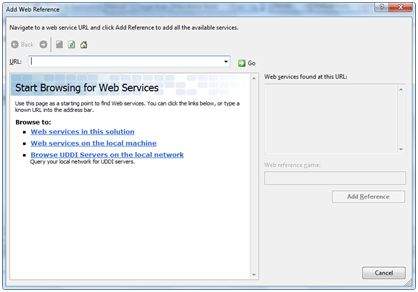
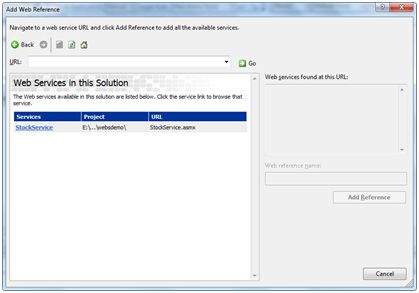
步骤 (1):右键单击解决方案资源管理器中的 Web 应用程序条目,然后单击“添加 Web 引用”。

步骤 (2):选择“此解决方案中的 Web 服务”。它将返回 StockService 引用。

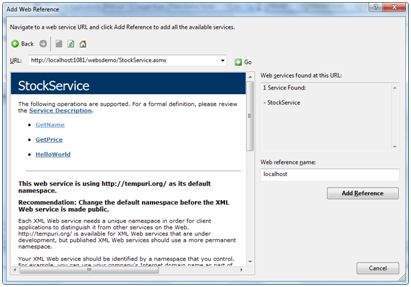
步骤 (3):单击服务将打开测试 Web 页面。默认情况下,创建的代理称为“localhost”,您可以重命名它。单击“添加引用”以将代理添加到客户端应用程序。

通过添加以下内容,将代理包含在代码隐藏文件中
using localhost;