
- GWT 教程
- GWT - 首页
- GWT - 概述
- GWT - 环境设置
- GWT - 应用程序
- GWT - 创建应用程序
- GWT - 部署应用程序
- GWT - 使用 CSS 样式
- GWT - 基本部件
- GWT - 表单部件
- GWT - 复杂部件
- GWT - 布局面板
- GWT - 事件处理
- GWT - 自定义部件
- GWT - UIBinder
- GWT - RPC 通信
- GWT - JUnit 集成
- GWT - 调试应用程序
- GWT - 国际化
- GWT - 历史类
- GWT - 书签支持
- GWT - 日志框架
- GWT 有用资源
- GWT - 问答
- GWT - 快速指南
- GWT - 有用资源
- GWT - 讨论
GWT - 调试应用程序
GWT 提供了调试客户端和服务器端代码的强大功能。
在开发模式下,GWT 应用程序基于 Java 代码,不会被转换为 JavaScript。
当应用程序在开发模式下运行时,Java 虚拟机 (JVM) 实际上正在执行应用程序代码作为已编译的 Java 字节码,使用 GWT 功能连接到浏览器窗口。
GWT 使用基于浏览器的插件连接到 JVM。
因此,开发人员可以自由地使用任何基于 Java 的 IDE 来调试客户端 GWT 代码和服务器端代码。
在本文中,我们将演示如何使用 Eclipse 调试 GWT 客户端代码。我们将执行以下任务:
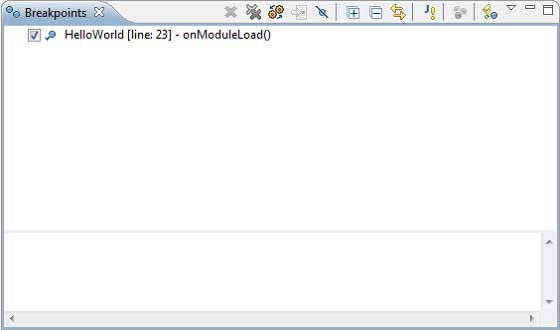
- 在代码中设置断点并在断点资源管理器中查看它们。
- 在调试期间逐行单步执行代码。
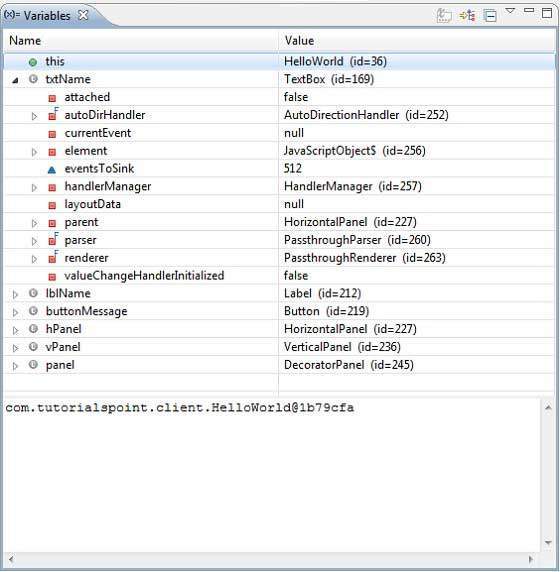
- 查看变量的值。
- 检查所有变量的值。
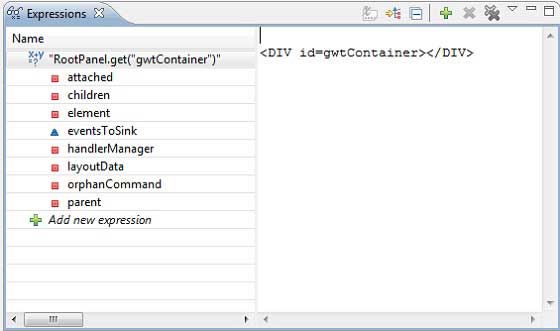
- 检查表达式的值。
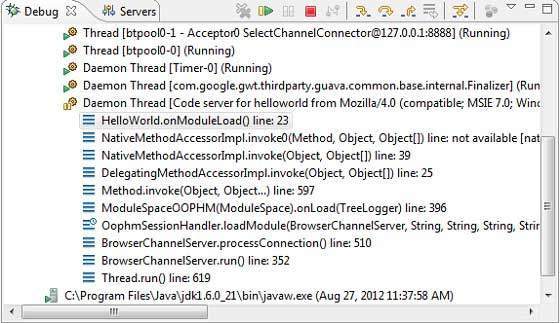
- 显示挂起线程的堆栈帧。
调试示例
此示例将引导您完成简单的步骤,以演示如何调试 GWT 应用程序。请按照以下步骤更新我们在“GWT - 创建应用程序”章节中创建的 GWT 应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 创建一个名为 HelloWorld 的项目,放在 com.tutorialspoint 包下,如“GWT - 创建应用程序”章节中所述。 |
| 2 | 修改 HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html 和 HelloWorld.java,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证已实现逻辑的结果。 |
以下是修改后的模块描述符 src/com.tutorialspoint/HelloWorld.gwt.xml 的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件 war/HelloWorld.css 的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-Label{
font-size: 150%;
font-weight: bold;
color:red;
padding:5px;
margin:5px;
}
以下是修改后的 HTML 主机文件 war/HelloWorld.html 的内容,以容纳两个按钮。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Debugging Application Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们使用以下 Java 文件 src/com.tutorialspoint/HelloWorld.java 的内容,我们将通过它演示 GWT 代码的调试功能。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(getGreeting(txtName.getValue()));
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert(getGreeting(txtName.getValue()));
}});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
public String getGreeting(String name){
return "Hello "+name+"!";
}
}
步骤 1 - 放置断点
在 HelloWorld.java 的 onModuleLoad() 的第一行放置一个断点。

步骤 2 - 调试应用程序
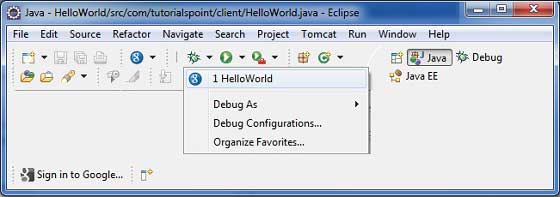
现在点击 ![]() 调试应用程序菜单,并选择 HelloWorld 应用程序来调试应用程序。
调试应用程序菜单,并选择 HelloWorld 应用程序来调试应用程序。

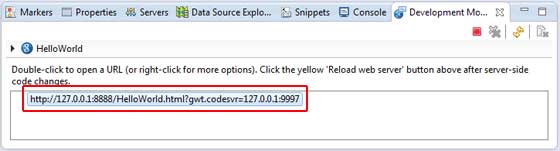
如果一切正常,您应该会看到 Eclipse 中激活的 GWT 开发模式,其中包含如下所示的 URL。双击 URL 以打开 GWT 应用程序。

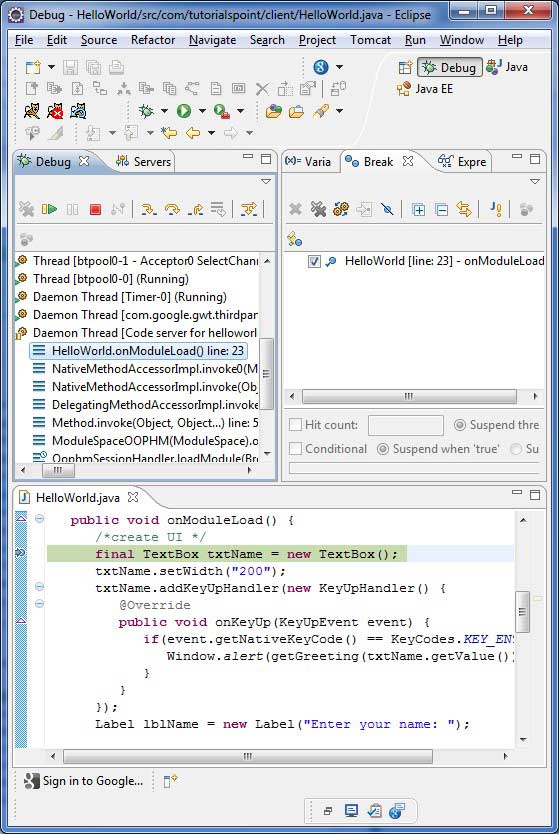
应用程序启动后,您将在 Eclipse 断点上看到焦点,因为我们已在入口点方法的第一行放置了断点。

您可以查看挂起线程的堆栈跟踪。

您可以查看表达式的值。

您可以查看已放置的断点列表。

现在一直按 F6 直到到达 onModuleLoad() 方法的最后一行。作为功能键的参考,F6 逐行检查代码,F5 进一步进入内部,F8 将恢复应用程序。现在您可以看到 onModuleLoad() 方法所有变量的值列表。

GWT 客户端代码可以像调试 Java 应用程序一样进行调试。在任何一行放置断点,并使用 GWT 的调试功能。