
- ASP.NET 教程
- ASP.NET - 首页
- ASP.NET - 简介
- ASP.NET - 环境
- ASP.NET - 生命周期
- ASP.NET - 第一个示例
- ASP.NET - 事件处理
- ASP.NET - 服务器端
- ASP.NET - 服务器控件
- ASP.NET - HTML 服务器控件
- ASP.NET - 客户端
- ASP.NET - 基本控件
- ASP.NET - 指令
- ASP.NET - 状态管理
- ASP.NET - 验证控件
- ASP.NET - 数据库访问
- ASP.NET - ADO.NET
- ASP.NET - 文件上传
- ASP.NET - 广告轮播
- ASP.NET - 日历控件
- ASP.NET - 多视图
- ASP.NET - 面板控件
- ASP.NET - AJAX 控件
- ASP.NET - 数据源
- ASP.NET - 数据绑定
- ASP.NET - 自定义控件
- ASP.NET - 个性化
- ASP.NET - 错误处理
- ASP.NET - 调试
- ASP.NET - LINQ
- ASP.NET - 安全性
- ASP.NET - 数据缓存
- ASP.NET - Web 服务
- ASP.NET - 多线程
- ASP.NET - 配置
- ASP.NET - 部署
- ASP.NET 资源
- ASP.NET - 快速指南
- ASP.NET - 有用资源
- ASP.NET - 讨论
ASP.NET - 验证控件
ASP.NET 验证控件用于验证用户输入的数据,以确保不会存储无用、未经身份验证或矛盾的数据。
ASP.NET 提供以下验证控件:
- RequiredFieldValidator(必填字段验证器)
- RangeValidator(范围验证器)
- CompareValidator(比较验证器)
- RegularExpressionValidator(正则表达式验证器)
- CustomValidator(自定义验证器)
- ValidationSummary(验证摘要)
BaseValidator 类
验证控件类继承自 BaseValidator 类,因此它们继承了其属性和方法。因此,了解此基类的属性和方法将有所帮助,这些属性和方法对所有验证控件都是通用的。
| 成员 | 描述 |
|---|---|
| ControlToValidate | 指示要验证的输入控件。 |
| Display | 指示如何显示错误消息。 |
| EnableClientScript | 指示是否启用客户端验证。 |
| Enabled | 启用或禁用验证器。 |
| ErrorMessage | 指示错误字符串。 |
| Text | 如果验证失败,要显示的错误文本。 |
| IsValid | 指示控件的值是否有效。 |
| SetFocusOnError | 指示在控件无效的情况下,焦点是否应切换到相关的输入控件。 |
| ValidationGroup | 此控件所属的多个验证器的逻辑组。 |
| Validate() | 此方法重新验证控件并更新 IsValid 属性。 |
RequiredFieldValidator 控件
RequiredFieldValidator 控件确保必填字段不为空。它通常与文本框绑定,以强制输入文本框。
控件的语法如下所示:
<asp:RequiredFieldValidator ID="rfvcandidate" runat="server" ControlToValidate ="ddlcandidate" ErrorMessage="Please choose a candidate" InitialValue="Please choose a candidate"> </asp:RequiredFieldValidator>
Explore our latest online courses and learn new skills at your own pace. Enroll and become a certified expert to boost your career.
RangeValidator 控件
RangeValidator 控件验证输入值是否在预定的范围内。
它具有三个特定的属性:
| 属性 | 描述 |
|---|---|
| 类型 | 它定义数据的类型。可用值包括:Currency(货币)、Date(日期)、Double(双精度)、Integer(整数)和 String(字符串)。 |
| MinimumValue | 它指定范围的最小值。 |
| MaximumValue | 它指定范围的最大值。 |
控件的语法如下所示:
<asp:RangeValidator ID="rvclass" runat="server" ControlToValidate="txtclass" ErrorMessage="Enter your class (6 - 12)" MaximumValue="12" MinimumValue="6" Type="Integer"> </asp:RangeValidator>
CompareValidator 控件
CompareValidator 控件将一个控件中的值与固定值或另一个控件中的值进行比较。
它具有以下特定属性:
| 属性 | 描述 |
|---|---|
| 类型 | 它指定数据类型。 |
| ControlToCompare | 它指定要比较的输入控件的值。 |
| ValueToCompare | 它指定要比较的常量值。 |
| Operator | 它指定比较运算符,可用值包括:Equal(等于)、NotEqual(不等于)、GreaterThan(大于)、GreaterThanEqual(大于等于)、LessThan(小于)、LessThanEqual(小于等于)和 DataTypeCheck(数据类型检查)。 |
控件的基本语法如下所示:
<asp:CompareValidator ID="CompareValidator1" runat="server" ErrorMessage="CompareValidator"> </asp:CompareValidator>
RegularExpressionValidator(正则表达式验证器)
RegularExpressionValidator 允许通过与正则表达式的模式匹配来验证输入文本。正则表达式在 ValidationExpression 属性中设置。
下表总结了正则表达式中常用的语法结构:
| 字符转义 | 描述 |
|---|---|
| \b | 匹配退格键。 |
| \t | 匹配制表符。 |
| \r | 匹配回车符。 |
| \v | 匹配垂直制表符。 |
| \f | 匹配换页符。 |
| \n | 匹配换行符。 |
| \ | 转义字符。 |
除了单个字符匹配之外,还可以指定一类可以匹配的字符,称为元字符。
| 元字符 | 描述 |
|---|---|
| . | 匹配除 \n 之外的任何字符。 |
| [abcd] | 匹配集合中的任何字符。 |
| [^abcd] | 排除集合中的任何字符。 |
| [2-7a-mA-M] | 匹配范围内指定的任何字符。 |
| \w | 匹配任何字母数字字符和下划线。 |
| \W | 匹配任何非单词字符。 |
| \s | 匹配空格字符,如空格、制表符、换行符等。 |
| \S | 匹配任何非空格字符。 |
| \d | 匹配任何十进制字符。 |
| \D | 匹配任何非十进制字符。 |
可以添加限定符来指定字符可以出现的次数。
| 限定符 | 描述 |
|---|---|
| * | 零个或多个匹配。 |
| + | 一个或多个匹配。 |
| ? | 零个或一个匹配。 |
| {N} | N 个匹配。 |
| {N,} | N 个或更多匹配。 |
| {N,M} | N 到 M 之间的匹配。 |
控件的语法如下所示:
<asp:RegularExpressionValidator ID="string" runat="server" ErrorMessage="string" ValidationExpression="string" ValidationGroup="string"> </asp:RegularExpressionValidator>
CustomValidator(自定义验证器)
CustomValidator 控件允许为客户端和服务器端验证编写应用程序特定的自定义验证例程。
客户端验证通过 ClientValidationFunction 属性完成。客户端验证例程应使用浏览器可以理解的脚本语言(如 JavaScript 或 VBScript)编写。
服务器端验证例程必须从控件的 ServerValidate 事件处理程序中调用。服务器端验证例程应使用任何 .Net 语言(如 C# 或 VB.Net)编写。
控件的基本语法如下所示:
<asp:CustomValidator ID="CustomValidator1" runat="server" ClientValidationFunction=.cvf_func. ErrorMessage="CustomValidator"> </asp:CustomValidator>
ValidationSummary(验证摘要)
ValidationSummary 控件不执行任何验证,但显示页面中所有错误的摘要。摘要显示所有验证失败的验证控件的 ErrorMessage 属性的值。
以下两个互斥属性列出了错误消息:
ShowSummary:以指定格式显示错误消息。
ShowMessageBox:在单独的窗口中显示错误消息。
控件的语法如下所示:
<asp:ValidationSummary ID="ValidationSummary1" runat="server" DisplayMode = "BulletList" ShowSummary = "true" HeaderText="Errors:" />
验证组
复杂的页面在不同的面板中提供了不同的信息组。在这种情况下,可能需要分别对各个组执行验证。这种类型的场景是使用验证组来处理的。
要创建验证组,应通过设置其 ValidationGroup 属性将输入控件和验证控件放入相同的逻辑组中。
示例
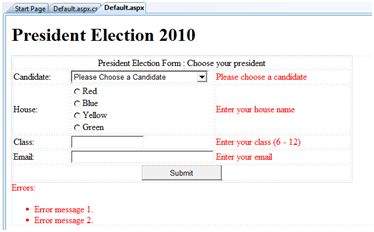
以下示例描述了一个表单,学校的所有学生(分为四个学院)都可以填写该表单,用于选举学生会主席。在这里,我们使用验证控件来验证用户输入。
这是设计视图中的表单:

内容文件代码如下所示:
<form id="form1" runat="server"> <table style="width: 66%;"> <tr> <td class="style1" colspan="3" align="center"> <asp:Label ID="lblmsg" Text="President Election Form : Choose your president" runat="server" /> </td> </tr> <tr> <td class="style3"> Candidate: </td> <td class="style2"> <asp:DropDownList ID="ddlcandidate" runat="server" style="width:239px"> <asp:ListItem>Please Choose a Candidate</asp:ListItem> <asp:ListItem>M H Kabir</asp:ListItem> <asp:ListItem>Steve Taylor</asp:ListItem> <asp:ListItem>John Abraham</asp:ListItem> <asp:ListItem>Venus Williams</asp:ListItem> </asp:DropDownList> </td> <td> <asp:RequiredFieldValidator ID="rfvcandidate" runat="server" ControlToValidate ="ddlcandidate" ErrorMessage="Please choose a candidate" InitialValue="Please choose a candidate"> </asp:RequiredFieldValidator> </td> </tr> <tr> <td class="style3"> House: </td> <td class="style2"> <asp:RadioButtonList ID="rblhouse" runat="server" RepeatLayout="Flow"> <asp:ListItem>Red</asp:ListItem> <asp:ListItem>Blue</asp:ListItem> <asp:ListItem>Yellow</asp:ListItem> <asp:ListItem>Green</asp:ListItem> </asp:RadioButtonList> </td> <td> <asp:RequiredFieldValidator ID="rfvhouse" runat="server" ControlToValidate="rblhouse" ErrorMessage="Enter your house name" > </asp:RequiredFieldValidator> <br /> </td> </tr> <tr> <td class="style3"> Class: </td> <td class="style2"> <asp:TextBox ID="txtclass" runat="server"></asp:TextBox> </td> <td> <asp:RangeValidator ID="rvclass" runat="server" ControlToValidate="txtclass" ErrorMessage="Enter your class (6 - 12)" MaximumValue="12" MinimumValue="6" Type="Integer"> </asp:RangeValidator> </td> </tr> <tr> <td class="style3"> Email: </td> <td class="style2"> <asp:TextBox ID="txtemail" runat="server" style="width:250px"> </asp:TextBox> </td> <td> <asp:RegularExpressionValidator ID="remail" runat="server" ControlToValidate="txtemail" ErrorMessage="Enter your email" ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"> </asp:RegularExpressionValidator> </td> </tr> <tr> <td class="style3" align="center" colspan="3"> <asp:Button ID="btnsubmit" runat="server" onclick="btnsubmit_Click" style="text-align: center" Text="Submit" style="width:140px" /> </td> </tr> </table> <asp:ValidationSummary ID="ValidationSummary1" runat="server" DisplayMode ="BulletList" ShowSummary ="true" HeaderText="Errors:" /> </form>
提交按钮后面的代码:
protected void btnsubmit_Click(object sender, EventArgs e) { if (Page.IsValid) { lblmsg.Text = "Thank You"; } else { lblmsg.Text = "Fill up all the fields"; } }