
- ASP.NET 教程
- ASP.NET - 首页
- ASP.NET - 简介
- ASP.NET - 环境
- ASP.NET - 生命周期
- ASP.NET - 第一个示例
- ASP.NET - 事件处理
- ASP.NET - 服务器端
- ASP.NET - 服务器控件
- ASP.NET - HTML 服务器控件
- ASP.NET - 客户端
- ASP.NET - 基本控件
- ASP.NET - 指令
- ASP.NET - 状态管理
- ASP.NET - 验证器
- ASP.NET - 数据库访问
- ASP.NET - ADO.net
- ASP.NET - 文件上传
- ASP.NET - 广告轮播
- ASP.NET - 日历控件
- ASP.NET - 多视图
- ASP.NET - 面板控件
- ASP.NET - AJAX 控件
- ASP.NET - 数据源
- ASP.NET - 数据绑定
- ASP.NET - 自定义控件
- ASP.NET - 个性化
- ASP.NET - 错误处理
- ASP.NET - 调试
- ASP.NET - LINQ
- ASP.NET - 安全性
- ASP.NET - 数据缓存
- ASP.NET - Web 服务
- ASP.NET - 多线程
- ASP.NET - 配置
- ASP.NET - 部署
- ASP.NET 资源
- ASP.NET - 快速指南
- ASP.NET - 有用资源
- ASP.NET - 讨论
ASP.NET - 安全性
在网站中实现安全性包含以下几个方面
身份验证:它是确保用户身份和真实性的过程。ASP.NET 允许四种类型的身份验证
- Windows 身份验证
- 表单身份验证
- Passport 身份验证
- 自定义身份验证
授权:它是定义和分配特定角色给特定用户的过程。
机密性:它涉及到加密客户端浏览器和 Web 服务器之间的通信通道。
完整性:它涉及到维护数据的完整性。例如,实现数字签名。
基于表单的身份验证
传统上,基于表单的身份验证涉及编辑 web.config 文件并在其中添加一个具有适当身份验证代码的登录页面。
可以编辑 web.config 文件并在其中写入以下代码
<configuration>
<system.web>
<authentication mode="Forms">
<forms loginUrl ="login.aspx"/>
</authentication>
<authorization>
<deny users="?"/>
</authorization>
</system.web>
...
...
</configuration>
上面代码片段中提到的 login.aspx 页面可能具有以下代码隐藏文件,其中用户名和密码被硬编码用于身份验证。
protected bool authenticate(String uname, String pass)
{
if(uname == "Tom")
{
if(pass == "tom123")
return true;
}
if(uname == "Dick")
{
if(pass == "dick123")
return true;
}
if(uname == "Harry")
{
if(pass == "har123")
return true;
}
return false;
}
public void OnLogin(Object src, EventArgs e)
{
if (authenticate(txtuser.Text, txtpwd.Text))
{
FormsAuthentication.RedirectFromLoginPage(txtuser.Text, chkrem.Checked);
}
else
{
Response.Write("Invalid user name or password");
}
}
请注意,FormsAuthentication 类负责身份验证过程。
但是,Visual Studio 允许您通过网站管理工具轻松实现用户创建、身份验证和授权,而无需编写任何代码。此工具允许创建用户和角色。
除此之外,ASP.NET 还提供现成的登录控件集,其中包含执行所有工作的控件。
实现基于表单的安全
要设置基于表单的身份验证,您需要以下内容
- 支持身份验证过程的用户数据库
- 使用该数据库的网站
- 用户帐户
- 角色
- 限制用户和组活动
- 默认页面,用于显示用户的登录状态和其他信息。
- 登录页面,允许用户登录、检索密码或更改密码
要创建用户,请执行以下步骤
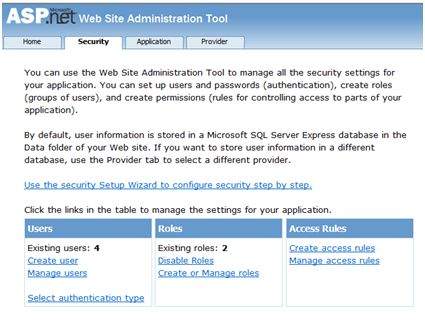
步骤 (1):选择网站 -> ASP.NET 配置以打开 Web 应用程序管理工具。
步骤 (2):单击“安全”选项卡。

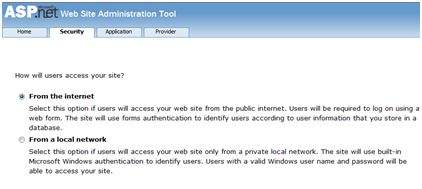
步骤 (3):通过选择“来自 Internet”单选按钮,将身份验证类型选择为“基于表单的身份验证”。

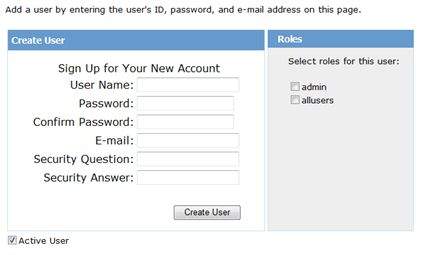
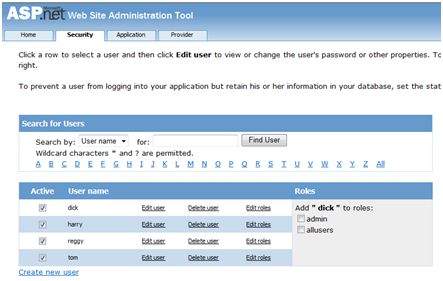
步骤 (4):单击“创建用户”链接以创建一些用户。如果您已经创建了角色,则可以在此阶段将角色分配给用户。

步骤 (5):创建一个网站并添加以下页面
- Welcome.aspx
- Login.aspx
- CreateAccount.aspx
- PasswordRecovery.aspx
- ChangePassword.aspx
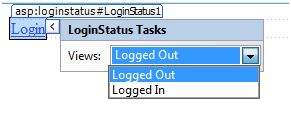
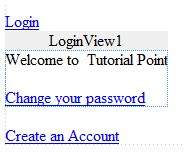
步骤 (6):从工具箱的登录部分将 LoginStatus 控件放置在 Welcome.aspx 上。它有两个模板:LoggedIn 和 LoggedOut。
在 LoggedOut 模板中,有一个登录链接;在 LoggedIn 模板中,控件上有一个注销链接。您可以从“属性”窗口更改控件的登录和注销文本属性。

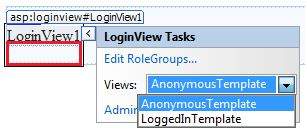
步骤 (7):在 LoginStatus 控件下方从工具箱放置一个 LoginView 控件。在这里,您可以放置文本和其他控件(超链接、按钮等),这些控件根据用户是否登录而显示。
此控件有两个视图模板:匿名模板和已登录模板。选择每个视图并为用户编写一些文本,以便为每个模板显示。文本应放置在标记为红色的区域。

步骤 (8):应用程序的用户由开发人员创建。您可能希望允许访客创建用户帐户。为此,在 LoginView 控件下方添加一个链接,该链接应链接到 CreateAccount.aspx 页面。
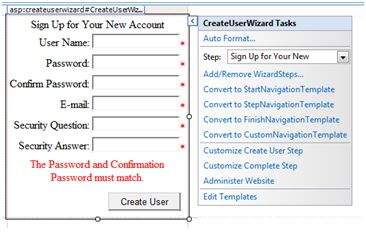
步骤 (9):在创建帐户页面上放置一个 CreateUserWizard 控件。将此控件的 ContinueDestinationPageUrl 属性设置为 Welcome.aspx。

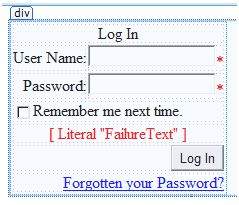
步骤 (10):创建登录页面。在页面上放置一个 Login 控件。LoginStatus 控件会自动链接到 Login.aspx。要更改此默认设置,请在 web.config 文件中进行以下更改。
例如,如果您想将登录页面命名为 signup.aspx,请将以下行添加到 web.config 的 <authentication> 部分
<configuration>
<system.web>
<authentication mode="Forms">
<forms loginUrl ="signup.aspx" defaultUrl = “Welcome.aspx†/>
</authentication>
</system.web>
</configuration>
步骤 (11):用户经常忘记密码。PasswordRecovery 控件帮助用户访问帐户。选择 Login 控件。打开其智能标记并单击“转换为模板”。
自定义控件的 UI 以在登录按钮下方放置一个超链接控件,该控件应链接到 PassWordRecovery.aspx。

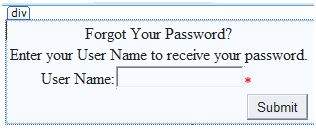
步骤 (12):在密码恢复页面上放置一个 PasswordRecovery 控件。此控件需要一个电子邮件服务器才能将密码发送给用户。

步骤 (13):在 Welcome.aspx 中的 LoginView 控件的 LoggedIn 模板中创建到 ChangePassword.aspx 页面的链接。

步骤 (14):在更改密码页面上放置一个 ChangePassword 控件。此控件也有两个视图。

现在运行应用程序并观察不同的安全操作。
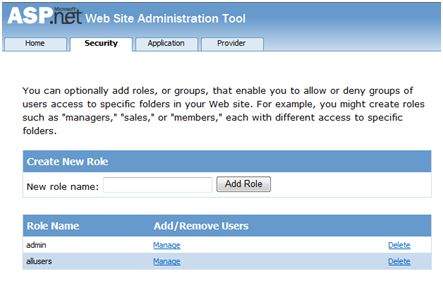
要创建角色,请返回到 Web 应用程序管理工具并单击“安全”选项卡。单击“创建角色”并为应用程序创建一些角色。

单击“管理用户”链接并将角色分配给用户。

IIS 身份验证:SSL
安全套接字层或 SSL 用于确保安全连接的协议。启用 SSL 后,浏览器会加密发送到服务器的所有数据,并解密来自服务器的所有数据。同时,服务器会加密和解密到浏览器和来自浏览器的所有数据。
安全连接的 URL 以 HTTPS 开头,而不是 HTTP。使用安全连接的浏览器会显示一个小锁。当浏览器首次尝试使用 SSL 通过安全连接与服务器通信时,服务器会通过发送其数字证书来进行身份验证。
要使用 SSL,您需要从受信任的证书颁发机构 (CA) 购买数字安全证书并将其安装在 Web 服务器中。以下是一些受信任和信誉良好的证书颁发机构
- www.verisign.com
- www.geotrust.com
- www.thawte.com
SSL 内置于所有主要的浏览器和服务器中。要启用 SSL,您需要安装数字证书。各种数字证书的强度因加密期间生成的密钥长度而异。长度越长,证书越安全,因此连接也越安全。
| 强度 | 描述 |
|---|---|
| 40 位 | 大多数浏览器都支持,但易于破解。 |
| 56 位 | 比 40 位更强。 |
| 128 位 | 极难破解,但并非所有浏览器都支持。 |