
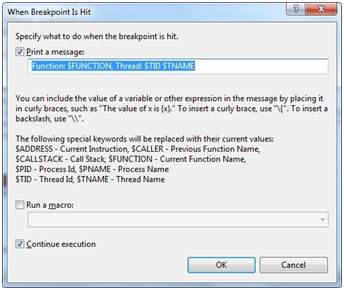
- ASP.NET 教程
- ASP.NET - 首页
- ASP.NET - 简介
- ASP.NET - 环境
- ASP.NET - 生命周期
- ASP.NET - 第一个示例
- ASP.NET - 事件处理
- ASP.NET - 服务器端
- ASP.NET - 服务器控件
- ASP.NET - HTML 服务器控件
- ASP.NET - 客户端
- ASP.NET - 基本控件
- ASP.NET - 指令
- ASP.NET - 状态管理
- ASP.NET - 验证器
- ASP.NET - 数据库访问
- ASP.NET - ADO.net
- ASP.NET - 文件上传
- ASP.NET - 广告轮播
- ASP.NET - 日历控件
- ASP.NET - 多视图
- ASP.NET - 面板控件
- ASP.NET - AJAX 控件
- ASP.NET - 数据源
- ASP.NET - 数据绑定
- ASP.NET - 自定义控件
- ASP.NET - 个性化
- ASP.NET - 错误处理
- ASP.NET - 调试
- ASP.NET - LINQ
- ASP.NET - 安全性
- ASP.NET - 数据缓存
- ASP.NET - Web 服务
- ASP.NET - 多线程
- ASP.NET - 配置
- ASP.NET - 部署
- ASP.NET 资源
- ASP.NET - 快速指南
- ASP.NET - 有用资源
- ASP.NET - 讨论
ASP.NET - 快速指南
ASP.NET - 简介
什么是 ASP.NET?
ASP.NET 是一个 Web 开发平台,它提供编程模型、全面的软件基础结构以及构建健壮的 Web 应用程序(用于 PC 和移动设备)所需的各种服务。
ASP.NET 构建在 HTTP 协议之上,并使用 HTTP 命令和策略来建立浏览器与服务器之间的双向通信和协作。
ASP.NET 是 Microsoft .Net 平台的一部分。ASP.NET 应用程序是编译后的代码,使用 .Net 框架中存在的可扩展和可重用的组件或对象编写。这些代码可以使用 .Net 框架中的整个类层次结构。
ASP.NET 应用程序代码可以用以下任何一种语言编写:
- C#
- Visual Basic.Net
- Jscript
- J#
ASP.NET 用于通过互联网生成交互式、数据驱动的 Web 应用程序。它包含大量控件,例如文本框、按钮和标签,用于组装、配置和操作代码以创建 HTML 页面。
ASP.NET Web 窗体模型
ASP.NET Web 窗体将交互的事件驱动模型扩展到 Web 应用程序。浏览器将 Web 窗体提交到 Web 服务器,服务器响应地返回完整的标记页面或 HTML 页面。
所有客户端用户活动都转发到服务器进行有状态处理。服务器处理客户端操作的输出并触发相应的反应。
现在,HTTP 是一种无状态协议。ASP.NET 框架有助于存储有关应用程序状态的信息,其中包括:
- 页面状态
- 会话状态
页面状态是客户端的状态,即 Web 窗体中各种输入字段的内容。会话状态是从用户访问和使用过的各个页面收集的信息,即整个会话状态。为了清楚概念,让我们以购物车为例。
用户将商品添加到购物车。商品是从一个页面(例如商品页面)中选择的,并且收集的商品总数和价格显示在另一个页面(例如购物车页面)上。仅使用 HTTP 无法跟踪来自各个页面的所有信息。ASP.NET 会话状态和服务器端基础结构在整个会话中全局跟踪收集的信息。
ASP.NET 运行时在生成 ASP.NET 运行时代码时将页面状态在页面请求之间来回传输到服务器,并在隐藏字段中合并服务器端组件的状态。
这样,服务器就能了解整个应用程序状态,并以分层连接的方式运行。
ASP.NET 组件模型
ASP.NET 组件模型提供了 ASP.NET 页面的各种构建块。基本上它是一个对象模型,描述了:
几乎所有 HTML 元素或标签(例如 <form> 和 <input>)的服务器端对应项。
服务器控件,有助于开发复杂的用户界面。例如,日历控件或网格视图控件。
ASP.NET 是一种在 .Net 框架上运行的技术,其中包含所有与 Web 相关的功能。.Net 框架由面向对象的层次结构组成。ASP.NET Web 应用程序由页面组成。当用户请求 ASP.NET 页面时,IIS 将页面的处理委托给 ASP.NET 运行时系统。
ASP.NET 运行时将 .aspx 页面转换为类的实例,该类继承自 .Net 框架的基本类页面。因此,每个 ASP.NET 页面都是一个对象,其所有组件(即服务器端控件)也是对象。
.Net Framework 3.5 的组件
在进入下一节 Visual Studio.Net 之前,让我们先了解一下 .Net Framework 3.5 的各个组件。下表描述了 .Net Framework 3.5 的组件及其执行的任务
| 组件及其描述 |
|---|
|
(1) 公共语言运行时或 CLR 它执行内存管理、异常处理、调试、安全检查、线程执行、代码执行、代码安全、验证和编译。由 CLR 直接管理的代码称为托管代码。当托管代码被编译时,编译器会将源代码转换为与 CPU 无关的中间语言 (IL) 代码。即时 (JIT) 编译器将 IL 代码编译成特定于 CPU 的本机代码。 |
|
(2) .Net Framework 类库 它包含一个庞大的可重用类型库。类、接口、结构和枚举值,统称为类型。 |
|
(3) 公共语言规范 它包含 .Net 支持的语言规范和语言集成的实现。 |
|
(4) 公共类型系统 它提供在运行时声明、使用和管理类型以及跨语言通信的指南。 |
|
(5) 元数据和程序集 元数据是描述程序的二进制信息,存储在可移植可执行文件 (PE) 中或内存中。程序集是一个逻辑单元,由程序集清单、类型元数据、IL 代码以及一组资源(如图像文件)组成。 |
|
(6) Windows 窗体 Windows 窗体包含应用程序中显示的任何窗口的图形表示。 |
|
(7) ASP.NET 和 ASP.NET AJAX ASP.NET 是 Web 开发模型,而 AJAX 是 ASP.NET 的扩展,用于开发和实现 AJAX 功能。ASP.NET AJAX 包含允许开发人员更新网站上的数据而无需完全重新加载页面的组件。 |
|
(8) ADO.NET 它是用于处理数据和数据库的技术。它提供对 SQL Server、OLE DB、XML 等数据源的访问。ADO.NET 允许连接到数据源以检索、操作和更新数据。 |
|
(9) Windows 工作流基础 (WF) 它有助于在 Windows 中构建基于工作流的应用程序。它包含活动、工作流运行时、工作流设计器和规则引擎。 |
|
(10)Windows Presentation Foundation 它提供了用户界面和业务逻辑之间的分离。它有助于使用文档、媒体、二维和三维图形、动画等开发视觉上令人惊叹的界面。 |
|
(11) Windows Communication Foundation (WCF) 它是用于构建和执行连接系统的技术。 |
|
(12) Windows CardSpace 它为访问资源和在互联网上共享个人信息提供安全性。 |
|
(13) LINQ 它使用类似于传统查询语言 SQL 的语法,为 .Net 语言赋予数据查询功能。 |
ASP.NET - 环境设置
ASP.NET 在 HTTP 之上提供了一个抽象层,Web 应用程序在此基础上构建。它在面向对象范式中提供高级实体,例如类和组件。
构建 ASP.NET 应用程序和前端的关键开发工具是 Visual Studio。在本教程中,我们将使用 Visual Studio 2008。
Visual Studio 是一个集成开发环境,用于编写、编译和调试代码。它提供了一套完整的开发工具,用于构建 ASP.NET Web 应用程序、Web 服务、桌面应用程序和移动应用程序。
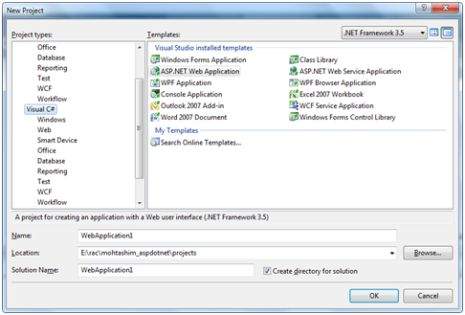
Visual Studio IDE
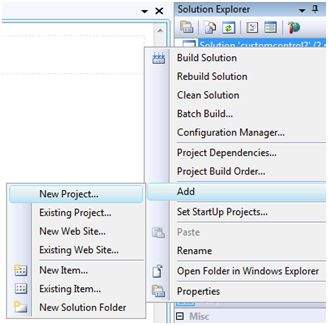
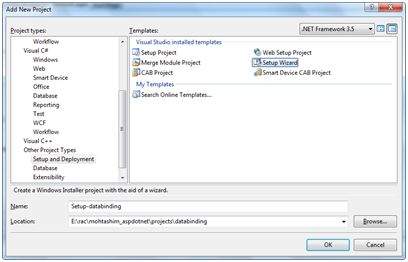
新的项目窗口允许从可用的模板中选择应用程序模板。

当您启动一个新的网站时,ASP.NET 会为该网站提供起始文件夹和文件,包括该网站第一个 Web 窗体的两个文件。
名为 Default.aspx 的文件包含定义窗体的 HTML 和 asp 代码,而名为 Default.aspx.cs(用于 C# 编码)或名为 Default.aspx.vb(用于 VB 编码)的文件包含您选择的语言中的代码,此代码负责窗体上执行的操作。
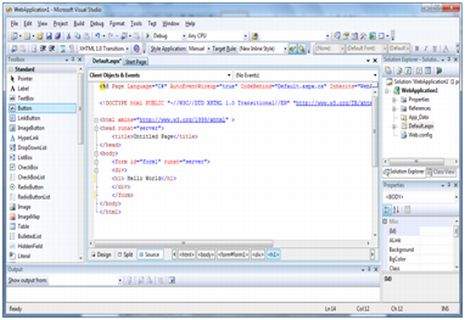
Visual Studio IDE 中的主窗口是 Web 窗体设计器窗口。其他支持窗口包括工具箱、解决方案资源管理器和属性窗口。您可以使用设计器设计 Web 窗体,向窗体上的控件添加代码,以便窗体根据您的需要工作,您可以使用代码编辑器。
使用视图和窗口
您可以通过以下方式使用窗口:
要将 Web 窗体设计器从一个视图更改为另一个视图,请单击“设计”或“源”按钮。
要关闭窗口,请单击右上角的关闭按钮,要重新显示,请从“视图”菜单中选择它。
要隐藏窗口,请单击其“自动隐藏”按钮。然后窗口将更改为选项卡。要再次显示,请再次单击“自动隐藏”按钮。
要更改窗口的大小,只需拖动它即可。

向您的网站添加文件夹和文件
创建新的 Web 窗体时,Visual Studio 会自动生成窗体的起始 HTML 并将其显示在 Web 窗体设计器的源视图中。解决方案资源管理器用于向网站添加任何其他文件、文件夹或任何现有项目。
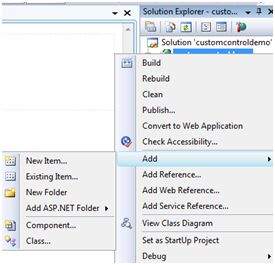
要添加标准文件夹,请右键单击解决方案资源管理器中您将在其下添加文件夹的项目或文件夹,然后选择“新建文件夹”。
要添加 ASP.NET 文件夹,请在解决方案资源管理器中右键单击项目,然后从列表中选择文件夹。
要将现有项添加到站点,请在解决方案资源管理器中右键单击要添加该项的项目或文件夹,然后从对话框中进行选择。
项目和解决方案
一个典型的 ASP.NET 应用程序包含许多项:Web 内容文件(.aspx)、源文件(.cs 文件)、程序集(.dll 和 .exe 文件)、数据源文件(.mdb 文件)、引用、图标、用户控件以及其他各种文件和文件夹。所有构成网站的这些文件都包含在一个解决方案中。
创建新网站时,VB2008 会自动创建解决方案并在解决方案资源管理器中显示它。
解决方案可以包含一个或多个项目。一个项目包含内容文件、源文件以及其他文件,如数据源和图像文件。通常,项目的內容会被编译成一个程序集,作为可执行文件(.exe)或动态链接库(.dll)文件。
通常,一个项目包含以下内容文件
- 页面文件(.aspx)
- 用户控件(.ascx)
- Web 服务(.asmx)
- 母版页(.master)
- 站点地图(.sitemap)
- 网站配置文件(.config)
构建和运行项目
您可以通过以下方式执行应用程序
- 选择“启动”
- 从“调试”菜单中选择“不调试启动”
- 按 F5
- Ctrl-F5
程序被构建,这意味着通过从“生成”菜单中选择命令生成 .exe 或 .dll 文件。
ASP.NET - 生命周期
ASP.NET 生命周期指定如何
- ASP.NET 处理页面以生成动态输出
- 应用程序及其页面被实例化和处理
- ASP.NET 动态编译页面
ASP.NET 生命周期可以分为两组
- 应用程序生命周期
- 页面生命周期
ASP.NET 应用程序生命周期
应用程序生命周期包含以下阶段
用户请求访问应用程序资源(页面)。浏览器将此请求发送到 Web 服务器。
统一管道接收第一个请求,并发生以下事件
创建 ApplicationManager 类的对象。
创建 HostingEnvironment 类的对象以提供有关资源的信息。
编译应用程序中的顶级项。
创建响应对象。创建并初始化应用程序对象(如 HttpContext、HttpRequest 和 HttpResponse)。
创建 HttpApplication 对象的实例并将其分配给请求。
HttpApplication 类处理请求。此类引发不同的事件来处理请求。
ASP.NET 页面生命周期
当请求页面时,它会被加载到服务器内存中、处理并发送到浏览器。然后,它会从内存中卸载。在每个步骤中,都提供了方法和事件,可以根据应用程序的需要进行覆盖。换句话说,您可以编写自己的代码来覆盖默认代码。
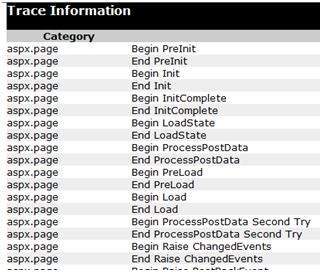
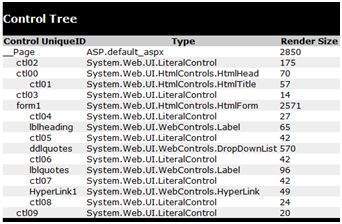
Page 类创建页面上所有控件的分层树。页面上的所有组件(指令除外)都是此控件树的一部分。您可以通过将 trace="true" 添加到页面指令中来查看控件树。我们将在“指令”和“事件处理”下介绍页面指令和跟踪。
页面生命周期阶段如下
- 初始化
- 实例化页面上的控件
- 恢复和维护状态
- 执行事件处理程序代码
- 页面呈现
了解页面周期有助于编写代码,以便在页面生命周期的任何阶段执行某些特定操作。它还有助于编写自定义控件并在正确的时间初始化它们,使用视图状态数据填充其属性并运行控件行为代码。
以下是 ASP.NET 页面的不同阶段
页面请求 - 当 ASP.NET 获取页面请求时,它会决定是解析和编译页面,还是使用页面的缓存版本;相应地发送响应。
页面生命周期开始 - 在此阶段,设置 Request 和 Response 对象。如果请求是旧请求或回发,则将页面的 IsPostBack 属性设置为 true。还会设置页面的 UICulture 属性。
页面初始化 - 在此阶段,通过设置 UniqueID 属性为页面上的控件分配唯一 ID,并应用主题。对于新请求,加载回发数据并将控件属性恢复为视图状态值。
页面加载 - 在此阶段,使用视图状态和控件状态值设置控件属性。
验证 - 调用验证控件的 Validate 方法,并在成功执行后,将页面的 IsValid 属性设置为 true。
回发事件处理 - 如果请求是回发(旧请求),则调用相关的事件处理程序。
页面呈现 - 在此阶段,保存页面和所有控件的视图状态。页面为每个控件调用 Render 方法,呈现的输出写入页面的 Response 属性的 OutputStream 类。
卸载 - 将呈现的页面发送到客户端,并卸载页面属性(如 Response 和 Request),并完成所有清理工作。
ASP.NET 页面生命周期事件
在页面生命周期的每个阶段,页面都会引发一些可以编码的事件。事件处理程序基本上是一个函数或子例程,使用声明性属性(如 Onclick 或 handle)绑定到事件。
以下是页面生命周期事件
PreInit - PreInit 是页面生命周期中的第一个事件。它检查 IsPostBack 属性并确定页面是否为回发。它设置主题和母版页,创建动态控件,以及获取和设置配置文件属性值。可以通过重载 OnPreInit 方法或创建 Page_PreInit 处理程序来处理此事件。
Init - Init 事件初始化控件属性,并构建控件树。可以通过重载 OnInit 方法或创建 Page_Init 处理程序来处理此事件。
InitComplete - InitComplete 事件允许跟踪视图状态。所有控件都打开视图状态跟踪。
LoadViewState - LoadViewState 事件允许将视图状态信息加载到控件中。
LoadPostData - 在此阶段,处理使用 <form> 标记定义的所有输入字段的内容。
PreLoad - PreLoad 发生在回发数据加载到控件之前。可以通过重载 OnPreLoad 方法或创建 Page_PreLoad 处理程序来处理此事件。
Load - 首先为页面引发 Load 事件,然后递归地为所有子控件引发。创建控件树中的控件。可以通过重载 OnLoad 方法或创建 Page_Load 处理程序来处理此事件。
LoadComplete - 加载过程完成,运行控件事件处理程序,并进行页面验证。可以通过重载 OnLoadComplete 方法或创建 Page_LoadComplete 处理程序来处理此事件
PreRender - PreRender 事件发生在输出呈现之前。通过处理此事件,页面和控件可以在输出呈现之前执行任何更新。
PreRenderComplete - 由于 PreRender 事件会递归地为所有子控件触发,因此此事件可确保预呈现阶段完成。
SaveStateComplete - 保存页面上控件的状态。保存个性化、控件状态和视图状态信息。生成 HTML 标记。可以通过覆盖 Render 方法或创建 Page_Render 处理程序来处理此阶段。
UnLoad - UnLoad 阶段是页面生命周期的最后一个阶段。它递归地为所有控件引发 UnLoad 事件,最后为页面本身引发。完成最终清理工作,并释放所有资源和引用(如数据库连接)。可以通过修改 OnUnLoad 方法或创建 Page_UnLoad 处理程序来处理此事件。
ASP.NET - 第一个示例
ASP.NET 页面由许多服务器控件以及 HTML 控件、文本和图像组成。来自页面和页面上不同控件状态的敏感数据存储在构成该页面请求上下文的隐藏字段中。
ASP.NET 运行时控制页面实例与其状态之间的关联。ASP.NET 页面是 Page 对象或从其继承的对象。
页面上的所有控件也是从父 Control 类继承的相关控件类的对象。运行页面时,会创建页面对象的实例以及其所有内容控件。
ASP.NET 页面也是一个使用 .aspx 扩展名保存的服务器端文件。它具有模块化特性,可以分为以下核心部分
- 页面指令
- 代码部分
- 页面布局
页面指令
页面指令设置页面运行的环境。@Page 指令定义 ASP.NET 页面解析器和编译器使用的页面特定属性。页面指令指定如何处理页面,以及需要对页面做出哪些假设。
它允许导入命名空间、加载程序集以及使用自定义标记名称和命名空间前缀注册新控件。
代码部分
代码部分为页面和控件事件提供处理程序以及其他所需的函数。我们提到过,ASP.NET 遵循对象模型。现在,当用户界面上发生某些事件时,例如用户单击按钮或移动光标,这些对象会引发事件。这些事件需要响应的响应类型在事件处理程序函数中进行编码。事件处理程序只不过是绑定到控件的函数。
代码部分或代码隐藏文件提供了所有这些事件处理程序例程以及开发人员使用的其他函数。页面代码可以预编译并以二进制程序集的形式部署。
页面布局
页面布局提供页面的界面。它包含服务器控件、文本、内联 JavaScript 和 HTML 标记。
以下代码片段提供了一个示例 ASP.NET 页面,解释了用 C# 编写的页面指令、代码部分和页面布局
<!-- directives -->
<% @Page Language="C#" %>
<!-- code section -->
<script runat="server">
private void convertoupper(object sender, EventArgs e)
{
string str = mytext.Value;
changed_text.InnerHtml = str.ToUpper();
}
</script>
<!-- Layout -->
<html>
<head> <title> Change to Upper Case </title>
</head>
<body>
<h3> Conversion to Upper Case </h3>
<form runat="server">
<input runat="server" id="mytext" type="text" />
<input runat="server" id="button1" type="submit"
value="Enter..." OnServerClick="convertoupper"/>
<hr />
<h3> Results: </h3>
<span runat="server" id="changed_text" />
</form>
</body>
</html>
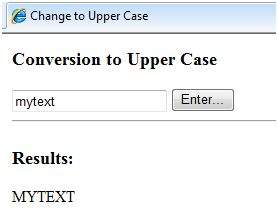
将此文件复制到 Web 服务器根目录。通常是 c:\iNETput\wwwroot。从浏览器打开文件以执行它,它会生成以下结果


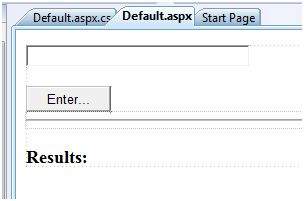
使用 Visual Studio IDE
让我们使用 Visual Studio IDE 开发相同的示例。无需键入代码,只需将控件拖放到设计视图中即可

内容文件会自动开发。您只需添加 Button1_Click 例程,如下所示
protected void Button1_Click(object sender, EventArgs e)
{
string buf = TextBox1.Text;
changed_text.InnerHtml = buf.ToUpper();
}
内容文件代码如下所示
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"
Inherits="firstexample._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server" style="width:224px">
</asp:TextBox>
<br />
<br />
<asp:Button ID="Button1" runat="server" Text="Enter..."
style="width:85px" onclick="Button1_Click" />
<hr />
<h3> Results: </h3>
<span runat="server" id="changed_text" />
</div>
</form>
</body>
</html>
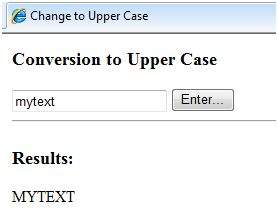
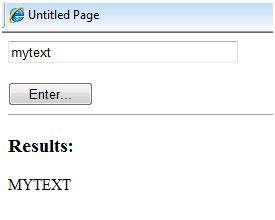
通过右键单击设计视图并从弹出菜单中选择“在浏览器中查看”来执行示例。这会生成以下结果

ASP.NET - 事件处理
什么是事件?
事件是操作或事件,例如鼠标单击、按键、鼠标移动或任何系统生成的通知。进程通过事件进行通信。例如,中断是系统生成的事件。当事件发生时,应用程序应该能够对其做出响应并进行管理。
ASP.NET 中的事件是在客户端机器上触发,并在服务器机器上处理的。例如,用户点击浏览器中显示的一个按钮。就会触发一个 Click 事件。浏览器通过将其发布到服务器来处理此客户端事件。
服务器有一个子例程描述在事件触发时该做什么;它被称为事件处理程序。因此,当事件消息传输到服务器时,它会检查 Click 事件是否具有关联的事件处理程序。如果有,则执行事件处理程序。
事件参数
ASP.NET 事件处理程序通常接受两个参数并返回 void。第一个参数表示触发事件的对象,第二个参数是事件参数。
事件的一般语法为
private void EventName (object sender, EventArgs e);
应用程序和会话事件
最重要的应用程序事件是
Application_Start - 当应用程序/网站启动时触发。
Application_End - 当应用程序/网站停止时触发。
类似地,最常用的会话事件是
Session_Start - 当用户第一次请求应用程序中的页面时触发。
Session_End - 当会话结束时触发。
页面和控件事件
常见的页面和控件事件是
DataBinding - 当控件绑定到数据源时触发。
Disposed - 当页面或控件被释放时触发。
Error - 是一个页面事件,当抛出未处理的异常时发生。
Init - 当页面或控件初始化时触发。
Load - 当页面或控件加载时触发。
PreRender - 当页面或控件即将呈现时触发。
Unload - 当页面或控件从内存中卸载时触发。
使用控件处理事件
所有 ASP.NET 控件都作为类实现,并且它们具有在用户对它们执行某些操作时触发的事件。例如,当用户点击按钮时,会生成“Click”事件。为了处理事件,有内置的属性和事件处理程序。事件处理程序被编码以响应事件,并对其采取适当的操作。
默认情况下,Visual Studio 通过在 Sub 过程上包含 Handles 子句来创建事件处理程序。此子句命名过程处理的控件和事件。
按钮控件的 ASP 标记
<asp:Button ID="btnCancel" runat="server" Text="Cancel" />
Click 事件的事件处理程序
Protected Sub btnCancel_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnCancel.Click End Sub
也可以在没有 Handles 子句的情况下对事件进行编码。然后,处理程序必须根据控件的相应事件属性命名。
按钮控件的 ASP 标记
<asp:Button ID="btnCancel" runat="server" Text="Cancel" Onclick="btnCancel_Click" />
Click 事件的事件处理程序
Protected Sub btnCancel_Click(ByVal sender As Object, ByVal e As System.EventArgs) End Sub
常见的控件事件是
| 事件 | 属性 | 控件 |
|---|---|---|
| Click | OnClick | 按钮、图像按钮、链接按钮、图像映射 |
| Command | OnCommand | 按钮、图像按钮、链接按钮 |
| TextChanged | OnTextChanged | 文本框 |
| SelectedIndexChanged | OnSelectedIndexChanged | 下拉列表、列表框、单选按钮列表、复选框列表。 |
| CheckedChanged | OnCheckedChanged | 复选框、单选按钮 |
某些事件会导致表单立即回发到服务器,这些事件称为回发事件。例如,单击事件,如 Button.Click。
某些事件不会立即回发到服务器,这些事件称为非回发事件。
例如,更改事件或选择事件,如 TextBox.TextChanged 或 CheckBox.CheckedChanged。可以通过将它们的 AutoPostBack 属性设置为 true 使非回发事件立即回发。
默认事件
Page 对象的默认事件是 Load 事件。类似地,每个控件都有一个默认事件。例如,按钮控件的默认事件是 Click 事件。
可以在 Visual Studio 中创建默认事件处理程序,只需双击设计视图中的控件即可。下表显示了一些常见控件的默认事件
| 控件 | 默认事件 |
|---|---|
| AdRotator | AdCreated |
| BulletedList | Click |
| Button | Click |
| Calender | SelectionChanged |
| CheckBox | CheckedChanged |
| CheckBoxList | SelectedIndexChanged |
| DataGrid | SelectedIndexChanged |
| DataList | SelectedIndexChanged |
| DropDownList | SelectedIndexChanged |
| HyperLink | Click |
| ImageButton | Click |
| ImageMap | Click |
| LinkButton | Click |
| ListBox | SelectedIndexChanged |
| Menu | MenuItemClick |
| RadioButton | CheckedChanged |
| RadioButtonList | SelectedIndexChanged |
示例
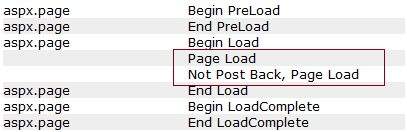
此示例包含一个简单的页面,页面上有一个标签控件和一个按钮控件。当页面事件(如 Page_Load、Page_Init、Page_PreRender 等)发生时,它会发送一条消息,该消息由标签控件显示。当点击按钮时,会触发 Button_Click 事件,该事件也会发送一条消息以在标签上显示。
创建一个新的网站,并从控件工具箱中拖动一个标签控件和一个按钮控件到它上面。使用属性窗口,将控件的 ID 分别设置为 .lblmessage. 和 .btnclick.。将按钮控件的 Text 属性设置为“Click”。
标记文件(.aspx)
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"
Inherits="eventdemo._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="lblmessage" runat="server" >
</asp:Label>
<br />
<br />
<br />
<asp:Button ID="btnclick" runat="server" Text="Click"
onclick="btnclick_Click" />
</div>
</form>
</body>
</html>
双击设计视图以移动到代码隐藏文件。Page_Load 事件会自动创建,其中没有任何代码。写下以下不言自明的代码行
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
namespace eventdemo
{
public partial class _Default : System.Web.UI.Page{
protected void Page_Load(object sender, EventArgs e)
{
lblmessage.Text += "Page load event handled. <br />";
if (Page.IsPostBack)
{
lblmessage.Text += "Page post back event handled.<br/>";
}
}
protected void Page_Init(object sender, EventArgs e){
lblmessage.Text += "Page initialization event handled.<br/>";
}
protected void Page_PreRender(object sender, EventArgs e)
{
lblmessage.Text += "Page prerender event handled. <br/>";
}
protected void btnclick_Click(object sender, EventArgs e)
{
lblmessage.Text += "Button click event handled. <br/>";
}
}
}
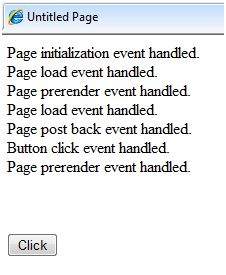
执行页面。标签显示页面加载、页面初始化和页面预呈现事件。单击按钮以查看效果

ASP.NET - 服务器端
我们已经学习了页面生命周期以及页面如何包含各种控件。页面本身被实例化为一个控件对象。所有 Web 窗体基本上都是 ASP.NET Page 类的实例。页面类具有以下非常有用的属性,这些属性对应于内在对象
- Session
- Application
- Cache
- Request
- Response
- Server
- User
- Trace
我们将在适当的时候讨论每个对象。在本教程中,我们将探讨 Server 对象、Request 对象和 Response 对象。
Server 对象
Asp.NET 中的 Server 对象是 System.Web.HttpServerUtility 类的实例。HttpServerUtility 类提供了许多属性和方法来执行各种任务。
Server 对象的属性和方法
HttpServerUtility 类的方法和属性通过 ASP.NET 提供的内在 Server 对象公开。
下表提供了属性列表
| 属性 | 描述 |
|---|---|
| MachineName | 服务器计算机的名称 |
| ScriptTimeOut | 获取和设置请求超时值(以秒为单位)。 |
下表提供了部分重要方法的列表
| 方法 | 描述 |
|---|---|
| CreateObject(String) | 创建由其 ProgID(程序 ID)标识的 COM 对象的实例。 |
| CreateObject(Type) | 创建由其 Type 标识的 COM 对象的实例。 |
| Equals(Object) | 确定指定的 Object 是否等于当前 Object。 |
| Execute(String) | 在当前请求的上下文中执行指定虚拟路径的处理程序。 |
| Execute(String, Boolean) | 在当前请求的上下文中执行指定虚拟路径的处理程序,并指定是否清除 QueryString 和 Form 集合。 |
| GetLastError | 返回之前的异常。 |
| GetType | 获取当前实例的 Type。 |
| HtmlEncode | 将普通字符串更改为包含合法 HTML 字符的字符串。 |
| HtmlDecode | 将 Html 字符串转换为普通字符串。 |
| ToString | 返回表示当前 Object 的 String。 |
| Transfer(String) | 对于当前请求,终止当前页面的执行并使用页面的指定 URL 路径开始新页面的执行。 |
| UrlDecode | 将 URL 字符串转换为普通字符串。 |
| UrlEncodeToken | 与 UrlEncode 的作用相同,但作用于包含 Base64 编码数据的字节数组。 |
| UrlDecodeToken | 与 UrlDecode 的作用相同,但作用于包含 Base64 编码数据的字节数组。 |
| MapPath | 返回对应于服务器上指定虚拟文件路径的物理路径。 |
| Transfer | 将执行转移到当前应用程序中的另一个网页。 |
Request 对象
Request 对象是 System.Web.HttpRequest 类的实例。它表示使页面加载到浏览器中的 HTTP 请求的值和属性。
此对象提供的信息由更高级别的抽象(Web 控件模型)包装。但是,此对象有助于检查某些信息,例如客户端浏览器和 Cookie。
Request 对象的属性和方法
下表提供了 Request 对象的一些值得注意的属性
| 属性 | 描述 |
|---|---|
| AcceptTypes | 获取客户端支持的 MIME 接受类型的字符串数组。 |
| ApplicationPath | 获取服务器上 ASP.NET 应用程序的虚拟应用程序根路径。 |
| Browser | 获取或设置有关请求客户端的浏览器功能的信息。 |
| ContentEncoding | 获取或设置实体正文的字符集。 |
| ContentLength | 指定客户端发送的内容的长度(以字节为单位)。 |
| ContentType | 获取或设置传入请求的 MIME 内容类型。 |
| Cookies | 获取客户端发送的 Cookie 集合。 |
| FilePath | 获取当前请求的虚拟路径。 |
| Files | 获取客户端以多部分 MIME 格式上传的文件的集合。 |
| Form | 获取表单变量的集合。 |
| Headers | 获取 HTTP 标头的集合。 |
| HttpMethod | 获取客户端使用的 HTTP 数据传输方法(例如 GET、POST 或 HEAD)。 |
| InputStream | 获取传入 HTTP 实体正文的内容。 |
| IsSecureConnection | 获取一个值,该值指示 HTTP 连接是否使用安全套接字(即 HTTPS)。 |
| QueryString | 获取 HTTP 查询字符串变量的集合。 |
| RawUrl | 获取当前请求的原始 URL。 |
| RequestType | 获取或设置客户端使用的 HTTP 数据传输方法(GET 或 POST)。 |
| ServerVariables | 获取 Web 服务器变量的集合。 |
| TotalBytes | 获取当前输入流中的字节数。 |
| Url | 获取有关当前请求的 URL 的信息。 |
| UrlReferrer | 获取有关客户端先前请求的 URL 的信息,该请求链接到当前 URL。 |
| UserAgent | 获取客户端浏览器的原始用户代理字符串。 |
| UserHostAddress | 获取远程客户端的 IP 主机地址。 |
| UserHostName | 获取远程客户端的 DNS 名称。 |
| UserLanguages | 获取客户端语言首选项的已排序字符串数组。 |
下表提供了部分重要方法的列表
| 方法 | 描述 |
|---|---|
| BinaryRead | 从当前输入流中以二进制方式读取指定数量的字节。 |
| Equals(Object) | 确定指定的对象是否等于当前对象。(继承自object。) |
| GetType | 获取当前实例的 Type。 |
| MapImageCoordinates | 将传入的图像字段表单参数映射到相应的x坐标和y坐标值。 |
| MapPath(String) | 将指定的虚拟路径映射到物理路径。 |
| SaveAs | 将HTTP请求保存到磁盘。 |
| ToString | 返回表示当前对象的字符串。 |
| ValidateInput | 导致对通过Cookies、Form和QueryString属性访问的集合进行验证。 |
Response对象
Response对象表示服务器对客户端请求的响应。它是System.Web.HttpResponse类的实例。
在ASP.NET中,response对象在将HTML文本发送到客户端方面没有发挥任何重要作用,因为服务器端控件具有嵌套的面向对象的渲染方法。
但是,HttpResponse对象仍然提供了一些重要的功能,例如cookie功能和Redirect()方法。Response.Redirect()方法允许将用户转移到另一个页面,包括应用程序内部和外部。它需要一个往返。
Response对象的属性和方法
下表提供了一些值得注意的Response对象属性
| 属性 | 描述 |
|---|---|
| Buffer | 获取或设置一个值,该值指示是否缓冲输出并在完成响应处理后发送。 |
| BufferOutput | 获取或设置一个值,该值指示是否缓冲输出并在完成页面处理后发送。 |
| Charset | 获取或设置输出流的HTTP字符集。 |
| ContentEncoding | 获取或设置输出流的HTTP字符集。 |
| ContentType | 获取或设置输出流的HTTP MIME类型。 |
| Cookies | 获取响应cookie集合。 |
| Expires | 获取或设置浏览器缓存的页面过期前多少分钟。 |
| ExpiresAbsolute | 获取或设置删除缓存中缓存信息的绝对日期和时间。 |
| HeaderEncoding | 获取或设置一个表示当前标头输出流编码的编码对象。 |
| Headers | 获取响应标头的集合。 |
| IsClientConnected | 获取一个值,该值指示客户端是否仍然连接到服务器。 |
| Output | 启用将文本输出到传出的HTTP响应流。 |
| OutputStream | 启用将二进制输出到传出的HTTP内容主体。 |
| RedirectLocation | 获取或设置Http Location标头的值。 |
| Status | 设置返回给客户端的状态行。 |
| StatusCode | 获取或设置返回给客户端的输出的HTTP状态代码。 |
| StatusDescription | 获取或设置返回给客户端的输出的HTTP状态字符串。 |
| SubStatusCode | 获取或设置限定响应状态代码的值。 |
| SuppressContent | 获取或设置一个值,该值指示是否将HTTP内容发送到客户端。 |
下表提供了部分重要方法的列表
| 方法 | 描述 |
|---|---|
| AddHeader | 将HTTP标头添加到输出流。AddHeader是为了与早期版本的ASP兼容而提供的。 |
| AppendCookie | 基础结构将HTTP cookie添加到内部cookie集合。 |
| AppendHeader | 将HTTP标头添加到输出流。 |
| AppendToLog | 将自定义日志信息添加到InterNET信息服务 (IIS) 日志文件中。 |
| BinaryWrite | 将一系列二进制字符写入HTTP输出流。 |
| ClearContent | 清除缓冲流中的所有内容输出。 |
| Close | 关闭与客户端的套接字连接。 |
| End | 将所有当前缓冲的输出发送到客户端,停止页面的执行,并引发EndRequest事件。 |
| Equals(Object) | 确定指定的对象是否等于当前对象。 |
| Flush | 将所有当前缓冲的输出发送到客户端。 |
| GetType | 获取当前实例的 Type。 |
| Pics | 将HTTP PICS-Label标头附加到输出流。 |
| Redirect(String) | 将请求重定向到新的URL并指定新的URL。 |
| Redirect(String, Boolean) | 将客户端重定向到新的URL。指定新的URL以及是否应终止当前页面的执行。 |
| SetCookie | 更新cookie集合中现有的cookie。 |
| ToString | 返回表示当前 Object 的 String。 |
| TransmitFile(String) | 将指定的文件直接写入HTTP响应输出流,而无需将其缓存在内存中。 |
| Write(Char) | 将字符写入HTTP响应输出流。 |
| Write(Object) | 将对象写入HTTP响应流。 |
| Write(String) | 将字符串写入HTTP响应输出流。 |
| WriteFile(String) | 将指定文件的内容作为文件块直接写入HTTP响应输出流。 |
| WriteFile(String, Boolean) | 将指定文件的内容作为内存块直接写入HTTP响应输出流。 |
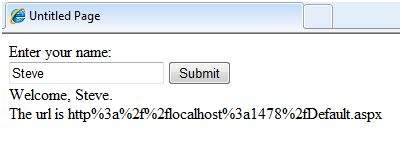
示例
以下简单示例包含一个文本框控件,用户可以在其中输入名称,一个按钮将信息发送到服务器,以及一个标签控件以显示客户端计算机的URL。
内容文件
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"
Inherits="server_side._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
Enter your name:<br />
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server"
OnClick="Button1_Click" Text="Submit" />
<br />
<asp:Label ID="Label1" runat="server"/>
</div>
</form>
</body>
</html>
Button1_Click后面的代码
protected void Button1_Click(object sender, EventArgs e)
{
if (!String.IsNullOrEmpty(TextBox1.Text))
{
// Access the HttpServerUtility methods through
// the intrinsic Server object.
Label1.Text = "Welcome, " + Server.HtmlEncode(TextBox1.Text) +
".<br/> The url is " + Server.UrlEncode(Request.Url.ToString())
}
}
运行页面以查看以下结果

ASP.NET - 服务器控件
控件是图形用户界面的小型构建块,包括文本框、按钮、复选框、列表框、标签和许多其他工具。使用这些工具,用户可以输入数据、进行选择并指示他们的偏好。
控件也用于结构性工作,例如验证、数据访问、安全性、创建母版页和数据操作。
ASP.NET使用五种类型的Web控件,它们是
- HTML控件
- HTML服务器控件
- ASP.NET服务器控件
- ASP.NET Ajax服务器控件
- 用户控件和自定义控件
ASP.NET服务器控件是ASP.NET中使用的主要控件。这些控件可以分为以下类别
验证控件 - 这些用于验证用户输入,它们通过运行客户端脚本工作。
数据源控件 - 这些控件提供与不同数据源的数据绑定。
数据视图控件 - 这些是各种列表和表格,可以绑定到数据源中的数据以进行显示。
个性化控件 - 这些用于根据用户偏好个性化页面,基于用户信息。
登录和安全控件 - 这些控件提供用户身份验证。
母版页 - 这些控件在整个应用程序中提供一致的布局和界面。
导航控件 - 这些控件有助于导航。例如,菜单、树视图等。
丰富控件 - 这些控件实现特殊功能。例如,AdRotator、FileUpload和Calendar控件。
使用服务器控件的语法为
<asp:controlType ID ="ControlID" runat="server" Property1=value1 [Property2=value2] />
此外,Visual Studio具有以下功能,有助于生成无错误的代码
- 在设计视图中拖放控件
- IntelliSense功能,显示并自动完成属性
- 属性窗口,直接设置属性值
服务器控件的属性
具有视觉外观的ASP.NET服务器控件派生自WebControl类,并继承该类的所有属性、事件和方法。
WebControl类本身以及一些未进行视觉呈现的其他服务器控件派生自System.Web.UI.Control类。例如,PlaceHolder控件或XML控件。
ASP.Net服务器控件继承WebControl和System.Web.UI.Control类的所有属性、事件和方法。
下表显示了所有服务器控件共有的继承属性
| 属性 | 描述 |
|---|---|
| AccessKey | 按此键并按Alt键会将焦点移动到控件。 |
| Attributes | 它是任意属性的集合(仅用于渲染),这些属性与控件上的属性不对应。 |
| BackColor | 背景颜色。 |
| BindingContainer | 包含此控件数据绑定的控件。 |
| BorderColor | 边框颜色。 |
| BorderStyle | 边框样式。 |
| BorderWidth | 边框宽度。 |
| CausesValidation | 指示它是否导致验证。 |
| ChildControlCreated | 它指示服务器控件的子控件是否已创建。 |
| ClientID | HTML标记的控件ID。 |
| Context | 与服务器控件关联的HttpContext对象。 |
| 控件 | 控件中包含的所有控件的集合。 |
| ControlStyle | Web服务器控件的样式。 |
| CssClass | CSS类 |
| DataItemContainer | 如果命名容器实现IDataItemContainer,则获取对命名容器的引用。 |
| DataKeysContainer | 如果命名容器实现IDataKeysControl,则获取对命名容器的引用。 |
| DesignMode | 它指示控件是否正在设计图面上使用。 |
| DisabledCssClass | 获取或设置在控件禁用时应用于渲染的HTML元素的CSS类。 |
| Enabled | 指示控件是否呈灰色。 |
| EnableTheming | 指示主题是否应用于控件。 |
| EnableViewState | 指示控件的视图状态是否得到维护。 |
| Events | 获取控件的事件处理程序委托列表。 |
| Font | 字体。 |
| Forecolor | 前景色。 |
| HasAttributes | 指示控件是否设置了属性。 |
| HasChildViewState | 指示当前服务器控件的子控件是否具有任何保存的视图状态设置。 |
| Height | 以像素或%为单位的高度。 |
| ID | 控件的标识符。 |
| IsChildControlStateCleared | 指示此控件中包含的控件是否具有控件状态。 |
| IsEnabled | 获取一个值,该值指示控件是否已启用。 |
| IsTrackingViewState | 它指示服务器控件是否正在保存对其视图状态的更改。 |
| IsViewStateEnabled | 它指示此控件是否启用了视图状态。 |
| LoadViewStateById | 它指示控件是否通过ID而不是索引参与加载其视图状态。 |
| Page | 包含控件的页面。 |
| Parent | 父控件。 |
| RenderingCompatibility | 它指定渲染的HTML将与之兼容的ASP.NET版本。 |
| Site | 在设计图面上呈现时承载当前控件的容器。 |
| SkinID | 获取或设置要应用于控件的皮肤。 |
| 样式 | 获取将在 Web 服务器控件的外部标记上呈现为样式属性的文本属性集合。 |
| TabIndex | 获取或设置 Web 服务器控件的 Tab 索引。 |
| TagKey | 获取与此 Web 服务器控件对应的 HtmlTextWriterTag 值。 |
| TagName | 获取控件标记的名称。 |
| TemplateControl | 包含此控件的模板。 |
| TemplateSourceDirectory | 获取包含此控件的页面或控件的虚拟目录。 |
| ToolTip | 获取或设置鼠标指针悬停在 Web 服务器控件上时显示的文本。 |
| UniqueID | 唯一标识符。 |
| ViewState | 获取一个状态信息字典,该字典在对同一页面的多个请求中保存和还原服务器控件的视图状态。 |
| ViewStateIgnoreCase | 它指示 StateBag 对象是否不区分大小写。 |
| ViewStateMode | 获取或设置此控件的视图状态模式。 |
| Visible | 它指示服务器控件是否可见。 |
| Width | 获取或设置 Web 服务器控件的宽度。 |
服务器控件的方法
下表提供了服务器控件的方法
| 方法 | 描述 |
|---|---|
| AddAttributesToRender | 添加需要呈现到指定 HtmlTextWriterTag 的 HTML 属性和样式。 |
| AddedControl | 在将子控件添加到控件对象的 Controls 集合后调用。 |
| AddParsedSubObject | 通知服务器控件已解析元素(XML 或 HTML),并将元素添加到服务器控件的控件集合。 |
| ApplyStyleSheetSkin | 将页面样式表中定义的样式属性应用于控件。 |
| ClearCachedClientID | 基础结构。将缓存的 ClientID 值设置为 null。 |
| ClearChildControlState | 删除服务器控件的子控件的控件状态信息。 |
| ClearChildState | 删除所有服务器控件的子控件的视图状态和控件状态信息。 |
| ClearChildViewState | 删除所有服务器控件的子控件的视图状态信息。 |
| CreateChildControls | 用于创建子控件。 |
| CreateControlCollection | 创建一个新的 ControlCollection 对象来保存子控件。 |
| CreateControlStyle | 创建用于实现所有样式相关属性的样式对象。 |
| DataBind | 将数据源绑定到服务器控件及其所有子控件。 |
| DataBind(Boolean) | 将数据源绑定到服务器控件及其所有子控件,并可以选择引发 DataBinding 事件。 |
| DataBindChildren | 将数据源绑定到服务器控件的子控件。 |
| Dispose | 使服务器控件能够在从内存中释放之前执行最终清理。 |
| EnsureChildControls | 确定服务器控件是否包含子控件。如果未包含,则创建子控件。 |
| EnsureID | 为没有标识符的控件创建标识符。 |
| Equals(Object) | 确定指定的对象是否等于当前对象。 |
| Finalize | 允许对象在被垃圾回收之前尝试释放资源并执行其他清理操作。 |
| FindControl(String) | 在当前命名容器中搜索具有指定 id 参数的服务器控件。 |
| FindControl(String, Int32) | 在当前命名容器中搜索具有指定 id 和整数的服务器控件。 |
| Focus | 将输入焦点设置为控件。 |
| GetDesignModeState | 获取控件的设计时数据。 |
| GetType | 获取当前实例的类型。 |
| GetUniqueIDRelativeTo | 返回指定控件的 UniqueID 属性的前缀部分。 |
| HasControls | 确定服务器控件是否包含任何子控件。 |
| HasEvents | 指示控件或任何子控件是否已注册事件。 |
| IsLiteralContent | 确定服务器控件是否仅保存文字内容。 |
| LoadControlState | 恢复控件状态信息。 |
| LoadViewState | 恢复视图状态信息。 |
| MapPathSecure | 检索虚拟路径(绝对或相对)映射到的物理路径。 |
| MemberwiseClone | 创建当前对象的浅表副本。 |
| MergeStyle | 将指定样式的任何非空白元素复制到 Web 控件,但不覆盖控件的任何现有样式元素。 |
| OnBubbleEvent | 确定服务器控件的事件是否向上传递到页面的 UI 服务器控件层次结构。 |
| OnDataBinding | 引发数据绑定事件。 |
| OnInit | 引发 Init 事件。 |
| OnLoad | 引发 Load 事件。 |
| OnPreRender | 引发 PreRender 事件。 |
| OnUnload | 引发 Unload 事件。 |
| OpenFile | 获取用于读取文件的 Stream。 |
| RemovedControl | 在将子控件从控件对象的 Controls 集合中删除后调用。 |
| Render | 将控件呈现到指定的 HTML 编写器。 |
| RenderBeginTag | 将控件的 HTML 开启标记呈现到指定的编写器。 |
| RenderChildren | 将服务器控件子级的内容输出到提供的 HtmlTextWriter 对象,该对象写入要在客户端呈现的内容。 |
| RenderContents | 将控件的内容呈现到指定的编写器。 |
| RenderControl(HtmlTextWriter) | 将服务器控件内容输出到提供的 HtmlTextWriter 对象,并在启用跟踪的情况下存储有关控件的跟踪信息。 |
| RenderEndTag | 将控件的 HTML 关闭标记呈现到指定的编写器。 |
| ResolveAdapter | 获取负责呈现指定控件的控件适配器。 |
| SaveControlState | 保存自页面回发到服务器以来发生的任何服务器控件状态更改。 |
| SaveViewState | 保存 TrackViewState 方法调用后修改的任何状态。 |
| SetDesignModeState | 设置控件的设计时数据。 |
| ToString | 返回表示当前对象的字符串。 |
| TrackViewState | 导致控件跟踪对其视图状态的更改,以便可以将其存储在对象的视图状态属性中。 |
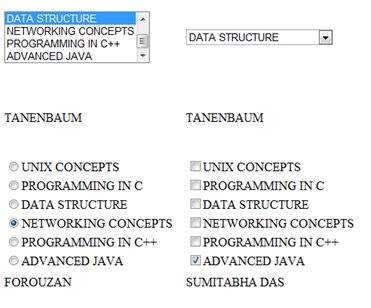
示例
让我们看一下特定的服务器控件 - 树视图控件。树视图控件属于导航控件。其他导航控件包括:菜单控件和站点地图路径控件。
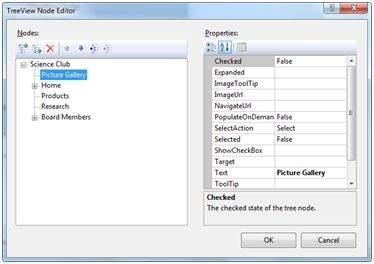
在页面上添加树视图控件。从任务中选择“编辑节点...” 。使用树视图节点编辑器编辑每个节点,如下所示

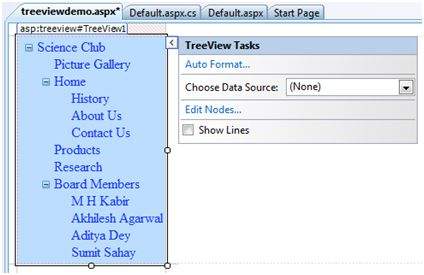
创建节点后,它在设计视图中的显示如下

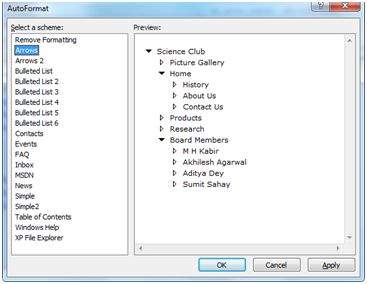
“自动格式...” 任务允许您格式化树视图,如下所示

在页面上添加标签控件和文本框控件,并分别将其命名为 lblmessage 和 txtmessage。
编写几行代码以确保在选择特定节点时,标签控件显示节点文本,而文本框显示其下所有子节点(如果有)。该文件后面的代码应如下所示
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
namespace eventdemo
{
public partial class treeviewdemo : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
txtmessage.Text = " ";
}
protected void TreeView1_SelectedNodeChanged(object sender, EventArgs e)
{
txtmessage.Text = " ";
lblmessage.Text = "Selected node changed to: " +
TreeView1.SelectedNode.Text;
TreeNodeCollection childnodes = TreeView1.SelectedNode.ChildNodes;
if(childnodes != null)
{
txtmessage.Text = " ";
foreach (TreeNode t in childnodes)
{
txtmessage.Text += t.Value;
}
}
}
}
}
执行页面以查看效果。您将能够展开和折叠节点。

ASP.NET - HTML 服务器控件
HTML 服务器控件基本上是标准 HTML 控件的增强版本,可以启用服务器端处理。HTML 控件(如标题标记、锚标记和输入元素)不会由服务器处理,而是发送到浏览器进行显示。
通过添加属性 runat="server" 和添加 id 属性,可以将它们专门转换为服务器控件,以使其可用于服务器端处理。
例如,考虑 HTML 输入控件
<input type="text" size="40">
可以通过添加 runat 和 id 属性将其转换为服务器控件
<input type="text" id="testtext" size="40" runat="server">
使用 HTML 服务器控件的优势
尽管 ASP.NET 服务器控件可以执行 HTML 服务器控件完成的每一项工作,但在以下情况下,后者控件很有用
- 使用静态表进行布局。
- 将 HTML 页面转换为在 ASP.NET 下运行
下表描述了 HTML 服务器控件
| 控件名称 | HTML 标记 |
|---|---|
| HtmlHead | <head>元素 |
| HtmlInputButton | <input type=button|submit|reset> |
| HtmlInputCheckbox | <input type=checkbox> |
| HtmlInputFile | <input type = file> |
| HtmlInputHidden | <input type = hidden> |
| HtmlInputImage | <input type = image> |
| HtmlInputPassword | <input type = password> |
| HtmlInputRadioButton | <input type = radio> |
| HtmlInputReset | <input type = reset> |
| HtmlText | <input type = text|password> |
| HtmlImage | <img> 元素 |
| HtmlLink | <link> 元素 |
| HtmlAnchor | <a> 元素 |
| HtmlButton | <button> 元素 |
| HtmlButton | <button> 元素 |
| HtmlForm | <form> 元素 |
| HtmlTable | <table> 元素 |
| HtmlTableCell | <td> 和 <th> |
| HtmlTableRow | <tr> 元素 |
| HtmlTitle | <title> 元素 |
| HtmlSelect | <select&t; 元素 |
| HtmlGenericControl | 所有未列出的 HTML 控件 |
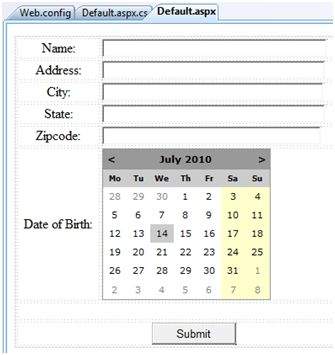
示例
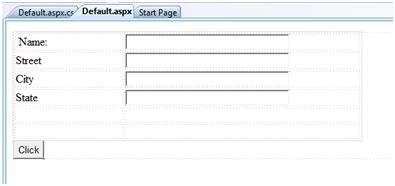
以下示例使用基本 HTML 表格进行布局。它使用一些框来获取用户的输入,例如姓名、地址、城市、州等。它还具有一个按钮控件,单击该控件以获取显示在表格最后一行中的用户数据。
页面在设计视图中的显示应如下所示

内容页面的代码显示了使用 HTML 表格元素进行布局。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"
Inherits="htmlserver._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
<style type="text/css">
.style1
{
width: 156px;
}
.style2
{
width: 332px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<table style="width: 54%;">
<tr>
<td class="style1">Name:</td>
<td class="style2">
<asp:TextBox ID="txtname" runat="server" style="width:230px">
</asp:TextBox>
</td>
</tr>
<tr>
<td class="style1">Street</td>
<td class="style2">
<asp:TextBox ID="txtstreet" runat="server" style="width:230px">
</asp:TextBox>
</td>
</tr>
<tr>
<td class="style1">City</td>
<td class="style2">
<asp:TextBox ID="txtcity" runat="server" style="width:230px">
</asp:TextBox>
</td>
</tr>
<tr>
<td class="style1">State</td>
<td class="style2">
<asp:TextBox ID="txtstate" runat="server" style="width:230px">
</asp:TextBox>
</td>
</tr>
<tr>
<td class="style1"> </td>
<td class="style2"></td>
</tr>
<tr>
<td class="style1"></td>
<td ID="displayrow" runat ="server" class="style2">
</td>
</tr>
</table>
</div>
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="Click" />
</form>
</body>
</html>
按钮控件后面的代码
protected void Button1_Click(object sender, EventArgs e)
{
string str = "";
str += txtname.Text + "<br />";
str += txtstreet.Text + "<br />";
str += txtcity.Text + "<br />";
str += txtstate.Text + "<br />";
displayrow.InnerHtml = str;
}
观察以下内容
标准 HTML 标记已用于页面布局。
HTML 表格的最后一行用于数据显示。它需要服务器端处理,因此已向其添加了 ID 属性和 runat 属性。
ASP.NET - 客户端
ASP.NET 客户端代码有两个方面
客户端脚本:它运行在浏览器上,从而加速页面执行。例如,客户端数据验证可以捕获无效数据并相应地警告用户,而无需往返服务器。
客户端源代码:ASP.NET 页面生成此代码。例如,ASP.NET 页面的 HTML 源代码包含许多隐藏字段和自动注入的 JavaScript 代码块,这些代码块保留视图状态等信息或执行其他任务以使页面正常工作。
客户端脚本
所有 ASP.NET 服务器控件都允许调用使用 JavaScript 或 VBScript 编写的客户端代码。一些 ASP.NET 服务器控件使用客户端脚本在不回发到服务器的情况下向用户提供响应。例如,验证控件。
除了这些脚本外,Button 控件还有一个属性 OnClientClick,它允许在单击按钮时执行客户端脚本。
传统和服务器 HTML 控件具有以下事件,这些事件可以在触发时执行脚本
| 事件 | 描述 |
|---|---|
| onblur | 当控件失去焦点时 |
| onfocus | 当控件获得焦点时 |
| onclick | 当控件被单击时 |
| onchange | 当控件的值发生变化时 |
| onkeydown | 当用户按下按键时 |
| onkeypress | 当用户按下字母数字键时 |
| onkeyup | 当用户释放按键时 |
| onmouseover | 当用户将鼠标指针移到控件上时 |
| onserverclick | 当控件被单击时,它会引发控件的 ServerClick 事件 |
客户端源代码
我们已经讨论过,ASP.NET 页面通常用两个文件编写
- 内容文件或标记文件(.aspx)
- 代码隐藏文件
内容文件包含 HTML 或 ASP.NET 控件标签和文字,以形成页面的结构。代码隐藏文件包含类定义。在运行时,内容文件被解析并转换为页面类。
此类与代码文件中的类定义和系统生成的代码一起构成可执行代码(程序集),该代码处理所有发布的数据、生成响应并将其发送回客户端。
考虑简单的页面
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"
Inherits="clientside._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Click" />
</div>
<hr />
<h3><asp:Label ID="Msg" runat="server" Text=""></asp:Label>
</h3>
</form>
</body>
</html>
当此页面在浏览器上运行时,“查看源代码”选项会显示 ASP.Net 运行时发送到浏览器的 HTML 页面。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>
Untitled Page
</title>
</head>
<body>
<form name="form1" method="post" action="Default.aspx" id="form1">
<div>
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE"
value="/wEPDwUKMTU5MTA2ODYwOWRk31NudGDgvhhA7joJum9Qn5RxU2M=" />
</div>
<div>
<input type="hidden" name="__EVENTVALIDATION" id="__EVENTVALIDATION"
value="/wEWAwKpjZj0DALs0bLrBgKM54rGBhHsyM61rraxE+KnBTCS8cd1QDJ/"/>
</div>
<div>
<input name="TextBox1" type="text" id="TextBox1" />
<input type="submit" name="Button1" value="Click" id="Button1" />
</div>
<hr />
<h3><span id="Msg"></span></h3>
</form>
</body>
</html>
如果您正确地浏览代码,您会发现前两个 <div> 标签包含存储视图状态和验证信息的隐藏字段。
ASP.NET - 基本控件
在本章中,我们将讨论 ASP.NET 中提供的基本控件。
按钮控件
ASP.NET 提供三种类型的按钮控件
Button:它在矩形区域内显示文本。
Link Button:它显示看起来像超链接的文本。
Image Button:它显示图像。
当用户单击按钮时,会引发两个事件:Click 和 Command。
按钮控件的基本语法
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="Click" / >
按钮控件的常用属性
| 属性 | 描述 |
|---|---|
| Text | 按钮上显示的文本。这仅适用于按钮和链接按钮控件。 |
| ImageUrl | 仅适用于图像按钮控件。要为按钮显示的图像。 |
| AlternateText | 仅适用于图像按钮控件。如果浏览器无法显示图像,则显示的文本。 |
| CausesValidation | 确定用户单击按钮时是否发生页面验证。默认值为 true。 |
| CommandName | 当用户单击按钮时传递给命令事件的字符串值。 |
| CommandArgument | 当用户单击按钮时传递给命令事件的字符串值。 |
| PostBackUrl | 用户单击按钮时请求的页面的 URL。 |
文本框和标签
文本框控件通常用于接受用户的输入。文本框控件可以接受一行或多行文本,具体取决于 TextMode 属性的设置。
标签控件提供了一种简单的方法来显示文本,这些文本可以在页面的每次执行之间更改。如果要显示不变的文本,则使用文字文本。
文本控件的基本语法
<asp:TextBox ID="txtstate" runat="server" ></asp:TextBox>
文本框和标签的常用属性
| 属性 | 描述 |
|---|---|
| TextMode | 指定文本框的类型。SingleLine 创建一个标准文本框,MultiLIne 创建一个接受多行文本的文本框,而 Password 会使输入的字符被掩盖。默认值为 SingleLine。 |
| Text | 文本框的文本内容。 |
| MaxLength | 可以输入到文本框中的最大字符数。 |
| Wrap | 它确定多行文本框中的文本是否自动换行;默认为 true。 |
| ReadOnly | 确定用户是否可以更改框中的文本;默认为 false,即用户无法更改文本。 |
| Columns | 文本框的宽度(以字符为单位)。实际宽度根据用于文本输入的字体确定。 |
| Rows | 多行文本框的高度(以行为单位)。默认值为 0,表示单行文本框。 |
标签控件最常用的属性是“Text”,它表示标签上显示的文本。
复选框和单选按钮
复选框显示用户可以选中或取消选中的单个选项,而单选按钮则提供一组选项,用户从中只能选择一个选项。
要创建一组单选按钮,请为组中每个单选按钮的 GroupName 属性指定相同名称。如果单个表单中需要多个组,则为每个组指定不同的组名称。
如果希望在表单最初显示时选中复选框或单选按钮,请将其 Checked 属性设置为 true。如果在一组中为多个单选按钮设置了 Checked 属性为 true,则仅最后一个被视为 true。
复选框的基本语法
<asp:CheckBox ID= "chkoption" runat= "Server"> </asp:CheckBox>
单选按钮的基本语法
<asp:RadioButton ID= "rdboption" runat= "Server"> </asp: RadioButton>
复选框和单选按钮的常用属性
| 属性 | 描述 |
|---|---|
| Text | 复选框或单选按钮旁边显示的文本。 |
| Checked | 指定它是否被选中,默认为 false。 |
| GroupName | 控件所属的组的名称。 |
列表控件
ASP.NET 提供以下控件
- 下拉列表,
- 列表框,
- 单选按钮列表,
- 复选框列表,
- 项目符号列表。
这些控件允许用户从列表中选择一个或多个项目。列表框和下拉列表包含一个或多个列表项。这些列表可以通过代码或 ListItemCollection 编辑器加载。
列表框控件的基本语法
<asp:ListBox ID="ListBox1" runat="server" AutoPostBack="True" OnSelectedIndexChanged="ListBox1_SelectedIndexChanged"> </asp:ListBox>
下拉列表控件的基本语法
<asp:DropDownList ID="DropDownList1" runat="server" AutoPostBack="True" OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged"> </asp:DropDownList>
列表框和下拉列表的常用属性
| 属性 | 描述 |
|---|---|
| Items | 表示控件中项目的 ListItem 对象的集合。此属性返回类型为 ListItemCollection 的对象。 |
| Rows | 指定框中显示的项目数。如果实际列表包含的行数超过显示的行数,则会添加滚动条。 |
| SelectedIndex | 当前选定项目的索引。如果选择了多个项目,则为第一个选定项目的索引。如果没有选择任何项目,则此属性的值为 -1。 |
| SelectedValue | 当前选定项目的 value。如果选择了多个项目,则为第一个选定项目的 value。如果没有选择任何项目,则此属性的值为空字符串("")。 |
| SelectionMode | 指示列表框是否允许单选或多选。 |
每个列表项对象的常用属性
| 属性 | 描述 |
|---|---|
| Text | 为项目显示的文本。 |
| Selected | 指示项目是否被选中。 |
| Value | 与项目关联的字符串值。 |
需要注意的是
要使用下拉列表或列表框中的项目,请使用控件的 Items 属性。此属性返回一个 ListItemCollection 对象,其中包含列表的所有项目。
当用户从下拉列表或列表框中选择不同的项目时,会引发 SelectedIndexChanged 事件。
ListItemCollection
ListItemCollection 对象是 ListItem 对象的集合。每个 ListItem 对象表示列表中的一个项目。ListItemCollection 中的项目从 0 开始编号。
当使用字符串(例如:lstcolor.Items.Add("Blue"))将项目加载到列表框中时,列表项的 Text 和 Value 属性都设置为指定的字符串值。要将其设置为不同的值,必须创建一个列表项对象,然后将该项目添加到集合中。
ListItemCollection 编辑器用于向下拉列表或列表框添加项目。这用于创建项目的静态列表。要显示集合编辑器,请从智能标记菜单中选择“编辑项目”,或选择控件,然后单击“属性”窗口中“Item”属性的省略号按钮。
ListItemCollection 的常用属性
| 属性 | 描述 |
|---|---|
| Item(integer) | 表示指定索引处的项目的 ListItem 对象。 |
| Count | 集合中的项目数。 |
ListItemCollection 的常用方法
| 方法 | 描述 |
|---|---|
| Add(string) | 在集合的末尾添加一个新项目,并将字符串参数分配给项目的 Text 属性。 |
| Add(ListItem) | 在集合的末尾添加一个新项目。 |
| Insert(integer, string) | 在集合中指定的索引位置插入一个项目,并将字符串参数分配给项目的 Text 属性。 |
| Insert(integer, ListItem) | 在集合中指定的索引位置插入项目。 |
| Remove(string) | 删除文本值与字符串相同的项目。 |
| Remove(ListItem) | 删除指定的项目。 |
| RemoveAt(integer) | 删除整数作为指定索引处的项目。 |
| Clear | 删除集合中的所有项目。 |
| FindByValue(string) | 返回其 Value 与字符串相同的项目。 |
| FindByValue(Text) | 返回其 Text 与字符串相同的项目。 |
单选按钮列表和复选框列表
单选按钮列表提供了一组互斥选项。复选框列表提供了一组独立选项。这些控件包含 ListItem 对象的集合,可以通过控件的 Items 属性引用这些对象。
单选按钮列表的基本语法
<asp:RadioButtonList ID="RadioButtonList1" runat="server" AutoPostBack="True" OnSelectedIndexChanged="RadioButtonList1_SelectedIndexChanged"> </asp:RadioButtonList>
复选框列表的基本语法
<asp:CheckBoxList ID="CheckBoxList1" runat="server" AutoPostBack="True" OnSelectedIndexChanged="CheckBoxList1_SelectedIndexChanged"> </asp:CheckBoxList>
复选框和单选按钮列表的常用属性
| 属性 | 描述 |
|---|---|
| RepeatLayout | 此属性指定在呈现列表时使用表格标签还是普通 html 流进行格式化。默认值为 Table。 |
| RepeatDirection | 它指定控件重复的方向。可用值为 Horizontal 和 Vertical。默认为 Vertical。 |
| RepeatColumns | 它指定在重复控件时使用的列数;默认为 0。 |
项目符号列表和编号列表
项目符号列表控件创建项目符号列表或编号列表。这些控件包含 ListItem 对象的集合,可以通过控件的 Items 属性引用这些对象。
项目符号列表的基本语法
<asp:BulletedList ID="BulletedList1" runat="server"> </asp:BulletedList>
项目符号列表的常用属性
| 属性 | 描述 |
|---|---|
| BulletStyle | 此属性指定项目符号或数字的样式和外观。 |
| RepeatDirection | 它指定控件重复的方向。可用值为 Horizontal 和 Vertical。默认为 Vertical。 |
| RepeatColumns | 它指定在重复控件时使用的列数;默认为 0。 |
HyperLink 控件
HyperLink 控件类似于 HTML 的 <a> 元素。
超链接控件的基本语法
<asp:HyperLink ID="HyperLink1" runat="server"> HyperLink </asp:HyperLink>
它具有以下重要属性
| 属性 | 描述 |
|---|---|
| ImageUrl | 控件要显示的图像路径。 |
| NavigateUrl | 目标链接 URL。 |
| Text | 要显示为链接的文本。 |
| Target | 加载链接页面的窗口或框架。 |
图像控件
图像控件用于在网页上显示图像,或者如果图像不可用,则显示一些替代文本。
图像控件的基本语法
<asp:Image ID="Image1" runat="server">
它具有以下重要属性
| 属性 | 描述 |
|---|---|
| AlternateText | 在图像不存在的情况下显示的替代文本。 |
| ImageAlign | 控件的对齐选项。 |
| ImageUrl | 控件要显示的图像路径。 |
ASP.NET - 指令
ASP.NET 指令是用于指定可选设置的指令,例如注册自定义控件和页面语言。这些设置描述了 .Net 框架如何处理 Web 窗体 (.aspx) 或用户控件 (.ascx) 页面。
声明指令的语法为
<%@ directive_name attribute=value [attribute=value] %>
在本节中,我们将仅介绍 ASP.NET 指令,并且将在整个教程中使用大多数这些指令。
Application 指令
Application 指令定义特定于应用程序的属性。它位于 global.aspx 文件的顶部。
Application 指令的基本语法为
<%@ Application Language="C#" %>
Application 指令的属性为
| Attributes | 描述 |
|---|---|
| Inherits | 要从中继承的类的名称。 |
| 描述 | 应用程序的文本描述。解析器和编译器会忽略此项。 |
| Language | 代码块中使用的语言。 |
Assembly 指令
Assembly 指令在解析时将程序集链接到页面或应用程序。这可能出现在 global.asax 文件中以进行应用程序范围的链接,出现在页面文件中,出现在用户控件文件中以链接到页面或用户控件。
Assembly 指令的基本语法为
<%@ Assembly Name ="myassembly" %>
Assembly 指令的属性为
| Attributes | 描述 |
|---|---|
| Name | 要链接的程序集的名称。 |
| Src | 要动态链接和编译的源文件的路径。 |
Control 指令
Control 指令与用户控件一起使用,并出现在用户控件 (.ascx) 文件中。
Control 指令的基本语法为
<%@ Control Language="C#" EnableViewState="false" %>
Control 指令的属性为
| Attributes | 描述 |
|---|---|
| AutoEventWireup | 启用或禁用将事件自动关联到处理程序的布尔值。 |
| ClassName | 控件的文件名。 |
| Debug | 启用或禁用使用调试符号进行编译的布尔值。 |
| 描述 | 控件页面的文本描述,编译器会忽略。 |
| EnableViewState | 指示是否跨页面请求维护视图状态的布尔值。 |
| Explicit | 对于 VB 语言,告诉编译器使用 Option Explicit 模式。 |
| Inherits | 控件页面继承的类。 |
| Language | 代码和脚本的语言。 |
| Src | 代码隐藏类的文件名。 |
| Strict | 对于 VB 语言,告诉编译器使用 Option Strict 模式。 |
Implements 指令
Implement 指令指示网页、母版页或用户控件页面必须实现指定的 .Net 框架接口。
Implements 指令的基本语法为
<%@ Implements Interface="interface_name" %>
Import 指令
Import 指令将命名空间导入到网页、用户控件页面或应用程序中。如果在 global.asax 文件中指定了 Import 指令,则它将应用于整个应用程序。如果它位于页面或用户控件页面中,则它将应用于该页面或控件。
Import 指令的基本语法为
<%@ namespace="System.Drawing" %>
Master 指令
Master 指令指定一个页面文件作为母版页。
示例 MasterPage 指令的基本语法为
<%@ MasterPage Language="C#" AutoEventWireup="true" CodeFile="SiteMater.master.cs" Inherits="SiteMaster" %>
MasterType 指令
MasterType 指令将类名分配给页面的 Master 属性,使其成为强类型。
MasterType 指令的基本语法为
<%@ MasterType attribute="value"[attribute="value" ...] %>
OutputCache 指令
OutputCache 指令控制网页或用户控件的输出缓存策略。
OutputCache 指令的基本语法为
<%@ OutputCache Duration="15" VaryByParam="None" %>
Page 指令
Page 指令定义特定于页面文件的属性,供页面解析器和编译器使用。
Page 指令的基本语法为
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Trace="true" %>
Page 指令的属性为
| Attributes | 描述 |
|---|---|
| AutoEventWireup | 启用或禁用正在自动绑定到方法的页面事件的布尔值;例如,Page_Load。 |
| Buffer | 启用或禁用 HTTP 响应缓冲的布尔值。 |
| ClassName | 页面的类名。 |
| ClientTarget | 服务器控件应为其呈现内容的浏览器。 |
| CodeFile | 代码隐藏文件的文件名。 |
| Debug | 启用或禁用使用调试符号进行编译的布尔值。 |
| 描述 | 页面的文本描述,解析器会忽略。 |
| EnableSessionState | 启用、禁用或使会话状态为只读。 |
| EnableViewState | 启用或禁用跨页面请求的视图状态的布尔值。 |
| ErrorPage | 如果发生未处理的页面异常,则重定向到的 URL。 |
| Inherits | 代码隐藏或其他类的名称。 |
| Language | 代码的编程语言。 |
| Src | 代码隐藏类的文件名。 |
| Trace | 启用或禁用跟踪。 |
| TraceMode | 指示如何显示跟踪消息,以及按时间或类别排序。 |
| Transaction | 指示是否支持事务。 |
| ValidateRequest | 指示是否针对硬编码值列表验证所有输入数据的布尔值。 |
PreviousPageType 指令
PreviousPageType 指令将类分配给页面,以便页面成为强类型。
示例 PreviousPagetype 指令的基本语法为
<%@ PreviousPageType attribute="value"[attribute="value" ...] %>
Reference 指令
Reference 指令指示应编译另一个页面或用户控件并将其链接到当前页面。
Reference 指令的基本语法为
<%@ Reference Page ="somepage.aspx" %>
Register 指令
Register 衍生用于注册自定义服务器控件和用户控件。
Register 指令的基本语法为
<%@ Register Src="~/footer.ascx" TagName="footer" TagPrefix="Tfooter" %>
ASP.NET - 状态管理
超文本传输协议 (HTTP) 是一种无状态协议。当客户端与服务器断开连接时,ASP.NET 引擎会丢弃页面对象。这样,每个 Web 应用程序都可以扩展以同时服务大量请求,而不会耗尽服务器内存。
但是,需要一些技术来存储请求之间的信息,并在需要时检索它。此信息(即当前用户在当前会话中所有控件和变量的当前值)称为状态。
ASP.NET 管理四种类型的状态
- 视图状态
- 控件状态
- 会话状态
- 应用程序状态
视图状态
视图状态是页面及其所有控件的状态。它由 ASP.NET 框架在帖子之间自动维护。
当页面发送回客户端时,会确定页面及其控件属性中的更改,并将其存储在名为 _VIEWSTATE 的隐藏输入字段的值中。当页面再次回传时,_VIEWSTATE 字段会与 HTTP 请求一起发送到服务器。
可以为以下对象启用或禁用视图状态
整个应用程序 通过在 web.config 文件的 <pages> 部分中设置 EnableViewState 属性。
页面 通过设置 Page 指令的 EnableViewState 属性,如 <%@ Page Language="C#" EnableViewState="false" %>。
控件 通过设置 Control.EnableViewState 属性。
它是使用由 StateBag 类定义的视图状态对象实现的,该类定义了视图状态项的集合。状态包是一种数据结构,包含属性值对,存储为与对象关联的字符串。
StateBag 类具有以下属性
| 属性 | 描述 |
|---|---|
| Item(name) | 具有指定名称的视图状态项的值。这是 StateBag 类的默认属性。 |
| Count | 视图状态集合中的项目数。 |
| Keys | 集合中所有项目的键的集合。 |
| Values | 集合中所有项目的值的集合。 |
StateBag 类具有以下方法
| 方法 | 描述 |
|---|---|
| Add(name, value) | 将项目添加到视图状态集合中,并更新现有项目。 |
| Clear | 删除集合中的所有项目。 |
| Equals(Object) | 确定指定的对象是否等于当前对象。 |
| Finalize | 允许它释放资源并执行其他清理操作。 |
| GetEnumerator | 返回一个枚举器,该枚举器迭代存储在 StateBag 对象中的所有 StateItem 对象的键/值对。 |
| GetType | 获取当前实例的类型。 |
| IsItemDirty | 检查存储在 StateBag 对象中的 StateItem 对象以评估它是否已被修改。 |
| Remove(name) | 删除指定的项目。 |
| SetDirty | 设置 StateBag 对象的状态以及它包含的每个 StateItem 对象的 Dirty 属性。 |
| SetItemDirty | 设置 StateBag 对象中指定 StateItem 对象的 Dirty 属性。 |
| ToString | 返回表示状态包对象的字符串。 |
示例
以下示例演示了存储视图状态的概念。让我们保留一个计数器,每次通过单击页面上的按钮回传页面时都会递增该计数器。标签控件显示计数器中的值。
标记文件代码如下所示
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"
Inherits="statedemo._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h3>View State demo</h3>
Page Counter:
<asp:Label ID="lblCounter" runat="server" />
<asp:Button ID="btnIncrement" runat="server" Text="Add Count"
onclick="btnIncrement_Click" />
</div>
</form>
</body>
</html>
此示例的代码隐藏文件显示在此处
public partial class _Default : System.Web.UI.Page
{
public int counter
{
get
{
if (ViewState["pcounter"] != null)
{
return ((int)ViewState["pcounter"]);
}
else
{
return 0;
}
}
set
{
ViewState["pcounter"] = value;
}
}
protected void Page_Load(object sender, EventArgs e)
{
lblCounter.Text = counter.ToString();
counter++;
}
}
它将产生以下结果

控件状态
控件状态无法修改、直接访问或禁用。
会话状态
当用户连接到 ASP.NET 网站时,会创建一个新的会话对象。当会话状态打开时,会为每个新请求创建一个新的会话状态对象。此会话状态对象成为上下文的一部分,并且可以通过页面访问。
会话状态通常用于存储应用程序数据,例如库存、供应商列表、客户记录或购物车。它还可以保留有关用户及其偏好的信息,并跟踪未完成的操作。
会话通过 120 位的 SessionID 进行标识和跟踪,该 ID 作为 Cookie 或修改后的 URL 从客户端传递到服务器,然后再传回。SessionID 是全局唯一的且随机的。
会话状态对象由 HttpSessionState 类创建,该类定义了会话状态项的集合。
HttpSessionState 类具有以下属性
| 属性 | 描述 |
|---|---|
| SessionID | 唯一的会话标识符。 |
| Item(name) | 具有指定名称的会话状态项的值。这是 HttpSessionState 类的默认属性。 |
| Count | 会话状态集合中的项目数。 |
| TimeOut | 获取和设置请求之间允许的时间(以分钟为单位),在此时间之后,会话状态提供程序将终止会话。 |
HttpSessionState 类具有以下方法
| 方法 | 描述 |
|---|---|
| Add(name, value) | 将项目添加到会话状态集合中。 |
| Clear | 从会话状态集合中删除所有项目。 |
| Remove(name) | 从会话状态集合中删除指定的项目。 |
| RemoveAll | 移除会话状态集合中的所有键和值。 |
| RemoveAt | 从会话状态集合中删除指定索引处的项。 |
会话状态对象是用于存储和检索会话状态对象中某些信息的名称-值对。您可以使用以下代码实现相同的功能。
void StoreSessionInfo()
{
String fromuser = TextBox1.Text;
Session["fromuser"] = fromuser;
}
void RetrieveSessionInfo()
{
String fromuser = Session["fromuser"];
Label1.Text = fromuser;
}
以上代码仅在 Session 字典对象中存储字符串,但是,它可以存储所有基本数据类型和由基本数据类型组成的数组,以及 DataSet、DataTable、HashTable 和 Image 对象,以及任何从 ISerializable 对象继承的用户定义类。
示例
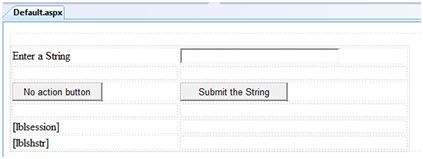
以下示例演示了存储会话状态的概念。页面上有两个按钮,一个用于输入字符串的文本框和一个用于显示从上次会话存储的文本的标签。
标记文件代码如下所示
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs"
Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table style="width: 568px; height: 103px">
<tr>
<td style="width: 209px">
<asp:Label ID="lblstr" runat="server" Text="Enter a String" style="width:94px">
</asp:Label>
</td>
<td style="width: 317px">
<asp:TextBox ID="txtstr" runat="server" style="width:227px">
</asp:TextBox>
</td>
</tr>
<tr>
<td style="width: 209px"></td>
<td style="width: 317px"></td>
</tr>
<tr>
<td style="width: 209px">
<asp:Button ID="btnnrm" runat="server"
Text="No action button" style="width:128px" />
</td>
<td style="width: 317px">
<asp:Button ID="btnstr" runat="server"
OnClick="btnstr_Click" Text="Submit the String" />
</td>
</tr>
<tr>
<td style="width: 209px">
</td>
<td style="width: 317px">
</td>
</tr>
<tr>
<td style="width: 209px">
<asp:Label ID="lblsession" runat="server" style="width:231px" >
</asp:Label>
</td>
<td style="width: 317px">
</td>
</tr>
<tr>
<td style="width: 209px">
<asp:Label ID="lblshstr" runat="server">
</asp:Label>
</td>
<td style="width: 317px">
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
在设计视图中应该如下所示

代码隐藏文件如下所示
public partial class _Default : System.Web.UI.Page
{
String mystr;
protected void Page_Load(object sender, EventArgs e)
{
this.lblshstr.Text = this.mystr;
this.lblsession.Text = (String)this.Session["str"];
}
protected void btnstr_Click(object sender, EventArgs e)
{
this.mystr = this.txtstr.Text;
this.Session["str"] = this.txtstr.Text;
this.lblshstr.Text = this.mystr;
this.lblsession.Text = (String)this.Session["str"];
}
}
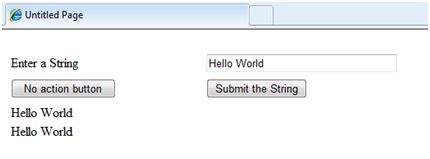
执行文件并观察其工作原理

应用程序状态
ASP.NET 应用程序是 Web 服务器上单个虚拟目录中所有网页、代码和其他文件的集合。当信息存储在应用程序状态中时,所有用户都可以访问它。
为了提供应用程序状态的使用,ASP.NET 为每个应用程序从 HTTPApplicationState 类创建一个应用程序状态对象,并将此对象存储在服务器内存中。此对象由类文件 global.asax 表示。
应用程序状态主要用于存储点击计数器和其他统计数据、全局应用程序数据(如税率、折扣率等)以及跟踪访问站点的用户。
HttpApplicationState 类具有以下属性
| 属性 | 描述 |
|---|---|
| Item(name) | 具有指定名称的应用程序状态项的值。这是 HttpApplicationState 类的默认属性。 |
| Count | 应用程序状态集合中的项目数。 |
HttpApplicationState 类具有以下方法
| 方法 | 描述 |
|---|---|
| Add(name, value) | 向应用程序状态集合添加一项。 |
| Clear | 从应用程序状态集合中移除所有项。 |
| Remove(name) | 从应用程序状态集合中移除指定的项。 |
| RemoveAll | 从 HttpApplicationState 集合中移除所有对象。 |
| RemoveAt | 通过索引从集合中移除 HttpApplicationState 对象。 |
| Lock() | 锁定应用程序状态集合,以便只有当前用户可以访问它。 |
| Unlock() | 解锁应用程序状态集合,以便所有用户都可以访问它。 |
应用程序状态数据通常通过为以下事件编写处理程序来维护
- Application_Start
- Application_End
- Application_Error
- Session_Start
- Session_End
以下代码片段显示了存储应用程序状态信息的基本语法
Void Application_Start(object sender, EventArgs e)
{
Application["startMessage"] = "The application has started.";
}
Void Application_End(object sender, EventArgs e)
{
Application["endtMessage"] = "The application has ended.";
}
ASP.NET - 验证器
ASP.NET 验证控件验证用户输入数据,以确保不会存储无用、未经身份验证或矛盾的数据。
ASP.NET 提供以下验证控件
- RequiredFieldValidator
- RangeValidator
- CompareValidator
- RegularExpressionValidator
- CustomValidator
- ValidationSummary
BaseValidator 类
验证控件类继承自 BaseValidator 类,因此它们继承了其属性和方法。因此,查看此基类的属性和方法将有所帮助,这些属性和方法对于所有验证控件都是通用的
| 成员 | 描述 |
|---|---|
| ControlToValidate | 指示要验证的输入控件。 |
| Display | 指示如何显示错误消息。 |
| EnableClientScript | 指示是否启用客户端验证。 |
| Enabled | 启用或禁用验证器。 |
| ErrorMessage | 指示错误字符串。 |
| Text | 如果验证失败,则显示的错误文本。 |
| IsValid | 指示控件的值是否有效。 |
| SetFocusOnError | 它指示在无效控件的情况下,焦点是否应切换到相关的输入控件。 |
| ValidationGroup | 此控件所属的多个验证器的逻辑组。 |
| Validate() | 此方法重新验证控件并更新 IsValid 属性。 |
RequiredFieldValidator 控件
RequiredFieldValidator 控件确保必填字段不为空。它通常与文本框绑定,以强制输入文本框。
控件的语法如下所示
<asp:RequiredFieldValidator ID="rfvcandidate" runat="server" ControlToValidate ="ddlcandidate" ErrorMessage="Please choose a candidate" InitialValue="Please choose a candidate"> </asp:RequiredFieldValidator>
RangeValidator 控件
RangeValidator 控件验证输入值是否在预定的范围内。
它具有三个特定属性
| 属性 | 描述 |
|---|---|
| Type | 它定义数据类型。可用值为:Currency、Date、Double、Integer 和 String。 |
| MinimumValue | 它指定范围的最小值。 |
| MaximumValue | 它指定范围的最大值。 |
控件的语法如下所示
<asp:RangeValidator ID="rvclass" runat="server" ControlToValidate="txtclass" ErrorMessage="Enter your class (6 - 12)" MaximumValue="12" MinimumValue="6" Type="Integer"> </asp:RangeValidator>
CompareValidator 控件
CompareValidator 控件将一个控件中的值与固定值或另一个控件中的值进行比较。
它具有以下特定属性
| 属性 | 描述 |
|---|---|
| Type | 它指定数据类型。 |
| ControlToCompare | 它指定要比较的输入控件的值。 |
| ValueToCompare | 它指定要比较的常量值。 |
| Operator | 它指定比较运算符,可用值为:Equal、NotEqual、GreaterThan、GreaterThanEqual、LessThan、LessThanEqual 和 DataTypeCheck。 |
控件的基本语法如下所示
<asp:CompareValidator ID="CompareValidator1" runat="server" ErrorMessage="CompareValidator"> </asp:CompareValidator>
RegularExpressionValidator
RegularExpressionValidator 允许通过与正则表达式的模式匹配来验证输入文本。正则表达式在 ValidationExpression 属性中设置。
下表总结了正则表达式常用的语法结构
| 字符转义 | 描述 |
|---|---|
| \b | 匹配退格键。 |
| \t | 匹配制表符。 |
| \r | 匹配回车键。 |
| \v | 匹配垂直制表符。 |
| \f | 匹配换页符。 |
| \n | 匹配换行符。 |
| \ | 转义字符。 |
除了单个字符匹配之外,还可以指定可以匹配的一类字符,称为元字符。
| 元字符 | 描述 |
|---|---|
| . | 匹配除 \n 之外的任何字符。 |
| [abcd] | 匹配集合中的任何字符。 |
| [^abcd] | 排除集合中的任何字符。 |
| [2-7a-mA-M] | 匹配范围内指定的任何字符。 |
| \w | 匹配任何字母数字字符和下划线。 |
| \W | 匹配任何非单词字符。 |
| \s | 匹配空格字符,如空格、制表符、换行符等。 |
| \S | 匹配任何非空格字符。 |
| \d | 匹配任何十进制字符。 |
| \D | 匹配任何非十进制字符。 |
可以添加限定符来指定字符可以出现的次数。
| 限定符 | 描述 |
|---|---|
| * | 零个或多个匹配。 |
| + | 一个或多个匹配。 |
| ? | 零个或一个匹配。 |
| {N} | N 个匹配。 |
| {N,} | N 个或更多匹配。 |
| {N,M} | N 到 M 之间的匹配。 |
控件的语法如下所示
<asp:RegularExpressionValidator ID="string" runat="server" ErrorMessage="string" ValidationExpression="string" ValidationGroup="string"> </asp:RegularExpressionValidator>
CustomValidator
CustomValidator 控件允许为客户端和服务器端验证编写应用程序特定的自定义验证例程。
客户端验证通过 ClientValidationFunction 属性完成。客户端验证例程应使用浏览器可以理解的脚本语言(如 JavaScript 或 VBScript)编写。
服务器端验证例程必须从控件的 ServerValidate 事件处理程序中调用。服务器端验证例程应使用任何 .Net 语言(如 C# 或 VB.Net)编写。
控件的基本语法如下所示
<asp:CustomValidator ID="CustomValidator1" runat="server" ClientValidationFunction=.cvf_func. ErrorMessage="CustomValidator"> </asp:CustomValidator>
ValidationSummary
ValidationSummary 控件不执行任何验证,但显示页面中所有错误的摘要。摘要显示所有验证失败的验证控件的 ErrorMessage 属性的值。
以下两个互斥属性列出了错误消息
ShowSummary:以指定的格式显示错误消息。
ShowMessageBox:在单独的窗口中显示错误消息。
控件的语法如下所示
<asp:ValidationSummary ID="ValidationSummary1" runat="server" DisplayMode = "BulletList" ShowSummary = "true" HeaderText="Errors:" />
验证组
复杂的页面在不同的面板中提供了不同的信息组。在这种情况下,可能需要分别对不同的组执行验证。这种类型的场景是使用验证组处理的。
要创建验证组,您应该通过设置其ValidationGroup属性将输入控件和验证控件放入同一个逻辑组中。
示例
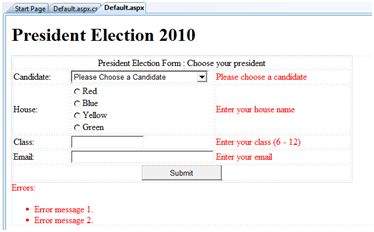
以下示例描述了一个由学校的所有学生(分为四个学院)填写以选举校长候选人的表格。在这里,我们使用验证控件来验证用户输入。
这是设计视图中的表单

内容文件代码如下所示
<form id="form1" runat="server">
<table style="width: 66%;">
<tr>
<td class="style1" colspan="3" align="center">
<asp:Label ID="lblmsg"
Text="President Election Form : Choose your president"
runat="server" />
</td>
</tr>
<tr>
<td class="style3">
Candidate:
</td>
<td class="style2">
<asp:DropDownList ID="ddlcandidate" runat="server" style="width:239px">
<asp:ListItem>Please Choose a Candidate</asp:ListItem>
<asp:ListItem>M H Kabir</asp:ListItem>
<asp:ListItem>Steve Taylor</asp:ListItem>
<asp:ListItem>John Abraham</asp:ListItem>
<asp:ListItem>Venus Williams</asp:ListItem>
</asp:DropDownList>
</td>
<td>
<asp:RequiredFieldValidator ID="rfvcandidate"
runat="server" ControlToValidate ="ddlcandidate"
ErrorMessage="Please choose a candidate"
InitialValue="Please choose a candidate">
</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="style3">
House:
</td>
<td class="style2">
<asp:RadioButtonList ID="rblhouse" runat="server" RepeatLayout="Flow">
<asp:ListItem>Red</asp:ListItem>
<asp:ListItem>Blue</asp:ListItem>
<asp:ListItem>Yellow</asp:ListItem>
<asp:ListItem>Green</asp:ListItem>
</asp:RadioButtonList>
</td>
<td>
<asp:RequiredFieldValidator ID="rfvhouse" runat="server"
ControlToValidate="rblhouse" ErrorMessage="Enter your house name" >
</asp:RequiredFieldValidator>
<br />
</td>
</tr>
<tr>
<td class="style3">
Class:
</td>
<td class="style2">
<asp:TextBox ID="txtclass" runat="server"></asp:TextBox>
</td>
<td>
<asp:RangeValidator ID="rvclass"
runat="server" ControlToValidate="txtclass"
ErrorMessage="Enter your class (6 - 12)" MaximumValue="12"
MinimumValue="6" Type="Integer">
</asp:RangeValidator>
</td>
</tr>
<tr>
<td class="style3">
Email:
</td>
<td class="style2">
<asp:TextBox ID="txtemail" runat="server" style="width:250px">
</asp:TextBox>
</td>
<td>
<asp:RegularExpressionValidator ID="remail" runat="server"
ControlToValidate="txtemail" ErrorMessage="Enter your email"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">
</asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td class="style3" align="center" colspan="3">
<asp:Button ID="btnsubmit" runat="server" onclick="btnsubmit_Click"
style="text-align: center" Text="Submit" style="width:140px" />
</td>
</tr>
</table>
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
DisplayMode ="BulletList" ShowSummary ="true" HeaderText="Errors:" />
</form>
提交按钮后面的代码
protected void btnsubmit_Click(object sender, EventArgs e)
{
if (Page.IsValid)
{
lblmsg.Text = "Thank You";
}
else
{
lblmsg.Text = "Fill up all the fields";
}
}
ASP.NET - 数据库访问
ASP.NET 允许访问和使用以下数据源
- 数据库(例如,Access、SQL Server、Oracle、MySQL)
- XML 文档
- 业务对象
- 平面文件
ASP.NET 隐藏了复杂的数据访问过程,并通过其轻松访问数据的更高级别的类和对象提供了更高的级别。这些类隐藏了连接、数据检索、数据查询和数据操作的所有复杂编码。
ADO.NET 是一项技术,它在各种 ASP.NET 控件对象和后端数据源之间架起桥梁。在本教程中,我们将简要介绍数据访问和数据处理。
检索和显示数据
它需要两种类型的数据控件来在 ASP.NET 中检索和显示数据
数据源控件 - 它管理与数据的连接、数据的选择以及其他作业,例如数据的分页和缓存等。
数据视图控件 - 它绑定和显示数据,并允许数据操作。
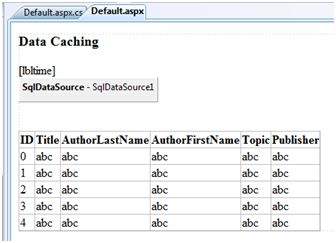
我们将在后面详细讨论数据绑定和数据源控件。在本节中,我们将使用 SqlDataSource 控件访问数据,并使用 GridView 控件在本章中显示和操作数据。
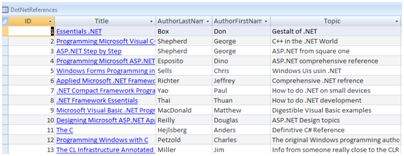
我们还将使用一个 Access 数据库,其中包含有关市场上可用 .Net 图书的详细信息。我们的数据库名称为 ASPDotNetStepByStep.mdb,我们将使用数据表 DotNetReferences。
该表包含以下列:ID、Title、AuthorFirstName、AuthorLastName、Topic 和 Publisher。
以下是数据表的快照

让我们直接开始操作,请按照以下步骤操作
(1) 创建一个网站并在 Web 窗体上添加一个 SqlDataSourceControl。

(2) 单击“配置数据源”选项。

(3) 单击“新建连接”按钮以建立与数据库的连接。

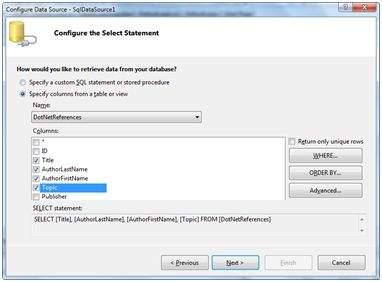
(4) 设置连接后,您可以将其保存以供将来使用。在下一步中,系统会提示您配置 select 语句

(5) 选择列并单击下一步以完成步骤。观察 WHERE、ORDER BY 和高级按钮。这些按钮允许您分别提供 where 子句、order by 子句并指定 SQL 的插入、更新和删除命令。这样,您就可以操作数据。
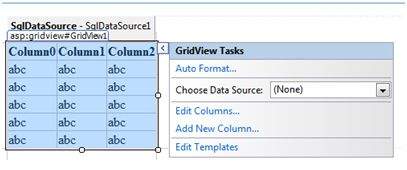
(6) 在窗体上添加一个 GridView 控件。选择数据源并使用“自动格式”选项格式化控件。

(7) 完成此操作后,格式化的 GridView 控件将显示列标题,并且应用程序已准备好执行。

(8) 最后执行应用程序。

内容文件代码如下所示
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="dataaccess.aspx.cs"
Inherits="datacaching.WebForm1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString= "<%$ ConnectionStrings:ASPDotNetStepByStepConnectionString%>"
ProviderName= "<%$ ConnectionStrings:
ASPDotNetStepByStepConnectionString.ProviderName %>"
SelectCommand="SELECT [Title], [AuthorLastName],
[AuthorFirstName], [Topic] FROM [DotNetReferences]">
</asp:SqlDataSource>
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" CellPadding="4"
DataSourceID="SqlDataSource1" ForeColor="#333333"
GridLines="None">
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<Columns>
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="Title" />
<asp:BoundField DataField="AuthorLastName"
HeaderText="AuthorLastName" SortExpression="AuthorLastName" />
<asp:BoundField DataField="AuthorFirstName"
HeaderText="AuthorFirstName" SortExpression="AuthorFirstName" />
<asp:BoundField DataField="Topic"
HeaderText="Topic" SortExpression="Topic" />
</Columns>
<FooterStyle BackColor="#5D7B9D"
Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775"
ForeColor="White" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#E2DED6"
Font-Bold="True" ForeColor="#333333" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True"
ForeColor="White" />
<EditRowStyle BackColor="#999999" />
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
</asp:GridView>
</div>
</form>
</body>
</html>
ADO.NET
ADO.NET 在前端控件和后端数据库之间架起了一座桥梁。ADO.NET 对象封装了所有数据访问操作,控件与这些对象交互以显示数据,从而隐藏了数据移动的细节。
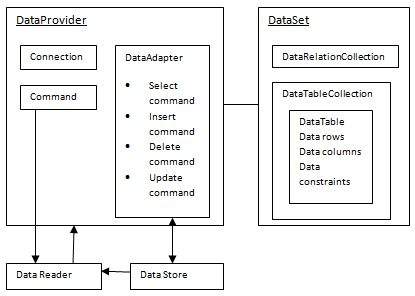
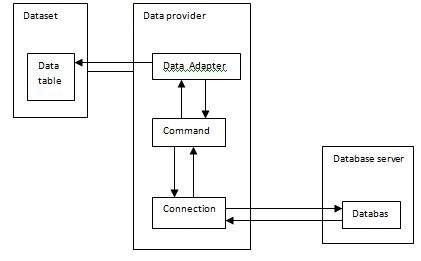
下图概述了 ADO.NET 对象

DataSet 类
数据集表示数据库的一个子集。它没有与数据库的持续连接。要更新数据库,需要重新连接。DataSet 包含 DataTable 对象和 DataRelation 对象。DataRelation 对象表示两个表之间的关系。
下表显示了 DataSet 类的一些重要属性
| 属性 | 描述 |
|---|---|
| CaseSensitive | 指示数据表中的字符串比较是否区分大小写。 |
| Container | 获取组件的容器。 |
| DataSetName | 获取或设置当前数据集的名称。 |
| DefaultViewManager | 返回数据集中的数据视图。 |
| DesignMode | 指示组件当前是否处于设计模式。 |
| EnforceConstraints | 指示在尝试任何更新操作时是否遵循约束规则。 |
| Events | 获取附加到此组件的事件处理程序列表。 |
| ExtendedProperties | 获取与 DataSet 关联的自定义用户信息集合。 |
| HasErrors | 指示是否存在任何错误。 |
| IsInitialized | 指示 DataSet 是否已初始化。 |
| Locale | 获取或设置用于在表内比较字符串的区域性信息。 |
| Namespace | 获取或设置 DataSet 的命名空间。 |
| Prefix | 获取或设置一个 XML 前缀,该前缀为 DataSet 的命名空间指定别名。 |
| Relations | 返回 DataRelation 对象的集合。 |
| Tables | 返回 DataTable 对象的集合。 |
下表显示了 DataSet 类的一些重要方法
| 方法 | 描述 |
|---|---|
| AcceptChanges | 接受自 DataSet 加载或上次调用此方法以来所做的所有更改。 |
| BeginInit | 开始 DataSet 的初始化。初始化在运行时发生。 |
| Clear | 清除数据。 |
| Clone | 复制 DataSet 的结构,包括所有 DataTable 架构、关系和约束。不复制任何数据。 |
| Copy | 复制结构和数据。 |
| CreateDataReader() | 返回一个 DataTableReader,每个 DataTable 一个结果集,与表在 Tables 集合中出现的顺序相同。 |
| CreateDataReader(DataTable[]) | 返回一个 DataTableReader,每个 DataTable 一个结果集。 |
| EndInit | 结束数据集的初始化。 |
| Equals(Object) | 确定指定的 Object 是否等于当前 Object。 |
| Finalize | 释放资源并执行其他清理操作。 |
| GetChanges | 返回 DataSet 的副本,其中包含自加载或调用 AcceptChanges 方法以来所做的所有更改。 |
| GetChanges(DataRowState) | 获取 DataSet 的副本,其中包含自加载或调用 AcceptChanges 方法以来所做的所有更改,并按 DataRowState 过滤。 |
| GetDataSetSchema | 获取 DataSet 的 XmlSchemaSet 副本。 |
| GetObjectData | 使用序列化 DataSet 所需的数据填充序列化信息对象。 |
| GetType | 获取当前实例的类型。 |
| GetXML | 返回数据的 XML 表示形式。 |
| GetXMLSchema | 返回数据的 XML 表示形式的 XSD 架构。 |
| HasChanges() | 获取一个值,该值指示 DataSet 是否有更改,包括新行、已删除行或已修改行。 |
| HasChanges(DataRowState) | 获取一个值,该值指示 DataSet 是否有更改,包括新行、已删除行或已修改行,并按 DataRowState 过滤。 |
| IsBinarySerialized | 检查 DataSet 的序列化表示形式的格式。 |
| Load(IDataReader, LoadOption, DataTable[]) | 使用提供的 IDataReader 从数据源填充 DataSet,使用 DataTable 实例数组提供架构和命名空间信息。 |
| Load(IDataReader, LoadOption, String[]) | 使用提供的 IDataReader 从数据源填充 DataSet,使用字符串数组提供 DataSet 中表的名称。 |
| Merge() | 将数据与来自另一个 DataSet 的数据合并。此方法具有不同的重载形式。 |
| ReadXML() | 将 XML 架构和数据读取到 DataSet 中。此方法具有不同的重载形式。 |
| ReadXMLSchema(0) | 将 XML 架构读取到 DataSet 中。此方法具有不同的重载形式。 |
| RejectChanges | 回滚自上次调用 AcceptChanges 以来所做的所有更改。 |
| WriteXML() | 从 DataSet 写入 XML 架构和数据。此方法具有不同的重载形式。 |
| WriteXMLSchema() | 将 DataSet 的结构作为 XML 架构写入。此方法具有不同的重载形式。 |
DataTable 类
DataTable 类表示数据库中的表。它具有以下重要属性;除了 PrimaryKey 属性外,大多数属性都是只读属性
| 属性 | 描述 |
|---|---|
| ChildRelations | 返回子关系的集合。 |
| Columns | 返回 Columns 集合。 |
| Constraints | 返回 Constraints 集合。 |
| DataSet | 返回父 DataSet。 |
| DefaultView | 返回表的视图。 |
| ParentRelations | 返回 ParentRelations 集合。 |
| PrimaryKey | 获取或设置一组列作为表的主键。 |
| Rows | 返回 Rows 集合。 |
下表显示了 DataTable 类的一些重要方法
| 方法 | 描述 |
|---|---|
| AcceptChanges | 提交自上次 AcceptChanges 以来所做的所有更改。 |
| Clear | 清除表中的所有数据。 |
| GetChanges | 返回 DataTable 的副本,其中包含自调用 AcceptChanges 方法以来所做的所有更改。 |
| GetErrors | 返回包含错误的行数组。 |
| ImportRows | 将新行复制到表中。 |
| LoadDataRow | 查找并更新特定行,如果未找到任何行,则创建新行。 |
| Merge | 将表与另一个 DataTable 合并。 |
| NewRow | 创建一个新的 DataRow。 |
| RejectChanges | 回滚自上次调用 AcceptChanges 以来所做的所有更改。 |
| Reset | 将表重置为其原始状态。 |
| Select | 返回 DataRow 对象数组。 |
DataRow 类
DataRow 对象表示表中的一行。它具有以下重要属性
| 属性 | 描述 |
|---|---|
| HasErrors | 指示是否存在任何错误。 |
| Items | 获取或设置存储在特定列中的数据。 |
| ItemArrays | 获取或设置行的所有值。 |
| Table | 返回父表。 |
下表显示了 DataRow 类的一些重要方法
| 方法 | 描述 |
|---|---|
| AcceptChanges | 接受自上次调用此方法以来所做的所有更改。 |
| BeginEdit | 开始编辑操作。 |
| CancelEdit | 取消编辑操作。 |
| Delete | 删除 DataRow。 |
| EndEdit | 结束编辑操作。 |
| GetChildRows | 获取此行的子行。 |
| GetParentRow | 获取父行。 |
| GetParentRows | 获取 DataRow 对象的父行。 |
| RejectChanges | 回滚自上次调用 AcceptChanges 以来所做的所有更改。 |
DataAdapter 对象
DataAdapter 对象充当 DataSet 对象和数据库之间的中介。这有助于 DataSet 包含来自多个数据库或其他数据源的数据。
DataReader 对象
DataReader 对象是 DataSet 和 DataAdapter 组合的替代方案。此对象提供对数据库中数据记录的面向连接的访问。这些对象适用于只读访问,例如填充列表,然后断开连接。
DbCommand 和 DbConnection 对象
DbConnection 对象表示与数据源的连接。可以在不同的命令对象之间共享连接。
DbCommand 对象表示从检索或操作数据发送到数据库的命令或存储过程。
示例
到目前为止,我们已经使用了计算机中已存在的表和数据库。在此示例中,我们将创建一个表,添加列、行和数据,并使用 GridView 对象显示该表。
源文件代码如下所示
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"
Inherits="createdatabase._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server">
</asp:GridView>
</div>
</form>
</body>
</html>
代码隐藏文件如下所示
namespace createdatabase
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
DataSet ds = CreateDataSet();
GridView1.DataSource = ds.Tables["Student"];
GridView1.DataBind();
}
}
private DataSet CreateDataSet()
{
//creating a DataSet object for tables
DataSet dataset = new DataSet();
// creating the student table
DataTable Students = CreateStudentTable();
dataset.Tables.Add(Students);
return dataset;
}
private DataTable CreateStudentTable()
{
DataTable Students = new DataTable("Student");
// adding columns
AddNewColumn(Students, "System.Int32", "StudentID");
AddNewColumn(Students, "System.String", "StudentName");
AddNewColumn(Students, "System.String", "StudentCity");
// adding rows
AddNewRow(Students, 1, "M H Kabir", "Kolkata");
AddNewRow(Students, 1, "Shreya Sharma", "Delhi");
AddNewRow(Students, 1, "Rini Mukherjee", "Hyderabad");
AddNewRow(Students, 1, "Sunil Dubey", "Bikaner");
AddNewRow(Students, 1, "Rajat Mishra", "Patna");
return Students;
}
private void AddNewColumn(DataTable table, string columnType, string columnName)
{
DataColumn column = table.Columns.Add(columnName, Type.GetType(columnType));
}
//adding data into the table
private void AddNewRow(DataTable table, int id, string name, string city)
{
DataRow newrow = table.NewRow();
newrow["StudentID"] = id;
newrow["StudentName"] = name;
newrow["StudentCity"] = city;
table.Rows.Add(newrow);
}
}
}
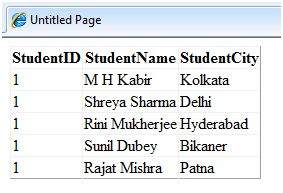
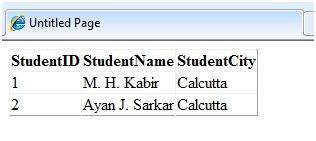
执行程序时,请观察以下内容
应用程序首先创建一个数据集,并使用 GridView 控件的 DataBind() 方法将其绑定到网格视图控件。
Createdataset() 方法是用户定义的函数,它创建一个新的 DataSet 对象,然后调用另一个用户定义的方法 CreateStudentTable() 来创建表并将其添加到数据集的 Tables 集合中。
CreateStudentTable() 方法调用用户定义的方法 AddNewColumn() 和 AddNewRow() 来创建表的列和行,以及将数据添加到行中。
执行页面时,它将返回表中的行,如所示

ASP.NET - 文件上传
ASP.NET 有两个控件允许用户将文件上传到 Web 服务器。服务器接收到发布的文件数据后,应用程序可以保存、检查或忽略它。以下控件允许文件上传
HtmlInputFile - 一个 HTML 服务器控件
FileUpload - 一个 ASP.NET Web 控件
这两个控件都允许文件上传,但 FileUpload 控件会自动设置表单的编码,而 HtmlInputFile 不会。
在本教程中,我们使用 FileUpload 控件。FileUpload 控件允许用户浏览并选择要上传的文件,提供一个浏览按钮和一个用于输入文件名的文本框。
一旦用户通过键入名称或浏览在文本框中输入文件名,就可以调用 FileUpload 控件的 SaveAs 方法将文件保存到磁盘。
FileUpload 的基本语法如下
<asp:FileUpload ID= "Uploader" runat = "server" />
FileUpload 类派生自 WebControl 类,并继承其所有成员。除此之外,FileUpload 类还具有以下只读属性
| 属性 | 描述 |
|---|---|
| FileBytes | 返回要上传的文件中的字节数组。 |
| FileContent | 返回指向要上传文件的流对象。 |
| FileName | 返回要上传的文件名。 |
| HasFile | 指定控件是否要上传文件。 |
| PostedFile | 返回对上传文件的引用。 |
已发布的文件封装在类型为 HttpPostedFile 的对象中,可以通过 FileUpload 类的 PostedFile 属性访问。
HttpPostedFile 类具有以下常用属性
| 属性 | 描述 |
|---|---|
| ContentLength | 返回上传文件的大小(以字节为单位)。 |
| ContentType | 返回上传文件的 MIME 类型。 |
| FileName | 返回完整的文件名。 |
| InputStream | 返回指向上传文件的流对象。 |
示例
以下示例演示了 FileUpload 控件及其属性。该表单包含一个 FileUpload 控件以及一个保存按钮和一个用于显示文件名、文件类型和文件长度的标签控件。
在设计视图中,表单如下所示

内容文件代码如下所示
<body>
<form id="form1" runat="server">
<div>
<h3> File Upload:</h3>
<br />
<asp:FileUpload ID="FileUpload1" runat="server" />
<br /><br />
<asp:Button ID="btnsave" runat="server" onclick="btnsave_Click" Text="Save" style="width:85px" />
<br /><br />
<asp:Label ID="lblmessage" runat="server" />
</div>
</form>
</body>
保存按钮后面的代码如下所示
protected void btnsave_Click(object sender, EventArgs e)
{
StringBuilder sb = new StringBuilder();
if (FileUpload1.HasFile)
{
try
{
sb.AppendFormat(" Uploading file: {0}", FileUpload1.FileName);
//saving the file
FileUpload1.SaveAs("<c:\\SaveDirectory>" + FileUpload1.FileName);
//Showing the file information
sb.AppendFormat("<br/> Save As: {0}", FileUpload1.PostedFile.FileName);
sb.AppendFormat("<br/> File type: {0}", FileUpload1.PostedFile.ContentType);
sb.AppendFormat("<br/> File length: {0}", FileUpload1.PostedFile.ContentLength);
sb.AppendFormat("<br/> File name: {0}", FileUpload1.PostedFile.FileName);
}
catch (Exception ex)
{
sb.Append("<br/> Error <br/>");
sb.AppendFormat("Unable to save file <br/> {0}", ex.Message);
}
}
else
{
lblmessage.Text = sb.ToString();
}
}
请注意以下几点
StringBuilder 类派生自 System.IO 命名空间,因此需要包含它。
try 和 catch 块用于捕获错误,并显示错误消息。
ASP.NET - 广告轮播
AdRotator 控件从列表中随机选择横幅图形,该列表在外部 XML 计划文件中指定。此外部 XML 计划文件称为广告文件。
AdRotator 控件允许您分别在 AdvertisementFile 和 Target 属性中指定广告文件以及链接应遵循的窗口类型。
添加 AdRotator 的基本语法如下
<asp:AdRotator runat = "server" AdvertisementFile = "adfile.xml" Target = "_blank" />
在详细介绍 AdRotator 控件及其属性之前,让我们先了解一下广告文件的构造。
广告文件
广告文件是一个 XML 文件,其中包含要显示的广告信息。
可扩展标记语言 (XML) 是 W3C 用于文本文档标记的标准。它是一种基于文本的标记语言,通过使用有意义的标记,您可以以结构化格式存储数据。“可扩展”一词意味着您可以通过为应用程序定义有意义的标记来扩展描述文档的能力。
XML 本身不是一种语言,如 HTML,而是一组用于创建新标记语言的规则。它是一种元标记语言。它允许开发人员为特殊用途创建自定义标签集。它结构化、存储和传输信息。
以下是一个 XML 文件示例
<BOOK> <NAME> Learn XML </NAME> <AUTHOR> Samuel Peterson </AUTHOR> <PUBLISHER> NSS Publications </PUBLISHER> <PRICE> $30.00</PRICE> </BOOK>
与所有 XML 文件一样,广告文件需要是一个结构化的文本文件,并使用定义良好的标记来描绘数据。广告文件中常用的以下标准 XML 元素
| 元素 | 描述 |
|---|---|
| Advertisements | 包含广告文件。 |
| Ad | 描绘单独的广告。 |
| ImageUrl | 将显示的图像路径。 |
| NavigateUrl | 用户单击广告时将遵循的链接。 |
| AlternateText | 如果无法显示图片,将显示的文本。 |
| Keyword | 标识广告组的关键字。用于过滤。 |
| Impressions | 指示广告出现次数的数字。 |
| Height | 要显示的图像的高度。 |
| Width | 要显示的图像的宽度。 |
除了这些标记外,还可以包含具有自定义属性的自定义标记。以下代码说明了一个广告文件 ads.xml
<Advertisements>
<Ad>
<ImageUrl>rose1.jpg</ImageUrl>
<NavigateUrl>http://www.1800flowers.com</NavigateUrl>
<AlternateText>
Order flowers, roses, gifts and more
</AlternateText>
<Impressions>20</Impressions>
<Keyword>flowers</Keyword>
</Ad>
<Ad>
<ImageUrl>rose2.jpg</ImageUrl>
<NavigateUrl>http://www.babybouquets.com.au</NavigateUrl>
<AlternateText>Order roses and flowers</AlternateText>
<Impressions>20</Impressions>
<Keyword>gifts</Keyword>
</Ad>
<Ad>
<ImageUrl>rose3.jpg</ImageUrl>
<NavigateUrl>http://www.flowers2moscow.com</NavigateUrl>
<AlternateText>Send flowers to Russia</AlternateText>
<Impressions>20</Impressions>
<Keyword>russia</Keyword>
</Ad>
<Ad>
<ImageUrl>rose4.jpg</ImageUrl>
<NavigateUrl>http://www.edibleblooms.com</NavigateUrl>
<AlternateText>Edible Blooms</AlternateText>
<Impressions>20</Impressions>
<Keyword>gifts</Keyword>
</Ad>
</Advertisements>
AdRotator 类的属性和事件
AdRotator 类派生自 WebControl 类并继承其属性。除此之外,AdRotator 类还具有以下属性
| 属性 | 描述 |
|---|---|
| AdvertisementFile | 广告文件的路径。 |
| AlternateTextFeild | 提供备用文本的字段的元素名称。默认值为 AlternateText。 |
| DataMember | 未使用广告文件时要绑定的特定数据列表的名称。 |
| DataSource | 从中检索数据的控件。 |
| DataSourceID | 从中检索数据的控件的 ID。 |
| Font | 指定与广告横幅控件关联的字体属性。 |
| ImageUrlField | 提供图像 URL 的字段的元素名称。默认值为 ImageUrl。 |
| KeywordFilter | 仅显示基于关键字的广告。 |
| NavigateUrlField | 提供要导航到的 URL 的字段的元素名称。默认值为 NavigateUrl。 |
| Target | 显示页面链接内容的浏览器窗口或框架。 |
| UniqueID | 获取 AdRotator 控件的唯一分层限定标识符。 |
以下是 AdRotator 类的重要事件
| Events | 描述 |
|---|---|
| AdCreated | 在控件创建后但在页面呈现之前,每个往返服务器都会引发一次 |
| DataBinding | 服务器控件绑定到数据源时发生。 |
| DataBound | 服务器控件绑定到数据源后发生。 |
| Disposed | 服务器控件从内存中释放时发生,这是请求 ASP.NET 页面时服务器控件生命周期的最后阶段 |
| Init | 服务器控件初始化时发生,这是其生命周期的第一步。 |
| Load | 服务器控件加载到 Page 对象中时发生。 |
| PreRender | Control 对象加载后但在呈现之前发生。 |
| Unload | 服务器控件从内存中卸载时发生。 |
使用 AdRotator 控件
创建一个新的网页并在其上放置一个 AdRotator 控件。
<form id="form1" runat="server">
<div>
<asp:AdRotator ID="AdRotator1" runat="server" AdvertisementFile ="~/ads.xml" onadcreated="AdRotator1_AdCreated" />
</div>
</form>
ads.xml 文件和图像文件应位于网站的根目录中。
尝试执行上述应用程序并观察每次重新加载页面时广告都会发生变化。
ASP.NET - 日历控件
日历控件是一个功能丰富的 Web 控件,它提供以下功能
- 一次显示一个月
- 选择一天、一周或一个月
- 选择一系列日期
- 在月份之间移动
- 以编程方式控制日期的显示
日历控件的基本语法如下
<asp:Calender ID = "Calendar1" runat = "server"> </asp:Calender>
日历控件的属性和事件
日历控件有许多属性和事件,您可以使用它们来自定义控件的操作和显示。下表提供了一些日历控件的重要属性
| 属性 | 描述 |
|---|---|
| Caption | 获取或设置日历控件的标题。 |
| CaptionAlign | 获取或设置标题的对齐方式。 |
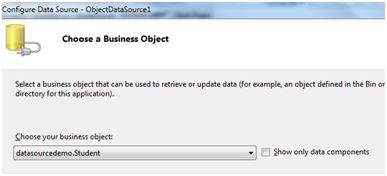
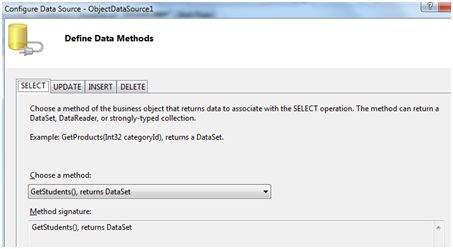
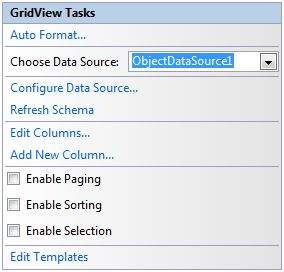
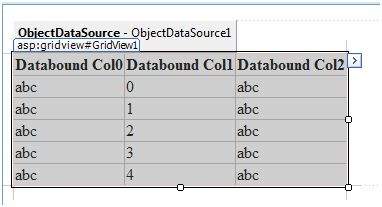
| CellPadding | 获取或设置数据和单元格边框之间的空格数。 |
| CellSpacing | 获取或设置单元格之间的间距。 |
| DayHeaderStyle | 获取显示星期几的部分的样式属性。 |
| DayNameFormat | 获取或设置星期的格式。 |
| DayStyle | 获取显示月份中的日期的样式属性。 |
| FirstDayOfWeek | 获取或设置要在第一列中显示的星期几。 |
| NextMonthText | 获取或设置下一个月导航控件的文本。默认值为 >。 |
| NextPrevFormat | 获取或设置下一个月和上一个月的导航控件的格式。 |
| OtherMonthDayStyle | 获取日历控件上不在显示月份中的日期的样式属性。 |
| PrevMonthText | 获取或设置上一个月的导航控件的文本。默认值为 <。 |
| SelectedDate | 获取或设置选定的日期。 |
| SelectedDates | 获取表示所选日期的 DateTime 对象集合。 |
| SelectedDayStyle | 获取所选日期的样式属性。 |
| SelectionMode | 获取或设置选择模式,该模式指定用户是否可以选择单个日期、一周或整个月。 |
| SelectMonthText | 获取或设置选择器列中月份选择元素的文本。 |
| SelectorStyle | 获取星期和月份选择器列的样式属性。 |
| SelectWeekText | 获取或设置选择器列中星期选择元素显示的文本。 |
| ShowDayHeader | 获取或设置一个值,该值指示是否显示星期几的标题。 |
| ShowGridLines | 获取或设置一个值,该值指示是否显示网格线。 |
| ShowNextPrevMonth | 获取或设置一个值,该值指示标题部分中是否显示下一个月和上一个月的导航元素。 |
| ShowTitle | 获取或设置一个值,该值指示是否显示标题部分。 |
| TitleFormat | 获取或设置标题部分的格式。 |
| Titlestyle | 获取日历控件标题标题的样式属性。 |
| TodayDayStyle | 获取日历控件上今天日期的样式属性。 |
| TodaysDate | 获取或设置今天日期的值。 |
| UseAccessibleHeader | 获取或设置一个值,该值指示是否为日期标题呈现表格标题 |
| VisibleDate | 获取或设置指定要显示月份的日期。 |
| WeekendDayStyle | 获取日历控件上周末日期的样式属性。 |
日历控件具有以下三个最重要的事件,允许开发人员对日历控件进行编程。它们是
| Events | 描述 |
|---|---|
| SelectionChanged | 选择一天、一周或整个月时引发。 |
| DayRender | 渲染日历控件的每个数据单元格时引发。 |
| VisibleMonthChanged | 用户更改月份时引发。 |
使用日历控件
放置一个没有任何代码隐藏文件的裸日历控件会为网站提供一个可用的日历,该日历显示一年中的月份和日期。它还允许导航到下一个月和上一个月。

日历控件允许用户选择单个日期、一周或整个月。这是通过使用 SelectionMode 属性实现的。此属性具有以下值
| 属性 | 描述 |
|---|---|
| Day | 选择单个日期。 |
| DayWeek | 选择单个日期或整个星期。 |
| DayWeekMonth | 选择单个日期、一周或整个月。 |
| None | 无法选择任何内容。 |
选择日期的语法
<asp:Calender ID = "Calendar1" runat = "server" SelectionMode="DayWeekMonth"> </asp:Calender>
当选择模式设置为 DayWeekMonth 值时,会显示一个带有 > 符号的额外列用于选择星期,并在日期名称左侧显示 >> 符号用于选择月份。

示例
以下示例演示了如何选择日期并在标签中显示日期
内容文件代码如下
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"
Inherits="calendardemo._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h3> Your Birthday:</h3>
<asp:Calendar ID="Calendar1" runat="server SelectionMode="DayWeekMonth" onselectionchanged="Calendar1_SelectionChanged">
</asp:Calendar>
</div>
<p>Todays date is:
<asp:Label ID="lblday" runat="server"></asp:Label>
</p>
<p>Your Birday is:
<asp:Label ID="lblbday" runat="server"></asp:Label>
</p>
</form>
</body>
</html>
事件 SelectionChanged 的事件处理程序
protected void Calendar1_SelectionChanged(object sender, EventArgs e)
{
lblday.Text = Calendar1.TodaysDate.ToShortDateString();
lblbday.Text = Calendar1.SelectedDate.ToShortDateString();
}
运行文件后,应产生以下输出

ASP.NET - 多视图
MultiView 和 View 控件允许您将页面的内容划分为不同的组,并一次只显示一个组。每个 View 控件管理一组内容,所有 View 控件都包含在 MultiView 控件中。
MultiView 控件负责一次显示一个 View 控件。显示的 View 称为活动视图。
MultiView 控件的语法为
<asp:MultView ID= "MultiView1" runat= "server"> </asp:MultiView>
View 控件的语法为
<asp:View ID= "View1" runat= "server"> </asp:View>
但是,View 控件不能独立存在。如果您尝试单独使用它,则会渲染错误。它始终与 Multiview 控件一起使用,如下所示:
<asp:MultView ID= "MultiView1" runat= "server"> <asp:View ID= "View1" runat= "server"> </asp:View> </asp:MultiView>
View 和 MultiView 控件的属性
View 和 MultiView 控件都派生自 Control 类,并继承其所有属性、方法和事件。View 控件最重要的属性是布尔类型的 Visible 属性,它设置视图的可见性。
MultiView 控件具有以下重要属性
| 属性 | 描述 |
|---|---|
| Views | MultiView 中的 View 控件集合。 |
| ActiveViewIndex | 一个基于零的索引,表示活动视图。如果没有任何视图处于活动状态,则索引为 -1。 |
与 MultiView 控件的导航关联的按钮控件的 CommandName 属性与 MultiView 控件的一些相关字段关联。
例如,如果一个 CommandName 值为 NextView 的按钮控件与 multiview 的导航相关联,则当单击该按钮时,它会自动导航到下一个视图。
下表显示了上述属性的默认命令名称
| 属性 | 描述 |
|---|---|
| NextViewCommandName | NextView |
| PreviousViewCommandName | PrevView |
| SwitchViewByIDCommandName | SwitchViewByID |
| SwitchViewByIndexCommandName | SwitchViewByIndex |
Multiview 控件的重要方法是
| 方法 | 描述 |
|---|---|
| SetActiveview | 设置活动视图 |
| GetActiveview | 检索活动视图 |
每次更改视图时,页面都会回发到服务器,并引发许多事件。一些重要的事件是
| Events | 描述 |
|---|---|
| ActiveViewChanged | 更改视图时引发 |
| Activate | 由活动视图引发 |
| Deactivate | 由非活动视图引发 |
除了上述属性、方法和事件之外,multiview 控件还继承了 control 和 object 类的成员。
示例
示例页面包含三个视图。每个视图都有两个按钮用于在视图之间导航。
内容文件代码如下
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"
Inherits="multiviewdemo._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h2>MultiView and View Controls</h2>
<asp:DropDownList ID="DropDownList1" runat="server"
onselectedindexchanged="DropDownList1_SelectedIndexChanged">
</asp:DropDownList>
<hr />
<asp:MultiView ID="MultiView1" runat="server" ActiveViewIndex="2"
onactiveviewchanged="MultiView1_ActiveViewChanged" >
<asp:View ID="View1" runat="server">
<h3>This is view 1</h3>
<br />
<asp:Button CommandName="NextView" ID="btnnext1"
runat="server" Text = "Go To Next" />
<asp:Button CommandArgument="View3"
CommandName="SwitchViewByID" ID="btnlast" runat="server" Text ="Go To Last" />
</asp:View>
<asp:View ID="View2" runat="server">
<h3>This is view 2</h3>
<asp:Button CommandName="NextView" ID="btnnext2"
runat="server" Text = "Go To Next" />
<asp:Button CommandName="PrevView" ID="btnprevious2"
runat="server" Text = "Go To Previous View" />
</asp:View>
<asp:View ID="View3" runat="server">
<h3> This is view 3</h3>
<br />
<asp:Calendar ID="Calender1" runat="server"></asp:Calendar>
<br />
<asp:Button CommandArgument="0"
CommandName="SwitchViewByIndex" ID="btnfirst" runat="server" Text = "Go To Next" />
<asp:Button CommandName="PrevView" ID="btnprevious"
runat="server" Text = "Go To Previous View" />
</asp:View>
</asp:MultiView>
</div>
</form>
</body>
</html>
观察以下内容
MultiView.ActiveViewIndex 确定将显示哪个视图。这是页面上唯一呈现的视图。当没有显示任何视图时,ActiveViewIndex 的默认值为 -1。由于示例中 ActiveViewIndex 定义为 2,因此在执行时会显示第三个视图。

ASP.NET - 面板控件
Panel 控件充当页面上其他控件的容器。它控制其包含的控件的外观和可见性。它还允许以编程方式生成控件。
Panel 控件的基本语法如下
<asp:Panel ID= "Panel1" runat = "server"> </asp:Panel>
Panel 控件派生自 WebControl 类。因此,它继承了相同类的所有属性、方法和事件。它本身没有任何方法或事件。但是,它具有以下自己的属性
| 属性 | 描述 |
|---|---|
| BackImageUrl | 面板背景图像的 URL。 |
| DefaultButton | 获取或设置 Panel 控件中包含的默认按钮的标识符。 |
| Direction | 面板中的文本方向。 |
| GroupingText | 允许将文本作为字段进行分组。 |
| HorizontalAlign | 面板中内容的水平对齐方式。 |
| ScrollBars | 指定面板内滚动条的可见性和位置。 |
| Wrap | 允许文本换行。 |
使用 Panel 控件
让我们从一个具有特定高度和宽度的简单可滚动面板以及边框样式开始。ScrollBars 属性设置为两个滚动条,因此两个滚动条都将呈现。
源文件对面板标签有以下代码
<asp:Panel ID="Panel1" runat="server" BorderColor="#990000" BorderStyle="Solid" Borderstyle="width:1px" Height="116px" ScrollBars="Both" style="width:278px"> This is a scrollable panel. <br /> <br /> <asp:Button ID="btnpanel" runat="server" Text="Button" style="width:82px" /> </asp:Panel>
面板呈现如下

示例
以下示例演示了动态内容生成。用户提供要在面板上生成的标签控件和文本框的数量。控件是通过编程方式生成的。
使用属性窗口更改面板的属性。当您在设计视图中选择一个控件时,属性窗口会显示该特定控件的属性,并允许您进行更改,而无需键入。

示例的源文件如下
<form id="form1" runat="server">
<div>
<asp:Panel ID="pnldynamic" runat="server" BorderColor="#990000"
BorderStyle="Solid" Borderstyle="width:1px" Height="150px" ScrollBars="Auto" style="width:60%" BackColor="#CCCCFF" Font-Names="Courier" HorizontalAlign="Center">
This panel shows dynamic control generation:
<br />
<br />
</asp:Panel>
</div>
<table style="width: 51%;">
<tr>
<td class="style2">No of Labels:</td>
<td class="style1">
<asp:DropDownList ID="ddllabels" runat="server">
<asp:ListItem>0</asp:ListItem>
<asp:ListItem>1</asp:ListItem>
<asp:ListItem>2</asp:ListItem>
<asp:ListItem>3</asp:ListItem>
<asp:ListItem>4</asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td class="style2"> </td>
<td class="style1"> </td>
</tr>
<tr>
<td class="style2">No of Text Boxes :</td>
<td class="style1">
<asp:DropDownList ID="ddltextbox" runat="server">
<asp:ListItem>0</asp:ListItem>
<asp:ListItem Value="1"></asp:ListItem>
<asp:ListItem>2</asp:ListItem>
<asp:ListItem>3</asp:ListItem>
<asp:ListItem Value="4"></asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td class="style2"> </td>
<td class="style1"> </td>
</tr>
<tr>
<td class="style2">
<asp:CheckBox ID="chkvisible" runat="server"
Text="Make the Panel Visible" />
</td>
<td class="style1">
<asp:Button ID="btnrefresh" runat="server" Text="Refresh Panel"
style="width:129px" />
</td>
</tr>
</table>
</form>
Page_Load 事件后面的代码负责动态生成控件
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//make the panel visible
pnldynamic.Visible = chkvisible.Checked;
//generating the lable controls:
int n = Int32.Parse(ddllabels.SelectedItem.Value);
for (int i = 1; i <= n; i++)
{
Label lbl = new Label();
lbl.Text = "Label" + (i).ToString();
pnldynamic.Controls.Add(lbl);
pnldynamic.Controls.Add(new LiteralControl("<br />"));
}
//generating the text box controls:
int m = Int32.Parse(ddltextbox.SelectedItem.Value);
for (int i = 1; i <= m; i++)
{
TextBox txt = new TextBox();
txt.Text = "Text Box" + (i).ToString();
pnldynamic.Controls.Add(txt);
pnldynamic.Controls.Add(new LiteralControl("<br />"));
}
}
}
执行后,面板呈现为

ASP.NET - Ajax 控件
AJAX 代表异步 JavaScript 和 XML。这是一种跨平台技术,可以加快响应时间。AJAX 服务器控件向页面添加脚本,该脚本由浏览器执行和处理。
但是,与其他 ASP.NET 服务器控件一样,这些 AJAX 服务器控件也可以拥有与其关联的方法和事件处理程序,这些方法和事件处理程序在服务器端处理。
Visual Studio IDE 中的控件工具箱包含一组名为“AJAX 扩展”的控件

ScriptManager 控件
ScriptManager 控件是最重要的控件,其他控件必须在页面上存在才能工作。
它具有以下基本语法
<asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptManager>
如果您从“添加项”对话框创建“启用 Ajax 的站点”或添加“AJAX Web 窗体”,则 Web 窗体将自动包含 ScriptManager 控件。ScriptManager 控件负责所有服务器端控件的客户端脚本。
UpdatePanel 控件
UpdatePanel 控件是一个容器控件,派生自 Control 类。它充当其内部子控件的容器,并且没有自己的界面。当其内部的控件触发回发时,UpdatePanel 会介入以异步启动回发并仅更新页面的那一部分。
例如,如果一个按钮控件位于 UpdatePanel 内部并被单击,则只有 UpdatePanel 内部的控件会受到影响,页面其他部分的控件不会受到影响。这称为部分回发或异步回发。
示例
在您的应用程序中添加一个 AJAX Web 窗体。它默认包含 ScriptManager 控件。插入一个 UpdatePanel。在 UpdatePanel 控件内放置一个按钮控件和一个标签控件。在面板外部放置另一组按钮和标签。
设计视图如下所示

源文件如下
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
</div>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:Button ID="btnpartial" runat="server"
onclick="btnpartial_Click" Text="Partial PostBack"/>
<br />
<br />
<asp:Label ID="lblpartial" runat="server"></asp:Label>
</ContentTemplate>
</asp:UpdatePanel>
<p> </p>
<p>Outside the Update Panel</p>
<p>
<asp:Button ID="btntotal" runat="server"
onclick="btntotal_Click" Text="Total PostBack" />
</p>
<asp:Label ID="lbltotal" runat="server"></asp:Label>
</form>
两个按钮控件对事件处理程序都有相同的代码
string time = DateTime.Now.ToLongTimeString(); lblpartial.Text = "Showing time from panel" + time; lbltotal.Text = "Showing time from outside" + time;
观察到,当页面执行时,如果单击“完整回发”按钮,它会更新两个标签中的时间,但如果单击“部分回发”按钮,它只会更新 UpdatePanel 内部的标签。

一个页面可以包含多个 UpdatePanel,每个面板包含其他控件(如网格)并显示数据的不同部分。
当发生完整回发时,UpdatePanel 内容默认情况下会更新。可以通过更改控件的 UpdateMode 属性来更改此默认模式。让我们看看 UpdatePanel 的其他属性。
UpdatePanel 控件的属性
下表显示了 UpdatePanel 控件的属性
| 属性 | 描述 |
|---|---|
| ChildrenAsTriggers | 此属性指示回发是否来自子控件,这些子控件会导致 UpdatePanel 刷新。 |
| ContentTemplate | 它是内容模板,定义了 UpdatePanel 呈现时显示的内容。 |
| ContentTemplateContainer | 检索动态创建的模板容器对象,并用于以编程方式添加子控件。 |
| IsInPartialRendering | 指示面板是否作为部分回发的一部分进行更新。 |
| RenderMode | 显示渲染模式。可用的模式为 Block 和 Inline。 |
| UpdateMode | 通过确定某些条件来获取或设置渲染模式。 |
| Triggers | 定义触发器对象集合,每个触发器对象对应于导致面板自动刷新的事件。 |
UpdatePanel 控件的方法
下表显示了 UpdatePanel 控件的方法
| 方法 | 描述 |
|---|---|
| CreateContentTemplateContainer | 创建一个 Control 对象,充当定义 UpdatePanel 控件内容的子控件的容器。 |
| CreateControlCollection | 返回 UpdatePanel 控件中包含的所有控件的集合。 |
| Initialize | 如果启用了部分页面呈现,则初始化 UpdatePanel 控件触发器集合。 |
| Update | 导致更新 UpdatePanel 控件的内容。 |
UpdatePanel 的行为取决于 UpdateMode 属性和 ChildrenAsTriggers 属性的值。
| UpdateMode | ChildrenAsTriggers | 效果 |
|---|---|---|
| Always | False | 非法参数。 |
| Always | True | 如果整个页面刷新或其上的子控件回发,则 UpdatePanel 会刷新。 |
| Conditional | False | 如果整个页面刷新或其外部的触发控件启动刷新,则 UpdatePanel 会刷新。 |
| Conditional | True | 如果整个页面刷新或其上的子控件回发或其外部的触发控件启动刷新,则 UpdatePanel 会刷新。 |
UpdateProgress 控件
UpdateProgress 控件在浏览器中提供了一种反馈,同时一个或多个 UpdatePanel 控件正在更新。例如,当用户登录或在执行某些数据库相关作业时等待服务器响应。
它提供了一个可视化的确认,例如“正在加载页面...” ,指示工作正在进行中。
UpdateProgress 控件的语法为
<asp:UpdateProgress ID="UpdateProgress1" runat="server" DynamicLayout="true"
AssociatedUpdatePanelID="UpdatePanel1" >
<ProgressTemplate>
Loading...
</ProgressTemplate>
</asp:UpdateProgress>
以上代码段显示了 ProgressTemplate 标记中的简单消息。但是,它可以是图像或其他相关控件。除非使用 AssociatedUpdatePanelID 属性将其分配给单个 UpdatePanel,否则 UpdateProgress 控件会对每个异步回发显示。
UpdateProgress 控件的属性
下表显示了 UpdateProgress 控件的属性
| 属性 | 描述 |
|---|---|
| AssociatedUpdatePanelID | 获取和设置与此控件关联的 UpdatePanel 的 ID。 |
| Attributes | 获取或设置 UpdateProgress 控件的层叠样式表 (CSS) 属性。 |
| DisplayAfter | 获取和设置显示进度模板之前的毫秒数。默认值为 500。 |
| DynamicLayout | 指示进度模板是否为动态呈现。 |
| ProgressTemplate | 指示在异步回发期间显示的模板,该回发花费的时间超过 DisplayAfter 时间。 |
UpdateProgress 控件的方法
下表显示了 UpdateProgress 控件的方法
| 方法 | 描述 |
|---|---|
| GetScriptDescriptors | 返回 UpdateProgress 控件客户端功能所需组件、行为和客户端控件的列表。 |
| GetScriptReferences | 返回 UpdateProgress 控件的客户端脚本库依赖项列表。 |
Timer 控件
Timer 控件用于自动启动回发。这可以通过两种方式完成
(1) 设置 UpdatePanel 控件的 Triggers 属性
<Triggers> <asp:AsyncPostBackTrigger ControlID="btnpanel2" EventName="Click" /> </Triggers>
(2) 将 Timer 控件直接放置在 UpdatePanel 内作为子控件触发器。单个 Timer 可以作为多个 UpdatePanel 的触发器。
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Always">
<ContentTemplate>
<asp:Timer ID="Timer1" runat="server" Interval="1000">
</asp:Timer>
<asp:Label ID="Label1" runat="server" Height="101px" style="width:304px" >
</asp:Label>
</ContentTemplate>
</asp:UpdatePanel>
ASP.NET - 数据源
数据源控件与数据绑定控件交互,并隐藏复杂的数据绑定过程。这些是向数据绑定控件提供数据并支持执行插入、删除、排序和更新等操作的工具。
每个数据源控件都封装了一个特定的数据提供程序 - 关系数据库、XML 文档或自定义类,并有助于
- 管理连接
- 选择数据
- 管理分页、缓存等呈现方面。
- 操作数据
ASP.NET 中提供了许多数据源控件,用于访问来自 SQL Server、ODBC 或 OLE DB 服务器、XML 文件和业务对象的数据。
根据数据类型,这些控件可以分为两类
- 分层数据源控件
- 基于表的 数据源控件
用于分层数据的 数据源控件有
XMLDataSource - 它允许绑定到 XML 文件和字符串,无论是否有架构信息。
SiteMapDataSource - 它允许绑定到提供站点地图信息的提供程序。
用于表格数据的 数据源控件有
| 数据源控件 | 描述 |
|---|---|
| SqlDataSource | 它表示与 ADO.NET 数据提供程序的连接,该提供程序返回 SQL 数据,包括可通过 OLEDB 和 ODBC 访问的数据源。 |
| ObjectDataSource | 它允许绑定到返回数据的自定义 .Net 业务对象。 |
| LinqdataSource | 它允许绑定到 Linq-to-SQL 查询的结果(仅 ASP.NET 3.5 支持)。 |
| AccessDataSource | 它表示与 Microsoft Access 数据库的连接。 |
数据源视图
数据源视图是 DataSourceView 类的对象。它代表了不同数据操作(如排序、筛选等)的自定义数据视图。
DataSourceView 类作为所有数据源视图类的基类,定义了数据源控件的功能。
下表提供了 DataSourceView 类的属性
| 属性 | 描述 |
|---|---|
| CanDelete | 指示是否允许在基础数据源上进行删除操作。 |
| CanInsert | 指示是否允许在基础数据源上进行插入操作。 |
| CanPage | 指示是否允许在基础数据源上进行分页操作。 |
| CanRetrieveTotalRowCount | 指示是否可获得总行数信息。 |
| CanSort | 指示数据是否可以排序。 |
| CanUpdate | 指示是否允许在基础数据源上进行更新操作。 |
| Events | 获取数据源视图的事件处理程序委托列表。 |
| Name | 视图的名称。 |
下表提供了 DataSourceView 类的 方法
| 方法 | 描述 |
|---|---|
| CanExecute | 确定是否可以执行指定的命令。 |
| ExecuteCommand | 执行特定的命令。 |
| ExecuteDelete | 对 DataSourceView 对象表示的数据列表执行删除操作。 |
| ExecuteInsert | 对 DataSourceView 对象表示的数据列表执行插入操作。 |
| ExecuteSelect | 从基础数据存储中获取数据列表。 |
| ExecuteUpdate | 对 DataSourceView 对象表示的数据列表执行更新操作。 |
| Delete | 对与视图关联的数据执行删除操作。 |
| Insert | 对与视图关联的数据执行插入操作。 |
| Select | 返回查询到的数据。 |
| Update | 对与视图关联的数据执行更新操作。 |
| OnDataSourceViewChanged | 引发 DataSourceViewChanged 事件。 |
| RaiseUnsupportedCapabilitiesError | 由 RaiseUnsupportedCapabilitiesError 方法调用,以将 ExecuteSelect 操作请求的功能与视图支持的功能进行比较。 |
SqlDataSource 控件
SqlDataSource 控件表示与关系数据库(如 SQL Server 或 Oracle 数据库)或可通过 OLEDB 或开放数据库连接 (ODBC) 访问的数据的连接。通过两个重要的属性 ConnectionString 和 ProviderName 建立与数据的连接。
以下代码片段提供了控件的基本语法
<asp:SqlDataSource runat="server" ID="MySqlSource" ProviderName='<%$ ConnectionStrings:LocalNWind.ProviderName %>' ConnectionString='<%$ ConnectionStrings:LocalNWind %>' SelectionCommand= "SELECT * FROM EMPLOYEES" /> <asp:GridView ID="GridView1" runat="server" DataSourceID="MySqlSource" />
对基础数据的各种数据操作的配置取决于数据源控件的各种属性(属性组)。
下表提供了 SqlDataSource 控件的相关属性集,这些属性集提供了控件的编程接口
| 属性组 | 描述 |
|---|---|
|
DeleteCommand, DeleteParameters, DeleteCommandType |
获取或设置用于删除基础数据中行的 SQL 语句、参数和类型。 |
|
FilterExpression, FilterParameters |
获取或设置数据筛选字符串和参数。 |
|
InsertCommand, InsertParameters, InsertCommandType |
获取或设置用于在基础数据库中插入行的 SQL 语句、参数和类型。 |
|
SelectCommand, SelectParameters, SelectCommandType |
获取或设置用于从基础数据库中检索行的 SQL 语句、参数和类型。 |
| SortParameterName | 获取或设置命令的存储过程将用于对数据进行排序的输入参数的名称。 |
|
UpdateCommand, UpdateParameters, UpdateCommandType |
获取或设置用于更新基础数据存储中行的 SQL 语句、参数和类型。 |
以下代码片段显示了一个启用数据操作的数据源控件
<asp:SqlDataSource runat="server" ID= "MySqlSource" ProviderName='<%$ ConnectionStrings:LocalNWind.ProviderName %>' ConnectionString=' <%$ ConnectionStrings:LocalNWind %>' SelectCommand= "SELECT * FROM EMPLOYEES" UpdateCommand= "UPDATE EMPLOYEES SET LASTNAME=@lame" DeleteCommand= "DELETE FROM EMPLOYEES WHERE EMPLOYEEID=@eid" FilterExpression= "EMPLOYEEID > 10"> ..... ..... </asp:SqlDataSource>
ObjectDataSource 控件
ObjectDataSource 控件允许用户定义的类将其方法的输出与数据绑定控件关联。此类的编程接口与 SqlDataSource 控件几乎相同。
以下是绑定业务对象的两个重要方面
可绑定类应该具有默认构造函数,它应该是无状态的,并且具有可以映射到选择、更新、插入和删除语义的方法。
对象必须一次更新一个项目,不支持批处理操作。
让我们直接通过一个示例来使用此控件。Student 类是将与对象数据源一起使用的类。此类具有三个属性:学生 ID、姓名和城市。它具有默认构造函数和用于检索数据的 GetStudents 方法。
Student 类
public class Student
{
public int StudentID { get; set; }
public string Name { get; set; }
public string City { get; set; }
public Student()
{ }
public DataSet GetStudents()
{
DataSet ds = new DataSet();
DataTable dt = new DataTable("Students");
dt.Columns.Add("StudentID", typeof(System.Int32));
dt.Columns.Add("StudentName", typeof(System.String));
dt.Columns.Add("StudentCity", typeof(System.String));
dt.Rows.Add(new object[] { 1, "M. H. Kabir", "Calcutta" });
dt.Rows.Add(new object[] { 2, "Ayan J. Sarkar", "Calcutta" });
ds.Tables.Add(dt);
return ds;
}
}
请按照以下步骤将对象与对象数据源绑定并检索数据
创建一个新的网站。
通过右键单击解决方案资源管理器中的项目、添加类模板并将上述代码放入其中来向其中添加一个类(Students.cs)。
构建解决方案,以便应用程序可以使用对该类的引用。
在 Web 窗体中放置一个对象数据源控件。
通过选择对象配置数据源。

为对数据执行的不同操作选择数据方法。在此示例中,只有一种方法。

在页面上放置一个数据绑定控件(如 GridView),并选择对象数据源作为其基础数据源。

在此阶段,设计视图应如下所示

运行项目,它将从 Student 类中检索硬编码的元组。

AccessDataSource 控件
AccessDataSource 控件表示与 Access 数据库的连接。它基于 SqlDataSource 控件,并提供了更简单的编程接口。以下代码片段提供了数据源的基本语法
<asp:AccessDataSource ID="AccessDataSource1 runat="server" DataFile="~/App_Data/ASPDotNetStepByStep.mdb" SelectCommand="SELECT * FROM [DotNetReferences]"> </asp:AccessDataSource>
AccessDataSource 控件以只读模式打开数据库。但是,它也可以用于执行插入、更新或删除操作。这是使用 ADO.NET 命令和参数集合完成的。
对于 ASP.NET 应用程序中的 Access 数据库,更新存在问题,因为 Access 数据库是一个普通文件,并且 ASP.NET 应用程序的默认帐户可能没有写入数据库文件的权限。
ASP.NET - 数据绑定
每个 ASP.NET Web 窗体控件都从其父 Control 类继承 DataBind 方法,这使其具有将数据绑定到其至少一个属性的固有能力。这称为简单数据绑定或内联数据绑定。
简单数据绑定涉及将实现 IEnumerable 接口的任何集合(项目集合)或 DataSet 和 DataTable 类附加到控件的 DataSource 属性。
另一方面,某些控件可以通过数据源控件将其记录、列表或数据列绑定到其结构中。这些控件派生自 BaseDataBoundControl 类。这称为声明性数据绑定。
数据源控件帮助数据绑定控件实现诸如排序、分页和编辑数据集合等功能。
BaseDataBoundControl 是一个抽象类,它由另外两个抽象类继承
- DataBoundControl
- HierarchicalDataBoundControl
抽象类 DataBoundControl 又由另外两个抽象类继承
- ListControl
- CompositeDataBoundControl
能够进行简单数据绑定的控件派生自 ListControl 抽象类,这些控件是
- BulletedList
- CheckBoxList
- DropDownList
- ListBox
- RadioButtonList
能够进行声明性数据绑定(更复杂的数据绑定)的控件派生自 CompositeDataBoundControl 抽象类。这些控件是
- DetailsView
- FormView
- GridView
- RecordList
简单数据绑定
简单数据绑定涉及只读选择列表。这些控件可以绑定到数组列表或数据库中的字段。选择列表从数据库或数据源中获取两个值;一个值由列表显示,另一个值被视为与显示值对应的值。
让我们通过一个小例子来理解这个概念。创建一个包含一个项目符号列表和一个 SqlDataSource 控件的网站。配置数据源控件以从您的数据库中检索两个值(我们使用与上一章相同的 DotNetReferences 表)。
为项目符号列表控件选择数据源涉及
- 选择数据源控件
- 选择要显示的字段,称为数据字段
- 选择值的字段

应用程序执行后,检查整个标题列是否绑定到项目符号列表并显示。

声明性数据绑定
我们已经在前面的教程中使用 GridView 控件使用了声明性数据绑定。其他能够以表格方式显示和操作数据的复合数据绑定控件包括 DetailsView、FormView 和 RecordList 控件。
在下一个教程中,我们将研究处理数据库的技术,即 ADO.NET。
但是,数据绑定涉及以下对象
存储从数据库检索的数据的数据集。
数据提供程序,它通过使用连接上的命令从数据库检索数据。
数据适配器,它发出存储在命令对象中的 select 语句;它还能够通过发出 Insert、Delete 和 Update 语句来更新数据库中的数据。
数据绑定对象之间的关系

示例
让我们采取以下步骤
步骤 (1):创建一个新的网站。通过右键单击解决方案资源管理器中的解决方案名称,然后从“添加新项”对话框中选择“类”项,添加一个名为 booklist 的类。将其命名为 booklist.cs。
using System;
using System.Data;
using System.Configuration;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
namespace databinding
{
public class booklist
{
protected String bookname;
protected String authorname;
public booklist(String bname, String aname)
{
this.bookname = bname;
this.authorname = aname;
}
public String Book
{
get
{
return this.bookname;
}
set
{
this.bookname = value;
}
}
public String Author
{
get
{
return this.authorname;
}
set
{
this.authorname = value;
}
}
}
}
步骤 (2):在页面上添加四个列表控件:一个列表框控件、一个单选按钮列表、一个复选框列表和一个下拉列表,以及与这些列表控件一起的四个标签。在设计视图中,页面应如下所示

源文件应如下所示
<form id="form1" runat="server">
<div>
<table style="width: 559px">
<tr>
<td style="width: 228px; height: 157px;">
<asp:ListBox ID="ListBox1" runat="server" AutoPostBack="True"
OnSelectedIndexChanged="ListBox1_SelectedIndexChanged">
</asp:ListBox>
</td>
<td style="height: 157px">
<asp:DropDownList ID="DropDownList1" runat="server"
AutoPostBack="True" OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged">
</asp:DropDownList>
</td>
</tr>
<tr>
<td style="width: 228px; height: 40px;">
<asp:Label ID="lbllistbox" runat="server"></asp:Label>
</td>
<td style="height: 40px">
<asp:Label ID="lbldrpdown" runat="server">
</asp:Label>
</td>
</tr>
<tr>
<td style="width: 228px; height: 21px">
</td>
<td style="height: 21px">
</td>
</tr>
<tr>
<td style="width: 228px; height: 21px">
<asp:RadioButtonList ID="RadioButtonList1" runat="server"
AutoPostBack="True" OnSelectedIndexChanged="RadioButtonList1_SelectedIndexChanged">
</asp:RadioButtonList>
</td>
<td style="height: 21px">
<asp:CheckBoxList ID="CheckBoxList1" runat="server"
AutoPostBack="True" OnSelectedIndexChanged="CheckBoxList1_SelectedIndexChanged">
</asp:CheckBoxList>
</td>
</tr>
<tr>
<td style="width: 228px; height: 21px">
<asp:Label ID="lblrdlist" runat="server">
</asp:Label>
</td>
<td style="height: 21px">
<asp:Label ID="lblchklist" runat="server">
</asp:Label>
</td>
</tr>
</table>
</div>
</form>
步骤 (3):最后,编写应用程序的以下代码隐藏例程
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
IList bklist = createbooklist();
if (!this.IsPostBack)
{
this.ListBox1.DataSource = bklist;
this.ListBox1.DataTextField = "Book";
this.ListBox1.DataValueField = "Author";
this.DropDownList1.DataSource = bklist;
this.DropDownList1.DataTextField = "Book";
this.DropDownList1.DataValueField = "Author";
this.RadioButtonList1.DataSource = bklist;
this.RadioButtonList1.DataTextField = "Book";
this.RadioButtonList1.DataValueField = "Author";
this.CheckBoxList1.DataSource = bklist;
this.CheckBoxList1.DataTextField = "Book";
this.CheckBoxList1.DataValueField = "Author";
this.DataBind();
}
}
protected IList createbooklist()
{
ArrayList allbooks = new ArrayList();
booklist bl;
bl = new booklist("UNIX CONCEPTS", "SUMITABHA DAS");
allbooks.Add(bl);
bl = new booklist("PROGRAMMING IN C", "RICHI KERNIGHAN");
allbooks.Add(bl);
bl = new booklist("DATA STRUCTURE", "TANENBAUM");
allbooks.Add(bl);
bl = new booklist("NETWORKING CONCEPTS", "FOROUZAN");
allbooks.Add(bl);
bl = new booklist("PROGRAMMING IN C++", "B. STROUSTROUP");
allbooks.Add(bl);
bl = new booklist("ADVANCED JAVA", "SUMITABHA DAS");
allbooks.Add(bl);
return allbooks;
}
protected void ListBox1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lbllistbox.Text = this.ListBox1.SelectedValue;
}
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lbldrpdown.Text = this.DropDownList1.SelectedValue;
}
protected void RadioButtonList1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lblrdlist.Text = this.RadioButtonList1.SelectedValue;
}
protected void CheckBoxList1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lblchklist.Text = this.CheckBoxList1.SelectedValue;
}
}
观察以下内容
booklist 类有两个属性:bookname 和 authorname。
createbooklist 方法是一个用户定义的方法,它创建一个名为 allbooks 的 booklist 对象数组。
Page_Load 事件处理程序确保创建书籍列表。该列表为 IList 类型,它实现 IEnumerable 接口,并且能够绑定到列表控件。页面加载事件处理程序将 IList 对象“bklist”与列表控件绑定。bookname 属性将被显示,而 authorname 属性被视为值。
页面运行时,如果用户选择一本图书,则其名称将被列表控件选中并显示,而相应的标签将显示作者姓名,这是列表控件所选索引对应的值。

ASP.NET - 自定义控件
用户控件
用户控件的行为类似于微型 ASP.NET 页面或 Web 窗体,可以被许多其他页面使用。它们派生自 System.Web.UI.UserControl 类。这些控件具有以下特征
- 它们具有 .ascx 扩展名。
- 它们可能不包含任何 <html>、<body> 或 <form> 标记。
- 它们具有 Control 指令而不是 Page 指令。
为了理解这个概念,让我们创建一个简单的用户控件,它将充当 Web 页面的页脚。要创建和使用用户控件,请执行以下步骤
- 创建一个新的 Web 应用程序。
- 右键单击解决方案资源管理器中的项目文件夹,然后选择“添加新项”。

从“添加新项”对话框中选择“Web 用户控件”,并将其命名为 footer.ascx。最初,footer.ascx 只包含一个 Control 指令。
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="footer.ascx.cs" Inherits="customcontroldemo.footer" %>
将以下代码添加到文件中
<table> <tr> <td align="center"> Copyright ©2010 TutorialPoints Ltd.</td> </tr> <tr> <td align="center"> Location: Hyderabad, A.P </td> </tr> </table>
要将用户控件添加到您的网页,您必须将 Register 指令和用户控件的实例添加到页面。以下代码显示了内容文件
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"
Inherits="customcontroldemo._Default" %>
<%@ Register Src="~/footer.ascx" TagName="footer" TagPrefix="Tfooter" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server"
Text="Welcome to ASP.Net Tutorials "></asp:Label>
<br />
<br />
<asp:Button ID="Button1" runat="server"
onclick="Button1_Click" Text="Copyright Info" />
</div>
<Tfooter:footer ID="footer1" runat="server" />
</form>
</body>
</html>
执行后,页面将显示页脚,并且此控件可以在您网站的所有页面中使用。

观察以下内容
(1) Register 指令指定控件的标记名称以及标记前缀。
<%@ Register Src="~/footer.ascx" TagName="footer" TagPrefix="Tfooter" %>
(2) 在页面上添加用户控件时,应使用以下标记名称和前缀
<Tfooter:footer ID="footer1" runat="server" />
自定义控件
自定义控件作为单独的程序集部署。它们被编译成动态链接库 (DLL),并像任何其他 ASP.NET 服务器控件一样使用。它们可以通过以下两种方式创建
- 通过从现有控件派生自定义控件
- 通过组合两个或多个现有控件来组合新的自定义控件。
- 通过从基控件类派生。
为了理解这个概念,让我们创建一个自定义控件,它将简单地在浏览器上呈现文本消息。要创建此控件,请执行以下步骤
创建一个新的网站。右键单击解决方案资源管理器中树顶部的解决方案(而不是项目)。

在“新建项目”对话框中,从项目模板中选择“ASP.NET 服务器控件”。

上述步骤将添加一个新项目,并为解决方案创建一个完整的自定义控件,称为 ServerControl1。在此示例中,让我们将项目命名为 CustomControls。要使用此控件,必须在页面上注册它之前将其作为对网站的引用添加。要添加对现有项目的引用,请右键单击项目(而不是解决方案),然后单击“添加引用”。
从“添加引用”对话框的“项目”选项卡中选择 CustomControls 项目。解决方案资源管理器应显示该引用。

要在页面上使用该控件,请在 @Page 指令下方添加 Register 指令
<%@ Register Assembly="CustomControls" Namespace="CustomControls" TagPrefix="ccs" %>
此外,您可以使用该控件,就像使用任何其他控件一样。
<form id="form1" runat="server">
<div>
<ccs:ServerControl1 runat="server"
Text = "I am a Custom Server Control" />
</div>
</form>
执行后,控件的 Text 属性将在浏览器上呈现,如下所示

使用自定义控件
在前面的示例中,设置了自定义控件的 Text 属性的值。ASP.NET 在创建控件时默认添加了此属性。控件的以下代码隐藏文件揭示了这一点。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CustomControls
{
[DefaultProperty("Text")]
[ToolboxData("<{0}:ServerControl1 runat=server></{0}:ServerControl1 >")]
public class ServerControl1 : WebControl
{
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
[Localizable(true)]
public string Text
{
get
{
String s = (String)ViewState["Text"];
return ((s == null) ? "[" + this.ID + "]" : s);
}
set
{
ViewState["Text"] = value;
}
}
protected override void RenderContents(HtmlTextWriter output)
{
output.Write(Text);
}
}
}
以上代码是为自定义控件自动生成的。可以向自定义控件类添加事件和方法。
示例
让我们扩展名为 SeverControl1 的先前自定义控件。让我们为其提供一个名为 checkpalindrome 的方法,使其能够检查回文。
回文是在反转时拼写相同的单词/文字。例如,Malayalam、madam、saras 等。
扩展自定义控件的代码,它应如下所示
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CustomControls
{
[DefaultProperty("Text")]
[ToolboxData("<{0}:ServerControl1 runat=server></{0}:ServerControl1 >")]
public class ServerControl1 : WebControl
{
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
[Localizable(true)]
public string Text
{
get
{
String s = (String)ViewState["Text"];
return ((s == null) ? "[" + this.ID + "]" : s);
}
set
{
ViewState["Text"] = value;
}
}
protected override void RenderContents(HtmlTextWriter output)
{
if (this.checkpanlindrome())
{
output.Write("This is a palindrome: <br />");
output.Write("<FONT size=5 color=Blue>");
output.Write("<B>");
output.Write(Text);
output.Write("</B>");
output.Write("</FONT>");
}
else
{
output.Write("This is not a palindrome: <br />");
output.Write("<FONT size=5 color=red>");
output.Write("<B>");
output.Write(Text);
output.Write("</B>");
output.Write("</FONT>");
}
}
protected bool checkpanlindrome()
{
if (this.Text != null)
{
String str = this.Text;
String strtoupper = Text.ToUpper();
char[] rev = strtoupper.ToCharArray();
Array.Reverse(rev);
String strrev = new String(rev);
if (strtoupper == strrev)
{
return true;
}
else
{
return false;
}
}
else
{
return false;
}
}
}
}
更改控件的代码后,必须通过单击“生成”-->“生成解决方案”来生成解决方案,以便更改反映在您的项目中。向页面添加文本框和按钮控件,以便用户可以提供文本,在单击按钮时检查其是否为回文。
<form id="form1" runat="server">
<div>
Enter a word:
<br />
<asp:TextBox ID="TextBox1" runat="server" style="width:198px">
</asp:TextBox>
<br />
<br />
<asp:Button ID="Button1" runat="server onclick="Button1_Click"
Text="Check Palindrome" style="width:132px" />
<br />
<br />
<ccs:ServerControl1 ID="ServerControl11" runat="server" Text = "" />
</div>
</form>
按钮的 Click 事件处理程序只需将文本从文本框复制到自定义控件的 text 属性。
protected void Button1_Click(object sender, EventArgs e)
{
this.ServerControl11.Text = this.TextBox1.Text;
}
执行后,控件成功检查了回文。

观察以下内容
(1) 当您添加对自定义控件的引用时,它将添加到工具箱中,您可以像使用任何其他控件一样直接从工具箱中使用它。

(2) 此处重写了自定义控件类的 RenderContents 方法,因为您可以添加自己的方法和事件。
(3) RenderContents 方法采用 HtmlTextWriter 类型的参数,该参数负责在浏览器上呈现。
ASP.NET - 个性化
网站设计用于用户重复访问。个性化允许站点记住用户身份和其他信息详细信息,并为每个用户提供个性化的环境。
ASP.NET 提供了用于个性化网站以适应特定客户的品味和偏好的服务。
了解配置文件
ASP.NET 个性化服务基于用户配置文件。用户配置文件定义站点所需的用户相关信息类型。例如,姓名、年龄、地址、出生日期和电话号码。
此信息在应用程序的 web.config 文件中定义,ASP.NET 运行时读取并使用它。此工作由个性化提供程序完成。
从用户数据获得的用户配置文件存储在 ASP.NET 创建的默认数据库中。您可以创建自己的数据库来存储配置文件。配置文件定义存储在配置文件 web.config 中。
示例
让我们创建一个示例站点,我们希望我们的应用程序记住用户的详细信息,如姓名、地址、出生日期等。在 web.config 文件中 <system.web> 元素内添加配置文件详细信息。
<configuration>
<system.web>
<profile>
<properties>
<add name="Name" type ="String"/>
<add name="Birthday" type ="System.DateTime"/>
<group name="Address">
<add name="Street"/>
<add name="City"/>
<add name="State"/>
<add name="Zipcode"/>
</group>
</properties>
</profile>
</system.web>
</configuration>
在 web.config 文件中定义配置文件后,可以通过当前 HttpContext 中找到的 Profile 属性以及通过页面使用该配置文件。
添加文本框以获取用户输入(如配置文件中定义的那样),并添加一个按钮以提交数据

更新 Page_load 以显示配置文件信息
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
ProfileCommon pc=this.Profile.GetProfile(Profile.UserName);
if (pc != null)
{
this.txtname.Text = pc.Name;
this.txtaddr.Text = pc.Address.Street;
this.txtcity.Text = pc.Address.City;
this.txtstate.Text = pc.Address.State;
this.txtzip.Text = pc.Address.Zipcode;
this.Calendar1.SelectedDate = pc.Birthday;
}
}
}
}
编写以下 Submit 按钮的处理程序,以将用户数据保存到配置文件中
protected void btnsubmit_Click(object sender, EventArgs e)
{
ProfileCommon pc=this.Profile.GetProfile(Profile.UserName);
if (pc != null)
{
pc.Name = this.txtname.Text;
pc.Address.Street = this.txtaddr.Text;
pc.Address.City = this.txtcity.Text;
pc.Address.State = this.txtstate.Text;
pc.Address.Zipcode = this.txtzip.Text;
pc.Birthday = this.Calendar1.SelectedDate;
pc.Save();
}
}
首次执行页面时,用户需要输入信息。但是,下次用户详细信息将自动加载。
<add> 元素的属性
除了我们已使用的 name 和 type 属性外,<add> 元素还有其他属性。下表说明了其中一些属性
| Attributes | 描述 |
|---|---|
| name | 属性的名称。 |
| type | 默认情况下,类型为字符串,但它允许任何完全限定的类名称作为数据类型。 |
| serializeAs | 序列化此值时使用的格式。 |
| readOnly | 只读配置文件值无法更改,默认情况下此属性为 false。 |
| defaultValue | 如果配置文件不存在或没有信息,则使用默认值。 |
| allowAnonymous | 一个布尔值,指示此属性是否可以与匿名配置文件一起使用。 |
| Provider | 应用于管理此属性的配置文件提供程序。 |
匿名个性化
匿名个性化允许用户在识别自身身份之前个性化网站。例如,Amazon.com 允许用户在登录前将商品添加到购物车中。为了启用此功能,可以将 web.config 文件配置为以下格式:
<anonymousIdentification enabled ="true" cookieName=".ASPXANONYMOUSUSER" cookieTimeout="120000" cookiePath="/" cookieRequiresSSL="false" cookieSlidingExpiration="true" cookieprotection="Encryption" coolieless="UseDeviceProfile"/>
ASP.NET - 错误处理
ASP.NET 中的错误处理包含三个方面
跟踪 - 在页面级或应用程序级跟踪程序执行。
错误处理 - 在页面级或应用程序级处理标准错误或自定义错误。
调试 - 单步执行程序,设置断点以分析代码
在本节中,我们将讨论跟踪和错误处理,以及调试。
为了理解这些概念,请创建以下示例应用程序。它包含一个标签控件、一个下拉列表和一个链接。下拉列表加载一个包含名言的数组列表,并在下面的标签中显示所选名言。它还包含一个指向不存在链接的超链接。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"
Inherits="errorhandling._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Tracing, debugging and error handling
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="lblheading" runat="server" Text="Tracing, Debuggin and Error Handling">
</asp:Label>
<br />
<br />
<asp:DropDownList ID="ddlquotes" runat="server" AutoPostBack="True"
onselectedindexchanged="ddlquotes_SelectedIndexChanged">
</asp:DropDownList>
<br />
<br />
<asp:Label ID="lblquotes" runat="server">
</asp:Label>
<br />
<br />
<asp:HyperLink ID="HyperLink1" runat="server"
NavigateUrl="mylink.htm">Link to:</asp:HyperLink>
</div>
</form>
</body>
</html>
代码隐藏文件
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
string[,] quotes =
{
{"Imagination is more important than Knowledge.", "Albert Einsten"},
{"Assume a virtue, if you have it not" "Shakespeare"},
{"A man cannot be comfortable without his own approval", "Mark Twain"},
{"Beware the young doctor and the old barber", "Benjamin Franklin"},
{"Whatever begun in anger ends in shame", "Benjamin Franklin"}
};
for (int i=0; i<quotes.GetLength(0); i++)
ddlquotes.Items.Add(new ListItem(quotes[i,0], quotes[i,1]));
}
}
protected void ddlquotes_SelectedIndexChanged(object sender, EventArgs e)
{
if (ddlquotes.SelectedIndex != -1)
{
lblquotes.Text = String.Format("{0}, Quote: {1}",
ddlquotes.SelectedItem.Text, ddlquotes.SelectedValue);
}
}
}
跟踪
要启用页面级跟踪,您需要修改 Page 指令并添加 Trace 属性,如下所示:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="errorhandling._Default" Trace ="true" %>
现在,当您执行文件时,将获得跟踪信息。

它在顶部提供了以下信息:
- 会话 ID
- 状态代码
- 请求时间
- 请求类型
- 请求和响应编码
每次请求页面时,服务器发送的状态代码都会显示错误名称和时间(如果有)。下表显示了常见的 HTTP 状态代码:
| 编号 | 描述 |
|---|---|
| 信息性 (100 - 199) | |
| 100 | 继续 |
| 101 | 切换协议 |
| 成功 (200 - 299) | |
| 200 | 确定 |
| 204 | 无内容 |
| 重定向 (300 - 399) | |
| 301 | 永久移动 |
| 305 | 使用代理 |
| 307 | 临时重定向 |
| 客户端错误 (400 - 499) | |
| 400 | 错误请求 |
| 402 | 需要付款 |
| 404 | 未找到 |
| 408 | 请求超时 |
| 417 | 期望失败 |
| 服务器错误 (500 - 599) | |
| 500 | 内部服务器错误 |
| 503 | 服务不可用 |
| 505 | 不支持的 HTTP 版本 |
在顶级信息下方,是跟踪日志,它提供了页面生命周期的详细信息。它提供了自页面初始化以来以秒为单位的经过时间。

下一部分是控件树,它以分层方式列出页面上的所有控件。

最后是会话和应用程序状态摘要、cookie 和标头集合,以及所有服务器变量的列表。
Trace 对象允许您向跟踪输出添加自定义信息。它有两个方法可以实现此目的:Write 方法和 Warn 方法。
修改 Page_Load 事件处理程序以检查 Write 方法。
protected void Page_Load(object sender, EventArgs e)
{
Trace.Write("Page Load");
if (!IsPostBack)
{
Trace.Write("Not Post Back, Page Load");
string[,] quotes =
.......................
}
}
运行以观察效果。

要检查 Warn 方法,让我们在 SelectedIndexChanged 事件处理程序中强制输入一些错误代码。
try
{
int a = 0;
int b = 9 / a;
}
catch (Exception e)
{
Trace.Warn("UserAction", "processing 9/a", e);
}
Try-Catch 是 C# 编程结构。try 块包含可能产生错误也可能不产生错误的任何代码,catch 块捕获错误。当程序运行时,它会将警告发送到跟踪日志中。

应用程序级跟踪适用于网站中的所有页面。它是通过在 web.config 文件中放置以下代码行来实现的:
<system.web> <trace enabled="true" /> </system.web>
错误处理
尽管 ASP.NET 可以检测所有运行时错误,但仍然可能存在一些细微的错误。通过跟踪观察错误是为开发人员准备的,而不是为用户准备的。
因此,为了拦截此类事件,您可以在应用程序的 web.config 文件中添加错误处理设置。这是应用程序范围的错误处理。例如,您可以在 web.config 文件中添加以下行:
<configuration>
<system.web>
<customErrors mode="RemoteOnly" defaultRedirect="GenericErrorPage.htm">
<error statusCode="403" redirect="NoAccess.htm" />
<error statusCode="404" redirect="FileNotFound.htm" />
</customErrors>
</system.web>
<configuration>
<customErrors> 部分具有以下可能的属性:
Mode:启用或禁用自定义错误页面。它有三个可能的值:
- On:显示自定义页面。
- Off:显示 ASP.NET 错误页面(黄色页面)。
- remoteOnly:向客户端显示自定义错误,在本地显示 ASP.NET 错误。
defaultRedirect:包含在发生未处理错误时要显示的页面的 URL。
要为不同类型的错误设置不同的自定义错误页面,可以使用 <error> 子标记,其中根据错误的状态代码指定不同的错误页面。
要实现页面级错误处理,可以修改 Page 指令:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="errorhandling._Default" Trace ="true" ErrorPage="PageError.htm" %>
由于 ASP.NET 调试本身就是一个重要的主题,因此我们将在下一章中单独讨论它。
ASP.NET - 调试
调试允许开发人员以逐步的方式查看代码的工作方式,变量的值如何变化,对象如何创建和销毁等。
首次执行站点时,Visual Studio 会显示一个提示,询问是否应启用调试。

启用调试后,web.config 中将显示以下代码行:
<system.web>
<compilation debug="true">
<assemblies>
..............
</assemblies>
</compilation>
</system.web>
调试工具栏提供了所有可用于调试的工具。

断点
断点指定在运行时运行特定代码行,然后停止执行,以便可以检查代码并执行各种调试工作,例如更改变量的值、单步执行代码、进出函数和方法等。
要设置断点,请右键单击代码并选择“插入断点”。左侧边距上会出现一个红点,并且代码行将突出显示,如下所示:

接下来,当您执行代码时,您可以观察其行为。

在此阶段,您可以单步执行代码,观察执行流程并检查变量、属性、对象等的值。
您可以从通过右键单击断点符号获得的“属性”菜单中修改断点的属性。

“位置”对话框显示文件的路径、行号和所选代码的字符号。“条件”菜单项允许您输入一个有效的表达式,该表达式在程序执行到达断点时进行计算。

“命中次数”菜单项显示一个对话框,其中显示断点已执行的次数。

单击下拉列表中显示的任何选项都会打开一个编辑字段,在其中输入目标命中次数。这在分析代码中的循环结构时特别有用。

“筛选器”菜单项允许设置筛选器以指定机器、进程、线程或任何组合,断点将对此有效。

“命中时”菜单项允许您指定在命中断点时要执行的操作。

调试窗口
Visual Studio 提供以下调试窗口,每个窗口都显示一些程序信息。下表列出了这些窗口:
| 窗口 | 描述 |
|---|---|
| 立即 | 显示变量和表达式。 |
| 自动 | 显示当前和先前语句中的所有变量。 |
| 局部变量 | 显示当前上下文中的所有变量。 |
| 监视 | 显示多达四组不同的变量。 |
| 调用堆栈 | 显示调用堆栈中的所有方法。 |
| 线程 | 显示和控制线程。 |
ASP.NET - LINQ
大多数应用程序都是以数据为中心的,但是大多数数据存储库都是关系数据库。多年来,设计人员和开发人员一直在基于对象模型设计应用程序。
对象负责连接到数据访问组件 - 称为数据访问层 (DAL)。这里我们需要考虑三个要点:
应用程序中所需的所有数据都不存储在同一个源中。源可以是关系数据库、一些业务对象、XML 文件或 Web 服务。
访问内存中对象比访问数据库或 XML 文件中的数据更简单且成本更低。
访问的数据不会直接使用,而是需要进行排序、整理、分组、更改等。
因此,如果有一个工具可以简化所有类型的数据访问,允许从这些不同的数据源连接数据并执行标准数据处理操作,只需几行代码即可,那将非常有帮助。
LINQ 或语言集成查询就是这样一种工具。LINQ 是对 .Net Framework 3.5 及其托管语言的一组扩展,它将查询设置为一个对象。它定义了一种通用语法和编程模型,可以使用通用语言查询不同类型的数据。
Select、Project、Join、Group、Partition、Set 等关系运算符在 LINQ 中实现,并且 .Net framework 3.5 中支持 LINQ 语法的 C# 和 VB 编译器使无需借助 ADO.NET 即可使用配置的数据存储成为可能。
例如,使用 C# 中的 LINQ 查询查询 Northwind 数据库中的 Customers 表,代码将如下所示:
var data = from c in dataContext.Customers where c.Country == "Spain" select c;
其中:
“from”关键字在逻辑上循环遍历集合的内容。
使用“where”关键字的表达式将针对集合中的每个对象进行计算。
“select”语句选择要添加到返回列表中的已计算对象。
“var”关键字用于变量声明。由于返回对象的精确类型未知,因此它表示信息将动态推断。
LINQ 查询可以应用于继承自 IEnumerable<T> 的任何承载数据的类,其中 T 是任何数据类型,例如 List<Book>。
让我们看一个示例来理解这个概念。该示例使用以下类:Books.cs
public class Books
{
public string ID {get; set;}
public string Title { get; set; }
public decimal Price { get; set; }
public DateTime DateOfRelease { get; set; }
public static List<Books> GetBooks()
{
List<Books> list = new List<Books>();
list.Add(new Books { ID = "001",
Title = "Programming in C#",
Price = 634.76m,
DateOfRelease = Convert.ToDateTime("2010-02-05") });
list.Add(new Books { ID = "002",
Title = "Learn Java in 30 days",
Price = 250.76m,
DateOfRelease = Convert.ToDateTime("2011-08-15") });
list.Add(new Books { ID = "003",
Title = "Programming in ASP.Net 4.0",
Price = 700.00m,
DateOfRelease = Convert.ToDateTime("2011-02-05") });
list.Add(new Books { ID = "004",
Title = "VB.Net Made Easy",
Price = 500.99m,
DateOfRelease = Convert.ToDateTime("2011-12-31") });
list.Add(new Books { ID = "005",
Title = "Programming in C",
Price = 314.76m,
DateOfRelease = Convert.ToDateTime("2010-02-05") });
list.Add(new Books { ID = "006",
Title = "Programming in C++",
Price = 456.76m,
DateOfRelease = Convert.ToDateTime("2010-02-05") });
list.Add(new Books { ID = "007",
Title = "Datebase Developement",
Price = 1000.76m,
DateOfRelease = Convert.ToDateTime("2010-02-05") });
return list;
}
}
使用此类的网页包含一个简单的标签控件,该控件显示书籍的标题。Page_Load 事件创建一个书籍列表,并使用 LINQ 查询返回标题。
public partial class simplequery : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
List<Books> books = Books.GetBooks();
var booktitles = from b in books select b.Title;
foreach (var title in booktitles)
lblbooks.Text += String.Format("{0} <br />", title);
}
}
执行页面时,标签将显示查询的结果。

上述 LINQ 表达式
var booktitles = from b in books select b.Title;
等效于以下 SQL 查询:
SELECT Title from Books
LINQ 运算符
除了迄今为止使用的运算符之外,还有其他几个运算符,它们实现了所有查询子句。让我们看看一些运算符和子句。
Join 子句
SQL 中的“join 子句”用于连接两个数据表,并显示包含两个表中列的数据集。LINQ 也能够做到这一点。要检查这一点,请在之前的项目中添加另一个名为 Saledetails.cs 的类。
public class Salesdetails
{
public int sales { get; set; }
public int pages { get; set; }
public string ID {get; set;}
public static IEnumerable<Salesdetails> getsalesdetails()
{
Salesdetails[] sd =
{
new Salesdetails { ID = "001", pages=678, sales = 110000},
new Salesdetails { ID = "002", pages=789, sales = 60000},
new Salesdetails { ID = "003", pages=456, sales = 40000},
new Salesdetails { ID = "004", pages=900, sales = 80000},
new Salesdetails { ID = "005", pages=456, sales = 90000},
new Salesdetails { ID = "006", pages=870, sales = 50000},
new Salesdetails { ID = "007", pages=675, sales = 40000},
};
return sd.OfType<Salesdetails>();
}
}
在 Page_Load 事件处理程序中添加代码,以使用 join 子句对两个表进行查询。
protected void Page_Load(object sender, EventArgs e)
{
IEnumerable<Books> books = Books.GetBooks();
IEnumerable<Salesdetails> sales = Salesdetails.getsalesdetails();
var booktitles = from b in books join s in sales on b.ID equals s.ID
select new { Name = b.Title, Pages = s.pages };
foreach (var title in booktitles)
lblbooks.Text += String.Format("{0} <br />", title);
}
结果页面如下所示:

Where 子句
“where 子句”允许向查询添加一些条件过滤器。例如,如果您想查看页面数超过 500 的书籍,请将 Page_Load 事件处理程序更改为:
var booktitles = from b in books join s in sales on b.ID equals s.ID
where s.pages > 500 select new { Name = b.Title, Pages = s.pages };
查询仅返回页面数超过 500 的行。

Orderby 和 Orderbydescending 子句
这些子句允许对查询结果进行排序。要查询书籍的标题、页数和价格,并按价格排序,请在 Page_Load 事件处理程序中编写以下代码:
var booktitles = from b in books join s in sales on b.ID equals s.ID
orderby b.Price select new { Name = b.Title, Pages = s.pages, Price = b.Price};
返回的元组如下所示:

Let 子句
let 子句允许定义一个变量并为其分配从数据值计算出的值。例如,要计算上述两个销售额的总销售额,您需要计算:
TotalSale = Price of the Book * Sales
要实现此目的,请在 Page_Load 事件处理程序中添加以下代码段:
let 子句允许定义一个变量并为其分配从数据值计算出的值。例如,要计算上述两个销售额的总销售额,您需要计算:
var booktitles = from b in book join s in sales on b.ID equals s.ID
let totalprofit = (b.Price * s.sales)
select new { Name = b.Title, TotalSale = totalprofit};
结果查询页面如下所示:

ASP.NET - 安全性
在站点中实现安全性包含以下方面:
身份验证:它是确保用户身份和真实性的过程。ASP.NET 允许四种类型的身份验证:
- Windows 身份验证
- 表单身份验证
- Passport 身份验证
- 自定义身份验证
授权:它是定义和分配特定角色给特定用户的过程。
机密性:它涉及对客户端浏览器和 Web 服务器之间的通道进行加密。
完整性:它涉及维护数据的完整性。例如,实施数字签名。
基于表单的身份验证
传统上,基于表单的身份验证涉及编辑 web.config 文件并在其中添加一个包含适当身份验证代码的登录页面。
可以编辑 web.config 文件并在其中写入以下代码
<configuration>
<system.web>
<authentication mode="Forms">
<forms loginUrl ="login.aspx"/>
</authentication>
<authorization>
<deny users="?"/>
</authorization>
</system.web>
...
...
</configuration>
上面代码片段中提到的 login.aspx 页面可能具有以下代码隐藏文件,其中包含用于身份验证的硬编码用户名和密码。
protected bool authenticate(String uname, String pass)
{
if(uname == "Tom")
{
if(pass == "tom123")
return true;
}
if(uname == "Dick")
{
if(pass == "dick123")
return true;
}
if(uname == "Harry")
{
if(pass == "har123")
return true;
}
return false;
}
public void OnLogin(Object src, EventArgs e)
{
if (authenticate(txtuser.Text, txtpwd.Text))
{
FormsAuthentication.RedirectFromLoginPage(txtuser.Text, chkrem.Checked);
}
else
{
Response.Write("Invalid user name or password");
}
}
请注意,FormsAuthentication 类负责身份验证过程。
但是,Visual Studio 允许您通过网站管理工具轻松实现用户创建、身份验证和授权,而无需编写任何代码。此工具允许创建用户和角色。
除此之外,ASP.NET 还附带现成的登录控件集,其中包含为您执行所有工作的控件。
实现基于表单的安全
要设置基于表单的身份验证,您需要以下内容
- 支持身份验证过程的用户数据库
- 使用该数据库的网站
- 用户帐户
- 角色
- 限制用户和组活动
- 默认页面,用于显示用户的登录状态和其他信息。
- 登录页面,允许用户登录、检索密码或更改密码
要创建用户,请执行以下步骤
步骤 (1):选择“网站”->“ASP.NET 配置”以打开 Web 应用程序管理工具。
步骤 (2):单击“安全”选项卡。

步骤 (3):通过选择“来自 Internet”单选按钮,将身份验证类型选择为“基于表单的身份验证”。

步骤 (4):单击“创建用户”链接以创建一些用户。如果您已经创建了角色,则可以在此阶段将角色分配给用户。

步骤 (5):创建网站并添加以下页面
- Welcome.aspx
- Login.aspx
- CreateAccount.aspx
- PasswordRecovery.aspx
- ChangePassword.aspx
步骤 (6):从工具箱的登录部分将 LoginStatus 控件放置在 Welcome.aspx 上。它有两个模板:LoggedIn 和 LoggedOut。
在 LoggedOut 模板中,有一个登录链接;在 LoggedIn 模板中,控件上有一个注销链接。您可以从“属性”窗口更改控件的登录和注销文本属性。

步骤 (7):将 LoginView 控件从工具箱放置在 LoginStatus 控件下方。在这里,您可以放置文本和其他控件(超链接、按钮等),这些控件根据用户是否登录而显示。
此控件有两个视图模板:匿名模板和 LoggedIn 模板。选择每个视图并为用户编写一些文本,以便为每个模板显示。文本应放置在标有红色的区域。

步骤 (8):应用程序的用户由开发人员创建。您可能希望允许访问者创建用户帐户。为此,请在 LoginView 控件下方添加一个链接,该链接应链接到 CreateAccount.aspx 页面。
步骤 (9):在创建帐户页面上放置一个 CreateUserWizard 控件。将此控件的 ContinueDestinationPageUrl 属性设置为 Welcome.aspx。

步骤 (10):创建登录页面。在页面上放置一个 Login 控件。LoginStatus 控件自动链接到 Login.aspx。要更改此默认设置,请在 web.config 文件中进行以下更改。
例如,如果要将登录页面命名为 signup.aspx,请将以下行添加到 web.config 的 <authentication> 部分
<configuration>
<system.web>
<authentication mode="Forms">
<forms loginUrl ="signup.aspx" defaultUrl = “Welcome.aspx†/>
</authentication>
</system.web>
</configuration>
步骤 (11):用户经常忘记密码。PasswordRecovery 控件帮助用户访问帐户。选择 Login 控件。打开其智能标记并单击“转换为模板”。
自定义控件的 UI,以在登录按钮下方放置一个超链接控件,该控件应链接到 PassWordRecovery.aspx。

步骤 (12):在密码恢复页面上放置一个 PasswordRecovery 控件。此控件需要一个电子邮件服务器才能将密码发送给用户。

步骤 (13):在 Welcome.aspx 中的 LoginView 控件的 LoggedIn 模板中创建到 ChangePassword.aspx 页面的链接。

步骤 (14):在更改密码页面上放置一个 ChangePassword 控件。此控件也有两个视图。

现在运行应用程序并观察不同的安全操作。
要创建角色,请返回到 Web 应用程序管理工具并单击“安全”选项卡。单击“创建角色”并为应用程序创建一些角色。

单击“管理用户”链接并将角色分配给用户。

IIS 身份验证:SSL
安全套接字层或 SSL 用于确保安全连接的协议。启用 SSL 后,浏览器会加密发送到服务器的所有数据并解密来自服务器的所有数据。同时,服务器会加密和解密到浏览器和来自浏览器的所有数据。
安全连接的 URL 以 HTTPS 开头,而不是 HTTP。使用安全连接的浏览器会显示一个小锁。当浏览器首次尝试使用 SSL 通过安全连接与服务器通信时,服务器会通过发送其数字证书来对其自身进行身份验证。
要使用 SSL,您需要从受信任的证书颁发机构 (CA) 购买数字安全证书并将其安装在 Web 服务器中。以下是一些受信任和信誉良好的证书颁发机构
- www.verisign.com
- www.geotrust.com
- www.thawte.com
SSL 内置于所有主要的浏览器和服务器中。要启用 SSL,您需要安装数字证书。各种数字证书的强度根据加密期间生成的密钥长度而异。密钥长度越长,证书越安全,因此连接越安全。
| 强度 | 描述 |
|---|---|
| 40 位 | 大多数浏览器都支持,但容易破解。 |
| 56 位 | 比 40 位更强大。 |
| 128 位 | 极其难以破解,但并非所有浏览器都支持它。 |
ASP.NET - 数据缓存
什么是缓存?
缓存是一种将常用数据/信息存储在内存中的技术,以便下次需要相同数据/信息时,可以直接从内存中检索,而不是由应用程序生成。
缓存对于提高 ASP.NET 中的性能至关重要,因为页面和控件在此处是动态生成的。对于与数据相关的交易尤其重要,因为这些交易在响应时间方面成本很高。
缓存将常用数据放置在易于访问的介质中,例如计算机的随机存取内存。ASP.NET 运行时包含一个名为缓存的 CLR 对象的关键值映射。它驻留在应用程序中,可以通过 HttpContext 和 System.Web.UI.Page 访问。
在某种程度上,缓存类似于存储状态对象。但是,在状态对象中存储信息是确定性的,即您可以依靠存储在那里的数据,而数据的缓存是非确定性的。
在以下情况下数据将不可用
- 如果其生命周期过期,
- 如果应用程序释放其内存,
- 如果由于某种原因未进行缓存。
您可以使用索引器访问缓存中的项目,并且可以控制缓存中对象的生存期并设置缓存对象与其物理源之间的链接。
ASP.Net 中的缓存
ASP.NET 提供以下不同类型的缓存
输出缓存:输出缓存存储发送到客户端的最终呈现的 HTML 页面或页面部分的副本。当下一个客户端请求此页面时,系统会发送页面的缓存副本,而不是重新生成页面,从而节省时间。
数据缓存:数据缓存意味着缓存来自数据源的数据。只要缓存未过期,对数据的请求都将从缓存中满足。当缓存过期时,将从数据源获取新鲜数据,并重新填充缓存。
对象缓存:对象缓存是在页面上缓存对象,例如数据绑定控件。缓存的数据存储在服务器内存中。
类缓存:Web 页面或 Web 服务在首次运行时编译到程序集中的页面类中。然后将程序集缓存在服务器中。下次当对页面或服务发出请求时,会引用缓存的程序集。当源代码更改时,CLR 会重新编译程序集。
配置缓存:应用程序范围的配置信息存储在配置文件中。配置缓存将配置信息存储在服务器内存中。
在本教程中,我们将考虑输出缓存、数据缓存和对象缓存。
输出缓存
呈现页面可能涉及一些复杂的过程,例如数据库访问、呈现复杂控件等。输出缓存允许通过将数据缓存在内存中来绕过往返服务器。甚至可以缓存整个页面。
OutputCache 指令负责输出缓存。它启用输出缓存并提供对其行为的某些控制。
OutputCache 指令的语法
<%@ OutputCache Duration="15" VaryByParam="None" %>
将此指令放在页面指令下。这告诉环境将页面缓存 15 秒。以下页面加载的事件处理程序将有助于测试页面是否确实被缓存。
protected void Page_Load(object sender, EventArgs e)
{
Thread.Sleep(10000);
Response.Write("This page was generated and cache at:" +
DateTime.Now.ToString());
}
Thread.Sleep() 方法会将进程线程停止指定的时间。在此示例中,线程停止 10 秒,因此当页面首次加载时,需要 10 秒。但是,下次刷新页面时,它不需要任何时间,因为页面是从缓存中检索的,而无需加载。
OutputCache 指令具有以下属性,有助于控制输出缓存的行为
| 属性 | Values | 描述 |
|---|---|---|
| DiskCacheable | true/false | 指定输出可以写入基于磁盘的缓存。 |
| NoStore | true/false | 指定是否发送“no store”缓存控制标头。 |
| CacheProfile | 字符串名称 | 要存储在 web.config 中的缓存配置文件的名称。 |
| VaryByParam |
None * 参数名称 |
以分号分隔的字符串列表指定 GET 请求中的查询字符串值或 POST 请求中的变量。 |
| VaryByHeader |
* 标头名称 |
以分号分隔的字符串列表指定客户端可能提交的标头。 |
| VaryByCustom |
Browser 自定义字符串 |
告诉 ASP.NET 根据浏览器名称和版本或自定义字符串来改变输出缓存。 |
| 位置 |
任何 客户端 下游 Server None |
任何:页面可以缓存在任何位置。 客户端:缓存内容保留在浏览器中。 下游:缓存内容存储在下游和服务器中。 服务器:缓存内容仅保存在服务器上。 无:禁用缓存。 |
| 持续时间 | 编号 | 页面或控件缓存的秒数。 |
让我们在前面的示例中添加一个文本框和一个按钮,并为该按钮添加此事件处理程序。
protected void btnmagic_Click(object sender, EventArgs e)
{
Response.Write("<br><br>");
Response.Write("<h2> Hello, " + this.txtname.Text + "</h2>");
}
更改 OutputCache 指令
<%@ OutputCache Duration="60" VaryByParam="txtname" %>
当程序执行时,ASP.NET 会根据文本框中的名称缓存页面。
数据缓存
数据缓存的主要方面是缓存数据源控件。我们已经讨论过数据源控件如何在数据源(如数据库或 XML 文件)中表示数据。这些控件派生自抽象类 DataSourceControl,并具有以下用于实现缓存的继承属性
CacheDuration - 它设置数据源缓存数据的秒数。
CacheExpirationPolicy - 它定义缓存过期时缓存的行为。
CacheKeyDependency - 它标识控件的关键,当删除该控件时,该控件会自动使缓存的内容过期。
EnableCaching - 它指定是否缓存数据。
示例
为了演示数据缓存,创建一个新的网站并在其上添加一个新的Web窗体。添加一个SqlDataSource控件,并使用数据访问教程中已使用的数据库连接。
在本例中,向页面添加一个标签,用于显示页面的响应时间。
<asp:Label ID="lbltime" runat="server"></asp:Label>
除了标签外,内容页面与数据访问教程中的相同。为页面加载事件添加一个事件处理程序。
protected void Page_Load(object sender, EventArgs e)
{
lbltime.Text = String.Format("Page posted at: {0}", DateTime.Now.ToLongTimeString());
}
设计的页面应如下所示

第一次执行页面时,不会发生任何不同的事情,标签显示每次刷新页面时,页面都会重新加载,并且标签上显示的时间也会发生变化。
接下来,将数据源控件的EnableCaching属性设置为“true”,并将Cacheduration属性设置为“60”。它将实现缓存,并且缓存将在每60秒后过期。
时间戳在每次刷新时都会发生变化,但是如果您在这些60秒内更改表中的数据,则在缓存过期之前不会显示。
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings: ASPDotNetStepByStepConnectionString %>" ProviderName="<%$ ConnectionStrings: ASPDotNetStepByStepConnectionString.ProviderName %>" SelectCommand="SELECT * FROM [DotNetReferences]" EnableCaching="true" CacheDuration = "60"> </asp:SqlDataSource>
对象缓存
对象缓存比其他缓存技术提供了更大的灵活性。您可以使用对象缓存将任何对象放入缓存中。对象可以是任何类型 - 数据类型、Web控件、类、数据集对象等。只需分配一个新的键名即可将项目添加到缓存中,如下所示
Cache["key"] = item;
ASP.NET还提供Insert()方法用于将对象插入缓存。此方法有四个重载版本。让我们看看它们
| 重载 | 描述 |
|---|---|
| Cache.Insert((key, value); | 使用键名和值将项目插入缓存,并使用默认优先级和过期时间。 |
| Cache.Insert(key, value, dependencies); | 使用键、值、默认优先级、过期时间和一个CacheDependency名称将项目插入缓存,该名称链接到其他文件或项目,以便当这些文件或项目更改时,缓存项目不再有效。 |
| Cache.Insert(key, value, dependencies, absoluteExpiration, slidingExpiration); | 这指示了过期策略以及上述问题。 |
| Cache.Insert(key, value, dependencies, absoluteExpiration, slidingExpiration, priority, onRemoveCallback); | 除了参数之外,这还允许您为缓存项目设置优先级,以及一个委托,该委托指向一个在移除项目时要调用的方法。 |
滑动过期用于在项目未在指定时间段内使用时将其从缓存中移除。以下代码片段存储了一个具有10分钟滑动过期时间的项目,并且没有依赖项。
Cache.Insert("my_item", obj, null, DateTime.MaxValue, TimeSpan.FromMinutes(10));
示例
创建一个只有按钮和标签的页面。在页面加载事件中编写以下代码
protected void Page_Load(object sender, EventArgs e)
{
if (this.IsPostBack)
{
lblinfo.Text += "Page Posted Back.<br/>";
}
else
{
lblinfo.Text += "page Created.<br/>";
}
if (Cache["testitem"] == null)
{
lblinfo.Text += "Creating test item.<br/>";
DateTime testItem = DateTime.Now;
lblinfo.Text += "Storing test item in cache ";
lblinfo.Text += "for 30 seconds.<br/>";
Cache.Insert("testitem", testItem, null,
DateTime.Now.AddSeconds(30), TimeSpan.Zero);
}
else
{
lblinfo.Text += "Retrieving test item.<br/>";
DateTime testItem = (DateTime)Cache["testitem"];
lblinfo.Text += "Test item is: " + testItem.ToString();
lblinfo.Text += "<br/>";
}
lblinfo.Text += "<br/>";
}
页面第一次加载时,它会显示
Page Created. Creating test item. Storing test item in cache for 30 seconds.
如果您在30秒内再次单击该按钮,页面将回发,但标签控件会从缓存中获取其信息,如下所示
Page Posted Back. Retrieving test item. Test item is: 14-07-2010 01:25:04
ASP.NET - Web 服务
Web服务是基于Web的功能,它使用Web协议进行访问,以便Web应用程序使用。Web服务开发有三个方面
- 创建Web服务
- 创建代理
- 使用Web服务
创建Web服务
Web服务是一个Web应用程序,它基本上是一个包含可供其他应用程序使用的某些方法的类。它也遵循代码隐藏架构,例如ASP.NET网页,尽管它没有用户界面。
为了理解这个概念,让我们创建一个Web服务来提供股票价格信息。客户端可以根据股票代码查询股票的名称和价格。为了使本例保持简单,值在二维数组中硬编码。此Web服务有三种方法
- 默认的HelloWorld方法
- GetName方法
- GetPrice方法
按照以下步骤创建Web服务
步骤(1):在Visual Studio中选择文件 -> 新建 -> 网站,然后选择ASP.NET Web服务。
步骤(2):在项目的App_Code目录中创建了一个名为Service.asmx的Web服务文件及其代码隐藏文件Service.cs。
步骤(3):将文件名称更改为StockService.asmx和StockService.cs。
步骤(4):.asmx文件上只有一个WebService指令
<%@ WebService Language="C#" CodeBehind="~/App_Code/StockService.cs" Class="StockService" %>
步骤(5):打开StockService.cs文件,其中生成的代码是基本的Hello World服务。默认的Web服务代码隐藏文件如下所示
using System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Xml.Linq;
namespace StockService
{
// <summary>
// Summary description for Service1
// <summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[ToolboxItem(false)]
// To allow this Web Service to be called from script,
// using ASP.NET AJAX, uncomment the following line.
// [System.Web.Script.Services.ScriptService]
public class Service1 : System.Web.Services.WebService
{
[WebMethod]
public string HelloWorld()
{
return "Hello World";
}
}
}
步骤(6):更改代码隐藏文件以添加股票代码、名称和价格的字符串二维数组,以及两个用于获取股票信息的Web方法。
using System;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Xml.Linq;
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
// To allow this Web Service to be called from script,
// using ASP.NET AJAX, uncomment the following line.
// [System.Web.Script.Services.ScriptService]
public class StockService : System.Web.Services.WebService
{
public StockService () {
//Uncomment the following if using designed components
//InitializeComponent();
}
string[,] stocks =
{
{"RELIND", "Reliance Industries", "1060.15"},
{"ICICI", "ICICI Bank", "911.55"},
{"JSW", "JSW Steel", "1201.25"},
{"WIPRO", "Wipro Limited", "1194.65"},
{"SATYAM", "Satyam Computers", "91.10"}
};
[WebMethod]
public string HelloWorld() {
return "Hello World";
}
[WebMethod]
public double GetPrice(string symbol)
{
//it takes the symbol as parameter and returns price
for (int i = 0; i < stocks.GetLength(0); i++)
{
if (String.Compare(symbol, stocks[i, 0], true) == 0)
return Convert.ToDouble(stocks[i, 2]);
}
return 0;
}
[WebMethod]
public string GetName(string symbol)
{
// It takes the symbol as parameter and
// returns name of the stock
for (int i = 0; i < stocks.GetLength(0); i++)
{
if (String.Compare(symbol, stocks[i, 0], true) == 0)
return stocks[i, 1];
}
return "Stock Not Found";
}
}
步骤(7):运行Web服务应用程序会显示一个Web服务测试页面,允许测试服务方法。

步骤(8):单击方法名称,并检查它是否正常运行。

步骤(9):为了测试GetName方法,提供一个硬编码的股票代码之一,它将返回股票的名称

使用Web服务
为了使用Web服务,在同一个解决方案下创建一个网站。这可以通过在解决方案资源管理器中右键单击解决方案名称来完成。调用Web服务的网页应有一个标签控件来显示返回的结果,以及两个按钮控件,一个用于回发,另一个用于调用服务。
Web应用程序的内容文件如下所示
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"
Inherits="wsclient._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h3>Using the Stock Service</h3>
<br />
<br />
<asp:Label ID="lblmessage" runat="server"></asp:Label>
<br />
<br />
<asp:Button ID="btnpostback" runat="server" onclick="Button1_Click"
Text="Post Back" style="width:132px" />
<asp:Button ID="btnservice" runat="server
onclick="btnservice_Click" Text="Get Stock" style="width:99px" />
</div>
</form>
</body>
</html>
Web应用程序的代码隐藏文件如下所示
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
//this is the proxy
using localhost;
namespace wsclient
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
lblmessage.Text = "First Loading Time: " + DateTime.Now.ToLongTimeString
}
else
{
lblmessage.Text = "PostBack at: " + DateTime.Now.ToLongTimeString();
}
}
protected void btnservice_Click(object sender, EventArgs e)
{
StockService proxy = new StockService();
lblmessage.Text = String.Format("Current SATYAM Price:{0}",
proxy.GetPrice("SATYAM").ToString());
}
}
}
创建代理
代理是Web服务代码的替代品。在使用Web服务之前,必须创建一个代理。代理注册到客户端应用程序。然后,客户端应用程序像使用本地方法一样调用Web服务。
代理接收调用,将其包装成适当的格式,并将其作为SOAP请求发送到服务器。SOAP代表简单对象访问协议。此协议用于交换Web服务数据。
当服务器将SOAP包返回给客户端时,代理会对其进行解码并将其呈现给客户端应用程序。
在使用btnservice_Click调用Web服务之前,应向应用程序添加Web引用。这会透明地创建一个代理类,该类由btnservice_Click事件使用。
protected void btnservice_Click(object sender, EventArgs e)
{
StockService proxy = new StockService();
lblmessage.Text = String.Format("Current SATYAM Price: {0}",
proxy.GetPrice("SATYAM").ToString());
}
按照以下步骤创建代理
步骤(1):右键单击解决方案资源管理器中的Web应用程序条目,然后单击“添加Web引用”。

步骤(2):选择“此解决方案中的Web服务”。它将返回StockService引用。

步骤(3):单击该服务将打开测试网页。默认情况下,创建的代理称为“localhost”,您可以将其重命名。单击“添加引用”将代理添加到客户端应用程序。

通过添加以下内容,在代码隐藏文件中包含代理
using localhost;
ASP.NET - 多线程
线程被定义为程序的执行路径。每个线程都定义了一个唯一的控制流。如果您的应用程序涉及复杂且耗时的操作,例如数据库访问或一些密集的I/O操作,那么设置不同的执行路径或线程通常很有帮助,每个线程执行一项特定工作。
线程是轻量级进程。线程的一个常见用例是现代操作系统并发编程的实现。使用线程可以节省CPU周期浪费,提高应用程序效率。
到目前为止,我们编译的程序中只有一个线程作为单个进程运行,该进程是应用程序的运行实例。但是,这样应用程序一次只能执行一项工作。为了使其能够一次执行多个任务,可以将其划分为更小的线程。
在.Net中,线程通过“System.Threading”命名空间进行处理。创建System.Threading.Thread类型的变量允许您创建一个新的线程来开始工作。它允许您在程序中创建和访问单个线程。
创建线程
通过创建一个Thread对象并向其构造函数提供一个ThreadStart引用来创建线程。
ThreadStart childthreat = new ThreadStart(childthreadcall);
线程生命周期
线程的生命周期从创建System.Threading.Thread类的对象时开始,并在线程终止或完成执行时结束。
以下是线程生命周期中的各种状态
未启动状态:这是创建线程实例但未调用Start方法的情况。
就绪状态:这是线程已准备好执行并等待CPU周期的状态。
不可运行状态:线程不可运行,当
- 已调用Sleep方法
- 已调用Wait方法
- 被I/O操作阻塞
死亡状态:这是线程已完成执行或已被中止的情况。
线程优先级
Thread类的Priority属性指定了一个线程相对于其他线程的优先级。.Net运行时选择具有最高优先级的就绪线程。
优先级可以归类为
- 高于正常
- 低于正常
- 最高
- 最低
- 正常
创建线程后,可以使用线程类的Priority属性设置其优先级。
NewThread.Priority = ThreadPriority.Highest;
线程属性和方法
Thread类具有以下重要属性
| 属性 | 描述 |
|---|---|
| CurrentContext | 获取线程正在执行的当前上下文。 |
| CurrentCulture | 获取或设置当前线程的区域性。 |
| CurrentPrinciple | 获取或设置线程的当前主体以进行基于角色的安全。 |
| CurrentThread | 获取当前正在运行的线程。 |
| CurrentUICulture | 获取或设置ResourceManager在运行时查找特定于区域性的资源时使用的当前区域性。 |
| ExecutionContext | 获取一个ExecutionContext对象,该对象包含有关当前线程的各种上下文的信息。 |
| IsAlive | 获取一个值,指示当前线程的执行状态。 |
| IsBackground | 获取或设置一个值,指示线程是否为后台线程。 |
| IsThreadPoolThread | 获取一个值,指示线程是否属于托管线程池。 |
| ManagedThreadId | 获取当前托管线程的唯一标识符。 |
| Name | 获取或设置线程的名称。 |
| Priority | 获取或设置一个值,指示线程的调度优先级。 |
| ThreadState | 获取一个包含当前线程状态的值。 |
Thread类具有以下重要方法
| 方法 | 描述 |
|---|---|
| Abort | 在调用它的线程上引发ThreadAbortException,以开始终止线程的过程。调用此方法通常会终止线程。 |
| AllocateDataSlot | 在所有线程上分配一个未命名的數據插槽。为了获得更好的性能,请改用标记有ThreadStaticAttribute属性的字段。 |
| AllocateNamedDataSlot | 在所有线程上分配一个命名的數據插槽。为了获得更好的性能,请改用标记有ThreadStaticAttribute属性的字段。 |
| BeginCriticalRegion | 通知主机,执行即将进入一段代码区域,在此区域中,线程中止或未处理异常的影响可能会危及应用程序域中的其他任务。 |
| BeginThreadAffinity | 通知主机,托管代码即将执行依赖于当前物理操作系统线程标识的指令。 |
| EndCriticalRegion | 通知主机,执行即将进入一段代码区域,在此区域中,线程中止或未处理异常的影响仅限于当前任务。 |
| EndThreadAffinity | 通知主机,托管代码已完成执行依赖于当前物理操作系统线程标识的指令。 |
| FreeNamedDataSlot | 消除名称和插槽之间的关联,适用于进程中的所有线程。为了获得更好的性能,请改用标记有 ThreadStaticAttribute 属性的字段。 |
| GetData | 检索当前线程当前域中指定插槽的值。为了获得更好的性能,请改用标记有 ThreadStaticAttribute 属性的字段。 |
| GetDomain | 返回当前线程正在运行的应用程序域。 |
| GetDomainID | 返回唯一的应用程序域标识符。 |
| GetNamedDataSlot | 查找命名数据插槽。为了获得更好的性能,请改用标记有 ThreadStaticAttribute 属性的字段。 |
| Interrupt | 中断处于 WaitSleepJoin 线程状态的线程。 |
| Join | 阻塞调用线程,直到线程终止,同时继续执行标准 COM 和 SendMessage 消息循环。此方法具有不同的重载形式。 |
| MemoryBarrier | 同步内存访问,如下所示:执行当前线程的处理器不能以这样的方式重新排序指令,即在调用 MemoryBarrier 之前进行的内存访问在调用 MemoryBarrier 之后进行的内存访问之后执行。 |
| ResetAbort | 取消对当前线程请求的中断。 |
| SetData | 为当前运行线程的当前域设置指定插槽中的数据。为了获得更好的性能,请改用标记有 ThreadStaticAttribute 属性的字段。 |
| Start | 启动一个线程。 |
| Sleep | 使线程暂停一段时间。 |
| SpinWait | 导致线程等待由 iterations 参数定义的次数。 |
| VolatileRead() | 读取字段的值。该值是计算机中任何处理器最新写入的值,无论处理器的数量或处理器缓存的状态如何。此方法具有不同的重载形式。 |
| VolatileWrite() | 立即将值写入字段,以便计算机中的所有处理器都可以看到该值。此方法具有不同的重载形式。 |
| Yield | 导致调用线程将执行权让给另一个已准备好在线程当前处理器上运行的线程。操作系统选择要让出的线程。 |
示例
以下示例说明了 Thread 类使用方法。该页面有一个标签控件,用于显示子线程的消息。主程序的消息使用 Response.Write() 方法直接显示。因此,它们出现在页面的顶部。
源文件如下
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"
Inherits="threaddemo._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h3>Thread Example</h3>
</div>
<asp:Label ID="lblmessage" runat="server" Text="Label">
</asp:Label>
</form>
</body>
</html>
代码隐藏文件如下所示
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using System.Threading;
namespace threaddemo
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
ThreadStart childthreat = new ThreadStart(childthreadcall);
Response.Write("Child Thread Started <br/>");
Thread child = new Thread(childthreat);
child.Start();
Response.Write("Main sleeping for 2 seconds.......<br/>");
Thread.Sleep(2000);
Response.Write("<br/>Main aborting child thread<br/>");
child.Abort();
}
public void childthreadcall()
{
try{
lblmessage.Text = "<br />Child thread started <br/>";
lblmessage.Text += "Child Thread: Coiunting to 10";
for( int i =0; i<10; i++)
{
Thread.Sleep(500);
lblmessage.Text += "<br/> in Child thread </br>";
}
lblmessage.Text += "<br/> child thread finished";
}
catch(ThreadAbortException e)
{
lblmessage.Text += "<br /> child thread - exception";
}
finally{
lblmessage.Text += "<br /> child thread - unable to catch the exception";
}
}
}
}
观察以下内容
加载页面时,将使用 childthreadcall() 方法的引用启动一个新线程。主线程活动将直接显示在网页上。
第二个线程运行并将消息发送到标签控件。
主线程休眠 2000 毫秒,在此期间子线程执行。
子线程运行直到被主线程中止。它引发 ThreadAbortException 并终止。
控制权返回到主线程。
执行程序时,会发送以下消息

ASP.NET - 配置
ASP.NET 应用程序的行为受配置文件中不同设置的影响
- machine.config
- web.config
machine.config 文件包含所有受支持设置的默认值和特定于机器的值。机器设置由系统管理员控制,应用程序通常无法访问此文件。
但是,应用程序可以通过在其根文件夹中创建 web.config 文件来覆盖默认值。web.config 文件是 machine.config 文件的子集。
如果应用程序包含子目录,则可以为每个文件夹定义一个 web.config 文件。每个配置文件的作用域以分层自上而下的方式确定。
任何 web.config 文件都可以在本地扩展、限制或覆盖上层定义的任何设置。
Visual Studio 为每个项目生成一个默认的 web.config 文件。应用程序可以在没有 web.config 文件的情况下执行,但是,如果没有 web.config 文件,则无法调试应用程序。
下图显示了 Web 服务教程中使用的示例的解决方案资源管理器

在此应用程序中,有两个 web.config 文件分别用于两个项目,即 Web 服务和调用 Web 服务的网站。
web.config 文件具有 configuration 元素作为根节点。此元素内部的信息分为两个主要区域:配置节处理程序声明区域和配置节设置区域。
以下代码片段显示了配置文件的基本语法
<configuration>
<!-- Configuration section-handler declaration area. -->
<configSections>
<section name="section1" type="section1Handler" />
<section name="section2" type="section2Handler" />
</configSections>
<!-- Configuration section settings area. -->
<section1>
<s1Setting1 attribute1="attr1" />
</section1>
<section2>
<s2Setting1 attribute1="attr1" />
</section2>
<system.web>
<authentication mode="Windows" />
</system.web>
</configuration>
配置节处理程序声明
配置节处理程序包含在 <configSections> 标记内。每个配置处理程序指定文件中包含的配置节的名称,该节提供一些配置数据。它具有以下基本语法
<configSections> <section /> <sectionGroup /> <remove /> <clear/> </configSections>
它具有以下元素
Clear - 它删除对继承的节和节组的所有引用。
Remove - 它删除对继承的节和节组的引用。
Section - 它定义配置节处理程序和配置元素之间的关联。
Section group - 它定义配置节处理程序和配置节之间的关联。
应用程序设置
应用程序设置允许存储应用程序范围的名称-值对,以便进行只读访问。例如,您可以将自定义应用程序设置定义为
<configuration>
<appSettings>
<add key="Application Name" value="MyApplication" />
</appSettings>
</configuration>
例如,您还可以存储书籍的名称及其 ISBN 号码
<configuration>
<appSettings>
<add key="appISBN" value="0-273-68726-3" />
<add key="appBook" value="Corporate Finance" />
</appSettings>
</configuration>
连接字符串
连接字符串显示网站可用的数据库连接字符串。例如
<connectionStrings>
<add name="ASPDotNetStepByStepConnectionString"
connectionString="Provider=Microsoft.Jet.OLEDB.4.0;
Data Source=E:\\projects\datacaching\ /
datacaching\App_Data\ASPDotNetStepByStep.mdb"
providerName="System.Data.OleDb" />
<add name="booksConnectionString"
connectionString="Provider=Microsoft.Jet.OLEDB.4.0;
Data Source=C:\ \databinding\App_Data\books.mdb"
providerName="System.Data.OleDb" />
</connectionStrings>
System.Web 元素
system.web 元素指定 ASP.NET 配置节的根元素,并包含配置 ASP.NET Web 应用程序和控制应用程序行为方式的配置元素。
它包含在常用应用程序中需要调整的大多数配置元素。该元素的基本语法如下所示
<system.web> <anonymousIdentification> <authentication> <authorization> <browserCaps> <caching> <clientTarget> <compilation> <customErrors> <deployment> <deviceFilters> <globalization> <healthMonitoring> <hostingEnvironment> <httpCookies> <httpHandlers> <httpModules> <httpRuntime> <identity> <machineKey> <membership> <mobileControls> <pages> <processModel> <profile> <roleManager> <securityPolicy> <sessionPageState> <sessionState> <siteMap> <trace> <trust> <urlMappings> <webControls> <webParts> <webServices> <xhtmlConformance> </system.web>
下表提供了 system.web 元素的一些常用子元素的简要说明
AnonymousIdentification
需要在需要授权时识别未经身份验证的用户。
Authentication
配置身份验证支持。基本语法如下所示
<authentication mode="[Windows|Forms|Passport|None]"> <forms>...</forms> <passport/> </authentication>
Authorization
配置授权支持。基本语法如下所示
<authorization> <allow .../> <deny .../> </authorization>
Caching
配置缓存设置。基本语法如下所示
<caching> <cache>...</cache> <outputCache>...</outputCache> <outputCacheSettings>...</outputCacheSettings> <sqlCacheDependency>...</sqlCacheDependency> </caching>
CustomErrors
定义自定义错误消息。基本语法如下所示
<customErrors defaultRedirect="url" mode="On|Off|RemoteOnly"> <error. . ./> </customErrors>
Deployment
定义用于部署的配置设置。基本语法如下
<deployment retail="true|false" />
HostingEnvironment
定义托管环境的配置设置。基本语法如下
<hostingEnvironment idleTimeout="HH:MM:SS" shadowCopyBinAssemblies="true|false" shutdownTimeout="number" urlMetadataSlidingExpiration="HH:MM:SS" />
Identity
配置应用程序的标识。基本语法如下所示
<identity impersonate="true|false" userName="domain\username" password="<secure password>"/>
MachineKey
配置用于加密和解密表单身份验证 Cookie 数据的密钥。
它还允许配置验证密钥,该密钥对视图状态数据和表单身份验证票证执行消息身份验证检查。基本语法为
<machineKey validationKey="AutoGenerate,IsolateApps" [String] decryptionKey="AutoGenerate,IsolateApps" [String] validation="HMACSHA256" [SHA1 | MD5 | 3DES | AES | HMACSHA256 | HMACSHA384 | HMACSHA512 | alg:algorithm_name] decryption="Auto" [Auto | DES | 3DES | AES | alg:algorithm_name] />
Membership
配置管理和验证用户帐户的参数。基本语法为
<membership defaultProvider="provider name" userIsOnlineTimeWindow="number of minutes" hashAlgorithmType="SHA1"> <providers>...</providers> </membership>
Pages
提供特定于页面的配置。基本语法为
<pages asyncTimeout="number" autoEventWireup="[True|False]" buffer="[True|False]" clientIDMode="[AutoID|Predictable|Static]" compilationMode="[Always|Auto|Never]" controlRenderingCompatibilityVersion="[3.5|4.0]" enableEventValidation="[True|False]" enableSessionState="[True|False|ReadOnly]" enableViewState="[True|False]" enableViewStateMac="[True|False]" maintainScrollPositionOnPostBack="[True|False]" masterPageFile="file path" maxPageStateFieldLength="number" pageBaseType="typename, assembly" pageParserFilterType="string" smartNavigation="[True|False]" styleSheetTheme="string" theme="string" userControlBaseType="typename" validateRequest="[True|False]" viewStateEncryptionMode="[Always|Auto|Never]" > <controls>...</controls> <namespaces>...</namespaces> <tagMapping>...</tagMapping> <ignoreDeviceFilters>...</ignoreDeviceFilters> </pages>
Profile
配置用户配置文件参数。基本语法为
<profile enabled="true|false" inherits="fully qualified type reference" automaticSaveEnabled="true|false" defaultProvider="provider name"> <properties>...</properties> <providers>...</providers> </profile>
RoleManager
配置用户角色设置。基本语法为
<roleManager cacheRolesInCookie="true|false" cookieName="name" cookiePath="/" cookieProtection="All|Encryption|Validation|None" cookieRequireSSL="true|false " cookieSlidingExpiration="true|false " cookieTimeout="number of minutes" createPersistentCookie="true|false" defaultProvider="provider name" domain="cookie domain"> enabled="true|false" maxCachedResults="maximum number of role names cached" <providers>...</providers> </roleManager>
SecurityPolicy
配置安全策略。基本语法为
<securityPolicy> <trustLevel /> </securityPolicy>
UrlMappings
定义映射以隐藏原始 URL 并提供更友好的 URL。基本语法为
<urlMappings enabled="true|false"> <add.../> <clear /> <remove.../> </urlMappings>
WebControls
提供客户端脚本共享位置的名称。基本语法为
<webControls clientScriptsLocation="String" />
WebServices
配置 Web 服务。
ASP.NET - 部署
ASP.NET 部署有两类
本地部署:在这种情况下,整个应用程序都包含在一个虚拟目录中,所有内容和程序集都包含在其中,并且可供应用程序使用。
全局部署:在这种情况下,程序集可供服务器上运行的每个应用程序使用。
有多种用于部署的技术,但是,我们将讨论以下最常见和最简单的部署方法
- XCOPY 部署
- 复制网站
- 创建安装项目
XCOPY 部署
XCOPY 部署意味着将所有文件的递归副本复制到目标计算机上的目标文件夹。您可以使用任何常用的技术
- FTP 传输
- 使用提供远程站点复制的服务器管理工具
- MSI 安装程序应用程序
XCOPY 部署只需将应用程序文件复制到生产服务器并在此处设置虚拟目录。您需要使用 Internet 信息管理器 Microsoft 管理控制台 (MMC 管理单元) 设置虚拟目录。
复制网站
“复制网站”选项在 Visual Studio 中可用。它位于“网站”->“复制网站”菜单选项中。此菜单项允许将当前网站复制到另一个本地或远程位置。这是一种集成 FTP 工具。
使用此选项,您可以连接到目标目的地,选择所需的复制模式
- 覆盖
- 源到目标文件
- 同步源和目标项目
然后继续物理复制文件。与 XCOPY 部署不同,此部署过程是从 Visual Studio 环境中完成的。但是,上述两种部署方法都存在以下问题
- 您传递了源代码。
- 没有文件的预编译和相关错误检查。
- 初始页面加载速度会很慢。
创建安装项目
在此方法中,您使用 Windows Installer 并打包您的 Web 应用程序,以便它可以随时部署到生产服务器。Visual Studio 允许您构建部署包。让我们在一个现有的项目(例如数据绑定项目)上测试一下。
打开项目并执行以下步骤
步骤 (1):在解决方案资源管理器中突出显示网站根目录,然后选择“文件”->“添加”->“新建项目”。
步骤 (2):在“其他项目类型”下选择“安装和部署”。选择“安装向导”。

步骤 (3):选择默认位置可确保安装项目位于网站根目录下的其自身文件夹中。单击“确定”以获取向导的第一个启动屏幕。

步骤 (4):选择项目类型。选择“为 Web 应用程序创建安装程序”。

步骤 (5):接下来,第三个屏幕要求从解决方案中的所有项目中选择项目输出。选中“来自...”旁边的复选框。

步骤 (6):第四个屏幕允许包含其他文件,如自述文件。但是,在我们的案例中没有这样的文件。单击“完成”。

步骤 (7):最后一个屏幕显示安装项目设置的摘要。

步骤 (8):安装项目添加到解决方案资源管理器,主设计窗口显示文件系统编辑器。

步骤 (9):下一步是构建安装项目。右键单击解决方案资源管理器中的项目名称,然后选择“生成”。

步骤 (10):生成完成后,您将在输出窗口中收到以下消息

构建过程会创建两个文件
- Setup.exe
- Setup-databinding.msi
您需要将这些文件复制到服务器。双击安装文件,即可在本地计算机上安装 .msi 文件的内容。