- GWT 教程
- GWT - 首页
- GWT - 概述
- GWT - 环境设置
- GWT - 应用
- GWT - 创建应用
- GWT - 部署应用
- GWT - 使用 CSS 样式
- GWT - 基本部件
- GWT - 表单部件
- GWT - 复杂部件
- GWT - 布局面板
- GWT - 事件处理
- GWT - 自定义部件
- GWT - UIBinder
- GWT - RPC 通信
- GWT - JUnit 集成
- GWT - 调试应用
- GWT - 国际化
- GWT - 历史类
- GWT - 书签支持
- GWT - 日志框架
- GWT 有用资源
- GWT - 问题与解答
- GWT - 快速指南
- GWT - 有用资源
- GWT - 讨论
GWT - 标签部件
简介
标签只能包含任意文本,不能解释为 HTML。此部件使用 <div> 元素,使其以块布局显示。
类声明
以下是 com.google.gwt.user.client.ui.Label 类的声明:
public class Label
extends Widget
implements HasHorizontalAlignment, HasText, HasWordWrap,
HasDirection, HasClickHandlers, SourcesClickEvents,
SourcesMouseEvents, HasAllMouseHandlers
CSS 样式规则
以下默认 CSS 样式规则将应用于所有标签。您可以根据您的需求覆盖它。
.gwt-Label { }
类构造函数
| 序号 | 构造函数 & 描述 |
|---|---|
| 1 |
Label() 创建一个空标签。 |
| 2 |
protected Label(Element element) 子类可以使用此构造函数显式地使用现有元素。 |
| 3 |
Label(java.lang.String text) 使用指定的文本创建一个标签。 |
| 4 |
Label(java.lang.String text, boolean wordWrap) 使用指定的文本创建一个标签。 |
类方法
| 序号 | 方法 & 描述 |
|---|---|
| 1 |
void addClickListener(ClickListener listener) 添加一个监听器接口来接收点击事件。 |
| 2 |
void addMouseListener(MouseListener listener) 添加一个监听器接口来接收鼠标事件。 |
| 3 |
void addMouseWheelListener(MouseWheelListener listener) 获取此部件的父面板。 |
| 4 |
HasDirection.Direction getDirection() 获取部件的方向性。 |
| 5 |
HasHorizontalAlignment. HorizontalAlignmentConstant getHorizontalAlignment() 获取水平对齐方式。 |
| 6 |
java.lang.String getText() 获取此对象的文本。 |
| 7 |
boolean getWordWrap() 获取是否启用了自动换行。 |
| 8 |
void onBrowserEvent(Event event) 删除先前添加的监听器接口。 |
| 9 |
void removeClickListener(ClickListener listener) 此方法在部件将从浏览器的文档中分离之前立即调用。 |
| 10 |
void removeMouseListener(MouseListener listener) 删除先前添加的监听器接口。 |
| 11 |
void removeMouseWheelListener(MouseWheelListener listener) 删除先前添加的监听器接口。 |
| 12 |
void setDirection(HasDirection.Direction direction) 设置部件的方向性。 |
| 13 |
void setHorizontalAlignment(HasHorizontalAlignment. HorizontalAlignmentConstant align) 设置水平对齐方式。 |
| 14 |
void setText(java.lang.String text) 设置此对象的文本。 |
| 15 |
void setWordWrap(boolean wrap) 设置是否启用自动换行。 |
| 16 |
static Label wrap(Element element) 创建一个 Label 部件,它包装一个现有的 <div> 或 <span> 元素。 |
继承的方法
此类继承自以下类:
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
标签部件示例
此示例将引导您完成简单的步骤,以显示如何在 GWT 中使用标签部件。按照以下步骤更新我们在GWT - 创建应用章节中创建的 GWT 应用:
| 步骤 | 描述 |
|---|---|
| 1 | 在包 com.tutorialspoint 下创建一个名为 HelloWorld 的项目,如GWT - 创建应用章节中所述。 |
| 2 | 修改 HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html 和 HelloWorld.java,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证已实现逻辑的结果。 |
以下是修改后的模块描述符 src/com.tutorialspoint/HelloWorld.gwt.xml 的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件 war/HelloWorld.css 的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-Label{
font-size: 150%;
font-weight: bold;
color:red;
padding:5px;
margin:5px;
}
.gwt-Green-Border{
border:1px solid green;
}
.gwt-Blue-Border{
border:1px solid blue;
}
以下是修改后的 HTML 宿主文件 war/HelloWorld.html 的内容,以容纳两个按钮。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Label Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们使用以下 Java 文件 src/com.tutorialspoint/HelloWorld.java 的内容,它将演示标签部件的使用。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// create two Labels
Label label1 = new Label("This is first GWT Label");
Label label2 = new Label("This is second GWT Label");
// use UIObject methods to set label properties.
label1.setTitle("Title for first Lable");
label1.addStyleName("gwt-Green-Border");
label2.setTitle("Title for second Lable");
label2.addStyleName("gwt-Blue-Border");
// add labels to the root panel.
VerticalPanel panel = new VerticalPanel();
panel.add(label1);
panel.add(label2);
RootPanel.get("gwtContainer").add(panel);
}
}
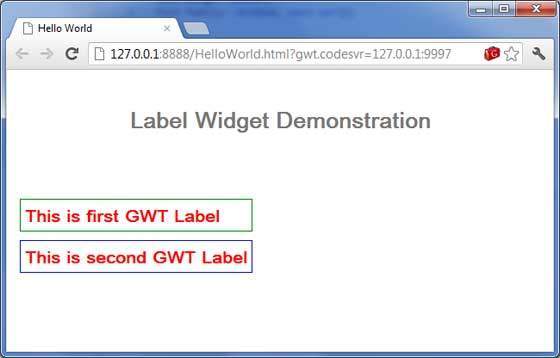
完成所有更改后,让我们像在GWT - 创建应用章节中一样,在开发模式下编译并运行应用程序。如果您的应用程序一切正常,则将产生以下结果: