
- ASP.NET 教程
- ASP.NET - 首页
- ASP.NET - 简介
- ASP.NET - 环境
- ASP.NET - 生命周期
- ASP.NET - 第一个示例
- ASP.NET - 事件处理
- ASP.NET - 服务器端
- ASP.NET - 服务器控件
- ASP.NET - HTML 服务器控件
- ASP.NET - 客户端
- ASP.NET - 基本控件
- ASP.NET - 指令
- ASP.NET - 状态管理
- ASP.NET - 验证器
- ASP.NET - 数据库访问
- ASP.NET - ADO.NET
- ASP.NET - 文件上传
- ASP.NET - 广告轮播器 (Ad Rotator)
- ASP.NET - 日历控件
- ASP.NET - 多视图
- ASP.NET - 面板控件
- ASP.NET - AJAX 控件
- ASP.NET - 数据源
- ASP.NET - 数据绑定
- ASP.NET - 自定义控件
- ASP.NET - 个性化设置
- ASP.NET - 错误处理
- ASP.NET - 调试
- ASP.NET - LINQ
- ASP.NET - 安全性
- ASP.NET - 数据缓存
- ASP.NET - Web 服务
- ASP.NET - 多线程
- ASP.NET - 配置
- ASP.NET - 部署
- ASP.NET 资源
- ASP.NET - 快速指南
- ASP.NET - 有用资源
- ASP.NET - 讨论
ASP.NET - 日历控件
日历控件是一个功能丰富的 Web 控件,它提供以下功能:
- 一次显示一个月
- 选择一天、一周或一个月
- 选择一个日期范围
- 在月份之间切换
- 以编程方式控制日期的显示
日历控件的基本语法是:
<asp:Calender ID = "Calendar1" runat = "server"> </asp:Calender>
日历控件的属性和事件
日历控件具有许多属性和事件,您可以使用它们来自定义控件的操作和显示。下表提供了一些日历控件的重要属性:
| 属性 | 描述 |
|---|---|
| Caption | 获取或设置日历控件的标题。 |
| CaptionAlign | 获取或设置标题的对齐方式。 |
| CellPadding | 获取或设置数据和单元格边框之间的空格数。 |
| CellSpacing | 获取或设置单元格之间的间距。 |
| DayHeaderStyle | 获取显示星期几部分的样式属性。 |
| DayNameFormat | 获取或设置星期的格式。 |
| DayStyle | 获取显示月份中日期的样式属性。 |
| FirstDayOfWeek | 获取或设置要显示在第一列的星期几。 |
| NextMonthText | 获取或设置下一个月导航控件的文本。默认值为>。 |
| NextPrevFormat | 获取或设置下一个月和上一个月的导航控件的格式。 |
| OtherMonthDayStyle | 获取日历控件中不在显示月份中的日期的样式属性。 |
| PrevMonthText | 获取或设置上一个月导航控件的文本。默认值为<。 |
| SelectedDate | 获取或设置所选日期。 |
| SelectedDates | 获取代表所选日期的 DateTime 对象集合。 |
| SelectedDayStyle | 获取所选日期的样式属性。 |
| SelectionMode | 获取或设置选择模式,该模式指定用户是否可以选择单个日期、一周或整个月。 |
| SelectMonthText | 获取或设置选择器列中月份选择元素的文本。 |
| SelectorStyle | 获取星期和月份选择器列的样式属性。 |
| SelectWeekText | 获取或设置在选择器列中显示的星期选择元素的文本。 |
| ShowDayHeader | 获取或设置一个值,该值指示是否显示星期的标题。 |
| ShowGridLines | 获取或设置一个值,该值指示是否显示网格线。 |
| ShowNextPrevMonth | 获取或设置一个值,该值指示是否在标题部分显示下一个月和上一个月的导航元素。 |
| ShowTitle | 获取或设置一个值,该值指示是否显示标题部分。 |
| TitleFormat | 获取或设置标题部分的格式。 |
| TitleStyle | 获取日历控件标题的样式属性。 |
| TodayDayStyle | 获取日历控件中今天日期的样式属性。 |
| TodayDate | 获取或设置今天日期的值。 |
| UseAccessibleHeader | 获取或设置一个值,该值指示是否为日期标题呈现表格标题<th> HTML 元素,而不是表格数据<td> HTML 元素。 |
| VisibleDate | 获取或设置指定要显示月份的日期。 |
| WeekendDayStyle | 获取日历控件中周末日期的样式属性。 |
日历控件具有以下三个最重要的事件,允许开发人员对日历控件进行编程。它们是:
| 事件 | 描述 |
|---|---|
| SelectionChanged | 当选择一天、一周或整个月时触发。 |
| DayRender | 当渲染日历控件的每个数据单元格时触发。 |
| VisibleMonthChanged | 当用户更改月份时触发。 |
使用日历控件
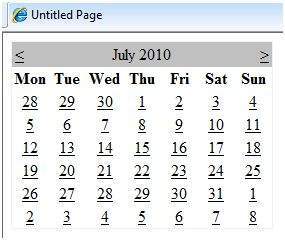
在没有代码隐藏文件的情况下放置一个简单的日历控件,可以为网站提供一个可用的日历,显示一年中的月份和日期。它还允许导航到下一个月和上一个月。

日历控件允许用户选择单个日期、一周或整个月。这是通过使用 SelectionMode 属性完成的。此属性具有以下值:
| 属性 | 描述 |
|---|---|
| Day | 选择单个日期。 |
| DayWeek | 选择单个日期或整个星期。 |
| DayWeekMonth | 选择单个日期、一周或整个月。 |
| None | 什么也无法选择。 |
选择日期的语法:
<asp:Calender ID = "Calendar1" runat = "server" SelectionMode="DayWeekMonth"> </asp:Calender>
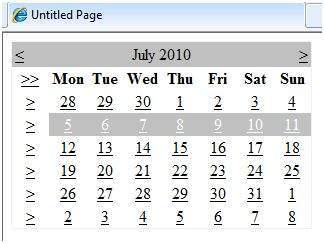
当选择模式设置为 DayWeekMonth 值时,会显示一个带有 > 符号的额外列,用于选择星期,并且在日期名称左侧显示一个 >> 符号,用于选择月份。

示例
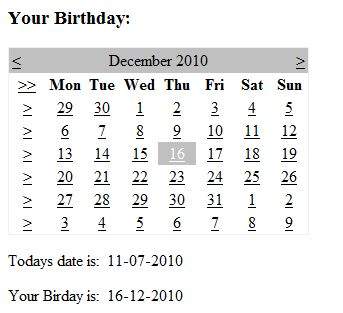
以下示例演示如何选择日期并在标签中显示日期
内容文件代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="calendardemo._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h3> Your Birthday:</h3>
<asp:Calendar ID="Calendar1" runat="server SelectionMode="DayWeekMonth" onselectionchanged="Calendar1_SelectionChanged">
</asp:Calendar>
</div>
<p>Todays date is:
<asp:Label ID="lblday" runat="server"></asp:Label>
</p>
<p>Your Birday is:
<asp:Label ID="lblbday" runat="server"></asp:Label>
</p>
</form>
</body>
</html>
SelectionChanged 事件的事件处理程序:
protected void Calendar1_SelectionChanged(object sender, EventArgs e)
{
lblday.Text = Calendar1.TodaysDate.ToShortDateString();
lblbday.Text = Calendar1.SelectedDate.ToShortDateString();
}
运行文件后,应产生以下输出:

广告