- ASP.NET 教程
- ASP.NET - 首页
- ASP.NET - 简介
- ASP.NET - 环境
- ASP.NET - 生命周期
- ASP.NET - 第一个示例
- ASP.NET - 事件处理
- ASP.NET - 服务器端
- ASP.NET - 服务器控件
- ASP.NET - HTML 服务器控件
- ASP.NET - 客户端
- ASP.NET - 基本控件
- ASP.NET - 指令
- ASP.NET - 状态管理
- ASP.NET - 验证器
- ASP.NET - 数据库访问
- ASP.NET - ADO.net
- ASP.NET - 文件上传
- ASP.NET - 广告轮播
- ASP.NET - 日历控件
- ASP.NET - 多视图
- ASP.NET - 面板控件
- ASP.NET - AJAX 控件
- ASP.NET - 数据源
- ASP.NET - 数据绑定
- ASP.NET - 自定义控件
- ASP.NET - 个性化
- ASP.NET - 错误处理
- ASP.NET - 调试
- ASP.NET - LINQ
- ASP.NET - 安全性
- ASP.NET - 数据缓存
- ASP.NET - Web 服务
- ASP.NET - 多线程
- ASP.NET - 配置
- ASP.NET - 部署
- ASP.NET 资源
- ASP.NET - 快速指南
- ASP.NET - 有用资源
- ASP.NET - 讨论
ASP.NET - 数据绑定
每个 ASP.NET 网页表单控件都从其父级 Control 类继承 DataBind 方法,这使其具有将数据绑定到其至少一个属性的固有能力。这称为简单数据绑定或内联数据绑定。
简单数据绑定涉及将任何实现 IEnumerable 接口的集合(项集合)或 DataSet 和 DataTable 类附加到控件的 DataSource 属性。
另一方面,某些控件可以通过 DataSource 控件将其结构中的记录、列表或数据列绑定在一起。这些控件派生自 BaseDataBoundControl 类。这称为声明性数据绑定。
数据源控件帮助数据绑定控件实现诸如排序、分页和编辑数据集合等功能。
BaseDataBoundControl 是一个抽象类,它由另外两个抽象类继承
- DataBoundControl
- HierarchicalDataBoundControl
抽象类 DataBoundControl 又被另外两个抽象类继承
- ListControl
- CompositeDataBoundControl
能够进行简单数据绑定的控件派生自 ListControl 抽象类,这些控件是
- BulletedList
- CheckBoxList
- DropDownList
- ListBox
- RadioButtonList
能够进行声明性数据绑定(更复杂的数据绑定)的控件派生自 CompositeDataBoundControl 抽象类。这些控件是
- DetailsView
- FormView
- GridView
- RecordList
简单数据绑定
简单数据绑定涉及只读选择列表。这些控件可以绑定到数组列表或数据库中的字段。选择列表从数据库或数据源获取两个值;一个值由列表显示,另一个值被视为对应于显示的值。
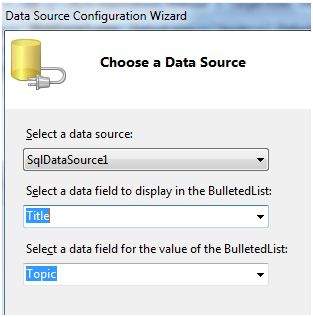
让我们举一个小例子来理解这个概念。创建一个包含项目符号列表和 SqlDataSource 控件的网站。配置数据源控件以从您的数据库中检索两个值(我们使用与上一章相同的 DotNetReferences 表)。
为项目符号列表控件选择数据源涉及
- 选择数据源控件
- 选择要显示的字段,称为数据字段
- 选择值的字段

应用程序执行后,检查整个标题列是否绑定到项目符号列表并显示。

声明性数据绑定
我们之前在使用 GridView 控件的教程中已经使用了声明性数据绑定。其他能够以表格方式显示和操作数据的复合数据绑定控件是 DetailsView、FormView 和 RecordList 控件。
在下一个教程中,我们将了解用于处理数据库的技术,即 ADO.NET。
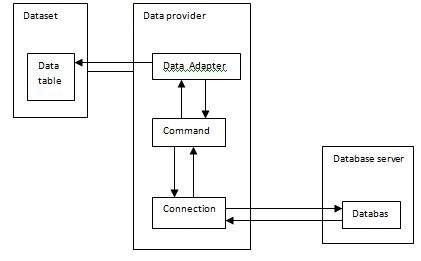
但是,数据绑定涉及以下对象
存储从数据库检索到的数据的 DataSet。
数据提供程序,它通过使用连接上的命令从数据库检索数据。
数据适配器,它发出存储在命令对象中的 select 语句;它还能够通过发出 Insert、Delete 和 Update 语句来更新数据库中的数据。
数据绑定对象之间的关系

示例
让我们采取以下步骤
步骤 (1):创建一个新的网站。通过右键单击解决方案资源管理器中的解决方案名称,并从“添加项”对话框中选择“类”项,添加一个名为 booklist 的类。将其命名为 booklist.cs。
using System;
using System.Data;
using System.Configuration;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
namespace databinding
{
public class booklist
{
protected String bookname;
protected String authorname;
public booklist(String bname, String aname)
{
this.bookname = bname;
this.authorname = aname;
}
public String Book
{
get
{
return this.bookname;
}
set
{
this.bookname = value;
}
}
public String Author
{
get
{
return this.authorname;
}
set
{
this.authorname = value;
}
}
}
}
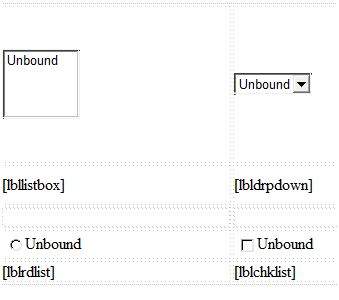
步骤 (2):在页面上添加四个列表控件,一个列表框控件、一个单选按钮列表、一个复选框列表和一个下拉列表,以及这些列表控件旁边的四个标签。页面在设计视图中应如下所示

源文件应如下所示
<form id="form1" runat="server">
<div>
<table style="width: 559px">
<tr>
<td style="width: 228px; height: 157px;">
<asp:ListBox ID="ListBox1" runat="server" AutoPostBack="True"
OnSelectedIndexChanged="ListBox1_SelectedIndexChanged">
</asp:ListBox>
</td>
<td style="height: 157px">
<asp:DropDownList ID="DropDownList1" runat="server"
AutoPostBack="True" OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged">
</asp:DropDownList>
</td>
</tr>
<tr>
<td style="width: 228px; height: 40px;">
<asp:Label ID="lbllistbox" runat="server"></asp:Label>
</td>
<td style="height: 40px">
<asp:Label ID="lbldrpdown" runat="server">
</asp:Label>
</td>
</tr>
<tr>
<td style="width: 228px; height: 21px">
</td>
<td style="height: 21px">
</td>
</tr>
<tr>
<td style="width: 228px; height: 21px">
<asp:RadioButtonList ID="RadioButtonList1" runat="server"
AutoPostBack="True" OnSelectedIndexChanged="RadioButtonList1_SelectedIndexChanged">
</asp:RadioButtonList>
</td>
<td style="height: 21px">
<asp:CheckBoxList ID="CheckBoxList1" runat="server"
AutoPostBack="True" OnSelectedIndexChanged="CheckBoxList1_SelectedIndexChanged">
</asp:CheckBoxList>
</td>
</tr>
<tr>
<td style="width: 228px; height: 21px">
<asp:Label ID="lblrdlist" runat="server">
</asp:Label>
</td>
<td style="height: 21px">
<asp:Label ID="lblchklist" runat="server">
</asp:Label>
</td>
</tr>
</table>
</div>
</form>
步骤 (3):最后,编写应用程序的以下代码隐藏例程
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
IList bklist = createbooklist();
if (!this.IsPostBack)
{
this.ListBox1.DataSource = bklist;
this.ListBox1.DataTextField = "Book";
this.ListBox1.DataValueField = "Author";
this.DropDownList1.DataSource = bklist;
this.DropDownList1.DataTextField = "Book";
this.DropDownList1.DataValueField = "Author";
this.RadioButtonList1.DataSource = bklist;
this.RadioButtonList1.DataTextField = "Book";
this.RadioButtonList1.DataValueField = "Author";
this.CheckBoxList1.DataSource = bklist;
this.CheckBoxList1.DataTextField = "Book";
this.CheckBoxList1.DataValueField = "Author";
this.DataBind();
}
}
protected IList createbooklist()
{
ArrayList allbooks = new ArrayList();
booklist bl;
bl = new booklist("UNIX CONCEPTS", "SUMITABHA DAS");
allbooks.Add(bl);
bl = new booklist("PROGRAMMING IN C", "RICHI KERNIGHAN");
allbooks.Add(bl);
bl = new booklist("DATA STRUCTURE", "TANENBAUM");
allbooks.Add(bl);
bl = new booklist("NETWORKING CONCEPTS", "FOROUZAN");
allbooks.Add(bl);
bl = new booklist("PROGRAMMING IN C++", "B. STROUSTROUP");
allbooks.Add(bl);
bl = new booklist("ADVANCED JAVA", "SUMITABHA DAS");
allbooks.Add(bl);
return allbooks;
}
protected void ListBox1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lbllistbox.Text = this.ListBox1.SelectedValue;
}
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lbldrpdown.Text = this.DropDownList1.SelectedValue;
}
protected void RadioButtonList1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lblrdlist.Text = this.RadioButtonList1.SelectedValue;
}
protected void CheckBoxList1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lblchklist.Text = this.CheckBoxList1.SelectedValue;
}
}
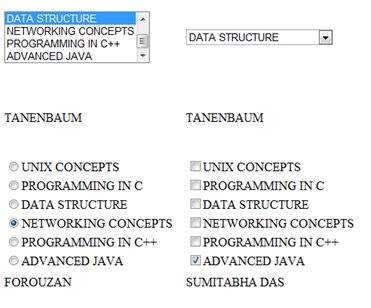
观察以下内容
booklist 类有两个属性:bookname 和 authorname。
createbooklist 方法是一个用户定义的方法,它创建了一个名为 allbooks 的 booklist 对象数组。
Page_Load 事件处理程序确保创建书籍列表。该列表为 IList 类型,它实现了 IEnumerable 接口,并且能够绑定到列表控件。页面加载事件处理程序将 IList 对象“bklist”与列表控件绑定。bookname 属性将被显示,authorname 属性被视为值。
当页面运行时,如果用户选择一本书,其名称将被选择并由列表控件显示,而相应的标签将显示作者名称,该名称是列表控件所选索引的对应值。