
- ASP.NET 教程
- ASP.NET - 首页
- ASP.NET - 简介
- ASP.NET - 环境
- ASP.NET - 生命周期
- ASP.NET - 第一个示例
- ASP.NET - 事件处理
- ASP.NET - 服务器端
- ASP.NET - 服务器控件
- ASP.NET - HTML 服务器控件
- ASP.NET - 客户端
- ASP.NET - 基本控件
- ASP.NET - 指令
- ASP.NET - 状态管理
- ASP.NET - 验证器
- ASP.NET - 数据库访问
- ASP.NET - ADO.NET
- ASP.NET - 文件上传
- ASP.NET - 广告轮播
- ASP.NET - 日历控件
- ASP.NET - 多视图
- ASP.NET - 面板控件
- ASP.NET - AJAX 控件
- ASP.NET - 数据源
- ASP.NET - 数据绑定
- ASP.NET - 自定义控件
- ASP.NET - 个性化设置
- ASP.NET - 错误处理
- ASP.NET - 调试
- ASP.NET - LINQ
- ASP.NET - 安全性
- ASP.NET - 数据缓存
- ASP.NET - Web 服务
- ASP.NET - 多线程
- ASP.NET - 配置
- ASP.NET - 部署
- ASP.NET 资源
- ASP.NET - 快速指南
- ASP.NET - 有用资源
- ASP.NET - 讨论
ASP.NET - 自定义控件
ASP.NET 允许用户创建控件。这些用户定义的控件分为以下几类:
- 用户控件
- 自定义控件
用户控件
用户控件类似于微型的 ASP.NET 页面或 Web 窗体,可以被许多其他页面使用。它们派生自 System.Web.UI.UserControl 类。这些控件具有以下特点:
- 它们具有 .ascx 扩展名。
- 它们不能包含任何 <html>、<body> 或 <form> 标签。
- 它们使用 Control 指令而不是 Page 指令。
为了理解这个概念,让我们创建一个简单的用户控件,它将用作网页的页脚。要创建和使用用户控件,请按照以下步骤操作:
- 创建一个新的 Web 应用程序。
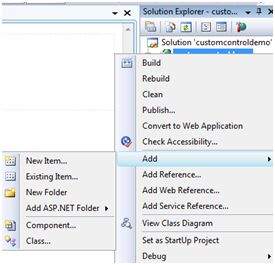
- 右键单击解决方案资源管理器中的项目文件夹,然后选择“添加新项”。

从“添加新项”对话框中选择“Web 用户控件”,并将其命名为 footer.ascx。最初,footer.ascx 只包含一个 Control 指令。
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="footer.ascx.cs" Inherits="customcontroldemo.footer" %>
将以下代码添加到文件中:
<table> <tr> <td align="center"> Copyright ©2010 TutorialPoints Ltd.</td> </tr> <tr> <td align="center"> Location: Hyderabad, A.P </td> </tr> </table>
要将用户控件添加到您的网页,您必须添加 Register 指令并将用户控件的实例添加到页面。以下代码显示了内容文件:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="customcontroldemo._Default" %>
<%@ Register Src="~/footer.ascx" TagName="footer" TagPrefix="Tfooter" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="Welcome to ASP.Net Tutorials "></asp:Label>
<br /> <br />
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="Copyright Info" />
</div>
<Tfooter:footer ID="footer1" runat="server" />
</form>
</body>
</html>
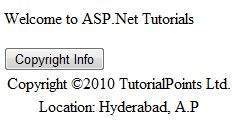
执行后,页面将显示页脚,此控件可用于网站的所有页面。

请注意以下几点:
(1) Register 指令指定了控件的标签名称和标签前缀。
<%@ Register Src="~/footer.ascx" TagName="footer" TagPrefix="Tfooter" %>
(2) 在页面上添加用户控件时,应使用以下标签名称和前缀:
<Tfooter:footer ID="footer1" runat="server" />
自定义控件
自定义控件作为单独的程序集部署。它们被编译成动态链接库 (DLL),并像任何其他 ASP.NET 服务器控件一样使用。它们可以通过以下方式创建:
- 从现有控件派生自定义控件
- 组合两个或更多现有控件来组成新的自定义控件。
- 从基控件类派生。
为了理解这个概念,让我们创建一个自定义控件,它将简单地向浏览器呈现文本消息。要创建此控件,请按照以下步骤操作:
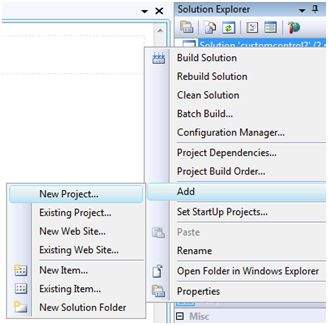
创建一个新的网站。在解决方案资源管理器中,右键单击树顶部的解决方案(而不是项目)。

在“新建项目”对话框中,从项目模板中选择“ASP.NET 服务器控件”。

上述步骤将添加一个新项目,并向解决方案创建一个完整的自定义控件,名为 ServerControl1。在此示例中,让我们将项目命名为 CustomControls。要使用此控件,必须在将其注册到页面之前将其作为引用添加到网站。要添加对现有项目的引用,请右键单击项目(而不是解决方案),然后单击“添加引用”。
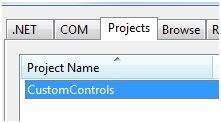
从“添加引用”对话框的“项目”选项卡中选择 CustomControls 项目。解决方案资源管理器应显示该引用。

要在页面上使用该控件,请在 @Page 指令下方添加 Register 指令:
<%@ Register Assembly="CustomControls" Namespace="CustomControls" TagPrefix="ccs" %>
此外,您可以像使用其他控件一样使用此控件。
<form id="form1" runat="server">
<div>
<ccs:ServerControl1 runat="server" Text = "I am a Custom Server Control" />
</div>
</form>
执行后,控件的 Text 属性将如所示在浏览器上呈现:

使用自定义控件
在上一个示例中,设置了自定义控件的 Text 属性的值。在创建控件时,ASP.NET 默认添加了此属性。控件的以下代码隐藏文件显示了这一点:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CustomControls
{
[DefaultProperty("Text")]
[ToolboxData("<{0}:ServerControl1 runat=server></{0}:ServerControl1 >")]
public class ServerControl1 : WebControl
{
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
[Localizable(true)]
public string Text
{
get
{
String s = (String)ViewState["Text"];
return ((s == null) ? "[" + this.ID + "]" : s);
}
set
{
ViewState["Text"] = value;
}
}
protected override void RenderContents(HtmlTextWriter output)
{
output.Write(Text);
}
}
}
以上代码是为自定义控件自动生成的。可以向自定义控件类添加事件和方法。
示例
让我们扩展名为 SeverControl1 的上一个自定义控件。让我们为它提供一个名为 checkpalindrome 的方法,使其能够检查回文。
回文是反向拼写相同单词/文字。例如,Malayalam、madam、saras 等。
扩展自定义控件的代码,应如下所示:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CustomControls
{
[DefaultProperty("Text")]
[ToolboxData("<{0}:ServerControl1 runat=server></{0}:ServerControl1 >")]
public class ServerControl1 : WebControl
{
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
[Localizable(true)]
public string Text
{
get
{
String s = (String)ViewState["Text"];
return ((s == null) ? "[" + this.ID + "]" : s);
}
set
{
ViewState["Text"] = value;
}
}
protected override void RenderContents(HtmlTextWriter output)
{
if (this.checkpanlindrome())
{
output.Write("This is a palindrome: <br />");
output.Write("<FONT size=5 color=Blue>");
output.Write("<B>");
output.Write(Text);
output.Write("</B>");
output.Write("</FONT>");
}
else
{
output.Write("This is not a palindrome: <br />");
output.Write("<FONT size=5 color=red>");
output.Write("<B>");
output.Write(Text);
output.Write("</B>");
output.Write("</FONT>");
}
}
protected bool checkpanlindrome()
{
if (this.Text != null)
{
String str = this.Text;
String strtoupper = Text.ToUpper();
char[] rev = strtoupper.ToCharArray();
Array.Reverse(rev);
String strrev = new String(rev);
if (strtoupper == strrev)
{
return true;
}
else
{
return false;
}
}
else
{
return false;
}
}
}
}
更改控件的代码后,必须单击“生成”-->“生成解决方案”来构建解决方案,以便更改反映在您的项目中。向页面添加一个文本框和一个按钮控件,以便用户可以提供文本,单击按钮时会检查回文。
<form id="form1" runat="server">
<div>
Enter a word:
<br />
<asp:TextBox ID="TextBox1" runat="server" style="width:198px"> </asp:TextBox>
<br /> <br />
<asp:Button ID="Button1" runat="server onclick="Button1_Click" Text="Check Palindrome" style="width:132px" />
<br /> <br />
<ccs:ServerControl1 ID="ServerControl11" runat="server" Text = "" />
</div>
</form>
按钮的 Click 事件处理程序只需将文本从文本框复制到自定义控件的 text 属性。
protected void Button1_Click(object sender, EventArgs e)
{
this.ServerControl11.Text = this.TextBox1.Text;
}
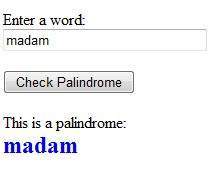
执行后,控件成功地检查了回文。

请注意以下几点:
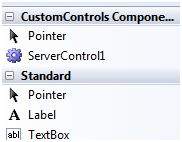
(1) 添加对自定义控件的引用后,它将添加到工具箱中,您可以像使用任何其他控件一样直接从工具箱中使用它。

(2) 此处重写了自定义控件类的 RenderContents 方法,您可以添加自己的方法和事件。
(3) RenderContents 方法采用 HtmlTextWriter 类型的参数,负责在浏览器上进行渲染。