
- ASP.NET 教程
- ASP.NET - 首页
- ASP.NET - 简介
- ASP.NET - 环境
- ASP.NET - 生命周期
- ASP.NET - 第一个示例
- ASP.NET - 事件处理
- ASP.NET - 服务器端
- ASP.NET - 服务器控件
- ASP.NET - HTML 服务器控件
- ASP.NET - 客户端
- ASP.NET - 基本控件
- ASP.NET - 指令
- ASP.NET - 状态管理
- ASP.NET - 验证器
- ASP.NET - 数据库访问
- ASP.NET - ADO.NET
- ASP.NET - 文件上传
- ASP.NET - 广告轮播
- ASP.NET - 日历控件
- ASP.NET - 多视图
- ASP.NET - 面板控件
- ASP.NET - AJAX 控件
- ASP.NET - 数据源
- ASP.NET - 数据绑定
- ASP.NET - 自定义控件
- ASP.NET - 个性化设置
- ASP.NET - 错误处理
- ASP.NET - 调试
- ASP.NET - LINQ
- ASP.NET - 安全性
- ASP.NET - 数据缓存
- ASP.NET - Web 服务
- ASP.NET - 多线程
- ASP.NET - 配置
- ASP.NET - 部署
- ASP.NET 资源
- ASP.NET - 快速指南
- ASP.NET - 有用资源
- ASP.NET - 讨论
ASP.NET - HTML 服务器控件
HTML 服务器控件基本上是经过增强的标准 HTML 控件,能够启用服务器端处理。诸如标题标签、锚标签和输入元素之类的 HTML 控件不会由服务器处理,而是发送到浏览器进行显示。
通过添加属性 `runat="server"` 和 `id` 属性,可以将它们专门转换为服务器控件,以便在服务器端进行处理。
例如,考虑 HTML 输入控件
<input type="text" size="40">
通过添加 `runat` 和 `id` 属性,可以将其转换为服务器控件
<input type="text" id="testtext" size="40" runat="server">
使用 HTML 服务器控件的优势
虽然 ASP.NET 服务器控件可以执行 HTML 服务器控件完成的每一项工作,但在以下情况下,后者控件很有用:
- 使用静态表格进行布局。
- 将 HTML 页面转换为在 ASP.NET 下运行。
下表描述了 HTML 服务器控件
| 控件名称 | HTML 标签 |
|---|---|
| HtmlHead | <head>元素 |
| HtmlInputButton | <input type=button|submit|reset> |
| HtmlInputCheckbox | <input type=checkbox> |
| HtmlInputFile | <input type = file> |
| HtmlInputHidden | <input type = hidden> |
| HtmlInputImage | <input type = image> |
| HtmlInputPassword | <input type = password> |
| HtmlInputRadioButton | <input type = radio> |
| HtmlInputReset | <input type = reset> |
| HtmlInputText | <input type = text|password> |
| HtmlImage | <img> 元素 |
| HtmlLink | <link> 元素 |
| HtmlAnchor | <a> 元素 |
| HtmlButton | <button> 元素 |
| HtmlButton | <button> 元素 |
| HtmlForm | <form> 元素 |
| HtmlTable | <table> 元素 |
| HtmlTableCell | <td> 和 <th> |
| HtmlTableRow | <tr> 元素 |
| HtmlTitle | <title> 元素 |
| HtmlSelect | <select> 元素 |
| HtmlGenericControl | 所有未列出的 HTML 控件 |
示例
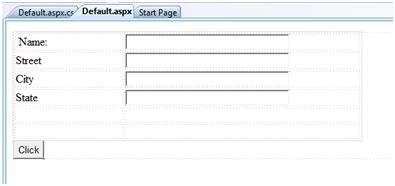
以下示例使用基本的 HTML 表格进行布局。它使用一些框来获取用户的输入,例如姓名、地址、城市、州等。它还有一个按钮控件,单击该控件可以将用户数据显示在表格的最后一行。
页面在设计视图中应如下所示

内容页面的代码显示了使用 HTML 表格元素进行布局。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="htmlserver._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
<style type="text/css">
.style1
{
width: 156px;
}
.style2
{
width: 332px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<table style="width: 54%;">
<tr>
<td class="style1">Name:</td>
<td class="style2">
<asp:TextBox ID="txtname" runat="server" style="width:230px">
</asp:TextBox>
</td>
</tr>
<tr>
<td class="style1">Street</td>
<td class="style2">
<asp:TextBox ID="txtstreet" runat="server" style="width:230px">
</asp:TextBox>
</td>
</tr>
<tr>
<td class="style1">City</td>
<td class="style2">
<asp:TextBox ID="txtcity" runat="server" style="width:230px">
</asp:TextBox>
</td>
</tr>
<tr>
<td class="style1">State</td>
<td class="style2">
<asp:TextBox ID="txtstate" runat="server" style="width:230px">
</asp:TextBox>
</td>
</tr>
<tr>
<td class="style1"> </td>
<td class="style2"></td>
</tr>
<tr>
<td class="style1"></td>
<td ID="displayrow" runat ="server" class="style2">
</td>
</tr>
</table>
</div>
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="Click" />
</form>
</body>
</html>
按钮控件背后的代码
protected void Button1_Click(object sender, EventArgs e)
{
string str = "";
str += txtname.Text + "<br />";
str += txtstreet.Text + "<br />";
str += txtcity.Text + "<br />";
str += txtstate.Text + "<br />";
displayrow.InnerHtml = str;
}
观察以下几点:
页面布局使用了标准的 HTML 标签。
HTML 表格的最后一行用于数据显示。它需要服务器端处理,因此已添加 ID 属性和 runat 属性。
广告