
- GWT 教程
- GWT - 首页
- GWT - 概述
- GWT - 环境设置
- GWT - 应用程序
- GWT - 创建应用程序
- GWT - 部署应用程序
- GWT - 使用 CSS 设置样式
- GWT - 基本部件
- GWT - 表单部件
- GWT - 复杂部件
- GWT - 布局面板
- GWT - 事件处理
- GWT - 自定义部件
- GWT - UIBinder
- GWT - RPC 通信
- GWT - JUnit 集成
- GWT - 调试应用程序
- GWT - 国际化
- GWT - History 类
- GWT - 书签支持
- GWT - 日志框架
- GWT 有用资源
- GWT - 问题与解答
- GWT - 快速指南
- GWT - 有用资源
- GWT - 讨论
GWT - 创建应用程序
由于 GWT 的强大功能在于**用 Java 编写,在 JavaScript 中运行**,我们将使用 Java IDE Eclipse 来演示我们的示例。
让我们从一个简单的HelloWorld应用程序开始 -
步骤 1 - 创建项目
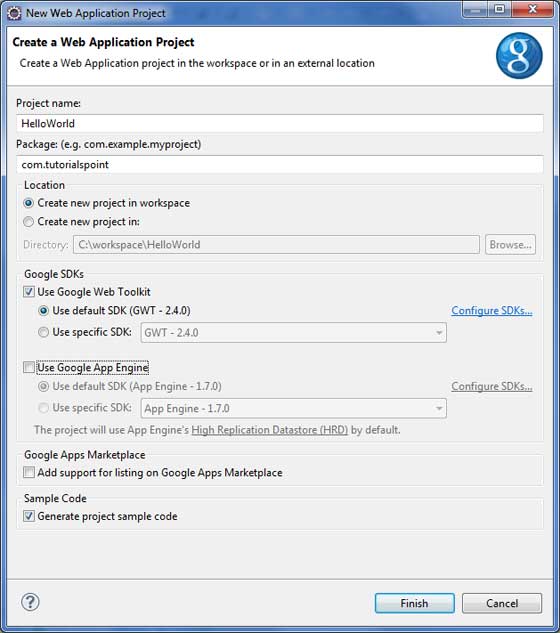
第一步是使用 Eclipse IDE 创建一个简单的 Web 应用程序项目。使用选项**Google 图标 ![]() > 新建 Web 应用程序项目...**启动项目向导。现在使用向导窗口将您的项目命名为HelloWorld,如下所示 -
> 新建 Web 应用程序项目...**启动项目向导。现在使用向导窗口将您的项目命名为HelloWorld,如下所示 -

取消选中**使用 Google App Engine**,因为我们在此项目中不使用它,并保留其他默认值(保留**生成示例项目代码**选项选中),然后单击“完成”按钮。
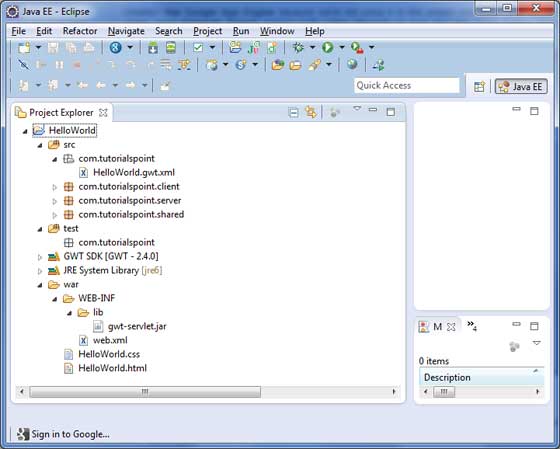
项目成功创建后,您的项目资源管理器中将包含以下内容 -

以下是所有重要文件夹的简要说明
| 序号 | 文件夹 & 位置 |
|---|---|
| 1 |
src 源代码(Java 类)文件。 包含负责客户端 UI 显示的客户端特定 Java 类的 Client 文件夹。 包含负责服务器端处理的服务器端 Java 类的 Server 文件夹。 包含用于在服务器和客户端之间传输数据的 Java 模型类的 Shared 文件夹。 HelloWorld.gwt.xml,GWT 编译器编译 HelloWorld 项目所需的模块描述符文件。 |
| 2 |
test 测试代码(Java 类)源文件。 包含负责测试 gwt 客户端代码的 Java 类的 Client 文件夹。 |
| 3 |
war 这是最重要的部分,它代表实际的可部署 Web 应用程序。 包含已编译类、gwt 库、servlet 库的 WEB-INF。 HelloWorld.css,项目样式表。 HelloWorld.html,将调用 GWT UI 应用程序的 HTML 文件。 |
步骤 2 - 修改模块描述符:HelloWorld.gwt.xml
GWT 插件将创建一个默认的模块描述符文件src/com.tutorialspoint/HelloWorld.gwt.xml,如下所示。对于此示例,我们不会修改它,但您可以根据需要修改它。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. You can change --> <!-- the theme of your GWT application by uncommenting --> <!-- any one of the following lines. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- <inherits name = 'com.google.gwt.user.theme.chrome.Chrome'/> --> <!-- <inherits name = 'com.google.gwt.user.theme.dark.Dark'/> --> <!-- Other module inherits --> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
步骤 3 - 修改样式表:HelloWorld.css
GWT 插件将创建一个默认的样式表文件war/HelloWorld.css。让我们修改此文件,以使我们的示例保持最简单的理解水平 -
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
步骤 4 - 修改主机文件:HelloWorld.html
GWT 插件将创建一个默认的 HTML 主机文件war/HelloWorld.html。让我们修改此文件,以使我们的示例保持最简单的理解水平 -
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Hello World</h1>
<p>Welcome to first GWT application</p>
</body>
</html>
您可以在同一个源目录中创建更多静态文件,如 HTML、CSS 或图像,或者您可以创建更多子目录并将文件移动到这些子目录中,并在应用程序的模块描述符中配置这些子目录。
步骤 5 - 修改入口点:HelloWorld.java
GWT 插件将创建一个默认的 Java 文件src/com.tutorialspoint/HelloWorld.java,该文件为应用程序保留了一个入口点。
让我们修改此文件以显示“Hello,World!”
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Window;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Window.alert("Hello, World!");
}
}
您可以在同一个源目录中创建更多 Java 文件来定义入口点或定义辅助例程。
步骤 6 - 编译应用程序
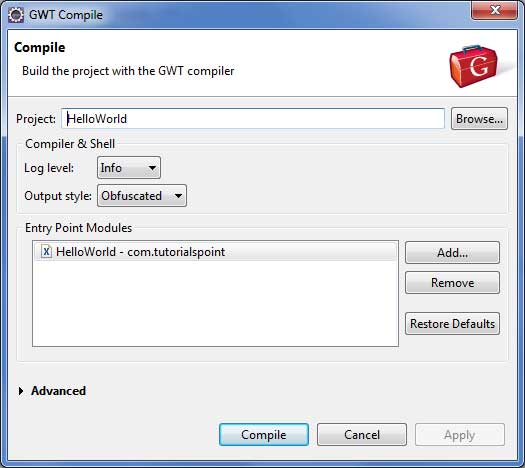
完成所有更改后,现在是时候编译项目了。使用选项**Google 图标 ![]() > GWT 编译项目...**启动 GWT 编译对话框,如下所示 -
> GWT 编译项目...**启动 GWT 编译对话框,如下所示 -

保持默认值不变,然后单击“编译”按钮。如果一切顺利,您将在 Eclipse 控制台中看到以下输出
Compiling module com.tutorialspoint.HelloWorld
Compiling 6 permutations
Compiling permutation 0...
Compiling permutation 1...
Compiling permutation 2...
Compiling permutation 3...
Compiling permutation 4...
Compiling permutation 5...
Compile of permutations succeeded
Linking into C:\workspace\HelloWorld\war\helloworld
Link succeeded
Compilation succeeded -- 33.029s
步骤 7 - 运行应用程序
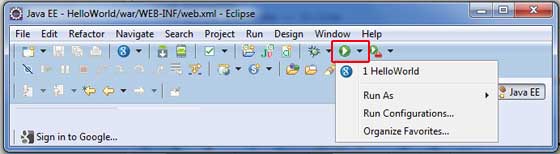
现在点击![]() 运行应用程序菜单,然后选择**HelloWorld**应用程序来运行该应用程序。
运行应用程序菜单,然后选择**HelloWorld**应用程序来运行该应用程序。

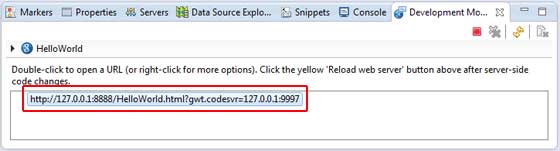
如果一切正常,您应该会看到 Eclipse 中激活的 GWT 开发模式,其中包含如下所示的 URL。双击 URL 以打开 GWT 应用程序。

因为您是在开发模式下运行应用程序,所以您需要为浏览器安装 GWT 插件。只需按照屏幕上的说明安装插件即可。
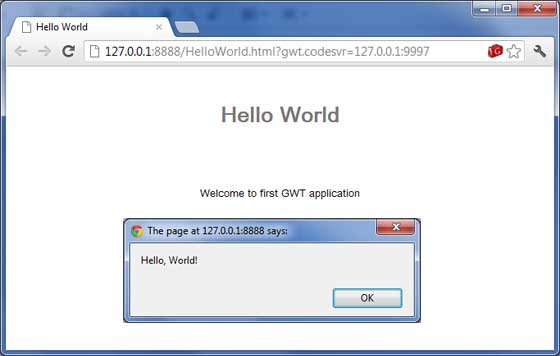
如果您已为浏览器设置了 GWT 插件,那么您应该能够看到以下输出

恭喜!您已使用 Google Web Toolkit (GWT) 实现您的第一个应用程序。