- ASP.NET 教程
- ASP.NET - 首页
- ASP.NET - 简介
- ASP.NET - 环境
- ASP.NET - 生命周期
- ASP.NET - 第一个示例
- ASP.NET - 事件处理
- ASP.NET - 服务器端
- ASP.NET - 服务器控件
- ASP.NET - HTML 服务器控件
- ASP.NET - 客户端
- ASP.NET - 基本控件
- ASP.NET - 指令
- ASP.NET - 状态管理
- ASP.NET - 验证器
- ASP.NET - 数据库访问
- ASP.NET - ADO.NET
- ASP.NET - 文件上传
- ASP.NET - 广告轮播
- ASP.NET - 日历控件
- ASP.NET - 多视图
- ASP.NET - 面板控件
- ASP.NET - AJAX 控件
- ASP.NET - 数据源
- ASP.NET - 数据绑定
- ASP.NET - 自定义控件
- ASP.NET - 个性化
- ASP.NET - 错误处理
- ASP.NET - 调试
- ASP.NET - LINQ
- ASP.NET - 安全性
- ASP.NET - 数据缓存
- ASP.NET - Web 服务
- ASP.NET - 多线程
- ASP.NET - 配置
- ASP.NET - 部署
- ASP.NET 资源
- ASP.NET - 快速指南
- ASP.NET - 有用资源
- ASP.NET - 讨论
ASP.NET - 第一个示例
一个 ASP.NET 页面由许多服务器控件以及 HTML 控件、文本和图像组成。页面中的敏感数据以及页面上不同控件的状态存储在隐藏字段中,这些字段构成了该页面请求的上下文。
ASP.NET 运行时控制页面实例与其状态之间的关联。ASP.NET 页面是 Page 对象或其继承类的对象。
页面上的所有控件也是从父 Control 类继承的相关控件类的对象。运行页面时,将创建对象页面的实例及其所有内容控件。
ASP.NET 页面也是一个以 .aspx 为扩展名的服务器端文件。它具有模块化特性,可以分为以下核心部分:
- 页面指令
- 代码段
- 页面布局
页面指令
页面指令设置页面运行的环境。@Page 指令定义 ASP.NET 页面解析器和编译器使用的页面特定属性。页面指令指定如何处理页面,以及需要对页面做出哪些假设。
它允许导入命名空间、加载程序集以及使用自定义标签名称和命名空间前缀注册新控件。
代码段
代码段提供页面和控件事件的处理程序以及所需的其它函数。我们提到过,ASP.NET 遵循对象模型。现在,当用户界面上发生某些事件时,例如用户单击按钮或移动光标,这些对象会引发事件。这些事件需要响应的类型在事件处理程序函数中编码。事件处理程序只不过是绑定到控件的函数。
代码段或代码隐藏文件提供所有这些事件处理程序例程以及开发人员使用的其他函数。页面代码可以预编译并以二进制程序集的形式部署。
页面布局
页面布局提供页面的界面。它包含服务器控件、文本、内联 JavaScript 和 HTML 标签。
以下代码片段提供了一个示例 ASP.NET 页面,解释了用 C# 编写的页面指令、代码段和页面布局。
<!-- directives -->
<% @Page Language="C#" %>
<!-- code section -->
<script runat="server">
private void convertoupper(object sender, EventArgs e)
{
string str = mytext.Value;
changed_text.InnerHtml = str.ToUpper();
}
</script>
<!-- Layout -->
<html>
<head>
<title> Change to Upper Case </title>
</head>
<body>
<h3> Conversion to Upper Case </h3>
<form runat="server">
<input runat="server" id="mytext" type="text" />
<input runat="server" id="button1" type="submit" value="Enter..." OnServerClick="convertoupper"/>
<hr />
<h3> Results: </h3>
<span runat="server" id="changed_text" />
</form>
</body>
</html>
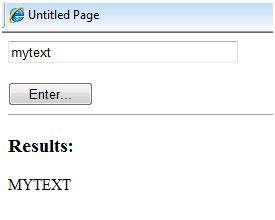
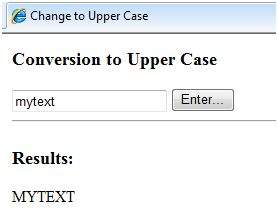
将此文件复制到 Web 服务器根目录。通常是 c:\iNETput\wwwroot。从浏览器打开该文件以执行它,它将生成以下结果。


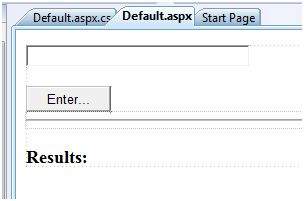
使用 Visual Studio IDE
让我们使用 Visual Studio IDE 开发相同的示例。无需键入代码,只需将控件拖动到设计视图即可。

内容文件会自动生成。您只需添加 Button1_Click 例程,如下所示:
protected void Button1_Click(object sender, EventArgs e)
{
string buf = TextBox1.Text;
changed_text.InnerHtml = buf.ToUpper();
}
内容文件代码如下所示:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"
Inherits="firstexample._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server" style="width:224px">
</asp:TextBox>
<br />
<br />
<asp:Button ID="Button1" runat="server" Text="Enter..." style="width:85px" onclick="Button1_Click" />
<hr />
<h3> Results: </h3>
<span runat="server" id="changed_text" />
</div>
</form>
</body>
</html>
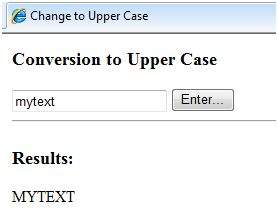
通过右键单击设计视图并从弹出菜单中选择“在浏览器中查看”来执行示例。这将生成以下结果: