
- GWT 教程
- GWT - 首页
- GWT - 概述
- GWT - 环境搭建
- GWT - 应用
- GWT - 创建应用
- GWT - 部署应用
- GWT - 使用 CSS 样式
- GWT - 基本部件
- GWT - 表单部件
- GWT - 复杂部件
- GWT - 布局面板
- GWT - 事件处理
- GWT - 自定义部件
- GWT - UIBinder
- GWT - RPC 通信
- GWT - JUnit 集成
- GWT - 调试应用
- GWT - 国际化
- GWT - History 类
- GWT - 书签支持
- GWT - 日志框架
- GWT 有用资源
- GWT - 问答
- GWT - 快速指南
- GWT - 有用资源
- GWT - 讨论
GWT - 基本部件
每个用户界面都考虑以下三个主要方面:
UI 元素 - 这些是用户最终看到并与之交互的核心可视元素。GWT 提供了大量常用元素,从基本元素到复杂元素,我们将在本教程中介绍。
布局 - 它们定义了 UI 元素如何在屏幕上组织,并为 GUI(图形用户界面)提供最终外观和感觉。这部分内容将在布局章节中介绍。
行为 - 这些是用户与 UI 元素交互时发生的事件。这部分内容将在事件处理章节中介绍。
GWT UI 元素
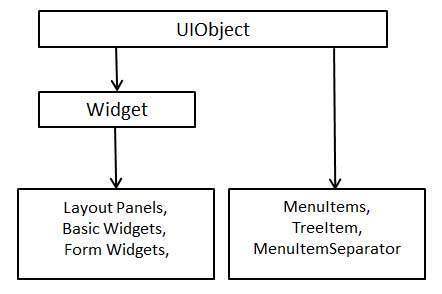
GWT 库在定义良好的类层次结构中提供类,以创建复杂的基于 Web 的用户界面。此组件层次结构中的所有类都派生自UIObject基类,如下所示:

每个基本 UI 部件都继承自 Widget 类的属性,而 Widget 类又继承自 UIObject 的属性。树和菜单将在复杂部件教程中介绍。
| 序号 | 部件及描述 |
|---|---|
| 1 |
GWT UIObject 类
此部件包含文本,不解释为使用<div>元素的 HTML,导致它以块布局显示。 |
| 2 |
GWT Widget 类
此部件可以包含 HTML 文本,并使用<div>元素显示 HTML 内容,导致它以块布局显示。 |
基本部件
以下是一些重要的基本部件:
| 序号 | 部件及描述 |
|---|---|
| 1 |
标签
此部件包含文本,不解释为使用<div>元素的 HTML,导致它以块布局显示。 |
| 2 |
HTML
此部件可以包含 HTML 文本,并使用<div>元素显示 HTML 内容,导致它以块布局显示。 |
| 3 |
图片
此部件在给定 URL 上显示图像。 |
| 4 |
锚点
此部件表示一个简单的<a>元素。 |
广告